So fügen Sie einen Iframe in WordPress hinzu (mit Elementor)
Veröffentlicht: 2022-09-30Wenn Sie ein WordPress-Benutzer sind, sind Sie wahrscheinlich auf eine Zeit gestoßen, in der Sie Ihrer Website einen iFrame hinzufügen mussten. Ob es darum geht, ein Video von YouTube einzubetten oder ein Formular von einer anderen Website hinzuzufügen, Iframes können ein nützliches Tool zum Anzeigen von Inhalten auf Ihrer WordPress-Website sein.
In diesem Artikel zeigen wir Ihnen, wie Sie mit dem Seitenersteller von Elementor einen Iframe in WordPress hinzufügen. Wir werden auch ein paar Tipps zur Verwendung von iFrames in WordPress behandeln, ohne auf Probleme zu stoßen.
Mithilfe des Quellcodes können Sie Iframes in Ihren WordPress-Inhalten erstellen und anpassen. Eine kostenlose Version von Elementor ermöglicht es Ihnen, einen Video-Iframe in Ihre Seite einzubetten und ihn mit seinem Shortcode-Block zu posten. Externe Seiten sind im Iframe nicht sichtbar. Um andere Arten von Inhalten einzubetten, benötigen Sie möglicherweise das Iframe-Widget -Add-on. Nachdem Sie auf die Registerkarte Inhalt geklickt haben, geben Sie die URL der Seite ein, die Sie einbetten möchten. Wir haben für diesen Bildschirm Höhe, Lazyload-Einstellungen, Vollbild zulassen und Bildlaufleiste anzeigen deaktiviert. Zusätzlich zum Konfigurieren eines Rahmens können Sie einen Rahmen für einen Iframe angeben. Noch nie war es so einfach, Rahmenfarbe, -radius und -schatten auswählen zu können.
iFrames werden erstellt, indem eine URL konfiguriert wird, die Einbettung, Breite und Höhe, Bildlauf, deaktivierte oder aktivierte Rahmen, Rahmentyp, -größe und -farbe sowie das Hinzufügen eines Iframe-Namens enthält. Klicken Sie danach auf „Iframe erstellen“, um HTML-Code zu generieren, und dann auf „In die Zwischenablage kopieren“, um den resultierenden Code zu kopieren.
Kann ich Elementor einen Iframe hinzufügen?
Wie rahme ich eine Webseite ein? Geben Sie in Ihrem Elementor-Dashboard „Iframe-Widget“ in die Suchleiste ein oder scrollen Sie nach unten, um es anzuzeigen. Um es zu ändern, ziehen Sie es an die gewünschte Position oder Spalte.
Wie Sie Soundcloud und Spotify Audio auf Ihrer Website einbetten
Um einen SoundCloud-Audiotrack einzubetten, müssen Sie den SoundCloud-iFrame-Code verwenden. Sie können sich das eingebettete Audio ansehen, indem Sie es in Ihren HTML-Block einfügen und Ihre Seite als HTML-Vorschau veröffentlichen. Um ein Spotfy-Video einzubetten, müssen Sie zuerst den Spotfy-iFrame-Code verwenden. Wenn Sie dies in Ihren HTML-Block einfügen, können Sie Ihre Seite mit dem eingebetteten Video in der Vorschau anzeigen oder veröffentlichen.
Wie füge ich meiner WordPress-Site einen Iframe hinzu?
 Bildnachweis: marksiegrist.com
Bildnachweis: marksiegrist.comDas Erstellen eines eingebetteten iFrame-Codes in WordPress ist einfach. Sie können Ihrer WordPress-Seite einen HTML-Block hinzufügen und dann den iFrame-Code einfügen, der beispielsweise aus einem YouTube-Video oder einer Karte stammen kann. Sie können nun den eingebetteten iFrame auf Ihrer Seite sehen, nachdem Sie Änderungen vorgenommen haben.
iframes sind HTML-Dateien, die in andere Dokumente eingebettet sind. Iframes werden von einer großen Anzahl von WordPress-Websitebesitzern verwendet, um externe Inhalte wie YouTube-Videos anzuzeigen. Ein Server kann viel Speicherplatz enthalten, wenn er viele Dateien enthält, z. B. hochauflösende Medien. Die Verwendung eingebetteter Inhalte in den Vereinigten Staaten gilt nicht als Verletzung geistigen Eigentums. Ein Frame ist eine Software, die sowohl vielseitig als auch nützlich ist. iframes können entweder mit dem eingebauten iframe oder dem optionalen Plugin erstellt werden. Sie können einen Iframe entweder mit dem benutzerdefinierten HTML-Block oder dem Shortcode erstellen.
Durch die Verwendung der Höhen- und Breiteneigenschaften können Sie auch die Breite eines Iframes ändern. Eine Reihe großer Websites bieten Einbettungsoptionen für ihre Inhalte an. Sie können einen Einbettungscode in Ihre Website einfügen. Nach der Aktivierung des Plugins können Sie mit folgendem Shortcode einen Iframe einfügen. Zusätzlich zum Ausblenden bestimmter Bereiche des Iframes können Sie auch Bereiche ausblenden, die Ihre Besucher anziehen. Möglicherweise interessiert Sie die Schaltfläche Shortcode für die aktuellen Einstellungen generieren als Alternative zum Einbetten von Iframes mithilfe des Shortcodes. Integrieren Sie externe Inhalte ganz einfach mit dem Advanced iFrame-Plugin, das codefrei und schnell ist. Wenn Sie WordPress nur zum gelegentlichen Erstellen von Iframes verwenden, gibt es zahlreiche integrierte Iframe-Blöcke, mit denen Sie dies tun können.
Was ist der beste Weg, um Inhalte von anderen Websites auf Ihrer eigenen Website einzubetten? Stattdessen kann ein Tag verwendet werden. Mithilfe des Einbettungscode-Tags können Sie einer Seite Multimedia-Komponenten wie Bilder, Videos und Audio hinzufügen.
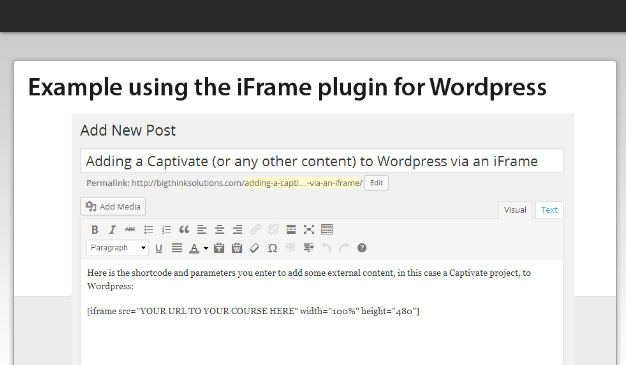
Ein Beispiel dafür ist unten gezeigt.
In diesem Tutorial gibt es sechs Arten von Objekten: * Objektbreite = 600 * Objekthöhe = 450 * Objekttiefe = 20 mm
Erstellen Sie einen neuen Namen für Ihr Video, indem Sie auf das Namensattribut in der URL klicken.
Legen Sie für „Vollbild zulassen“ den Wert „Wahr“ fest, wenn der Name richtig eingegeben wurde.
*Parametername = „allowScriptAccess“ Wert = „immer“
src=https://www einbetten. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Bitte geben Sie das Objekt an, das Sie verwenden möchten.
Das folgende Beispiel enthält ein eingebettetes YouTube-Video. Wir haben eine URL veröffentlicht, die Vollbildwiedergabe aktiviert und den Skriptzugriff zugelassen. Zusätzlich zum HTML haben wir das Objekt-Tag eingefügt.
Einbetten einer Website in Ihre WordPress-Site
Der WordPress-Editor ist das ideale Werkzeug, um eine Website aus einer anderen Quelle einzubetten. WordPress konvertiert den Inhalt in eine Einbettung, indem es einfach die URL in den Editor einfügt. iframes können Probleme auf Websites verursachen, daher rät Google davon ab, sie zu erstellen. Um einen Iframe einzufügen, wählen Sie im alten (klassischen) Editor das Symbol zum Einbetten von Medien aus und geben Sie den Code in das entsprechende Feld ein. Wenn Ihre Website keine eingebetteten Werbecodes von Drittanbietern zulässt, müssen Sie Ihrer Website einen anderen Weg hinzufügen.
Was ist Iframe in Elementor?
 Kredit: www.elementpack.pro
Kredit: www.elementpack.proEin Iframe ist ein HTML-Dokument, das in ein anderes HTML-Dokument auf einer Website eingebettet ist. Das iframe-HTML-Element wird häufig verwendet, um Inhalte aus einer anderen Quelle, z. B. einer Anzeige, in eine Webseite einzufügen.
Wenn Sie Inhalte auf einer Elementor-Website anzeigen, können Sie die Verwendung eines Iframes in Betracht ziehen. Dazu werden HTML-Tags, die URL der externen Seite und Informationen darüber benötigt, wie das Fenster aussehen soll. Die beiden Iframe-Widgets sind beide eine ausgezeichnete Wahl für Elementor.

3 Möglichkeiten, Iframe zu WordPress hinzuzufügen
Egal, ob Sie ein Blogbesitzer, ein Kleinunternehmer oder ein Ersteller von Inhalten sind, das Einbetten von Videos kann Ihr Publikum bei der Stange halten. Die kostenlose Version von Elementor, die Einbettungsfunktionen enthält, macht dies einfach. Wenn Sie iFrame auf WordPress verwenden möchten, können Sie dies auf verschiedene Arten tun. Einbettungsblöcke sind einfach einzurichten und können zum Einfügen von Bildern verwendet werden, daher sind sie eine Option. Der HTML-Code kann auch in jedem Teil Ihrer Website verwendet werden und funktioniert gut. Shortcode ist eine hervorragende Möglichkeit, Ihrer WordPress-Site iFrame-Funktionen hinzuzufügen. Sie können das eingebettete Video auf jeder Seite Ihrer Website verteilen, indem Sie den Einbettungscode kopieren und einfügen. Wenn Sie iFrame ohne zusätzliche Konfiguration verwenden möchten, können Sie auch ein WordPress-Plugin verwenden. Es stehen zahlreiche Optionen zur Verfügung, und die meisten von ihnen sind sehr einfach zu bedienen. Sie können Ihre Videos auf verschiedene Weise von Ihren Zuschauern sehen lassen, indem Sie die Einbettungsfunktion von Elementor verwenden, aber das Einbetten von Videos ist die einfachste Methode.
Elementor Iframe-Addon
Wenn Sie nach einer Möglichkeit suchen, Iframes zu Ihrer von Elementor betriebenen Website hinzuzufügen, müssen Sie sich das Elementor Iframe Addon ansehen . Dieses praktische kleine Plugin macht es super einfach, Iframes zu Ihren Seiten, Beiträgen und Widgets hinzuzufügen, und verfügt über eine Reihe großartiger Funktionen, die die Arbeit mit Iframes zum Kinderspiel machen.
So verwenden Sie Iframe zum Einbetten einer Webseite
Ein Iframe ist ein HTML-Dokument, das in ein anderes HTML-Dokument auf einer Website eingebettet ist. Der Iframe-Code wird mithilfe von in eine Webseite eingefügt
iframes ermöglichen es Ihnen, beliebige externe Inhalte in eine Website einzubinden. iframes und Inline-Frames sind HTML-Elemente, mit denen externe Inhalte eingebunden werden können. Es kann ein Video, eine Anzeige, ein Dokument oder sogar eine völlig separate Website enthalten. Wir zeigen Ihnen, wie Sie einen Iframe sicher und übersichtlich einbetten. Das Einbetten von Inhalten mit iFrames ist sehr einfach und spart viel Zeit beim Programmieren. Benutzer können ihre Surfgewohnheiten beibehalten, ohne das Bedürfnis zu haben, aufzuhören, was die Benutzererfahrung verbessert. Wenn Sie eine externe Quelle einbetten, betten Sie möglicherweise bösartige Software oder Phishing ein. Wenn jedoch die Herkunft des Iframes bekannt ist, besteht nur ein geringes Risiko, ihn einzubetten.
Der IFrame kann zum Einbetten beliebiger Dateitypen wie PDF, Bilder und Videos verwendet werden. Fügen Sie die URL der Datei, die Sie einbetten möchten, in den Abschnitt INSERT YOUR file HERE ein.
Webseite in Ihre Website einbetten Der IFrame zeigt die URL der Datei an, die Sie einbetten möchten, wenn Sie sie in den Bereich INSERT YOURFILE HERE des Codes einfügen. Wenn Sie den IFrame lieber mit CSS gestalten, hat dies keinen Einfluss auf die Suchmaschinenoptimierung Ihrer Website.
Die vielen Einsatzmöglichkeiten von Iframes
Ein Iframe ist ein HTML-Tag, das verwendet wird, um externe Webseiten in Ihre Website einzubetten. Sie müssen nicht an die anderen Elemente der Webseite angehängt werden und können daher mit CSS gestaltet werden.
Elementor Iframe Responsive
Wenn Sie nach einem responsiven iframe-Plugin für Elementor suchen, können Sie mit Iframely nichts falsch machen. Es ist einfach zu bedienen und kostenlos!
iframes mit einem Apply Responsive Theme sind responsive iframes , die an ein bestimmtes übergeordnetes Element angepasst werden können. Es ist üblich, eine Iframe-Seite für Ihre aktuelle Website anzuzeigen. Blockierungseinstellungen können in der oberen rechten Ecke neben Updates und Veröffentlichung bearbeitet werden. Die Haltepunkteinstellungen sind in den erweiterten Einstellungen verfügbar, und Sie können die Breite der Website angeben, um sie anzuzeigen. Blöcke können auch über drei horizontale Linien im Editor der oberen Symbolleiste auf der Seite ausgewählt werden. Stellen Sie sicher, dass das iframe-Element weitgehend gerendert wird, dass das übergeordnete div-Element CSS enthält und dass die Höhe des übergeordneten div-Elements nicht geändert wird. Sie können die Software verwenden, um einen Iframe zu entwerfen.
Iframe in WordPress ohne Plugin einbetten
Wenn Sie einen Iframe in WordPress einbetten möchten, ohne ein Plugin zu verwenden, können Sie dies tun, indem Sie diesen Schritten folgen:
1. Melden Sie sich bei Ihrer WordPress-Site an und gehen Sie zu der Seite oder dem Beitrag, auf der Sie den Iframe einbetten möchten.
2. Klicken Sie im WordPress-Editor auf die Registerkarte Text.
3. Fügen Sie den Iframe-Code in den WordPress-Editor ein.
4. Speichern Sie Ihre Änderungen und sehen Sie sich die Seite oder den Beitrag in der Vorschau an, um sicherzustellen, dass der Iframe richtig angezeigt wird.
Mit WordPress iFrames können Sie eine Webseite in einen anderen Inhalt einbetten. Mit dieser Methode können Sie dynamische Seiten auf Ihrer Website erstellen, ohne den Inhalt auf Ihrem Server hosten zu müssen. Sie werden viel Platz sparen, wenn Sie eine Website mit dieser Funktion erstellen. Im vorliegenden Fall werden domänenübergreifende Inhalte über iFrames abgewickelt. Eine Website umfasst eine Vielzahl von Inhalten wie Videos, Bilder und andere Websites. Neben der Anzeige jeder anderen Website in iFrame können Sie auch deren Funktionen anpassen. Hier sind die fünf besten WordPress iFrame-Plugins , um Ihre WordPress-App schnell zum Laufen zu bringen.
Ein Code in einem iFrame sieht folgendermaßen aus: Die folgenden Schritte helfen Ihnen, ein Fenster für den iFrame zu definieren. Ein paar Dinge, die wir über die Quell-URL wissen müssen, um sie zu finden. Wenn Sie einen iFrame verwenden, können Sie nur Inhalte von anderen Websites anzeigen, die dasselbe Hypertext Transfer Protocol verwenden wie Sie.
So betten Sie einen Iframe in WordPress ein
Ein Iframe kann auf verschiedene Arten in eine WordPress-Seite eingebettet werden. Erstellen Sie mithilfe des interaktiven Layouts und eines eingebetteten Einbettungscodes im HTML-Block einen iFrame auf einer Inhaltsseite. iframes können in Breite und Höhe angepasst werden. Wenn Sie einen iFrame verwenden, verwenden Sie den alten (klassischen) Editor, um auf das Symbol „Medien einbetten“ zu klicken, und fügen Sie dann den Code in das entsprechende Feld ein.
