Jak dodać źródło obrazu w WordPress
Opublikowany: 2022-09-30Aby dodać źródło obrazu w WordPress, musisz najpierw uzyskać dostęp do biblioteki multimediów. Gdy znajdziesz się w bibliotece multimediów, kliknij przycisk „Dodaj nowy”. Stamtąd będziesz mógł przesłać swój obraz i wybrać źródło obrazu z menu rozwijanego.
Używanie obrazów w witrynie WordPress.com może pomóc jej się wyróżnić. Ponieważ istnieje wiele sposobów dodawania obrazów do Twojej witryny, podzieliliśmy je na kilka sekcji. Blok obrazu wymaga motywu obsługującego wyświetlacz o pełnej szerokości. Zawiera również różne style wyświetlania, a także opcje stałego tła, nakładki z gradientem i innego koloru nakładki. Blok Galeria to prosty sposób na dodanie wielu zdjęć, a jednocześnie uporządkowanie ich w schludny i przyjemny sposób. Za pomocą suwaka użyj bloku Porównanie obrazów, aby umieścić dwa obrazy obok siebie (lub powyżej i poniżej), a następnie zaznacz różnice między nimi. Możesz użyć MediaBlock, aby umieścić obraz lub wideo bezpośrednio obok tekstu.
Jak dodać obraz z tekstem w WordPress
 Źródło: wplift.com
Źródło: wplift.comPost, który chcesz wstawić, musi być otwarty. Jeśli tworzysz nowy post, wprowadź tytuł w polu tytułu, kliknij kartę Tekst po prawej stronie tuż nad polem tekstowym, a następnie kliknij opcję Dodaj multimedia po lewej stronie nad polem tekstowym. W oknie Wstaw multimedia kliknij Prześlij pliki , a następnie Wybierz pliki.
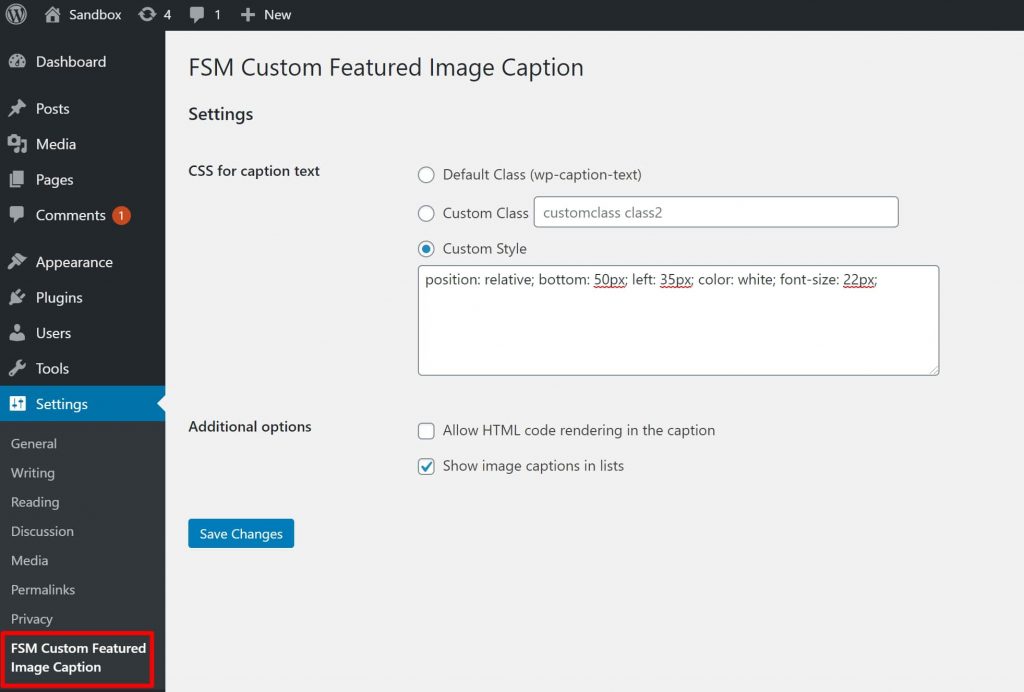
Gdy używana jest nakładka tekstowa, możesz podać trochę więcej informacji o obrazie. Ponadto można go wykorzystać do tworzenia banerów, nagłówków i reklam online w ciągu kilku minut. Oto trzy różne sposoby dodawania tekstu do obrazu WordPress . Po kliknięciu obrazu zobaczysz blok nagłówka i akapitu, który umożliwia dodanie tekstu do obrazu. Możesz utworzyć nakładkę, która doda kolor do obrazu lub utrzymać ją na miejscu podczas przewijania strony. Jeśli używasz nakładki, suwak „Krycie” pozwala zmienić jej nieprzezroczystość. Dodawanie tekstu do obrazu w WordPress z wbudowanymi blokami WordPress to prosty i szybki proces.
Jeśli chcesz tworzyć całkowicie niestandardowe projekty stron, wymagany jest program do tworzenia stron. Wersja Pro to najlepsza wtyczka na rynku, ponieważ zawiera dodatkowe funkcje i jest najpotężniejsza. Kliknij tutaj, aby zarejestrować się w SeedProd. Na stronie Dodaj nową stronę docelową kliknij przycisk Dodaj nową stronę docelową. W następnym kroku musisz wybrać szablon, który będzie punktem wyjścia Twojej strony. Jeśli chcesz zacząć od pustego płótna, możesz użyć opcji Pusty szablon. Pole nazwy strony można wypełnić nazwą strony.
Możesz zmienić adres URL tej nazwy w Seedprod, ale jest to ustawienie domyślne. Możesz łatwo pobrać tysiące darmowych obrazów z biblioteki SeedProd. Aby wyświetlić podgląd dowolnego z tych szablonów sekcji, po prostu najedź na nie i kliknij ikonę lupy. Obraz szablonu zostanie zastąpiony w następnym kroku. Możesz użyć obrazu biblioteki multimediów WordPress lub obrazu stockowego, aby utworzyć swoją witrynę. Wiele szablonów bohaterów SeedProd zawiera przyciski wezwania do działania, a także inne dodatkowe treści. Czy powinienem zmienić treść tego artykułu?
Aby wprowadzić zmiany, kliknij blok, który chcesz wprowadzić, a następnie wybierz go. Możesz także usunąć blok z szablonu. Jeśli jesteś zadowolony z projektu, kliknij przycisk „Zapisz”.

Wstawianie zdjęć do postów WordPress
Pojawi się okno „Wybierz obrazy” i będziesz mógł wybrać obraz, który chcesz wstawić, klikając go. Będziesz mieć teraz dostęp do obrazu. W polu „Link do zdjęcia” wpisz adres URL obrazu. Nie ma potrzeby przechodzenia przez okno „Wybierz zdjęcia”, aby dodać obraz do posta WordPress ; po prostu kliknij przycisk „Wstaw” i wybierz obraz. Po kliknięciu tego przycisku pojawi się okno „Wybierz obraz”, w którym możesz wybrać obraz, którego chcesz użyć.
Jak dodać zdjęcie do strony głównej WordPress
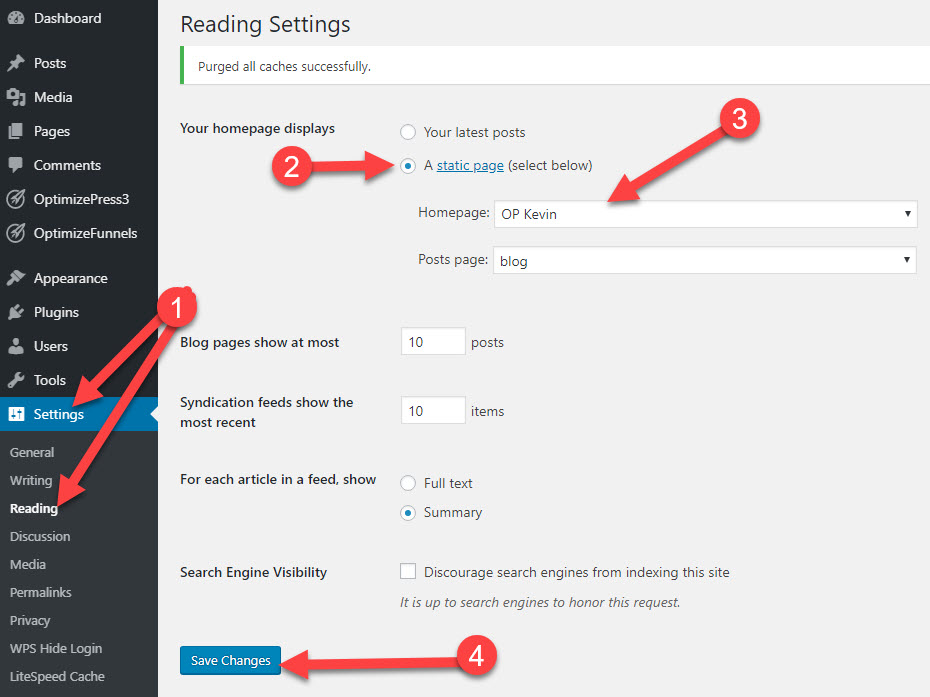
 Źródło: OptimizePress
Źródło: OptimizePressIstnieje kilka różnych sposobów dodania obrazu do strony głównej WordPress. Jednym ze sposobów jest po prostu przeciągnięcie i upuszczenie obrazu do obszaru zawartości strony. Innym sposobem jest kliknięcie przycisku „Dodaj multimedia” nad edytorem treści, a następnie przesłanie obrazu z komputera. Po przesłaniu obrazu możesz wstawić go na swoją stronę, klikając przycisk „Wstaw do posta”.
Nie jest to tak proste, jak zastąpienie obrazu na stronie głównej witryny WordPress obrazem opartym na projekcie Twojej witryny. Statyczne strony główne są czasami umieszczane w szablonach, które można na stałe zakodować na ekranie Edytora. Uwzględniana jest również zawartość postów, stron i widżetów. Dokumentacja twojego motywu pozwoli ci określić, skąd pochodzą zdjęcia na pierwszej stronie . Strzałka skierowana w dół znajduje się na dole widżetu zawierającego obraz. Możesz podświetlić i usunąć istniejący obraz, a następnie zastąpić go nowym, podświetlając go i usuwając. Jeśli obraz jest wprowadzony za pomocą HTML, musisz znaleźć adres URL obrazu w oknie Media. Możesz zapisać zmiany w widżecie, klikając przycisk Zapisz.
Jak wyświetlić obraz w WordPress
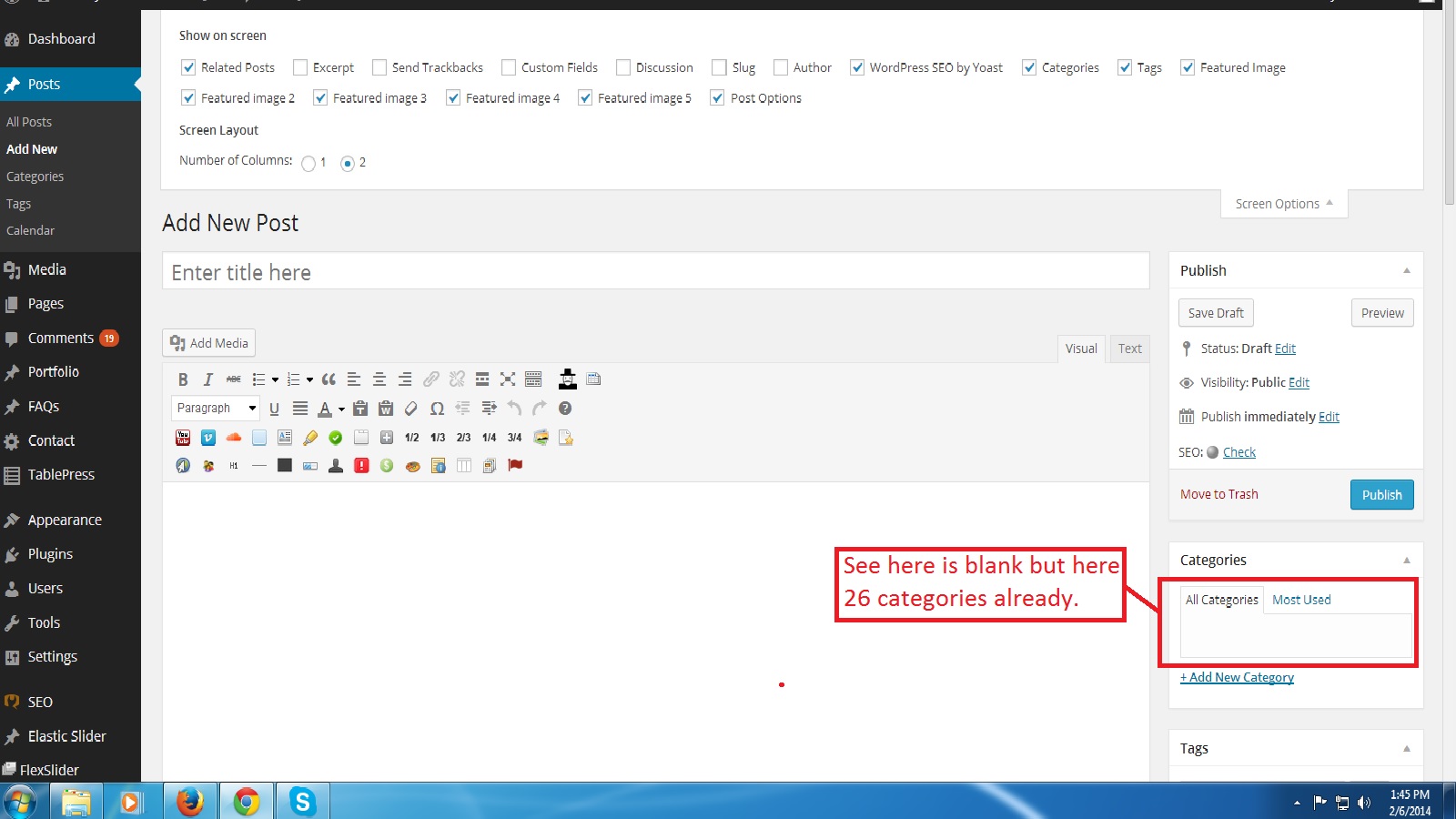
 Źródło: przepełnienie stosu
Źródło: przepełnienie stosuAby wyświetlić obraz w WordPress, musisz najpierw przesłać obraz do swojej biblioteki multimediów WordPress. Następnie możesz użyć adresu URL obrazu, aby wstawić obraz do posta lub strony. Możesz także użyć edytora WordPress, aby wstawić obraz do posta lub strony.
Istnieje sposób na wyświetlenie wyróżnionego obrazu w WordPress (Przewodnik dla programistów). Izotropy to substancje chemiczne, które pomagają w tworzeniu nastroju. Kiedy odwiedzający WordPress odwiedzają stronę lub post, pierwsze wrażenie, jakie otrzymują, jest takie, że strona lub post ma wyróżniony obraz. PHP może łatwo wyświetlić polecany obraz posta WordPress, korzystając z funkcji pomocniczej get_the_post_thumbnail() (dostępnej w ustawieniach PHP). Należy określić następujące trzy argumenty: koncepcja obrazu, rozmiar obrazu i wszelkie dodatkowe określone atrybuty. Jeśli tworzysz motyw niestandardowy, nie możesz używać polecanych obrazów jako domyślnych. Jest to realizowane przez napisanie następującego kodu do pakietu Functions. Możesz określić konkretny identyfikator posta, a rozmiar można ustawić za pomocą tych samych argumentów. Nie można przypisać funkcji, ponieważ adres URL polecanego obrazu jest zwracany tylko jako ciąg.
Jak znaleźć swój post WordPress i identyfikatory stron
Jeśli chcesz opublikować posta, wpisz w polu „identyfikator posta”. Zamiast wpisywać identyfikator strony, wprowadź go.
