WordPress'te Iframe Nasıl Eklenir (Elementor ile)
Yayınlanan: 2022-09-30Bir WordPress kullanıcısıysanız, sitenize bir iframe eklemeniz gereken bir zamana rastlamışsınızdır. İster YouTube'dan bir video yerleştirmek ister başka bir siteden bir form eklemek için olsun, iframe'ler WordPress sitenizdeki içeriği görüntülemek için yararlı bir araç olabilir.
Bu makalede, Elementor sayfa oluşturucuyu kullanarak WordPress'e nasıl iframe ekleyeceğinizi göstereceğiz. Ayrıca, WordPress'te iframe'lerin herhangi bir sorunla karşılaşmadan nasıl kullanılacağına dair birkaç ipucunu da ele alacağız.
Kaynak kodunu kullanarak WordPress içeriğinizde iframe'ler oluşturabilir ve özelleştirebilirsiniz. Elementor'un ücretsiz bir sürümü, sayfanıza bir video iframe yerleştirmenize ve bunu Kısa Kod bloğunu kullanarak yayınlamanıza olanak tanır. Dış sayfalar iframe'de görünmez. Diğer içerik türlerini gömmek için Iframe Widget eklentisine ihtiyacınız olabilir. İçerik sekmesine tıkladıktan sonra, gömmek istediğiniz sayfanın URL'sini girin. Bu ekran için Yükseklik, Lazyload Ayarları, Tam ekrana izin ver ve kaydırma çubuğunu göster'i devre dışı bıraktık. Bir kenarlık yapılandırmaya ek olarak, bir iframe için bir kenarlık belirleyebilirsiniz. Kenarlık rengi, yarıçap ve gölge seçme olanağına sahip olmak hiç bu kadar kolay olmamıştı.
iframe'ler, yerleştirme, genişlik ve yükseklik, kaydırma, devre dışı veya etkin kenarlıklar, kenarlık türü, boyut ve kenarlık rengini içeren bir URL yapılandırılarak ve bir iframe adı eklenerek oluşturulur. Bundan sonra, HTML kodunu oluşturmak için "iframe oluştur"u, ardından ortaya çıkan kodu kopyalamak için "Panoya Kopyala"yı tıklayın.
Elementor'a Iframe Ekleyebilir miyim?
Bir web sayfasını nasıl çerçevelerim? Elementor Panonuzdaki arama çubuğuna 'Iframe widget' yazın veya görmek için aşağı kaydırın. Değiştirmek için, olmasını istediğiniz konuma veya sütuna sürükleyin.
Soundcloud ve Spotify Sesini Web Sitenize Nasıl Gömebilirsiniz?
SoundCloud ses parçasını gömmek için SoundCloud iFrame kodunu kullanmanız gerekir. Bunu HTML bloğunuza yapıştırarak ve sayfanızı HTML önizlemesi olarak yayınlayarak gömülü sesi izleyebilirsiniz. Bir Spotfy videosunu gömmek için önce Spotfy iFrame kodunu kullanmanız gerekir. Bunu HTML bloğunuza yapıştırdığınızda, sayfanızı gömülü videoyla önizleyebilir veya yayınlayabilirsiniz.
WordPress Siteme Nasıl Iframe Eklerim?
 Kredi bilgileri: markiegrist.com
Kredi bilgileri: markiegrist.comWordPress'te gömülü bir iFrame kodu oluşturmak basittir. WordPress sayfanıza bir HTML bloğu ekleyebilir ve ardından örneğin bir YouTube videosundan veya bir haritadan olabilecek iFrame kodunu yapıştırabilirsiniz. Değişiklikleri yaptıktan sonra artık sayfanızda gömülü iFrame'i görebileceksiniz.
iframe'ler, diğer belgelere katıştırılmış HTML dosyalarıdır. iframe'ler, çok sayıda WordPress sitesi sahibi tarafından YouTube videoları gibi harici içeriği görüntülemek için kullanılır. Bir sunucu, yüksek çözünürlüklü medya gibi çok sayıda dosyaya sahipse çok fazla alan tutabilir. Amerika Birleşik Devletleri'nde gömülü içeriğin kullanılması fikri mülkiyetin ihlali olarak kabul edilmez. Çerçeve, hem çok yönlü hem de kullanışlı bir yazılım parçasıdır. iframe'ler, yerleşik iframe veya isteğe bağlı eklenti kullanılarak oluşturulabilir. Özel HTML bloğunu veya kısa kodu kullanarak bir iframe oluşturabilirsiniz.
Yükseklik ve genişlik özelliklerini kullanarak bir iframe'in genişliğini de değiştirebilirsiniz. Bir dizi büyük web sitesi, içerikleri için gömme seçenekleri sunar. Web sitenize bir embed kodu ekleyebileceksiniz. Eklentinin etkinleştirilmesinin ardından aşağıdaki kısa kodu kullanarak bir iframe ekleyebilirsiniz. iframe'in belirli alanlarını gizlemenin yanı sıra, ziyaretçilerinizin ilgisini çeken alanları da gizleyebilirsiniz. Kısa kodu kullanarak iframe'leri yerleştirmeye alternatif olarak Geçerli ayarlar için bir kısa kod oluştur düğmesi ilginizi çekebilir. Kodsuz ve hızlı Gelişmiş iFrame eklentisini kullanarak harici içeriği kolaylıkla gömün. Ara sıra iframe oluşturmak için WordPress'i kullanıyorsanız, bunu yapmanıza izin verecek çok sayıda yerleşik iframe bloğu vardır.
Başka bir web sitesindeki içeriği kendi web sitenize yerleştirmenin en iyi yolu nedir? Bunun yerine bir etiket kullanılabilir. Yerleştirme kodu etiketini kullanarak bir sayfaya resim, video ve ses gibi multimedya bileşenleri ekleyebilirsiniz.
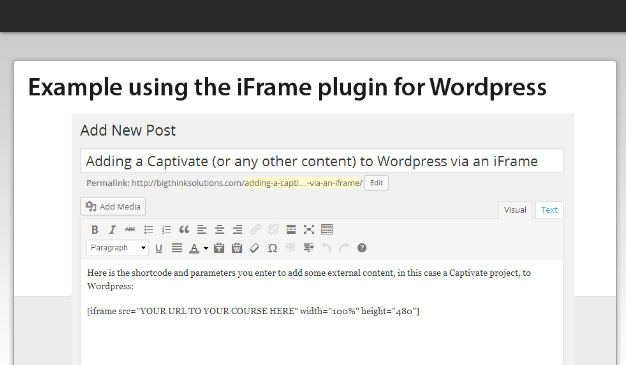
Bunun bir örneği aşağıda gösterilmiştir.
Bu öğreticide altı tür nesne vardır: *nesne genişliği =600 *nesne yüksekliği =450 *nesne derinliği = 20mm
URL'deki ad özelliğini tıklayarak videonuz için yeni bir ad oluşturun.
Ad doğru girilmişse, "Tam Ekrana izin ver" değerini True yapın.
*param adı = “allowScriptAccess” değeri = “always”
göm src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 genişlik=600 yükseklik=450 allowFullScreen%
Lütfen kullanmak istediğiniz nesneyi belirtin.
Aşağıdaki örnek, gömülü bir YouTube videosunu içermektedir. Bir URL'yi herkese açık hale getirdik, tam ekran oynatmayı etkinleştirdik ve komut dosyası erişimine izin verdik. HTML'ye ek olarak, nesne etiketini ekledik.
WordPress Sitenize Bir Web Sitesi Yerleştirme
WordPress editörü, bir web sitesini başka bir kaynaktan gömmek için ideal bir araçtır. WordPress, URL'yi düzenleyiciye yapıştırarak içeriği bir yerleştirmeye dönüştürür. iframe'ler web sitelerinde sorunlara neden olabilir, bu nedenle Google bunları oluşturmamanızı önerir. Bir iframe eklemek için eski (klasik) düzenleyicide gömme medya simgesini seçin ve uygun alana kodu girin. Web siteniz gömülü üçüncü taraf reklam kodlarına izin vermiyorsa, sitenize başka bir yol eklemeniz gerekecektir.
Elementor'da Iframe Nedir?
 Kredi: www.elementpack.pro
Kredi: www.elementpack.proBir iframe, bir web sitesindeki başka bir HTML belgesinin içine yerleştirilmiş bir HTML belgesidir. iframe HTML öğesi genellikle bir reklam gibi başka bir kaynaktan bir Web sayfasına içerik eklemek için kullanılır.
Bir Elementor web sitesinde içerik görüntülerken, bir iframe kullanmayı düşünebilirsiniz. Bunu başarmak için HTML etiketleri, harici sayfanın URL'si ve pencerenin nasıl görünmesi gerektiğiyle ilgili bilgilerin tümü gereklidir. İki iframe widget'ının ikisi de Elementor için mükemmel seçimlerdir.

WordPress'e Iframe Eklemenin 3 Yolu
İster blog sahibi, ister küçük işletme sahibi veya içerik oluşturucu olun, videoları yerleştirmek kitlenizin ilgisini çekebilir. Gömme yetenekleri içeren Elementor'un ücretsiz sürümü, bunu yapmayı kolaylaştırır. WordPress'te iFrame kullanmak istiyorsanız, bunu çeşitli şekillerde yapabilirsiniz. Gömme Bloklarının kurulumu basittir ve görüntü eklemek için kullanılabilir, bu nedenle bir seçenektir. HTML kodu, web sitenizin herhangi bir yerinde de kullanılabilir ve iyi çalışır. Kısa kod, WordPress sitenize iFrame işlevselliği eklemenin mükemmel bir yoludur. Gömülü videoyu, gömme kodunu kopyalayıp yapıştırarak web sitenizin herhangi bir sayfasında dağıtabilirsiniz. iFrame'i herhangi bir ek yapılandırma olmadan kullanmak istiyorsanız, bir WordPress eklentisi de kullanabilirsiniz. Çok sayıda seçenek mevcuttur ve bunların çoğu kullanımı çok basittir. Elementor'un gömme işlevini kullanarak videolarınızın izleyicileriniz tarafından çeşitli şekillerde görülmesini sağlayabilirsiniz, ancak videoları gömmek en basit yöntemdir.
Elementor Iframe Eklentisi
Elementor destekli web sitenize iframe eklemenin bir yolunu arıyorsanız, Elementor Iframe Eklentisine göz atmanız gerekir. Bu kullanışlı küçük eklenti, sayfalarınıza, gönderilerinize ve widget'larınıza iframe eklemeyi çok kolaylaştırır ve iframe'lerle çalışmayı çok kolay hale getiren bir dizi harika özellikle birlikte gelir.
Bir Web Sayfasını Gömmek İçin Iframe Nasıl Kullanılır
Bir iframe, bir web sitesindeki başka bir HTML belgesinin içine yerleştirilmiş bir HTML belgesidir. iframe kodu, aşağıdakiler kullanılarak bir web sayfasına eklenir:
iframe'ler, her tür harici içeriği bir web sitesine entegre etmenize olanak tanır. iframe'ler ve satır içi çerçeveler , harici içeriği entegre etmek için kullanılabilen HTML öğeleridir. Bir video, bir reklam, bir belge ve hatta tamamen ayrı bir web sitesi içerebilir. Bir iframe'i nasıl güvenli ve net bir şekilde gömeceğinizi gösteriyoruz. İçeriği iframe'lerle gömmek çok basittir ve programlamada çok zaman kazandırır. Kullanıcılar, durma ihtiyacı hissetmeden gezinme alışkanlıklarını sürdürebilir, bu da kullanıcı deneyimini geliştirir. Harici bir kaynak yerleştirirseniz, kötü amaçlı yazılım veya kimlik avı yerleştiriyor olabilirsiniz. Bununla birlikte, iframe'in kökenleri biliniyorsa, onu gömme riski çok azdır.
IFrame, PDF, resimler ve videolar gibi herhangi bir dosya türünü gömmek için kullanılabilir. Gömmek istediğiniz dosyanın url'sini dosyanızı BURAYA EKLE bölümüne ekleyin.
web sayfasını web sitenize gömün IFrame, gömmek istediğiniz dosyanın URL'sini kodun INSERT YOURFILE BURAYA alanına yapıştırırsanız görüntüler. IFrame'i CSS ile biçimlendirmeyi tercih ederseniz, sitenizin arama motoru optimizasyonunu etkilemeyecektir.
Iframe'lerin Birçok Kullanımı
iframe, web sitenize harici web sayfalarını gömmek için kullanılan bir HTML etiketidir. Web sayfasının diğer öğelerinden herhangi birine eklenmeleri gerekmez ve bu nedenle CSS ile biçimlendirilebilirler.
Elementor Iframe Duyarlı
Elementor için duyarlı bir çerçeve eklentisi arıyorsanız, Iframely ile yanlış gidemezsiniz. Kullanımı kolaydır ve ücretsizdir!
Duyarlı Tema Uygula içeren iframe'ler, belirli bir ana öğeye uyacak şekilde özelleştirilebilen duyarlı iframe'lerdir . Mevcut web siteniz için iframe'li bir sayfa görüntülemek yaygın bir uygulamadır. Blok ayarları sağ üst köşede, güncellemeler ve yayınlamanın yanında düzenlenebilir. Kesme noktası ayarları, gelişmiş ayarlarda mevcuttur ve bunları görüntülemek için sitenin genişliğini belirleyebilirsiniz. Bloklar, sayfadaki en üstteki Araç Çubuğunun düzenleyicisinde üç yatay çizgi kullanılarak da seçilebilir. iframe öğesinin büyük ölçüde oluşturulduğundan, ana div öğesinin üzerinde CSS olduğundan ve ana div öğesinin yüksekliğinin değiştirilmediğinden emin olun. Bir iframe tasarlamak için yazılımı kullanabilirsiniz.
Iframe'i Eklentisiz WordPress'e Göm
Eklenti kullanmadan WordPress'e bir iframe yerleştirmek istiyorsanız, aşağıdaki adımları izleyerek yapabilirsiniz:
1. WordPress sitenize giriş yapın ve iframe'i gömmek istediğiniz sayfaya veya gönderiye gidin.
2. WordPress düzenleyicide Metin sekmesine tıklayın.
3. iframe kodunu WordPress düzenleyicisine yapıştırın.
4. Değişikliklerinizi kaydedin ve iframe'in doğru göründüğünden emin olmak için sayfayı veya gönderiyi önizleyin.
WordPress iFrame'lerini kullanarak bir web sayfasını başka bir içerik parçasına gömebilirsiniz. İçeriği sunucunuzda barındırmak zorunda kalmadan web sitenizde dinamik sayfalar oluşturmak için bu yöntemi kullanabilirsiniz. Bu özellik ile bir web sitesi oluşturduğunuzda önemli miktarda yerden tasarruf edeceksiniz. Mevcut durumda, etki alanları arasındaki içerik iFrame'ler tarafından işlenmektedir. Bir web sitesi, videolar, resimler ve diğer siteler gibi çeşitli içerikler içerir. iFrame'de başka herhangi bir web sitesini görüntülemenin yanı sıra, özelliklerini özelleştirmenize de olanak tanır. İşte WordPress uygulamanızı hızlı bir şekilde çalışır hale getirmek için en iyi beş WordPress iFrame eklentisi .
Bir iFrame'deki kod şuna benzer: Aşağıdaki adımlar, iFrame için bir pencere tanımlamanıza yardımcı olacaktır. Bulmak için kaynak URL hakkında bilmemiz gereken birkaç şey var. Bir iFrame kullanıyorsanız, yalnızca sizinle aynı Köprü Metni Aktarım Protokolünü kullanan diğer web sitelerinden gelen içeriği görüntüleyebilirsiniz.
WordPress'e Iframe Nasıl Gömülür
Bir iframe, bir WordPress sitesine çeşitli şekillerde yerleştirilebilir. Etkileşimli düzeni ve HTML bloğundaki gömülü yerleştirme kodunu kullanarak içerik sayfasında bir iFrame oluşturun. iframe'ler genişlik ve yüksekliklerine göre özelleştirilebilir. Bir iframe kullanıyorsanız, Medyayı Göm simgesine tıklamak için Eski (Klasik) düzenleyiciyi kullanın, ardından kodu uygun alana yapıştırın.
