Cum să adăugați un iframe în WordPress (cu Elementor)
Publicat: 2022-09-30Dacă sunteți utilizator WordPress, sunt șanse să fi întâlnit o perioadă în care trebuia să adăugați un iframe pe site-ul dvs. Fie că este vorba pentru încorporarea unui videoclip de pe YouTube sau pentru adăugarea unui formular de pe alt site, iframes-urile pot fi un instrument util pentru afișarea conținutului pe site-ul tău WordPress.
În acest articol, vă vom arăta cum să adăugați un iframe în WordPress folosind generatorul de pagini Elementor. Vom acoperi, de asemenea, câteva sfaturi despre cum să utilizați cadrele iframe în WordPress fără a avea probleme.
Puteți crea și personaliza cadre iframe în conținutul dvs. WordPress folosind codul sursă. O versiune gratuită a Elementor vă permite să încorporați un iframe video în pagina dvs. și să-l postați folosind blocul său Shortcode. Paginile externe nu sunt vizibile în iframe. Pentru a încorpora alte tipuri de conținut, este posibil să aveți nevoie de suplimentul Iframe Widget . După ce faceți clic pe fila Conținut, introduceți adresa URL a paginii pe care doriți să o încorporați. Am dezactivat Înălțimea, Setările Lazyload, Permite ecran complet și Afișează bara de defilare pentru acest ecran. Pe lângă configurarea unui chenar, puteți specifica un chenar pentru un iframe. A avea capacitatea de a alege o culoare, o rază și o umbră a marginii nu a fost niciodată mai ușor.
iframe-urile sunt create prin configurarea unei adrese URL care include încorporare, lățime și înălțime, derulare, chenare dezactivate sau activate, tipul, dimensiunea și culoarea chenarului și adăugând un nume iframe . După aceea, faceți clic pe „Creați iframe” pentru a genera codul HTML, apoi pe „Copiați în Clipboard” pentru a copia codul rezultat.
Pot adăuga un iframe la Elementor?
Cum încadrez o pagină web? În tabloul de bord Elementor, tastați „widget Iframe” în bara de căutare sau derulați în jos pentru a-l vedea. Pentru a-l schimba, trageți-l în locația sau coloana în care doriți să fie.
Cum să încorporați Soundcloud și Spotify Audio pe site-ul dvs. web
Pentru a încorpora o pistă audio SoundCloud, trebuie să utilizați codul SoundCloud iFrame. Puteți viziona conținutul audio încorporat lipindu-l în blocul HTML și publicând pagina dvs. ca previzualizare HTML. Pentru a încorpora un videoclip Spotfy, trebuie mai întâi să utilizați codul Spotfy iFrame. Când inserați acest lucru în blocul HTML, puteți previzualiza sau publica pagina cu videoclipul încorporat.
Cum adaug un iframe pe site-ul meu WordPress?
 Credit: marksiegrist.com
Credit: marksiegrist.comCrearea unui cod iFrame încorporat în WordPress este simplă. Puteți adăuga un bloc HTML pe pagina dvs. WordPress și apoi să inserați codul iFrame, care ar putea fi dintr-un videoclip YouTube sau o hartă, de exemplu. Acum veți putea vedea iFrame-ul încorporat pe pagina dvs. după ce ați făcut modificări.
iframe-urile sunt fișiere HTML care sunt încorporate în alte documente. iframe-urile sunt folosite de un număr mare de proprietari de site-uri WordPress pentru a afișa conținut extern, cum ar fi videoclipuri YouTube. Un server poate stoca mult spațiu dacă are multe fișiere, cum ar fi mediile de înaltă rezoluție. Utilizarea conținutului încorporat în Statele Unite nu este considerată o încălcare a proprietății intelectuale. Un cadru este o bucată de software care este atât versatil, cât și util. iframe-urile pot fi create folosind fie iframe-ul încorporat, fie pluginul opțional. Puteți crea un iframe folosind fie blocul HTML personalizat, fie codul scurt.
Folosind proprietățile înălțime și lățime, puteți modifica și lățimea unui iframe. O serie de site-uri web majore oferă opțiuni de încorporare pentru conținutul lor. Veți putea include un cod de încorporare în site-ul dvs. web. După activarea pluginului, puteți insera un iframe folosind următorul cod scurt. Pe lângă ascunderea anumitor zone ale iframe-ului, puteți ascunde și zonele de care sunt atrași vizitatorii dvs. Ați putea fi interesat de butonul Generați un cod scurt pentru setările curente ca alternativă la încorporarea cadrelor iframe folosind codul scurt. încorporați conținut extern cu ușurință folosind pluginul Advanced iFrame, care este rapid și fără cod. Dacă utilizați WordPress doar pentru a crea iframe ocazional, există numeroase blocuri iframe încorporate care vă vor permite să faceți acest lucru.
Care este cea mai bună modalitate de a încorpora conținut de pe alt site pe propriul site? În schimb, se poate folosi o etichetă. Folosind eticheta de cod încorporat, puteți adăuga componente multimedia, cum ar fi imagini, videoclipuri și sunet, la o pagină.
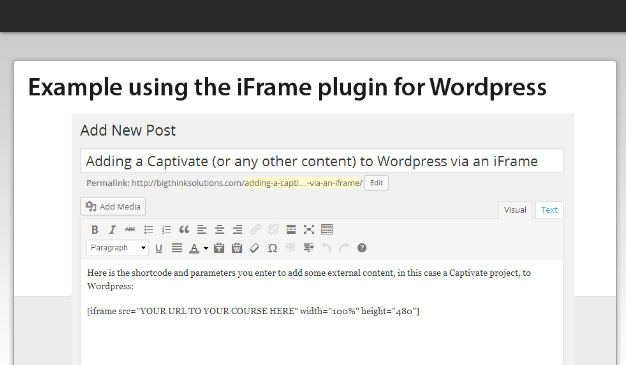
Un exemplu în acest sens este prezentat mai jos.
Există șase tipuri de obiecte în acest tutorial: *lățimea obiectului = 600 * înălțimea obiectului = 450 * adâncimea obiectului = 20 mm
Creați un nou nume pentru videoclip făcând clic pe atributul nume din adresa URL.
Faceți o valoare „permite ecran complet” True dacă numele este introdus corect.
*nume param = „allowScriptAccess” valoare = „întotdeauna”
încorporați src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Vă rugăm să specificați obiectul pe care doriți să îl utilizați.
Următorul exemplu include un videoclip YouTube încorporat. Am făcut publică o adresă URL, am activat redarea pe tot ecranul și am permis accesul la scripturi. Pe lângă HTML, am inclus eticheta obiect.
Încorporarea unui site web pe site-ul dvs. WordPress
Editorul WordPress este instrumentul ideal pentru încorporarea unui site web dintr-o altă sursă. WordPress va converti conținutul într-un încorporat prin simpla lipire a adresei URL în editor. iframe-urile pot cauza probleme pe site-uri web, așa că Google recomandă să nu le creeze. Pentru a insera un iframe, selectați pictograma de încorporare media în editorul vechi (clasic) și introduceți codul în câmpul corespunzător. Dacă site-ul dvs. web nu permite încorporarea codurilor de publicitate terță parte, va trebui să adăugați o altă modalitate pe site.
Ce este Iframe în Elementor?
 Credit: www.elementpack.pro
Credit: www.elementpack.proUn iframe este un document HTML încorporat în alt document HTML pe un site web. Elementul HTML iframe este adesea folosit pentru a insera conținut dintr-o altă sursă, cum ar fi o reclamă, într-o pagină Web.
Când afișați conținut pe un site web Elementor, puteți lua în considerare utilizarea unui iframe. Etichetele HTML, adresa URL a paginii externe și informații despre cum ar trebui să apară fereastra sunt toate necesare pentru a realiza acest lucru. Cele două widget-uri iframe sunt ambele alegeri excelente pentru Elementor.

3 moduri de a adăuga iframe la WordPress
Indiferent dacă sunteți proprietarul unui blog, proprietarul unei mici afaceri sau un creator de conținut, încorporarea videoclipurilor vă poate menține publicul implicat. Versiunea gratuită a Elementor, care include capabilități de încorporare, face acest lucru simplu. Dacă doriți să utilizați iFrame pe WordPress, puteți face acest lucru într-o varietate de moduri. Blocurile de încorporare sunt ușor de configurat și pot fi folosite pentru a insera imagini, deci sunt o opțiune. Codul HTML poate fi folosit și în orice parte a site-ului dvs. și funcționează bine. Shortcode este o modalitate excelentă de a adăuga funcționalitatea iFrame pe site-ul dvs. WordPress. Puteți distribui videoclipul încorporat pe oricare dintre paginile site-ului dvs. prin copierea și lipirea codului de încorporare. Dacă doriți să utilizați iFrame fără nicio configurație suplimentară, puteți utiliza și un plugin WordPress. Există numeroase opțiuni disponibile, iar cele mai multe dintre ele sunt foarte simplu de utilizat. Vă puteți vedea videoclipurile de către spectatori într-o varietate de moduri, folosind funcționalitatea de încorporare a Elementor, dar încorporarea videoclipurilor este cea mai simplă metodă.
Addon Elementor Iframe
Dacă sunteți în căutarea unei modalități de a adăuga iframe la site-ul dvs. web alimentat de Elementor, atunci trebuie să verificați addonul Elementor Iframe . Acest mic plugin la îndemână face foarte ușor să adăugați cadre iframe la paginile, postările și widget-urile dvs. și vine cu o mulțime de funcții grozave pentru a face lucrul cu cadrele iframe o ușoară.
Cum să utilizați Iframe pentru a încorpora o pagină web
Un iframe este un document HTML încorporat în alt document HTML pe un site web. Codul iframe este inserat într-o pagină web folosind
iframes vă permit să integrați orice tip de conținut extern într-un site web. iframes și cadrele inline sunt elemente HTML care pot fi folosite pentru a integra conținut extern. Poate include un videoclip, o reclamă, un document sau chiar un site web complet separat. Vă arătăm cum să încorporați un iframe în mod sigur și clar. Încorporarea conținutului cu cadre iframe este foarte simplă și economisește mult timp la programare. Utilizatorii își pot menține obiceiurile de navigare fără a simți nevoia să se oprească, ceea ce îmbunătățește experiența utilizatorului. Dacă încorporați o sursă externă, este posibil să încorporați software rău intenționat sau phishing. Cu toate acestea, dacă originile iframe-ului sunt cunoscute, există puțin risc de a-l încorpora.
IFrame poate fi folosit pentru a încorpora orice tip de fișier, cum ar fi PDF, imagini și videoclipuri. Introduceți adresa URL a fișierului pe care doriți să-l încorporați în secțiunea INSEREȚI fișierul AICI.
încorporați pagina web în site-ul dvs. IFrame va afișa adresa URL a fișierului pe care doriți să îl încorporați dacă îl inserați în zona INSERT YOURFILE HERE a codului. Dacă preferați să stilați IFrame-ul cu CSS, acesta nu va afecta optimizarea pentru motoarele de căutare a site-ului dvs.
Multe utilizări ale cadrelor iframe
Un iframe este o etichetă HTML care este utilizată pentru a încorpora pagini web externe în site-ul dvs. web. Ele nu trebuie atașate la niciunul dintre celelalte elemente ale paginii web și astfel pot fi stilate cu CSS.
Elementor Iframe Responsive
Dacă sunteți în căutarea unui plugin responsiveiframeplugin pentru Elementor, nu puteți greși cu Iframely. Este ușor de utilizat și este gratuit!
iframe-urile cu o temă aplicabilă responsive sunt cadre iframe responsive care se personalizează pentru a se potrivi cu un anumit element părinte. Este o practică obișnuită să afișați o pagină iframed pentru site-ul dvs. actual. Setările de blocare pot fi editate în colțul din dreapta sus, lângă actualizări și publicare. Setările punctului de întrerupere sunt disponibile în setările avansate și puteți specifica lățimea site-ului pentru a le afișa. Blocurile pot fi, de asemenea, selectate folosind trei linii orizontale în editorul barei de instrumente de sus a paginii. Asigurați-vă că elementul iframe este redat în mare măsură, că elementul div părinte are CSS pe el și că înălțimea elementului div părinte nu este modificată. Puteți utiliza software-ul pentru a proiecta un iframe.
Încorporați Iframe în WordPress fără plugin
Dacă doriți să încorporați un iframe în WordPress fără a utiliza un plugin, puteți face acest lucru urmând acești pași:
1. Conectați-vă la site-ul dvs. WordPress și accesați pagina sau postarea în care doriți să încorporați iframe-ul.
2. În editorul WordPress, faceți clic pe fila Text.
3. Lipiți codul iframe în editorul WordPress.
4. Salvați modificările și previzualizați pagina sau postarea pentru a vă asigura că iframe-ul apare corect.
Folosind iFrames WordPress, puteți încorpora o pagină web într-un alt conținut. Puteți folosi această metodă pentru a crea pagini dinamice pe site-ul dvs. web fără a fi nevoie să găzduiți conținutul pe serverul dvs. Veți economisi o cantitate semnificativă de spațiu atunci când creați un site web cu această funcție. În cazul de față, conținutul pe domenii este gestionat de iFrames. Un site web include o varietate de conținut, cum ar fi videoclipuri, imagini și alte site-uri. Pe lângă afișarea oricărui alt site web în iFrame, vă permite, de asemenea, să personalizați caracteristicile acestuia. Iată cele mai bune cinci plugin-uri WordPress iFrame pentru a vă pune în funcțiune aplicația WordPress rapid.
Un cod dintr-un iFrame arată astfel: Următorii pași vă vor ajuta să definiți o fereastră pentru iFrame. Câteva lucruri pe care trebuie să le știm despre adresa URL sursă pentru a o găsi. Dacă utilizați un iFrame, puteți afișa numai conținut de pe alte site-uri web care utilizează același protocol de transfer de hipertext ca și dvs.
Cum să încorporați un iframe în WordPress
Un iframe poate fi încorporat într-un site WordPress într-o varietate de moduri. Folosind aspectul interactiv și un cod de încorporare încorporat în blocul HTML, creați un iFrame pe o pagină de conținut. cadrele iframe pot fi personalizate în funcție de lățimea și înălțimea lor. Dacă utilizați un iframe, utilizați editorul vechi (clasic) pentru a face clic pe pictograma Încorporare media, apoi inserați codul în câmpul corespunzător.
