WordPress에서 Iframe을 추가하는 방법(Elementor 포함)
게시 됨: 2022-09-30WordPress 사용자라면 사이트에 iframe을 추가해야 하는 경우가 있을 것입니다. YouTube의 비디오를 포함하거나 다른 사이트의 양식을 추가하는 경우 iframe은 WordPress 사이트에 콘텐츠를 표시하는 데 유용한 도구가 될 수 있습니다.
이 기사에서는 Elementor 페이지 빌더를 사용하여 WordPress에 iframe을 추가하는 방법을 보여줍니다. 또한 WordPress에서 문제 없이 iframe을 사용하는 방법에 대한 몇 가지 팁을 다룰 것입니다.
소스 코드를 사용하여 WordPress 콘텐츠에서 iframe을 만들고 사용자 지정할 수 있습니다. Elementor의 무료 버전을 사용하면 비디오 iframe을 페이지에 포함하고 Shortcode 블록을 사용하여 게시할 수 있습니다. 외부 페이지는 iframe에서 볼 수 없습니다. 다른 유형의 콘텐츠를 포함하려면 Iframe 위젯 추가 기능이 필요할 수 있습니다. 콘텐츠 탭을 클릭한 후 포함할 페이지의 URL을 입력합니다. 이 화면에 대해 높이, Lazyload 설정, 전체 화면 허용 및 스크롤 막대 표시를 비활성화했습니다. 테두리를 구성하는 것 외에도 iframe에 대한 테두리를 지정할 수 있습니다. 테두리 색상, 반경 및 그림자를 선택할 수 있는 기능이 그 어느 때보다 쉬워졌습니다.
iframe은 포함, 너비 및 높이, 스크롤, 비활성화 또는 활성화 테두리, 테두리 유형, 크기 및 테두리 색상을 포함하는 URL을 구성하고 iframe 이름 을 추가하여 생성됩니다. 그런 다음 "iframe 만들기"를 클릭하여 HTML 코드를 생성한 다음 "클립보드에 복사"를 클릭하여 결과 코드를 복사합니다.
Elementor에 Iframe을 추가할 수 있습니까?
웹 페이지를 어떻게 구성합니까? Elementor 대시보드에서 검색 표시줄에 'Iframe 위젯'을 입력하거나 아래로 스크롤하여 확인합니다. 변경하려면 원하는 위치나 열로 끌어다 놓습니다.
웹 사이트에 Soundcloud를 포함하고 오디오를 Spotify하는 방법
SoundCloud 오디오 트랙을 포함하려면 SoundCloud iFrame 코드를 사용해야 합니다. 이를 HTML 블록에 붙여넣고 페이지를 HTML 미리보기로 게시하여 포함된 오디오를 볼 수 있습니다. Spotfy 비디오를 포함하려면 먼저 Spotfy iFrame 코드를 사용해야 합니다. 이것을 HTML 블록에 붙여넣으면 포함된 비디오가 있는 페이지를 미리 보거나 게시할 수 있습니다.
내 WordPress 사이트에 Iframe을 어떻게 추가합니까?
 크레딧: markiegrist.com
크레딧: markiegrist.comWordPress에서 iFrame 임베디드 코드를 만드는 것은 간단합니다. WordPress 페이지에 HTML 블록을 추가한 다음, 예를 들어 YouTube 비디오나 지도에서 가져온 iFrame 코드를 붙여넣을 수 있습니다. 이제 변경한 후 페이지에 포함된 iFrame을 볼 수 있습니다.
iframe은 다른 문서에 포함된 HTML 파일입니다. iframe은 많은 WordPress 사이트 소유자가 YouTube 동영상과 같은 외부 콘텐츠를 표시하는 데 사용합니다. 고해상도 미디어와 같이 파일이 많은 경우 서버는 많은 공간을 차지할 수 있습니다. 미국에서 임베디드 콘텐츠를 사용하는 것은 지적 재산권 침해로 간주되지 않습니다. 프레임은 다재다능하고 유용한 소프트웨어입니다. iframe은 내장 iframe 또는 선택적 플러그인을 사용하여 만들 수 있습니다. 사용자 정의 HTML 블록 또는 단축 코드를 사용하여 iframe을 만들 수 있습니다.
height 및 width 속성을 사용하여 iframe의 너비도 변경할 수 있습니다. 다수의 주요 웹사이트는 콘텐츠에 대한 포함 옵션을 제공합니다. 웹사이트에 내장 코드를 포함할 수 있습니다. 플러그인 활성화 후 다음 단축 코드를 사용하여 iframe을 삽입할 수 있습니다. iframe의 특정 영역을 숨기는 것 외에도 방문자가 끌리는 영역을 숨길 수도 있습니다. 단축 코드를 사용하여 iframe을 포함하는 대신 현재 설정에 대한 단축 코드 생성 버튼에 관심이 있을 수 있습니다. 코드가 필요 없고 빠른 Advanced iFrame 플러그인을 사용하여 외부 콘텐츠를 쉽게 포함할 수 있습니다. WordPress만 사용하여 가끔 iframe을 만드는 경우 그렇게 할 수 있는 내장 iframe 블록이 많이 있습니다.
자신의 웹사이트에 다른 웹사이트의 콘텐츠를 삽입하는 가장 좋은 방법은 무엇입니까? 대신 태그를 사용할 수 있습니다. 내장 코드 태그를 사용하여 이미지, 비디오 및 오디오와 같은 멀티미디어 구성 요소를 페이지에 추가할 수 있습니다.
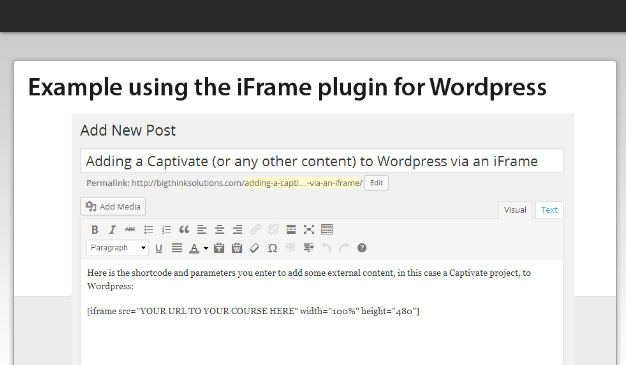
이에 대한 예가 아래에 나와 있습니다.
이 튜토리얼에는 6가지 유형의 객체가 있습니다. *객체 너비 =600 *객체 높이 =450 *객체 깊이 = 20mm
URL에서 이름 속성을 클릭하여 동영상의 새 이름을 만듭니다.
이름이 제대로 입력되면 "전체 화면 허용" 값을 True로 설정합니다.
*param 이름 = "allowScriptAccess" 값 = "항상"
src=https://www를 삽입합니다. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
사용하려는 개체를 지정하십시오.
다음 예에는 포함된 YouTube 동영상이 포함되어 있습니다. URL을 공개하고 전체 화면 재생을 활성화하고 스크립팅 액세스를 허용했습니다. HTML 외에도 object 태그를 포함했습니다.
WordPress 사이트에 웹 사이트 포함
WordPress 편집기는 다른 소스의 웹사이트를 삽입하는 데 이상적인 도구입니다. WordPress는 URL을 편집기에 붙여넣기만 하면 콘텐츠를 포함으로 변환합니다. iframe은 웹사이트에서 문제를 일으킬 수 있으므로 Google에서는 이러한 문제를 만들지 않는 것이 좋습니다. iframe을 삽입하려면 이전(클래식) 편집기에서 미디어 삽입 아이콘을 선택하고 해당 필드에 코드를 입력합니다. 웹사이트에서 삽입된 타사 광고 코드를 허용하지 않는 경우 사이트에 다른 방법을 추가해야 합니다.
Elementor에서 Iframe이란 무엇입니까?
 크레딧: www.elementpack.pro
크레딧: www.elementpack.proiframe은 웹 사이트의 다른 HTML 문서 안에 포함된 HTML 문서입니다. iframe HTML 요소 는 광고와 같은 다른 소스의 콘텐츠를 웹 페이지에 삽입하는 데 자주 사용됩니다.

Elementor 웹사이트에 콘텐츠를 표시할 때 iframe 사용을 고려할 수 있습니다. 이를 위해서는 HTML 태그, 외부 페이지의 URL 및 창이 표시되는 방식에 대한 정보가 모두 필요합니다. 두 개의 iframe 위젯 은 모두 Elementor에 대한 탁월한 선택입니다.
WordPress에 Iframe을 추가하는 3가지 방법
블로그 소유자, 소규모 비즈니스 소유자 또는 콘텐츠 제작자 여부에 관계없이 동영상을 포함하면 청중의 참여를 유지할 수 있습니다. 임베딩 기능이 포함된 Elementor의 무료 버전을 사용하면 간단하게 할 수 있습니다. 워드프레스에서 iFrame을 사용하고 싶다면 다양한 방법으로 할 수 있습니다. Embed Blocks는 설정이 간단하고 이미지를 삽입하는 데 사용할 수 있으므로 옵션입니다. HTML 코드는 웹사이트의 어느 부분에서도 사용할 수 있으며 잘 작동합니다. Shortcode는 WordPress 사이트에 iFrame 기능을 추가하는 훌륭한 방법입니다. 포함 코드를 복사하여 붙여넣어 웹사이트의 모든 페이지에 포함된 비디오를 배포할 수 있습니다. 별도의 설정 없이 iFrame을 사용하고 싶다면 워드프레스 플러그인을 사용해도 됩니다. 다양한 옵션을 사용할 수 있으며 대부분은 사용이 매우 간단합니다. Elementor의 삽입 기능을 사용하여 다양한 방법으로 시청자에게 비디오를 볼 수 있지만 비디오를 포함하는 것이 가장 간단한 방법입니다.
Elementor Iframe 애드온
Elementor 기반 웹사이트에 iframe을 추가하는 방법을 찾고 있다면 Elementor Iframe Addon 을 확인해야 합니다. 이 편리한 작은 플러그인을 사용하면 페이지, 게시물 및 위젯에 iframe을 매우 쉽게 추가할 수 있으며 iframe 작업을 쉽게 만드는 여러 가지 훌륭한 기능이 제공됩니다.
Iframe을 사용하여 웹 페이지를 포함하는 방법
iframe은 웹 사이트의 다른 HTML 문서 안에 포함된 HTML 문서입니다. iframe 코드는 다음을 사용하여 웹 페이지에 삽입됩니다.
iframe을 사용하면 모든 유형의 외부 콘텐츠를 웹사이트에 통합할 수 있습니다. iframe 및 인라인 프레임 은 외부 콘텐츠를 통합하는 데 사용할 수 있는 HTML 요소입니다. 여기에는 비디오, 광고, 문서 또는 완전히 별도의 웹 사이트가 포함될 수 있습니다. iframe을 안전하고 명확하게 삽입하는 방법을 보여줍니다. iframe에 콘텐츠를 포함하는 것은 매우 간단하며 프로그래밍 시간을 많이 절약합니다. 사용자는 멈출 필요 없이 서핑 습관을 유지할 수 있어 사용자 경험이 향상됩니다. 외부 소스를 포함하는 경우 악성 소프트웨어 또는 피싱을 포함할 수 있습니다. 그러나 iframe의 출처를 알면 포함할 위험이 거의 없습니다.
IFrame은 PDF, 이미지 및 비디오와 같은 모든 파일 유형을 포함하는 데 사용할 수 있습니다. 삽입하려는 파일의 URL을 여기에 파일 삽입 섹션에 삽입하십시오.
웹사이트에 웹페이지 삽입 IFrame은 삽입하려는 파일의 URL을 코드의 INSERT YOURFILE HERE 영역에 붙여넣으면 표시합니다. CSS로 IFrame 스타일을 지정하려는 경우 사이트의 검색 엔진 최적화에 영향을 주지 않습니다.
Iframe의 다양한 용도
iframe은 웹 사이트에 외부 웹 페이지를 삽입하는 데 사용되는 HTML 태그입니다. 웹 페이지의 다른 요소에 연결할 필요가 없으므로 CSS로 스타일을 지정할 수 있습니다.
Elementor Iframe 반응형
Elementor용 responsiveiframeplugin을 찾고 있다면 Iframely로 잘못 갈 수 없습니다. 사용하기 쉽고 무료입니다!
반응형 테마 적용이 있는 iframe은 특정 상위 요소에 맞게 사용자 정의되는 반응형 iframe 입니다. 현재 웹사이트에 대해 iframe 페이지를 표시하는 것이 일반적입니다. 차단 설정은 업데이트 및 게시 옆의 오른쪽 상단에서 편집할 수 있습니다. 중단점 설정은 고급 설정에서 사용할 수 있으며 표시할 사이트의 너비를 지정할 수 있습니다. 페이지의 상단 도구 모음 편집기에서 세 개의 가로줄을 사용하여 블록을 선택할 수도 있습니다. iframe 요소가 크게 렌더링되었는지, 상위 div 요소에 CSS가 있는지, 상위 div 요소의 높이가 변경되지 않았는지 확인합니다. 소프트웨어를 사용하여 iframe을 디자인할 수 있습니다.
플러그인 없이 WordPress에 Iframe 포함
플러그인을 사용하지 않고 WordPress에 iframe을 포함하려면 다음 단계를 따르세요.
1. WordPress 사이트에 로그인하고 iframe을 삽입하려는 페이지 또는 게시물로 이동합니다.
2. WordPress 편집기에서 텍스트 탭을 클릭합니다.
3. iframe 코드를 WordPress 편집기에 붙여넣습니다.
4. 변경 사항을 저장하고 페이지 또는 게시물을 미리 보고 iframe이 올바르게 표시되는지 확인합니다.
WordPress iFrames를 사용하여 다른 콘텐츠에 웹 페이지를 포함할 수 있습니다. 이 방법을 사용하면 서버에서 콘텐츠를 호스팅하지 않고도 웹사이트에 동적 페이지를 만들 수 있습니다. 이 기능으로 웹사이트를 만들 때 상당한 공간을 절약할 수 있습니다. 현재의 경우 도메인 전체의 콘텐츠는 iFrame에서 처리됩니다. 웹 사이트에는 비디오, 이미지 및 기타 사이트와 같은 다양한 콘텐츠가 포함됩니다. iFrame에 다른 웹 사이트를 표시하는 것 외에도 기능을 사용자 정의할 수도 있습니다. 다음은 WordPress 앱을 빠르게 시작하고 실행할 수 있는 5가지 최고의 WordPress iFrame 플러그인 입니다.
iFrame 의 코드는 다음과 같습니다. 다음 단계는 iFrame의 창을 정의하는 데 도움이 됩니다. 소스 URL을 찾으려면 소스 URL에 대해 알아야 할 몇 가지 사항입니다. iFrame을 사용하는 경우 동일한 하이퍼텍스트 전송 프로토콜을 사용하는 다른 웹사이트의 콘텐츠만 표시할 수 있습니다.
WordPress에 Iframe을 포함하는 방법
iframe은 다양한 방법으로 WordPress 사이트에 포함될 수 있습니다. HTML 블록에 인터랙티브 레이아웃과 임베디드 코드를 사용하여 콘텐츠 페이지에 iFrame을 만듭니다. iframe은 너비와 높이에 따라 사용자 지정할 수 있습니다. iframe을 사용하는 경우 이전(클래식) 편집기를 사용하여 미디어 포함 아이콘을 클릭한 다음 해당 필드에 코드를 붙여넣습니다.
