如何在 WordPress 中添加 iframe(使用 Elementor)
已發表: 2022-09-30如果您是 WordPress 用戶,那麼您很可能遇到過需要向您的網站添加 iframe 的情況。 無論是從 YouTube 嵌入視頻還是從其他網站添加表單,iframe 都可以成為在 WordPress 網站上顯示內容的有用工具。
在本文中,我們將向您展示如何使用 Elementor 頁面構建器在 WordPress 中添加 iframe。 我們還將介紹一些關於如何在 WordPress 中使用 iframe 而不會遇到任何問題的技巧。
您可以使用源代碼在 WordPress 內容中製作和自定義 iframe。 Elementor 的免費版本允許您將視頻 iframe 嵌入到您的頁面中,並使用其 Shortcode 塊發布。 外部頁面在 iframe 中不可見。 要嵌入其他類型的內容,您可能需要Iframe Widget插件。 單擊“內容”選項卡後,輸入要嵌入的頁面的 URL。 我們為這個屏幕禁用了高度、延遲加載設置、允許全屏和顯示滾動條。 除了配置邊框外,您還可以為 iframe 指定邊框。 能夠選擇邊框顏色、半徑和陰影從未如此簡單。
iframe 是通過配置包含嵌入、寬度和高度、滾動、禁用或啟用的邊框、邊框類型、大小和邊框顏色的 URL 並添加iframe 名稱來創建的。 之後,單擊“創建 iframe”以生成 HTML 代碼,然後單擊“複製到剪貼板”以復制生成的代碼。
我可以向 Elementor 添加 iframe 嗎?
如何構建網頁? 在 Elementor 儀表板中,在搜索欄中鍵入“Iframe 小部件”或向下滾動以查看它。 要更改它,請將其拖到您想要的位置或列。
如何在您的網站上嵌入 Soundcloud 和 Spotify 音頻
要嵌入 SoundCloud 音軌,您必須使用 SoundCloud iFrame 代碼。 您可以通過將其粘貼到 HTML 塊中並將頁面發佈為 HTML 預覽來觀看嵌入的音頻。 要嵌入 Spotfy 視頻,您必須首先使用 Spotfy iFrame 代碼。 當您將其粘貼到 HTML 塊中時,您可以預覽或發布包含嵌入視頻的頁面。
如何將 iframe 添加到我的 WordPress 網站?
 信用:marksiegrist.com
信用:marksiegrist.com在 WordPress 中創建 iFrame 嵌入代碼很簡單。 您可以將 HTML 塊添加到 WordPress 頁面,然後粘貼 iFrame 代碼,例如,該代碼可能來自 YouTube 視頻或地圖。 進行更改後,您現在可以在頁面上看到嵌入的 iFrame。
iframe 是嵌入在其他文檔中的 HTML 文件。 大量 WordPress 網站所有者使用 iframe 來顯示外部內容,例如 YouTube 視頻。 如果服務器有很多文件,例如高分辨率媒體,它可以容納很多空間。 在美國使用嵌入內容不被視為侵犯知識產權。 框架是一種既通用又有用的軟件。 可以使用內置 iframe 或可選插件創建 iframe。 您可以使用自定義 HTML 塊或短代碼創建 iframe。
通過使用 height 和 width 屬性,您還可以更改 iframe 的寬度。 許多主要網站為其內容提供嵌入選項。 您將能夠在您的網站中包含嵌入代碼。 激活插件後,您可以使用以下短代碼插入 iframe。 除了隱藏 iframe 的特定區域外,您還可以隱藏訪問者被吸引到的區域。 您可能對 Generate a shortcode for the current settings 按鈕感興趣,以替代使用簡碼嵌入 iframe。 使用高級 iFrame 插件輕鬆嵌入外部內容,該插件無需代碼且快速。 如果您只使用 WordPress 偶爾創建 iframe,則有許多內置的 iframe 塊可以讓您這樣做。
將其他網站的內容嵌入您自己的網站的最佳方式是什麼? 可以改為使用標籤。 通過使用嵌入代碼標籤,您可以將圖像、視頻和音頻等多媒體組件添加到頁面中。
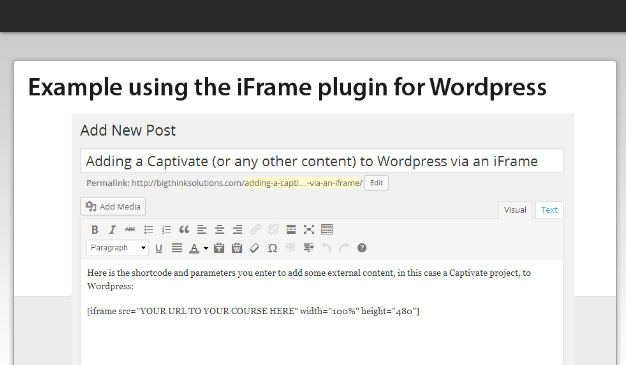
這方面的一個例子如下所示。
本教程中有六種對象: *對象寬度 =600 *對象高度 =450 *對象深度 = 20mm
通過單擊 URL 中的名稱屬性為您的視頻創建一個新名稱。
如果正確輸入了名稱,則將“允許全屏”值設為 True。
*參數名稱=“allowScriptAccess”值=“總是”
嵌入 src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
請指定您要使用的對象。
以下示例包含嵌入的 YouTube 視頻。 我們公開了一個 URL,並啟用了全屏播放,並允許腳本訪問。 除了 HTML 之外,我們還包含了 object 標記。
在您的 WordPress 網站上嵌入網站
WordPress 編輯器是從其他來源嵌入網站的理想工具。 WordPress 只需將 URL 粘貼到編輯器中即可將內容轉換為嵌入。 iframe 可能會導致網站出現問題,因此 Google 建議不要創建它們。 要插入 iframe,請在舊(經典)編輯器中選擇嵌入媒體圖標,然後在相應字段中輸入代碼。 如果您的網站不允許嵌入第三方廣告代碼,您將需要向您的網站添加另一種方式。
Elementor 中的 iframe 是什麼?
 信用:www.elementpack.pro
信用:www.elementpack.proiframe 是嵌入在網站上另一個 HTML 文檔中的 HTML 文檔。 iframe HTML 元素通常用於將其他來源的內容(例如廣告)插入網頁。

在 Elementor 網站上顯示內容時,您可以考慮使用 iframe。 HTML 標記、外部頁面的 URL 以及有關窗口應如何顯示的信息都是實現此目的所必需的。 這兩個iframe 小部件都是 Elementor 的絕佳選擇。
將 iframe 添加到 WordPress 的 3 種方法
無論您是博客所有者、小企業主還是內容創建者,嵌入視頻都可以讓您的觀眾保持參與。 Elementor 的免費版本包括嵌入功能,使操作變得簡單。 如果您想在 WordPress 上使用 iFrame,可以通過多種方式進行。 嵌入塊設置簡單,可用於插入圖像,因此它們是一種選擇。 HTML 代碼也可用於您網站的任何部分,而且效果很好。 簡碼是將 iFrame 功能添加到 WordPress 網站的絕佳方式。 您可以通過複製和粘貼嵌入代碼在您網站的任何頁面上分發嵌入的視頻。 如果你想在沒有任何額外配置的情況下使用 iFrame,你也可以使用 WordPress 插件。 有許多可用的選項,其中大多數都非常易於使用。 您可以使用 Elementor 的嵌入功能以多種方式讓觀眾看到您的視頻,但嵌入視頻是最簡單的方法。
Elementor iframe 插件
如果您正在尋找一種將 iframe 添加到 Elementor 支持的網站的方法,那麼您需要查看Elementor iframe 插件。 這個方便的小插件讓您可以非常輕鬆地將 iframe 添加到您的頁面、帖子和小部件中,並附帶許多強大的功能,讓使用 iframe 變得輕而易舉。
如何使用 iframe 嵌入網頁
iframe 是嵌入在網站上另一個 HTML 文檔中的 HTML 文檔。 iframe 代碼使用
iframe 允許您將任何類型的外部內容集成到網站中。 iframe 和內聯框架是可用於集成外部內容的 HTML 元素。 它可以包括視頻、廣告、文檔,甚至是完全獨立的網站。 我們將向您展示如何安全清晰地嵌入 iframe。 使用 iframe 嵌入內容非常簡單,可以節省大量編程時間。 用戶無需停止即可保持上網習慣,提升用戶體驗。 如果您嵌入了外部源,則可能嵌入了惡意軟件或網絡釣魚。 但是,如果 iframe 的來源已知,則嵌入它的風險很小。
IFrame 可用於嵌入任何文件類型,例如 PDF、圖像和視頻。 將您希望嵌入的文件的 URL 插入“在此處插入您的文件”部分。
在您的網站中嵌入網頁 如果您將其粘貼到代碼的 INSERT YOURFILE HERE 區域,IFrame 將顯示您要嵌入的文件的 URL。 如果您更喜歡使用 CSS 設置 IFrame 樣式,它不會影響您網站的搜索引擎優化。
iframe 的多種用途
iframe 是一個 HTML 標籤,用於在您的網站中嵌入外部網頁。 它們不需要附加到網頁的任何其他元素,因此可以使用 CSS 設置樣式。
Elementor iframe 響應式
如果您正在為 Elementor 尋找響應式 iframe 插件,那麼 Iframely 不會出錯。 它易於使用,而且是免費的!
具有應用響應主題的 iframe 是響應式 iframe ,可自定義以適應特定的父元素。 為您當前的網站顯示 iframe 頁面是一種常見的做法。 可以在右上角的更新和發布旁邊編輯阻止設置。 斷點設置在高級設置中可用,您可以指定站點的寬度來顯示它們。 也可以在頁面頂部工具欄的編輯器中使用三個水平線來選擇塊。 確保 iframe 元素被大量渲染,父 div 元素上有 CSS,並且父 div 元素的高度沒有改變。 您可以使用該軟件設計 iframe。
在沒有插件的 WordPress 中嵌入 iframe
如果您想在不使用插件的情況下在 WordPress 中嵌入 iframe,您可以按照以下步驟操作:
1. 登錄您的 WordPress 網站並轉到您要嵌入 iframe 的頁面或帖子。
2. 在 WordPress 編輯器中,單擊文本選項卡。
3. 將 iframe 代碼粘貼到 WordPress 編輯器中。
4. 保存您的更改並預覽頁面或帖子以確保 iframe 正確顯示。
使用 WordPress iFrame,您可以將網頁嵌入到另一段內容中。 您可以使用此方法在您的網站上創建動態頁面,而無需在您的服務器上託管內容。 創建具有此功能的網站時,您將節省大量空間。 在當前情況下,跨域的內容由 iFrame 處理。 網站包括各種內容,例如視頻、圖像和其他網站。 除了在 iFrame 中顯示任何其他網站外,它還允許您自定義其功能。 這裡有五個最好的 WordPress iFrame 插件,可以讓您的 WordPress 應用程序快速啟動並運行。
iFrame中的代碼如下所示: 以下步驟將幫助您為 iFrame 定義一個窗口。 為了找到它,我們必須知道一些關於源 URL 的事情。 如果您使用 iFrame,則只能顯示與您使用相同超文本傳輸協議的其他網站的內容。
如何在 WordPress 中嵌入 iframe
iframe 可以通過多種方式嵌入到 WordPress 站點中。 使用 HTML 塊中的交互式佈局和嵌入的嵌入代碼,在內容頁面上創建 iFrame。 iframe 可以根據其寬度和高度進行自定義。 如果您使用的是 iframe,請使用舊(經典)編輯器單擊嵌入媒體圖標,然後將代碼粘貼到相應的字段中。
