كيفية إضافة إطار Iframe في WordPress (باستخدام Elementor)
نشرت: 2022-09-30إذا كنت من مستخدمي WordPress ، فمن المحتمل أن تكون قد صادفت وقتًا احتجت فيه إلى إضافة إطار iframe إلى موقعك. سواء كان الأمر يتعلق بتضمين مقطع فيديو من YouTube أو إضافة نموذج من موقع آخر ، يمكن أن تكون إطارات iframe أداة مفيدة لعرض المحتوى على موقع WordPress الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة إطار iframe في WordPress باستخدام منشئ الصفحة Elementor. سنغطي أيضًا بعض النصائح حول كيفية استخدام إطارات iframe في WordPress دون التعرض لأية مشاكل.
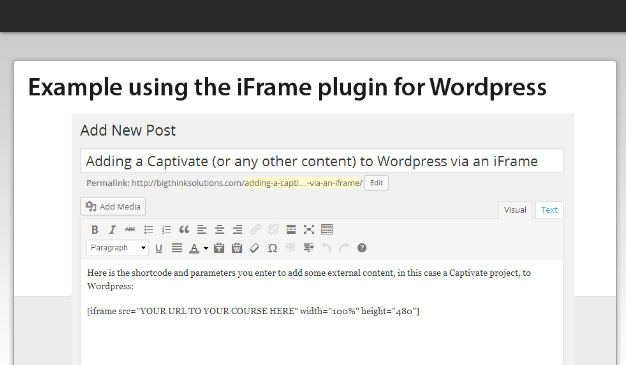
يمكنك إنشاء وتخصيص إطارات iframe في محتوى WordPress الخاص بك باستخدام شفرة المصدر. يسمح لك الإصدار المجاني من Elementor بتضمين إطار iframe للفيديو في صفحتك ونشره باستخدام كتلة الرمز القصير الخاصة به. الصفحات الخارجية غير مرئية في إطار iframe. لتضمين أنواع أخرى من المحتوى ، قد تحتاج إلى الوظيفة الإضافية Iframe Widget . بعد النقر فوق علامة التبويب "المحتوى" ، أدخل عنوان URL للصفحة التي تريد تضمينها. لقد قمنا بتعطيل إعدادات Heigh و Lazyload والسماح بملء الشاشة وإظهار شريط التمرير لهذه الشاشة. بالإضافة إلى تكوين حد ، يمكنك تحديد حد لـ iframe. لم يكن امتلاك القدرة على اختيار لون الحدود ونصف القطر والظل أسهل من أي وقت مضى.
يتم إنشاء إطارات iframes من خلال تكوين عنوان URL يتضمن التضمين ، والعرض والارتفاع ، والتمرير ، والحدود المعطلة أو الممكّنة ، ونوع الحدود ، والحجم ، ولون الحدود ، وإضافة اسم إطار iframe . بعد ذلك ، انقر على "إنشاء إطار iframe" لإنشاء كود HTML ، ثم انقر على "نسخ إلى الحافظة" لنسخ الكود الناتج.
هل يمكنني إضافة إطار Iframe إلى Elementor؟
كيف أقوم بتأطير صفحة ويب؟ في Elementor Dashboard ، اكتب "أداة Iframe" في شريط البحث أو مرر لأسفل لرؤيتها. لتغييره ، اسحبه إلى الموقع أو العمود الذي تريده.
كيفية تضمين Soundcloud و Spotify الصوت على موقع الويب الخاص بك
لتضمين مسار صوتي SoundCloud ، يجب عليك استخدام كود SoundCloud iFrame. يمكنك مشاهدة الصوت المضمن عن طريق لصق هذا في كتلة HTML ونشر صفحتك كمعاينة HTML. لتضمين فيديو Spotfy ، يجب عليك أولاً استخدام كود Spotfy iFrame. عند لصق هذا في كتلة HTML الخاصة بك ، يمكنك معاينة أو نشر صفحتك مع الفيديو المضمن.
كيف يمكنني إضافة إطار Iframe إلى موقع WordPress الخاص بي؟
 الائتمان: Markiegrist.com
الائتمان: Markiegrist.comيعد إنشاء رمز iFrame مضمن في WordPress أمرًا بسيطًا. يمكنك إضافة كتلة HTML إلى صفحة WordPress الخاصة بك ثم لصق رمز iFrame ، والذي قد يكون من فيديو YouTube أو خريطة ، على سبيل المثال. ستتمكن الآن من رؤية إطار iFrame المضمن على صفحتك بعد إجراء التغييرات.
إطارات iframes هي ملفات HTML مضمنة في مستندات أخرى. يستخدم عدد كبير من مالكي مواقع WordPress إطارات iframes لعرض محتوى خارجي ، مثل مقاطع فيديو YouTube. يمكن أن يحتوي الخادم على مساحة كبيرة إذا كان يحتوي على الكثير من الملفات ، مثل الوسائط عالية الدقة. لا يعتبر استخدام المحتوى المضمن في الولايات المتحدة انتهاكًا للملكية الفكرية. الإطار عبارة عن برنامج متعدد الاستخدامات ومفيد. يمكن إنشاء إطارات iframe باستخدام إما إطار iframe المدمج أو المكوِّن الإضافي الاختياري. يمكنك إنشاء إطار iframe باستخدام إما كتلة HTML المخصصة أو الرمز القصير.
باستخدام خصائص الارتفاع والعرض ، يمكنك أيضًا تغيير عرض إطار iframe. يقدم عدد من مواقع الويب الرئيسية خيارات تضمين لمحتواها. ستتمكن من تضمين رمز التضمين في موقع الويب الخاص بك. بعد تنشيط المكون الإضافي ، يمكنك إدخال إطار iframe باستخدام الرمز القصير التالي. بالإضافة إلى إخفاء مناطق معينة من iframe ، يمكنك أيضًا إخفاء المناطق التي ينجذب إليها الزوار. قد تكون مهتمًا بإنشاء رمز قصير لزر الإعدادات الحالية كبديل لتضمين إطارات iframe باستخدام الرمز القصير. قم بتضمين المحتوى الخارجي بسهولة باستخدام المكون الإضافي Advanced iFrame ، وهو خالي من الأكواد وسريع. إذا كنت تستخدم WordPress فقط لإنشاء إطار iframe من حين لآخر ، فهناك العديد من كتل iframe المضمنة التي ستتيح لك القيام بذلك.
ما هي أفضل طريقة لتضمين محتوى من موقع ويب آخر على موقع الويب الخاص بك؟ يمكن استخدام علامة بدلاً من ذلك. باستخدام علامة رمز التضمين ، يمكنك إضافة مكونات وسائط متعددة مثل الصور ومقاطع الفيديو والصوت إلى الصفحة.
ويرد أدناه مثال على ذلك.
هناك ستة أنواع من الكائنات في هذا البرنامج التعليمي: * عرض الكائن = 600 * ارتفاع الكائن = 450 * عمق الكائن = 20 مم
أنشئ اسمًا جديدًا لمقطع الفيديو الخاص بك من خلال النقر على سمة الاسم في عنوان URL.
اجعل قيمة "السماح بملء الشاشة" صحيحة إذا تم إدخال الاسم بشكل صحيح.
* اسم المعلمة = قيمة "allowScriptAccess" = "always"
تضمين src = https: // www. YouTube.com/watch؟v=YzIxjWW9f3g/application/x-shockwave-flash٪27 width = 600 height = 450 allowFullScreen٪
الرجاء تحديد الكائن الذي ترغب في استخدامه.
يتضمن المثال التالي مقطع فيديو YouTube مضمنًا. لقد جعلنا عنوان URL عامًا ، بالإضافة إلى تمكين التشغيل بملء الشاشة ، وسمحنا بالوصول إلى البرمجة النصية. بالإضافة إلى HTML ، قمنا بتضمين علامة الكائن.
تضمين موقع على موقع ووردبريس الخاص بك
محرر WordPress هو الأداة المثالية لتضمين موقع ويب من مصدر آخر. سيقوم WordPress بتحويل المحتوى إلى تضمين بمجرد لصق عنوان URL في المحرر. يمكن أن تتسبب إطارات iframe في حدوث مشكلات على مواقع الويب ، لذلك تنصح Google بعدم إنشائها. لإدراج إطار iframe ، حدد رمز وسائط التضمين في المحرر (الكلاسيكي) القديم وأدخل الرمز في الحقل المناسب. إذا كان موقع الويب الخاص بك لا يسمح بتضمين أكواد إعلان لطرف ثالث ، فستحتاج إلى إضافة طريقة أخرى إلى موقعك.
ما هو Iframe في Elementor؟
 الائتمان: www.elementpack.pro
الائتمان: www.elementpack.proiframe هو مستند HTML مضمن داخل مستند HTML آخر على موقع ويب. غالبًا ما يُستخدم عنصر iframe HTML لإدراج محتوى من مصدر آخر ، مثل إعلان ، في صفحة ويب.
عند عرض المحتوى على موقع ويب Elementor ، يمكنك التفكير في استخدام إطار iframe. علامات HTML وعنوان URL للصفحة الخارجية ومعلومات حول كيفية ظهور النافذة كلها مطلوبة لتحقيق ذلك. يعد كل من عناصر واجهة مستخدم iframe خيارين ممتازين لـ Elementor.

3 طرق لإضافة Iframe إلى WordPress
سواء كنت مالك مدونة أو صاحب شركة صغيرة أو منشئ محتوى ، فإن تضمين مقاطع الفيديو يمكن أن يحافظ على تفاعل جمهورك. الإصدار المجاني من Elementor ، والذي يتضمن إمكانات التضمين ، يجعل من السهل القيام بذلك. إذا كنت تريد استخدام iFrame على WordPress ، فيمكنك القيام بذلك بعدة طرق. تعد Embed Blocks سهلة الإعداد ويمكن استخدامها لإدراج الصور ، لذا فهي خيار. يمكن أيضًا استخدام رمز HTML في أي جزء من موقع الويب الخاص بك ، وهو يعمل بشكل جيد. يعد الرمز القصير طريقة ممتازة لإضافة وظائف iFrame إلى موقع WordPress الخاص بك. يمكنك توزيع الفيديو المضمن على أي من صفحات موقع الويب الخاص بك عن طريق نسخ ولصق رمز التضمين. إذا كنت تريد استخدام iFrame دون أي تكوين إضافي ، فيمكنك أيضًا استخدام مكون WordPress الإضافي. هناك العديد من الخيارات المتاحة ، ومعظمها سهل الاستخدام للغاية. يمكنك مشاهدة مقاطع الفيديو الخاصة بك من قبل المشاهدين بطرق متنوعة باستخدام وظيفة التضمين في Elementor ، ولكن تضمين مقاطع الفيديو هو أبسط طريقة.
العنصر الإضافي Iframe
إذا كنت تبحث عن طريقة لإضافة إطارات iframe إلى موقع الويب الخاص بك المدعوم من Elementor ، فأنت بحاجة إلى التحقق من الملحق Elementor Iframe Addon . يجعل هذا المكون الإضافي الصغير المفيد من السهل جدًا إضافة إطارات ifram إلى صفحاتك ومنشوراتك وعناصر واجهة المستخدم ، ويأتي مزودًا بمجموعة من الميزات الرائعة لجعل العمل باستخدام إطارات iframe أمرًا سهلاً.
كيفية استخدام Iframe لتضمين صفحة ويب
iframe هو مستند HTML مضمن داخل مستند HTML آخر على موقع ويب. يتم إدخال كود iframe في صفحة ويب باستخدام امتداد
تسمح لك إطارات iframes بدمج أي نوع من المحتوى الخارجي في موقع ويب. تعد إطارات iframes والإطارات المضمنة عناصر HTML يمكن استخدامها لدمج المحتوى الخارجي. يمكن أن يتضمن مقطع فيديو أو إعلانًا أو مستندًا أو حتى موقع ويب منفصل تمامًا. نوضح لك كيفية تضمين إطار iframe بأمان ووضوح. يعد تضمين المحتوى باستخدام إطارات iframe أمرًا بسيطًا للغاية ويوفر الكثير من الوقت في البرمجة. يمكن للمستخدمين الحفاظ على عاداتهم في تصفح الإنترنت دون الشعور بالحاجة إلى التوقف ، مما يحسن تجربة المستخدم. إذا قمت بتضمين مصدر خارجي ، فقد تقوم بتضمين برامج ضارة أو تصيد احتيالي. ومع ذلك ، إذا كانت أصول iframe معروفة ، فهناك خطر ضئيل من تضمينها.
يمكن استخدام IFrame لتضمين أي نوع ملف ، مثل PDF والصور ومقاطع الفيديو. أدخل عنوان url للملف الذي ترغب في تضمينه في قسم INSERT Your file HERE.
تضمين صفحة الويب في موقع الويب الخاص بك سيعرض IFrame عنوان URL للملف الذي تريد تضمينه إذا قمت بلصقه في منطقة INSERT YOURFILE HERE من الكود. إذا كنت تفضل تصميم إطار IFrame باستخدام CSS ، فلن يؤثر ذلك على تحسين محرك البحث لموقعك.
الاستخدامات العديدة لإطارات Iframes
iframe هي علامة HTML تُستخدم لتضمين صفحات ويب خارجية في موقع الويب الخاص بك. لا يلزم إرفاقها بأي من العناصر الأخرى لصفحة الويب ، وبالتالي يمكن تصميمها باستخدام CSS.
عنصر Iframe مستجيب
إذا كنت تبحث عن مستحضر فراميبلوجين مستجيب لـ Elementor ، فلا يمكنك أن تخطئ في Iframely. إنه سهل الاستخدام ومجاني!
إطارات iframes التي تحتوي على سمة تطبيق مستجيب هي إطارات iframe سريعة الاستجابة يتم تخصيصها لتلائم عنصرًا رئيسيًا معينًا. من الممارسات الشائعة عرض صفحة ذات إطار مضمن لموقعك الحالي على الويب. يمكن تعديل إعدادات الحظر في الزاوية اليمنى العليا ، بجوار التحديثات والنشر. تتوفر إعدادات نقطة التوقف في الإعدادات المتقدمة ، ويمكنك تحديد عرض الموقع لعرضها. يمكن أيضًا تحديد الكتل باستخدام ثلاثة خطوط أفقية في محرر شريط الأدوات العلوي بالصفحة. تأكد من عرض عنصر iframe بشكل كبير ، وأن عنصر div الأصلي به CSS ، وأن ارتفاع عنصر div الأصلي لم يتم تغييره. يمكنك استخدام البرنامج لتصميم إطار iframe.
تضمين Iframe في WordPress بدون البرنامج المساعد
إذا كنت تريد تضمين إطار iframe في WordPress دون استخدام مكون إضافي ، فيمكنك القيام بذلك باتباع الخطوات التالية:
1. قم بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى الصفحة أو النشر حيث تريد تضمين إطار iframe.
2. في محرر WordPress ، انقر فوق علامة التبويب Text.
3. الصق كود iframe في محرر WordPress.
4. احفظ التغييرات وقم بمعاينة الصفحة أو المنشور للتأكد من ظهور إطار iframe بشكل صحيح.
باستخدام WordPress iFrames ، يمكنك تضمين صفحة ويب في جزء آخر من المحتوى. يمكنك استخدام هذه الطريقة لإنشاء صفحات ديناميكية على موقع الويب الخاص بك دون الحاجة إلى استضافة المحتوى على الخادم الخاص بك. ستوفر قدرًا كبيرًا من المساحة عند إنشاء موقع ويب بهذه الميزة. في الحالة الحالية ، تتم معالجة المحتوى عبر المجالات بواسطة iFrames. يتضمن موقع الويب مجموعة متنوعة من المحتوى مثل مقاطع الفيديو والصور والمواقع الأخرى. بالإضافة إلى عرض أي موقع ويب آخر في iFrame ، فإنه يسمح لك أيضًا بتخصيص ميزاته. فيما يلي أفضل خمسة مكونات إضافية لـ WordPress iFrame للحصول على تطبيق WordPress الخاص بك وتشغيله بسرعة.
يبدو الرمز في iFrame على النحو التالي: ستساعدك الخطوات التالية في تحديد نافذة لـ iFrame. بعض الأشياء التي يجب أن نعرفها عن عنوان URL المصدر من أجل العثور عليه. إذا كنت تستخدم iFrame ، فيمكنك فقط عرض المحتوى من مواقع الويب الأخرى التي تستخدم نفس بروتوكول نقل النص التشعبي مثلك.
كيفية تضمين Iframe في WordPress
يمكن تضمين إطار iframe في موقع WordPress بعدة طرق. باستخدام التخطيط التفاعلي والتعليمات البرمجية المضمنة في كتلة HTML ، قم بإنشاء إطار iFrame على صفحة المحتوى. يمكن تخصيص إطارات iframe فيما يتعلق بعرضها وارتفاعها. إذا كنت تستخدم iframe ، فاستخدم محرر Old (Classic) للنقر على أيقونة Embed Media ، ثم الصق الرمز في الحقل المناسب.
