Cara Menambahkan Iframe Di WordPress (dengan Elementor)
Diterbitkan: 2022-09-30Jika Anda pengguna WordPress, kemungkinan Anda telah menemukan waktu ketika Anda perlu menambahkan iframe ke situs Anda. Baik itu untuk menyematkan video dari YouTube atau menambahkan formulir dari situs lain, iframe dapat menjadi alat yang berguna untuk menampilkan konten di situs WordPress Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan iframe di WordPress menggunakan pembuat halaman Elementor. Kami juga akan membahas beberapa tips tentang cara menggunakan iframe di WordPress tanpa mengalami masalah.
Anda dapat membuat dan menyesuaikan iframe di konten WordPress Anda menggunakan kode sumber. Versi gratis Elementor memungkinkan Anda menyematkan iframe video ke halaman Anda dan mempostingnya menggunakan blok Kode Pendeknya. Halaman eksternal tidak terlihat di iframe. Untuk menyematkan jenis konten lain, Anda mungkin memerlukan add-on Widget Iframe . Setelah mengklik tab Konten, masukkan URL halaman yang ingin Anda sematkan. Kami telah menonaktifkan Tinggi, Pengaturan Lazyload, Izinkan layar penuh, dan Tampilkan bilah gulir untuk layar ini. Selain mengonfigurasi batas, Anda dapat menentukan batas untuk iframe. Memiliki kemampuan untuk memilih warna batas, radius, dan bayangan tidak pernah semudah ini.
iframe dibuat dengan mengonfigurasi URL yang menyertakan sematan, lebar dan tinggi, gulir, batas yang dinonaktifkan atau diaktifkan, jenis batas, ukuran, dan warna batas, serta menambahkan nama iframe . Setelah itu, klik “Buat iframe” untuk menghasilkan kode HTML, lalu “Copy To Clipboard” untuk menyalin kode yang dihasilkan.
Bisakah Saya Menambahkan Iframe ke Elementor?
Bagaimana cara membingkai halaman web? Di Dasbor Elementor Anda, ketik 'Iframe widget' ke dalam bilah pencarian atau gulir ke bawah untuk melihatnya. Untuk mengubahnya, seret ke lokasi atau kolom yang Anda inginkan.
Cara Menyematkan Audio Soundcloud Dan Spotify Di Situs Web Anda
Untuk menyematkan trek audio SoundCloud, Anda harus menggunakan kode iFrame SoundCloud. Anda dapat menonton audio yang disematkan dengan menempelkannya ke blok HTML Anda dan memublikasikan halaman Anda sebagai pratinjau HTML. Untuk menyematkan video Spotfy, Anda harus terlebih dahulu menggunakan kode iFrame Spotfy. Saat Anda menempelkan ini ke blok HTML Anda, Anda dapat melihat pratinjau atau mempublikasikan halaman Anda dengan video yang disematkan.
Bagaimana Saya Menambahkan Iframe ke Situs WordPress Saya?
 Kredit: marksiegrist.com
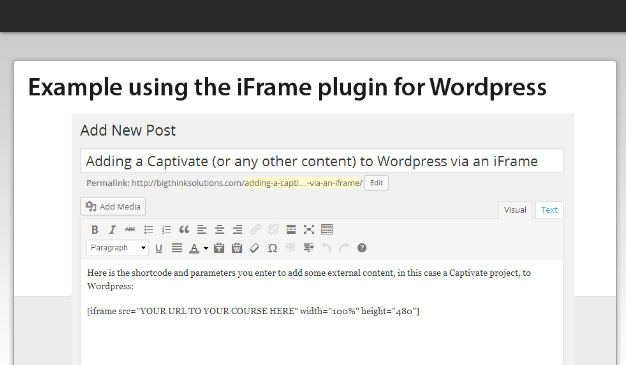
Kredit: marksiegrist.comMembuat kode tertanam iFrame di WordPress itu sederhana. Anda dapat menambahkan blok HTML ke halaman WordPress Anda dan kemudian menempelkan kode iFrame, yang bisa dari video YouTube atau peta, misalnya. Anda sekarang dapat melihat iFrame yang disematkan di halaman Anda setelah Anda membuat perubahan.
iframe adalah file HTML yang disematkan di dokumen lain. iframe digunakan oleh banyak pemilik situs WordPress untuk menampilkan konten eksternal, seperti video YouTube. Sebuah server dapat menampung banyak ruang jika memiliki banyak file, seperti media resolusi tinggi. Penggunaan konten yang disematkan di Amerika Serikat tidak dianggap sebagai pelanggaran kekayaan intelektual. Bingkai adalah bagian dari perangkat lunak yang serbaguna dan berguna. iframe dapat dibuat menggunakan iframe bawaan atau plugin opsional. Anda dapat membuat iframe menggunakan blok HTML Khusus atau kode pendek.
Dengan menggunakan properti tinggi dan lebar, Anda juga dapat mengubah lebar iframe. Sejumlah situs web besar menawarkan opsi penyematan untuk konten mereka. Anda akan dapat memasukkan kode sematan di situs web Anda. Setelah aktivasi plugin, Anda dapat memasukkan iframe menggunakan kode pendek berikut. Selain menyembunyikan area tertentu dari iframe, Anda juga dapat menyembunyikan area yang menarik pengunjung Anda. Anda mungkin tertarik pada tombol Buat kode pendek untuk pengaturan saat ini sebagai alternatif untuk menyematkan iframe menggunakan kode pendek. menyematkan konten eksternal dengan mudah menggunakan plugin iFrame Lanjutan, yang bebas kode dan cepat. Jika Anda hanya menggunakan WordPress untuk membuat iframe sesekali, ada banyak blok iframe bawaan yang memungkinkan Anda melakukannya.
Apa cara terbaik untuk menyematkan konten dari situs web lain di situs web Anda sendiri? Sebuah tag dapat digunakan sebagai gantinya. Dengan menggunakan tag kode embed, Anda dapat menambahkan komponen multimedia seperti gambar, video, dan audio ke halaman.
Contoh ini ditunjukkan di bawah ini.
Ada enam jenis objek dalam tutorial ini: *lebar objek =600 *tinggi objek =450 *kedalaman objek = 20mm
Buat nama baru untuk video Anda dengan mengeklik atribut nama di URL.
Buat nilai "Izinkan Layar Penuh" menjadi True jika nama dimasukkan dengan benar.
*nama param = “allowScriptAccess” nilai = “selalu”
sematkan src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
Silakan tentukan objek yang ingin Anda gunakan.
Contoh berikut mencakup video YouTube yang disematkan. Kami telah membuat URL publik, serta mengaktifkan pemutaran layar penuh, dan mengizinkan akses skrip. Selain HTML, kami telah menyertakan tag objek.
Menanamkan Situs Web Di Situs WordPress Anda
Editor WordPress adalah alat yang ideal untuk menyematkan situs web dari sumber lain. WordPress akan mengonversi konten menjadi sematan hanya dengan menempelkan URL ke editor. iframe dapat menyebabkan masalah pada situs web, jadi Google menyarankan untuk tidak membuatnya. Untuk menyisipkan iframe, pilih ikon sematkan media di editor lama (klasik) dan masukkan kode di bidang yang sesuai. Jika situs web Anda tidak mengizinkan kode iklan pihak ketiga yang disematkan, Anda perlu menambahkan cara lain ke situs Anda.
Apa Itu Iframe Di Elementor?
 Kredit: www.elementpack.pro
Kredit: www.elementpack.proIframe adalah dokumen HTML yang disematkan di dalam dokumen HTML lain di situs web. Elemen HTML iframe sering digunakan untuk menyisipkan konten dari sumber lain, seperti iklan, ke dalam halaman Web.
Saat menampilkan konten di situs web Elementor, Anda dapat mempertimbangkan untuk menggunakan iframe. Tag HTML, URL halaman eksternal, dan informasi tentang bagaimana jendela akan muncul semuanya diperlukan untuk mencapai ini. Kedua widget iframe adalah pilihan yang sangat baik untuk Elementor.

3 Cara Untuk Menambahkan Iframe Ke WordPress
Baik Anda pemilik blog, pemilik usaha kecil, atau pembuat konten, menyematkan video dapat membuat audiens Anda tetap terlibat. Versi gratis Elementor, yang mencakup kemampuan menyematkan, membuatnya mudah untuk melakukannya. Jika Anda ingin menggunakan iFrame di WordPress, Anda dapat melakukannya dengan berbagai cara. Embed Blocks mudah diatur dan dapat digunakan untuk menyisipkan gambar, jadi ini adalah pilihan. Kode HTML juga dapat digunakan di bagian mana pun dari situs web Anda, dan berfungsi dengan baik. Kode pendek adalah cara terbaik untuk menambahkan fungsionalitas iFrame ke situs WordPress Anda. Anda dapat mendistribusikan video tersemat di halaman situs web mana pun dengan menyalin dan menempelkan kode semat. Jika Anda ingin menggunakan iFrame tanpa konfigurasi tambahan, Anda juga dapat menggunakan plugin WordPress. Ada banyak pilihan yang tersedia, dan kebanyakan dari mereka sangat mudah digunakan. Anda dapat membuat video Anda dilihat oleh pemirsa Anda dalam berbagai cara dengan menggunakan fungsi penyematan Elementor, tetapi menyematkan video adalah metode paling sederhana.
Elementor Iframe Addon
Jika Anda mencari cara untuk menambahkan iframe ke situs web yang didukung Elementor, Anda perlu memeriksa Elementor Iframe Addon . Plugin kecil yang praktis ini membuatnya sangat mudah untuk menambahkan iframe ke halaman, posting, dan widget Anda, dan dilengkapi dengan banyak fitur hebat untuk membuat bekerja dengan iframe menjadi mudah.
Cara Menggunakan Iframe Untuk Menyematkan Halaman Web
Iframe adalah dokumen HTML yang disematkan di dalam dokumen HTML lain di situs web. Kode iframe dimasukkan ke halaman web menggunakan
iframe memungkinkan Anda mengintegrasikan semua jenis konten eksternal ke dalam situs web. iframe dan bingkai sebaris adalah elemen HTML yang dapat digunakan untuk mengintegrasikan konten eksternal. Ini dapat mencakup video, iklan, dokumen, atau bahkan situs web yang sepenuhnya terpisah. Kami menunjukkan cara menyematkan iframe dengan aman dan jelas. Menyematkan konten dengan iframe sangat sederhana dan menghemat banyak waktu dalam pemrograman. Pengguna dapat mempertahankan kebiasaan berselancar mereka tanpa merasa perlu berhenti, yang meningkatkan pengalaman pengguna. Jika Anda menyematkan sumber eksternal, Anda mungkin menyematkan perangkat lunak berbahaya atau phishing. Namun, jika asal iframe diketahui, ada sedikit risiko untuk menyematkannya.
IFrame dapat digunakan untuk menyematkan jenis file apa pun, seperti PDF, gambar, dan video. Masukkan url file yang ingin Anda sematkan ke bagian INSERT YOUR file HERE.
embed halaman web di situs web Anda IFrame akan menampilkan URL file yang ingin Anda sematkan jika Anda menempelkannya ke area kode INSERT YOURFILE HERE. Jika Anda lebih suka menata IFrame dengan CSS, itu tidak akan memengaruhi pengoptimalan mesin telusur situs Anda.
Banyaknya Kegunaan Iframe
Iframe adalah tag HTML yang digunakan untuk menyematkan halaman web eksternal di situs web Anda. Mereka tidak perlu dilampirkan ke salah satu elemen lain dari halaman web dan dengan demikian dapat ditata dengan CSS.
Elementor Iframe Responsif
Jika Anda mencari plugin responsiveiframe untuk Elementor, Anda tidak bisa salah dengan Iframely. Sangat mudah digunakan, dan gratis!
iframe dengan Terapkan Tema Responsif adalah iframe responsif yang disesuaikan agar sesuai dengan elemen induk tertentu. Ini adalah praktik umum untuk menampilkan halaman iframe untuk situs web Anda saat ini. Pengaturan blokir dapat diedit di sudut kanan atas, di sebelah pembaruan dan penerbitan. Pengaturan breakpoint tersedia di pengaturan lanjutan, dan Anda dapat menentukan lebar situs untuk menampilkannya. Blok juga dapat dipilih menggunakan tiga garis horizontal di editor ToolBar atas pada halaman. Pastikan elemen iframe dirender secara besar-besaran, elemen div induk memiliki CSS di dalamnya, dan tinggi elemen div induk tidak diubah. Anda dapat menggunakan perangkat lunak untuk mendesain iframe.
Sematkan Iframe Di WordPress Tanpa Plugin
Jika Anda ingin menyematkan iframe di WordPress tanpa menggunakan plugin, Anda dapat melakukannya dengan mengikuti langkah-langkah berikut:
1. Masuk ke situs WordPress Anda dan buka halaman atau posting tempat Anda ingin menyematkan iframe.
2. Di editor WordPress, klik tab Teks.
3. Tempel kode iframe ke editor WordPress.
4. Simpan perubahan Anda dan pratinjau halaman atau posting untuk memastikan iframe muncul dengan benar.
Menggunakan WordPress iFrames, Anda dapat menyematkan halaman web di konten lain. Anda dapat menggunakan metode ini untuk membuat halaman dinamis di situs web Anda tanpa harus meng-host konten di server Anda. Anda akan menghemat banyak ruang saat membuat situs web dengan fitur ini. Dalam kasus ini, konten di seluruh domain ditangani oleh iFrames. Sebuah situs web mencakup berbagai konten seperti video, gambar, dan situs lainnya. Selain menampilkan situs web lain di iFrame, ini juga memungkinkan Anda untuk menyesuaikan fitur-fiturnya. Berikut adalah lima plugin WordPress iFrame terbaik untuk mengaktifkan dan menjalankan aplikasi WordPress Anda dengan cepat.
Kode dalam iFrame terlihat seperti ini: Langkah-langkah berikut akan membantu Anda menentukan jendela untuk iFrame. Beberapa hal yang harus kita ketahui tentang URL sumber untuk menemukannya. Jika Anda menggunakan iFrame, Anda hanya dapat menampilkan konten dari situs web lain yang menggunakan Protokol Transfer Hypertext yang sama dengan Anda.
Cara Menyematkan Iframe Di WordPress
Iframe dapat disematkan di situs WordPress dengan berbagai cara. Menggunakan tata letak interaktif dan kode sematan yang disematkan di blok HTML, buat iFrame di halaman konten. iframe dapat dikustomisasi sesuai dengan lebar dan tingginya. Jika Anda menggunakan iframe, gunakan editor Lama (Klasik) untuk mengeklik ikon Sematkan Media, lalu tempel kode di bidang yang sesuai.
