WordPressでiframeを追加する方法(Elementorを使用)
公開: 2022-09-30WordPress ユーザーであれば、サイトに iframe を追加する必要が生じたことがあるでしょう。 YouTube から動画を埋め込む場合でも、別のサイトからフォームを追加する場合でも、iframe は WordPress サイトにコンテンツを表示するための便利なツールです。
この記事では、Elementor ページ ビルダーを使用して WordPress に iframe を追加する方法を紹介します。 また、WordPress で iframe を問題なく使用するためのヒントもいくつか紹介します。
ソースコードを使用して、WordPress コンテンツの iframe を作成およびカスタマイズできます。 Elementor の無料バージョンでは、ビデオ iframe をページに埋め込み、ショートコード ブロックを使用して投稿できます。 外部ページは iframe に表示されません。 他の種類のコンテンツを埋め込むには、 Iframe ウィジェットアドオンが必要になる場合があります。 [コンテンツ] タブをクリックした後、埋め込みたいページの URL を入力します。 この画面では、Heigh、Lazyload 設定、全画面表示を許可、スクロール バーの表示を無効にしました。 境界線の構成に加えて、iframe の境界線を指定できます。 境界線の色、半径、影を選択する機能がこれまでになく簡単になりました。
iframe は、埋め込み、幅と高さ、スクロール、無効または有効な境界線、境界線の種類、サイズ、境界線の色を含む URL を構成し、 iframe 名を追加することによって作成されます。 その後、[Create iframe] をクリックして HTML コードを生成し、[Copy To Clipboard] をクリックして結果のコードをコピーします。
Elementor に iframe を追加できますか?
Web ページをフレームに収めるにはどうすればよいですか? Elementor ダッシュボードで、検索バーに「iframe ウィジェット」と入力するか、下にスクロールして表示します。 変更するには、目的の場所または列にドラッグします。
Web サイトに Soundcloud と Spotify のオーディオを埋め込む方法
SoundCloud オーディオ トラックを埋め込むには、SoundCloud iFrame コードを使用する必要があります。 これを HTML ブロックに貼り付け、ページを HTML プレビューとして公開することで、埋め込まれたオーディオを見ることができます。 Spotfy ビデオを埋め込むには、まず Spotfy iFrame コードを使用する必要があります。 これを HTML ブロックに貼り付けると、ビデオが埋め込まれたページをプレビューまたは公開できます。
WordPress サイトに iframe を追加するにはどうすればよいですか?
 クレジット: markiegrist.com
クレジット: markiegrist.comWordPress で iFrame 埋め込みコードを作成するのは簡単です。 WordPress ページに HTML ブロックを追加し、YouTube ビデオや地図などから iFrame コードを貼り付けることができます。 変更を加えた後、ページに埋め込まれた iFrame を表示できるようになります。
iframe は、他のドキュメントに埋め込まれた HTML ファイルです。 iframe は、多数の WordPress サイト所有者が YouTube 動画などの外部コンテンツを表示するために使用しています。 サーバーに高解像度メディアなどのファイルが多数ある場合、サーバーは多くの容量を保持できます。 米国での埋め込みコンテンツの使用は、知的財産権の侵害とは見なされません。 フレームは、用途が広く便利なソフトウェアです。 iframe は、組み込みの iframe またはオプションのプラグインを使用して作成できます。 カスタム HTML ブロックまたはショートコードを使用して iframe を作成できます。
高さと幅のプロパティを使用して、iframe の幅を変更することもできます。 多くの主要な Web サイトでは、コンテンツの埋め込みオプションが提供されています。 Web サイトに埋め込みコードを含めることができます。 プラグインの有効化に続いて、次のショートコードを使用して iframe を挿入できます。 iframe の特定の領域を非表示にするだけでなく、訪問者が引き寄せられる領域を非表示にすることもできます。 ショートコードを使用して iframe を埋め込む代わりに、[現在の設定のショートコードを生成] ボタンに興味があるかもしれません。 コード不要で迅速な高度な iFrame プラグインを使用して、外部コンテンツを簡単に埋め込むことができます。 WordPress を使用してたまに iframe を作成するだけなら、それを可能にする多数の組み込み iframe ブロックがあります。
他の Web サイトのコンテンツを自分の Web サイトに埋め込む最良の方法は何ですか? 代わりにタグを使用できます。 埋め込みコード タグを使用すると、画像、ビデオ、オーディオなどのマルチメディア コンポーネントをページに追加できます。
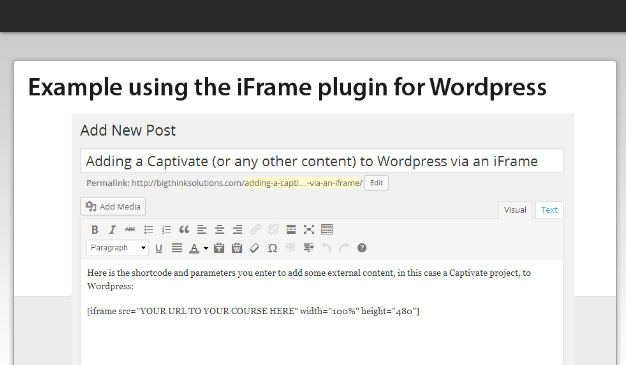
この例を以下に示します。
このチュートリアルには 6 種類のオブジェクトがあります。 *オブジェクトの幅 =600 *オブジェクトの高さ =450 *オブジェクトの深さ = 20mm
URL の name 属性をクリックして、動画の新しい名前を作成します。
名前が正しく入力されている場合は、「全画面表示を許可」の値を True にします。
*param name = “allowScriptAccess” value = “always”
埋め込み src=https://www. YouTube.com/watch?v=YzIxjWW9f3g/application/x-shockwave-flash%27 width=600 height=450 allowFullScreen%
使用するオブジェクトを指定してください。
次の例には、埋め込まれた YouTube ビデオが含まれています。 URL を公開し、全画面再生を有効にし、スクリプト アクセスを許可しました。 HTML に加えて、object タグを含めました。
WordPress サイトにウェブサイトを埋め込む
WordPress エディターは、別のソースから Web サイトを埋め込むための理想的なツールです。 WordPress は、URL をエディターに貼り付けるだけで、コンテンツを埋め込みに変換します。 iframe は Web サイトで問題を引き起こす可能性があるため、Google は iframe を作成しないことをお勧めします。 iframe を挿入するには、古い (クラシック) エディターで埋め込みメディア アイコンを選択し、適切なフィールドにコードを入力します。 Web サイトにサードパーティの広告コードの埋め込みが許可されていない場合は、サイトに別の方法を追加する必要があります。
Elementorのiframeとは何ですか?
 クレジット: www.elementpack.pro
クレジット: www.elementpack.proiframe は、Web サイト上の別の HTML ドキュメント内に埋め込まれた HTML ドキュメントです。 iframe HTML 要素は、広告などの別のソースからのコンテンツを Web ページに挿入するためによく使用されます。
Elementor Web サイトにコンテンツを表示する場合、iframe の使用を検討できます。 これを実現するには、HTML タグ、外部ページの URL、およびウィンドウの表示方法に関する情報がすべて必要です。 2 つのiframe ウィジェットは、どちらも Elementor の優れた選択肢です。

WordPress に iframe を追加する 3 つの方法
ブログの所有者、小規模ビジネスの所有者、またはコンテンツ作成者のいずれであっても、動画を埋め込むことで視聴者の関心を維持できます。 埋め込み機能を含む無料版の Elementor を使用すると、簡単に埋め込むことができます。 WordPress で iFrame を使用する場合、さまざまな方法で使用できます。 埋め込みブロックは設定が簡単で、画像の挿入に使用できるため、オプションです。 HTML コードは Web サイトのどの部分でも使用でき、うまく機能します。 ショートコードは、WordPress サイトに iFrame 機能を追加する優れた方法です。 埋め込みコードをコピーして貼り付けることで、Web サイトの任意のページに埋め込まれたビデオを配布できます。 追加構成なしで iFrame を使用する場合は、WordPress プラグインを使用することもできます。 利用可能なオプションは多数あり、それらのほとんどは非常に使いやすいものです。 Elementor の埋め込み機能を使用すると、さまざまな方法で視聴者に動画を見てもらうことができますが、動画を埋め込むのが最も簡単な方法です。
Elementor iframe アドオン
Elementor を利用した Web サイトに iframe を追加する方法を探している場合は、 Elementor Iframe Addonを確認する必要があります。 この便利な小さなプラグインを使用すると、iframe をページ、投稿、およびウィジェットに簡単に追加でき、iframe を簡単に操作できる優れた機能が多数付属しています。
Iframe を使用して Web ページを埋め込む方法
iframe は、Web サイト上の別の HTML ドキュメント内に埋め込まれた HTML ドキュメントです。 iframe コードは、
iframe を使用すると、あらゆる種類の外部コンテンツを Web サイトに統合できます。 iframe とインライン フレームは、外部コンテンツの統合に使用できる HTML 要素です。 ビデオ、広告、ドキュメント、または完全に別の Web サイトを含めることもできます。 iframe を安全かつ明確に埋め込む方法を紹介します。 iframe を使用したコンテンツの埋め込みは非常に簡単で、プログラミングの時間を大幅に節約できます。 ユーザーは停止する必要性を感じることなくサーフィンの習慣を維持できるため、ユーザー エクスペリエンスが向上します。 外部ソースを埋め込む場合、悪意のあるソフトウェアまたはフィッシングを埋め込んでいる可能性があります。 ただし、iframe の出所がわかっている場合は、それを埋め込むリスクはほとんどありません。
IFrame を使用して、PDF、画像、ビデオなど、あらゆる種類のファイルを埋め込むことができます。 埋め込みたいファイルの URL を INSERT YOUR file HERE セクションに挿入します。
Web ページを Web サイトに埋め込む コードの INSERT YOURFILE HERE 領域に貼り付けると、埋め込みたいファイルの URL が IFrame に表示されます。 CSS を使用して IFrame のスタイルを設定する場合、サイトの検索エンジンの最適化には影響しません。
iframe の多くの用途
iframe は、Web サイトに外部 Web ページを埋め込むために使用される HTML タグです。 Web ページの他の要素に添付する必要がないため、CSS でスタイルを設定できます。
Elementor Iframeレスポンシブ
Elementor のレスポンシブ iframe プラグインを探しているなら、間違いなく iframely です。 使い方は簡単、しかも無料!
レスポンシブ テーマを適用する iframe は、特定の親要素に合わせてカスタマイズするレスポンシブ iframeです。 現在の Web サイトの iframe ページを表示することは一般的な方法です。 ブロック設定は、更新と公開の横にある右上隅で編集できます。 ブレークポイントの設定は詳細設定で利用でき、表示するサイトの幅を指定できます。 ブロックは、ページの上部ツールバーのエディターで 3 本の水平線を使用して選択することもできます。 iframe 要素が大きくレンダリングされていること、親 div 要素に CSS が含まれていること、親 div 要素の高さが変更されていないことを確認してください。 このソフトウェアを使用して iframe を設計できます。
プラグインなしでWordPressにiframeを埋め込む.
プラグインを使用せずに WordPress に iframe を埋め込みたい場合は、次の手順に従ってください。
1. WordPress サイトにログインし、iframe を埋め込みたいページまたは投稿に移動します。
2. WordPress エディターで、[テキスト] タブをクリックします。
3. iframe コードを WordPress エディターに貼り付けます。
4. 変更を保存し、ページまたは投稿をプレビューして、iframe が正しく表示されることを確認します。
WordPress iFrame を使用すると、Web ページを別のコンテンツに埋め込むことができます。 この方法を使用すると、サーバーでコンテンツをホストしなくても、Web サイトに動的ページを作成できます。 この機能を使用して Web サイトを作成すると、かなりのスペースを節約できます。 現在のケースでは、ドメイン全体のコンテンツが iFrame によって処理されています。 Web サイトには、動画、画像、その他のサイトなど、さまざまなコンテンツが含まれています。 iFrame で他の Web サイトを表示するだけでなく、その機能をカスタマイズすることもできます。 WordPressアプリをすばやく起動して実行するための5つの最高のWordPress iFrameプラグインを次に示します.
iFrameのコードは次のようになります。 次の手順は、iFrame のウィンドウを定義するのに役立ちます。 ソース URL を見つけるために知っておくべきことがいくつかあります。 iFrame を使用すると、同じ Hypertext Transfer Protocol を使用する他の Web サイトのコンテンツのみを表示できます。
WordPressにiframeを埋め込む方法
iframe は、さまざまな方法で WordPress サイトに埋め込むことができます。 インタラクティブ レイアウトと HTML ブロックに埋め込まれた埋め込みコードを使用して、コンテンツ ページに iFrame を作成します。 iframe は、幅と高さに関してカスタマイズできます。 iframe を使用している場合は、古い (クラシック) エディターを使用して [メディアを埋め込む] アイコンをクリックし、適切なフィールドにコードを貼り付けます。
