Comment ajouter un Iframe dans WordPress (avec Elementor)
Publié: 2022-09-30Si vous êtes un utilisateur de WordPress, il y a de fortes chances que vous ayez rencontré un moment où vous deviez ajouter un iframe à votre site. Que ce soit pour intégrer une vidéo de YouTube ou ajouter un formulaire à partir d'un autre site, les iframes peuvent être un outil utile pour afficher du contenu sur votre site WordPress.
Dans cet article, nous allons vous montrer comment ajouter une iframe dans WordPress à l'aide du constructeur de page Elementor. Nous couvrirons également quelques conseils sur la façon d'utiliser les iframes dans WordPress sans rencontrer de problèmes.
Vous pouvez créer et personnaliser des iframes dans votre contenu WordPress à l'aide du code source. Une version gratuite d'Elementor vous permet d'intégrer une vidéo iframe dans votre page et de la publier à l'aide de son bloc Shortcode. Les pages externes ne sont pas visibles dans l'iframe. Pour intégrer d'autres types de contenu, vous aurez peut-être besoin du module complémentaire Iframe Widget . Après avoir cliqué sur l'onglet Contenu, entrez l'URL de la page que vous souhaitez intégrer. Nous avons désactivé Hauteur, Paramètres Lazyload, Autoriser le plein écran et Afficher la barre de défilement pour cet écran. En plus de configurer une bordure, vous pouvez spécifier une bordure pour un iframe. Avoir la possibilité de choisir une couleur de bordure, un rayon et une ombre n'a jamais été aussi facile.
Les iframes sont créés en configurant une URL qui inclut l'intégration, la largeur et la hauteur, le défilement, les bordures activées ou désactivées, le type de bordure, la taille et la couleur de la bordure, et en ajoutant un nom d'iframe . Après cela, cliquez sur "Créer iframe" pour générer du code HTML, puis sur "Copier dans le presse-papiers" pour copier le code résultant.
Puis-je ajouter un Iframe à Elementor ?
Comment encadrer une page Web ? Dans votre tableau de bord Elementor, tapez "widget Iframe" dans la barre de recherche ou faites défiler vers le bas pour le voir. Pour le changer, faites-le glisser vers l'emplacement ou la colonne que vous voulez qu'il soit.
Comment intégrer Soundcloud et Spotify Audio sur votre site Web
Pour intégrer une piste audio SoundCloud, vous devez utiliser le code SoundCloud iFrame. Vous pouvez regarder l'audio intégré en le collant dans votre bloc HTML et en publiant votre page sous forme d'aperçu HTML. Pour intégrer une vidéo Spotfy, vous devez d'abord utiliser le code Spotfy iFrame. Lorsque vous le collez dans votre bloc HTML, vous pouvez prévisualiser ou publier votre page avec la vidéo intégrée.
Comment ajouter une Iframe à mon site WordPress ?
 Crédit: marksiegrist.com
Crédit: marksiegrist.comCréer un code intégré iFrame dans WordPress est simple. Vous pouvez ajouter un bloc HTML à votre page WordPress, puis coller le code iFrame, qui peut provenir d'une vidéo YouTube ou d'une carte, par exemple. Vous pourrez désormais voir l'iFrame intégré sur votre page après avoir apporté des modifications.
Les iframes sont des fichiers HTML intégrés dans d'autres documents. Les iframes sont utilisées par un grand nombre de propriétaires de sites WordPress pour afficher du contenu externe, comme des vidéos YouTube. Un serveur peut contenir beaucoup d'espace s'il contient beaucoup de fichiers, tels que des supports haute résolution. L'utilisation de contenu intégré aux États-Unis n'est pas considérée comme une violation de la propriété intellectuelle. Un cadre est un logiciel à la fois polyvalent et utile. Les iframes peuvent être créés à l'aide de l'iframe intégré ou du plug-in facultatif. Vous pouvez créer une iframe en utilisant soit le bloc HTML personnalisé, soit le shortcode.
En utilisant les propriétés height et width, vous pouvez également modifier la largeur d'un iframe. Un certain nombre de sites Web majeurs proposent des options d'intégration pour leur contenu. Vous pourrez inclure un code d'intégration dans votre site Web. Suite à l'activation du plugin, vous pouvez insérer une iframe en utilisant le shortcode suivant. En plus de masquer des zones spécifiques de l'iframe, vous pouvez également masquer des zones vers lesquelles vos visiteurs sont attirés. Vous pourriez être intéressé par le bouton Générer un shortcode pour les paramètres actuels comme alternative à l'intégration d'iframes à l'aide du shortcode. intégrez facilement du contenu externe à l'aide du plug-in Advanced iFrame, qui est rapide et sans code. Si vous n'utilisez WordPress que pour créer l'iframe occasionnel, il existe de nombreux blocs iframe intégrés qui vous permettront de le faire.
Quelle est la meilleure façon d'intégrer le contenu d'un autre site Web sur votre propre site ? Une balise peut être utilisée à la place. En utilisant la balise de code intégré, vous pouvez ajouter des composants multimédias tels que des images, des vidéos et de l'audio à une page.
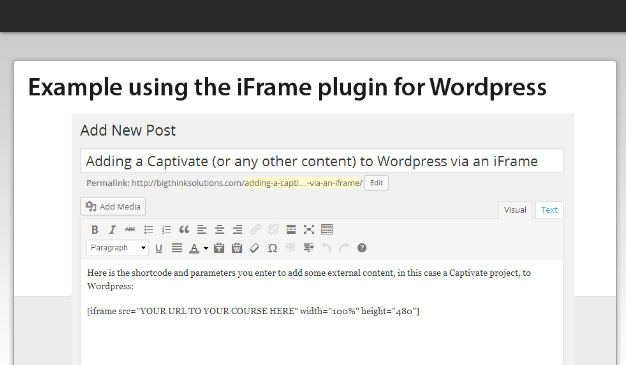
Un exemple de ceci est montré ci-dessous.
Il existe six types d'objets dans ce didacticiel : * largeur de l'objet = 600 * hauteur de l'objet = 450 * profondeur de l'objet = 20 mm
Créez un nouveau nom pour votre vidéo en cliquant sur l'attribut de nom dans l'URL.
Définissez une valeur "Autoriser le plein écran" sur True si le nom est correctement saisi.
* nom du param = "allowScriptAccess" valeur = "toujours"
intégrer src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Veuillez spécifier l'objet que vous souhaitez utiliser.
L'exemple suivant inclut une vidéo YouTube intégrée. Nous avons rendu une URL publique, activé la lecture plein écran et autorisé l'accès aux scripts. En plus du HTML, nous avons inclus la balise object.
Intégrer un site Web sur votre site WordPress
L'éditeur WordPress est l'outil idéal pour intégrer un site Web à partir d'une autre source. WordPress convertira le contenu en une intégration en collant simplement l'URL dans l'éditeur. Les iframes peuvent causer des problèmes sur les sites Web, c'est pourquoi Google déconseille de les créer. Pour insérer une iframe, sélectionnez l'icône embed media dans l'ancien éditeur (classique) et entrez le code dans le champ approprié. Si votre site Web n'autorise pas les codes publicitaires tiers intégrés, vous devrez ajouter un autre moyen à votre site.
Qu'est-ce qu'Iframe dans Elementor ?
 Crédit : www.elementpack.pro
Crédit : www.elementpack.proUn iframe est un document HTML intégré dans un autre document HTML sur un site Web. L' élément HTML iframe est souvent utilisé pour insérer du contenu provenant d'une autre source, telle qu'une publicité, dans une page Web.
Lorsque vous affichez du contenu sur un site Web Elementor, vous pouvez envisager d'utiliser un iframe. Les balises HTML, l'URL de la page externe et les informations sur l'apparence de la fenêtre sont toutes nécessaires pour y parvenir. Les deux widgets iframe sont tous deux d'excellents choix pour Elementor.

3 façons d'ajouter Iframe à WordPress
Que vous soyez propriétaire d'un blog, propriétaire d'une petite entreprise ou créateur de contenu, l'intégration de vidéos peut maintenir l'intérêt de votre public. La version gratuite d'Elementor, qui inclut des fonctionnalités d'intégration, simplifie la tâche. Si vous souhaitez utiliser iFrame sur WordPress, vous pouvez le faire de différentes manières. Les blocs d'intégration sont simples à configurer et peuvent être utilisés pour insérer des images, ils sont donc une option. Le code HTML peut également être utilisé dans n'importe quelle partie de votre site Web, et cela fonctionne bien. Le shortcode est un excellent moyen d'ajouter des fonctionnalités iFrame à votre site WordPress. Vous pouvez distribuer la vidéo intégrée sur n'importe quelle page de votre site Web en copiant et en collant le code d'intégration. Si vous souhaitez utiliser iFrame sans aucune configuration supplémentaire, vous pouvez également utiliser un plugin WordPress. Il existe de nombreuses options disponibles, et la plupart d'entre elles sont très simples à utiliser. Vous pouvez faire voir vos vidéos à vos spectateurs de différentes manières en utilisant la fonctionnalité d'intégration d'Elementor, mais l'intégration de vidéos est la méthode la plus simple.
Module complémentaire Elementor Iframe
Si vous cherchez un moyen d'ajouter des iframes à votre site Web alimenté par Elementor, vous devez consulter le module complémentaire Elementor Iframe . Ce petit plugin pratique facilite l'ajout d'iframes à vos pages, publications et widgets, et est livré avec un tas de fonctionnalités intéressantes pour faciliter le travail avec les iframes.
Comment utiliser Iframe pour intégrer une page Web
Un iframe est un document HTML intégré dans un autre document HTML sur un site Web. Le code iframe est inséré dans une page Web à l'aide de la
Les iframes vous permettent d'intégrer tout type de contenu externe dans un site Web. Les iframes et les inline frames sont des éléments HTML qui peuvent être utilisés pour intégrer du contenu externe. Il peut s'agir d'une vidéo, d'une publicité, d'un document ou même d'un site Web complètement distinct. Nous vous montrons comment intégrer une iframe en toute sécurité et clairement. L'intégration de contenu avec des iframes est très simple et permet de gagner beaucoup de temps sur la programmation. Les utilisateurs peuvent maintenir leurs habitudes de navigation sans ressentir le besoin de s'arrêter, ce qui améliore l'expérience utilisateur. Si vous intégrez une source externe, vous intégrez peut-être des logiciels malveillants ou du phishing. Cependant, si les origines de l'iframe sont connues, il y a peu de risque de l'embarquer.
L'IFrame peut être utilisé pour intégrer n'importe quel type de fichier, tel que PDF, images et vidéos. Insérez l'URL du fichier que vous souhaitez intégrer dans la section INSÉREZ VOTRE fichier ICI.
intégrer la page Web dans votre site Web L'IFrame affichera l'URL du fichier que vous souhaitez intégrer si vous le collez dans la zone INSERT YOURFILE HERE du code. Si vous préférez styliser l'IFrame avec CSS, cela n'affectera pas l'optimisation des moteurs de recherche de votre site.
Les nombreuses utilisations des iframes
Une iframe est une balise HTML utilisée pour intégrer des pages Web externes dans votre site Web. Ils n'ont pas besoin d'être attachés à l'un des autres éléments de la page Web et peuvent donc être stylisés avec CSS.
Elementor Iframe réactif
Si vous recherchez un plugin iframe responsive pour Elementor, vous ne pouvez pas vous tromper avec Iframely. C'est facile à utiliser, et c'est gratuit !
Les iframes avec un Appliquer le thème réactif sont des iframes réactifs qui se personnalisent pour s'adapter à un élément parent spécifique. Il est courant d'afficher une page iframe pour votre site Web actuel. Les paramètres de blocage peuvent être modifiés dans le coin supérieur droit, à côté des mises à jour et de la publication. Les paramètres de point d'arrêt sont disponibles dans les paramètres avancés et vous pouvez spécifier la largeur du site pour les afficher. Les blocs peuvent également être sélectionnés à l'aide de trois lignes horizontales dans l'éditeur de la barre d'outils supérieure de la page. Assurez-vous que l'élément iframe est rendu en grande partie, que l'élément div parent contient du CSS et que la hauteur de l'élément div parent n'est pas modifiée. Vous pouvez utiliser le logiciel pour concevoir une iframe.
Intégrer Iframe dans WordPress sans plugin
Si vous souhaitez intégrer une iframe dans WordPress sans utiliser de plugin, vous pouvez le faire en suivant ces étapes :
1. Connectez-vous à votre site WordPress et accédez à la page ou à la publication où vous souhaitez intégrer l'iframe.
2. Dans l'éditeur WordPress, cliquez sur l'onglet Texte.
3. Collez le code iframe dans l'éditeur WordPress.
4. Enregistrez vos modifications et prévisualisez la page ou la publication pour vous assurer que l'iframe s'affiche correctement.
En utilisant WordPress iFrames, vous pouvez intégrer une page Web dans un autre élément de contenu. Vous pouvez utiliser cette méthode pour créer des pages dynamiques sur votre site Web sans avoir à héberger le contenu sur votre serveur. Vous économiserez une quantité importante d'espace lorsque vous créerez un site Web avec cette fonctionnalité. Dans le cas présent, le contenu à travers les domaines est géré par iFrames. Un site Web comprend une variété de contenus tels que des vidéos, des images et d'autres sites. En plus d'afficher tout autre site Web dans iFrame, il vous permet également de personnaliser ses fonctionnalités. Voici les cinq meilleurs plugins WordPress iFrame pour que votre application WordPress soit opérationnelle rapidement.
Un code dans un iFrame ressemble à ceci : Les étapes suivantes vous aideront à définir une fenêtre pour l'iFrame. Quelques choses que nous devons savoir sur l'URL source afin de la trouver. Si vous utilisez un iFrame, vous ne pouvez afficher que le contenu d'autres sites Web qui utilisent le même protocole de transfert hypertexte que vous.
Comment intégrer un Iframe dans WordPress
Un iframe peut être intégré dans un site WordPress de différentes manières. À l'aide de la mise en page interactive et d'un code d'intégration intégré dans le bloc HTML, créez un iFrame sur une page de contenu. Les iframes peuvent être personnalisés en ce qui concerne leur largeur et leur hauteur. Si vous utilisez un iframe, utilisez l'éditeur Old (Classic) pour cliquer sur l'icône Embed Media, puis collez le code dans le champ approprié.
