Come aggiungere un iframe in WordPress (con Elementor)
Pubblicato: 2022-09-30Se sei un utente di WordPress, è probabile che ti sia imbattuto in un momento in cui avevi bisogno di aggiungere un iframe al tuo sito. Che si tratti di incorporare un video da YouTube o aggiungere un modulo da un altro sito, gli iframe possono essere uno strumento utile per visualizzare i contenuti sul tuo sito WordPress.
In questo articolo, ti mostreremo come aggiungere un iframe in WordPress utilizzando il generatore di pagine Elementor. Tratteremo anche alcuni suggerimenti su come utilizzare gli iframe in WordPress senza incorrere in problemi.
Puoi creare e personalizzare iframe nei tuoi contenuti WordPress utilizzando il codice sorgente. Una versione gratuita di Elementor ti consente di incorporare un iframe video nella tua pagina e pubblicarlo utilizzando il suo blocco Shortcode. Le pagine esterne non sono visibili nell'iframe. Per incorporare altri tipi di contenuto, potrebbe essere necessario il componente aggiuntivo Iframe Widget . Dopo aver fatto clic sulla scheda Contenuto, inserisci l'URL della pagina che desideri incorporare. Abbiamo disabilitato Altezza, Impostazioni Lazyload, Consenti schermo intero e Mostra barra di scorrimento per questa schermata. Oltre a configurare un bordo, puoi specificare un bordo per un iframe. Avere la possibilità di scegliere il colore del bordo, il raggio e l'ombra non è mai stato così facile.
gli iframe vengono creati configurando un URL che include incorporamento, larghezza e altezza, scorrimento, bordi disabilitati o abilitati, tipo, dimensione e colore del bordo e aggiungendo un nome iframe . Successivamente, fai clic su "Crea iframe" per generare il codice HTML, quindi su "Copia negli appunti" per copiare il codice risultante.
Posso aggiungere un iframe a Elementor?
Come posso inquadrare una pagina web? Nella dashboard di Elementor, digita "widget Iframe" nella barra di ricerca o scorri verso il basso per vederlo. Per cambiarlo, trascinalo nella posizione o nella colonna in cui desideri che sia.
Come incorporare Soundcloud e Spotify Audio sul tuo sito web
Per incorporare una traccia audio SoundCloud, devi utilizzare il codice iFrame di SoundCloud. Puoi guardare l'audio incorporato incollandolo nel blocco HTML e pubblicando la pagina come anteprima HTML. Per incorporare un video Spotfy, devi prima utilizzare il codice iFrame Spotfy. Quando lo incolli nel tuo blocco HTML, puoi visualizzare in anteprima o pubblicare la tua pagina con il video incorporato.
Come aggiungo un iframe al mio sito WordPress?
 Credito: marksiegrist.com
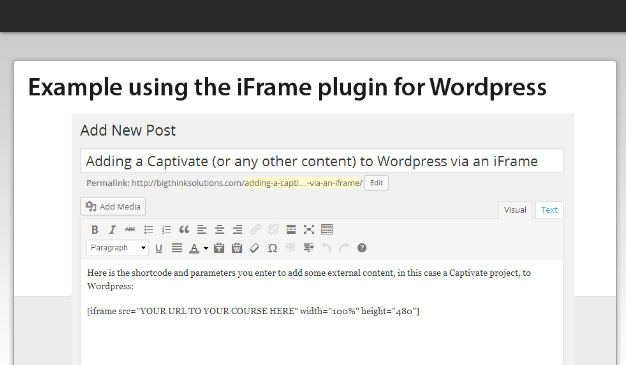
Credito: marksiegrist.comCreare un codice incorporato iFrame in WordPress è semplice. Puoi aggiungere un blocco HTML alla tua pagina WordPress e quindi incollare il codice iFrame, che potrebbe provenire da un video di YouTube o da una mappa, ad esempio. Ora sarai in grado di vedere l'iFrame incorporato nella tua pagina dopo aver apportato le modifiche.
gli iframe sono file HTML incorporati in altri documenti. gli iframe sono utilizzati da un gran numero di proprietari di siti WordPress per visualizzare contenuti esterni, come i video di YouTube. Un server può contenere molto spazio se contiene molti file, ad esempio supporti ad alta risoluzione. L'uso di contenuti incorporati negli Stati Uniti non è considerato una violazione della proprietà intellettuale. Una cornice è un software versatile e utile. gli iframe possono essere creati utilizzando l'iframe integrato o il plug-in opzionale. Puoi creare un iframe utilizzando il blocco HTML personalizzato o lo shortcode.
Utilizzando le proprietà di altezza e larghezza, puoi anche modificare la larghezza di un iframe. Alcuni dei principali siti Web offrono opzioni di incorporamento per i loro contenuti. Potrai includere un codice di incorporamento nel tuo sito web. Dopo l'attivazione del plugin è possibile inserire un iframe utilizzando il seguente shortcode. Oltre a nascondere aree specifiche dell'iframe, puoi anche nascondere le aree che attirano i tuoi visitatori. Potresti essere interessato al pulsante Genera uno shortcode per le impostazioni correnti come alternativa per incorporare gli iframe usando lo shortcode. incorpora facilmente contenuti esterni utilizzando il plug-in Advanced iFrame, che è privo di codice e veloce. Se utilizzi WordPress solo per creare iframe occasionali, ci sono numerosi blocchi iframe integrati che ti permetteranno di farlo.
Qual è il modo migliore per incorporare i contenuti di un altro sito Web sul tuo sito Web? Al suo posto è possibile utilizzare un tag. Utilizzando il tag codice di incorporamento, puoi aggiungere componenti multimediali come immagini, video e audio a una pagina.
Un esempio di questo è mostrato di seguito.
Ci sono sei tipi di oggetti in questo tutorial: *larghezza oggetto =600 *altezza oggetto =450 *profondità oggetto = 20 mm
Crea un nuovo nome per il tuo video facendo clic sull'attributo del nome nell'URL.
Crea un valore "consenti schermo intero" di True se il nome è inserito correttamente.
*nome parametro = "allowScriptAccess" valore = "sempre"
incorpora src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Si prega di specificare l'oggetto che si desidera utilizzare.
L'esempio seguente include un video di YouTube incorporato. Abbiamo reso pubblico un URL, abilitato la riproduzione a schermo intero e consentito l'accesso agli script. Oltre all'HTML, abbiamo incluso il tag oggetto.
Incorpora un sito web sul tuo sito WordPress
L'editor di WordPress è lo strumento ideale per incorporare un sito Web da un'altra fonte. WordPress convertirà il contenuto in un incorporamento semplicemente incollando l'URL nell'editor. gli iframe possono causare problemi sui siti Web, quindi Google sconsiglia di crearli. Per inserire un iframe, seleziona l'icona embed media nel vecchio editor (classico) e inserisci il codice nell'apposito campo. Se il tuo sito Web non consente codici pubblicitari di terze parti incorporati, dovrai aggiungere un altro modo al tuo sito.
Che cos'è Iframe in Elementor?
 Credito: www.elementpack.pro
Credito: www.elementpack.proUn iframe è un documento HTML incorporato all'interno di un altro documento HTML su un sito web. L' elemento HTML iframe viene spesso utilizzato per inserire contenuto da un'altra fonte, ad esempio un annuncio pubblicitario, in una pagina Web.
Quando visualizzi contenuti su un sito Web Elementor, potresti prendere in considerazione l'utilizzo di un iframe. I tag HTML, l'URL della pagina esterna e le informazioni su come dovrebbe apparire la finestra sono tutti necessari per raggiungere questo obiettivo. I due widget iframe sono entrambe scelte eccellenti per Elementor.

3 modi per aggiungere iframe a WordPress
Che tu sia il proprietario di un blog, un piccolo imprenditore o un creatore di contenuti, l'incorporamento di video può coinvolgere il tuo pubblico. La versione gratuita di Elementor, che include funzionalità di incorporamento, semplifica l'operazione. Se vuoi usare iFrame su WordPress, puoi farlo in vari modi. I Blocchi incorporati sono semplici da configurare e possono essere utilizzati per inserire immagini, quindi sono un'opzione. Il codice HTML può essere utilizzato anche in qualsiasi parte del tuo sito Web e funziona bene. Shortcode è un modo eccellente per aggiungere funzionalità iFrame al tuo sito WordPress. Puoi distribuire il video incorporato su qualsiasi pagina del tuo sito web copiando e incollando il codice di incorporamento. Se desideri utilizzare iFrame senza alcuna configurazione aggiuntiva, puoi anche utilizzare un plugin per WordPress. Ci sono numerose opzioni disponibili e la maggior parte di esse è molto semplice da usare. Puoi far vedere i tuoi video ai tuoi spettatori in vari modi utilizzando la funzionalità di incorporamento di Elementor, ma incorporare i video è il metodo più semplice.
Componente aggiuntivo Iframe Elementor
Se stai cercando un modo per aggiungere iframe al tuo sito Web basato su Elementor, devi dare un'occhiata a Elementor Iframe Addon . Questo piccolo e pratico plug-in semplifica l'aggiunta di iframe alle tue pagine, post e widget e include un sacco di fantastiche funzionalità per rendere il lavoro con gli iframe un gioco da ragazzi.
Come utilizzare Iframe per incorporare una pagina Web
Un iframe è un documento HTML incorporato all'interno di un altro documento HTML su un sito web. Il codice iframe viene inserito in una pagina web utilizzando il
gli iframe consentono di integrare qualsiasi tipo di contenuto esterno in un sito web. iframe e inline frame sono elementi HTML che possono essere utilizzati per integrare contenuto esterno. Può includere un video, una pubblicità, un documento o anche un sito Web completamente separato. Ti mostriamo come incorporare un iframe in modo sicuro e chiaro. L'incorporamento di contenuti con iframe è molto semplice e consente di risparmiare molto tempo sulla programmazione. Gli utenti possono mantenere le proprie abitudini di navigazione senza sentire il bisogno di fermarsi, il che migliora l'esperienza dell'utente. Se incorpori una fonte esterna, potresti incorporare software dannoso o phishing. Tuttavia, se si conoscono le origini dell'iframe, il rischio di incorporarlo è minimo.
L'IFrame può essere utilizzato per incorporare qualsiasi tipo di file, come PDF, immagini e video. Inserisci l'url del file che desideri incorporare nella sezione INSERIRE QUI IL TUO file.
incorpora la pagina web nel tuo sito web L'IFrame visualizzerà l'URL del file che desideri incorporare se lo incolli nell'area INSERT YOURFILE HERE del codice. Se preferisci modellare l'IFrame con CSS, ciò non influirà sull'ottimizzazione dei motori di ricerca del tuo sito.
I molti usi degli iframe
Un iframe è un tag HTML utilizzato per incorporare pagine web esterne nel tuo sito web. Non hanno bisogno di essere allegati a nessuno degli altri elementi della pagina web e possono quindi essere stilizzati con CSS.
Elementor Iframe reattivo
Se stai cercando un plugin responsiveiframe per Elementor, non puoi sbagliare con Iframely. È facile da usare ed è gratuito!
gli iframe con un tema reattivo Applica sono iframe reattivi che si personalizzano per adattarsi a un elemento padre specifico. È pratica comune visualizzare una pagina iframe per il tuo sito web attuale. Le impostazioni dei blocchi possono essere modificate nell'angolo in alto a destra, accanto ad aggiornamenti e pubblicazione. Le impostazioni del punto di interruzione sono disponibili nelle impostazioni avanzate ed è possibile specificare la larghezza del sito per visualizzarle. I blocchi possono anche essere selezionati utilizzando tre linee orizzontali nell'editor della barra degli strumenti in alto nella pagina. Assicurati che l'elemento iframe sia reso in modo ampio, che l'elemento div genitore abbia CSS su di esso e che l'altezza dell'elemento div genitore non sia alterata. Puoi utilizzare il software per progettare un iframe.
Incorpora iframe in WordPress senza plug-in
Se desideri incorporare un iframe in WordPress senza utilizzare un plug-in, puoi farlo seguendo questi passaggi:
1. Accedi al tuo sito WordPress e vai alla pagina o al post in cui desideri incorporare l'iframe.
2. Nell'editor di WordPress, fai clic sulla scheda Testo.
3. Incolla il codice iframe nell'editor di WordPress.
4. Salva le modifiche e visualizza l'anteprima della pagina o del post per assicurarti che l'iframe venga visualizzato correttamente.
Utilizzando iFrame di WordPress, puoi incorporare una pagina Web in un altro contenuto. Puoi utilizzare questo metodo per creare pagine dinamiche sul tuo sito Web senza dover ospitare il contenuto sul tuo server. Risparmierai una notevole quantità di spazio quando crei un sito web con questa funzione. Nel presente caso, i contenuti tra i domini vengono gestiti da iFrames. Un sito Web include una varietà di contenuti come video, immagini e altri siti. Oltre a visualizzare qualsiasi altro sito Web in iFrame, consente anche di personalizzarne le funzionalità. Ecco i cinque migliori plugin per iFrame di WordPress per far funzionare rapidamente la tua app WordPress.
Un codice in un iFrame è simile al seguente: I seguenti passaggi ti aiuteranno a definire una finestra per l'iFrame. Alcune cose che dobbiamo sapere sull'URL di origine per trovarlo. Se utilizzi un iFrame, puoi visualizzare solo i contenuti di altri siti Web che utilizzano il tuo stesso Hypertext Transfer Protocol.
Come incorporare un iframe in WordPress
Un iframe può essere incorporato in un sito WordPress in vari modi. Utilizzando il layout interattivo e un codice incorporato nel blocco HTML, crea un iFrame su una pagina di contenuto. gli iframe possono essere personalizzati per quanto riguarda la loro larghezza e altezza. Se stai utilizzando un iframe, usa l'editor Vecchio (classico) per fare clic sull'icona Incorpora file multimediali, quindi incolla il codice nel campo appropriato.
