Как добавить источник изображения в WordPress
Опубликовано: 2022-09-30Чтобы добавить источник изображения в WordPress, вам необходимо сначала получить доступ к медиатеке. Как только вы окажетесь в медиатеке, нажмите кнопку «Добавить новый». Оттуда вы сможете загрузить свое изображение и выбрать источник изображения в раскрывающемся меню.
Использование изображений на вашем сайте WordPress.com может помочь ему выделиться. Поскольку существует множество способов добавления изображений на ваш веб-сайт, мы разбили их на несколько разделов. Для блока изображения требуется тема, поддерживающая отображение во всю ширину. Он также включает в себя различные стили отображения, а также параметры фиксированного фона, наложения с градиентом и другого цвета наложения. Блок «Галерея» — это простой способ добавить несколько фотографий, а также упорядочить их в аккуратной и приятной форме. Используя ползунок, используйте блок сравнения изображений, чтобы разместить два изображения рядом (или сверху и снизу), а затем отметить различия между ними. Вы можете использовать MediaBlock, чтобы поместить изображение или видео непосредственно рядом с текстом.
Как добавить изображение с текстом в WordPress
 1 кредит
1 кредитПост, который вы хотите вставить, должен быть открытым. Если вы создаете новую публикацию, введите заголовок в поле заголовка, щелкните вкладку «Текст» справа прямо над текстовым полем, а затем нажмите «Добавить медиафайл» слева над текстовым полем. В окне «Вставить медиафайл» нажмите « Загрузить файлы» , а затем «Выбрать файлы».
Когда используется наложение текста, вы можете предоставить немного больше информации об изображении. Кроме того, его можно использовать для создания баннеров, заголовков и онлайн-рекламы за считанные минуты. Вот три разных способа добавить текст к изображению WordPress . Когда вы нажимаете на изображение, вы увидите блок «Заголовок и абзац», который позволяет вам добавлять текст к изображению. Вы можете создать наложение, добавляющее цвет к изображению, или оставить его на месте при прокрутке страницы. Если вы используете наложение, ползунок «Непрозрачность» позволяет изменить его непрозрачность. Добавление текста к изображению в WordPress с помощью встроенных блоков WordPress — простой и быстрый процесс.
Если вы хотите создать полностью индивидуальный дизайн страницы, вам понадобится конструктор страниц. Версия Pro — лучший плагин на рынке, потому что он включает в себя дополнительные функции и является самым мощным. Нажмите здесь, чтобы зарегистрироваться в SeedProd. На странице «Добавить новую целевую страницу» нажмите кнопку «Добавить новую целевую страницу». В качестве следующего шага вам нужно будет выбрать шаблон, который станет отправной точкой вашей страницы. Если вы хотите начать с чистого холста, вы можете использовать опцию «Пустой шаблон». Поле имени страницы может быть заполнено названием страницы.
Вы можете изменить URL-адрес этого имени в Seedprod, но это значение по умолчанию. Вы можете легко загрузить тысячи бесплатных изображений без лицензионных отчислений из библиотеки SeedProd. Чтобы просмотреть любой из этих шаблонов разделов, просто наведите на них курсор и щелкните значок увеличительного стекла. Изображение шаблона будет заменено на следующем шаге. Вы можете использовать изображение из медиатеки WordPress или стоковое изображение для создания своего веб-сайта. Некоторые шаблоны героев SeedProd имеют кнопки призыва к действию, а также другой дополнительный контент. Должен ли я изменить содержание этой статьи?
Чтобы внести изменения, нажмите на блок, который вы хотите внести, а затем выберите его. Вы также можете удалить блок из шаблона. Если вас устраивает дизайн, нажмите кнопку «Сохранить».

Вставка изображений в сообщения WordPress
Появится окно «Выберите изображения», и вы сможете выбрать изображение, которое хотите вставить, щелкнув по нему. Теперь вы сможете получить доступ к изображению. В поле «Ссылка на изображение» введите URL-адрес изображения. Нет необходимости заходить в окно «Выбор изображений», чтобы добавить изображение в сообщение WordPress ; просто нажмите кнопку «Вставить» и выберите изображение. После нажатия этой кнопки появится окно «Выбор изображения», в котором вы можете выбрать изображение, которое хотите использовать.
Как добавить изображение на домашнюю страницу WordPress
 1 кредит
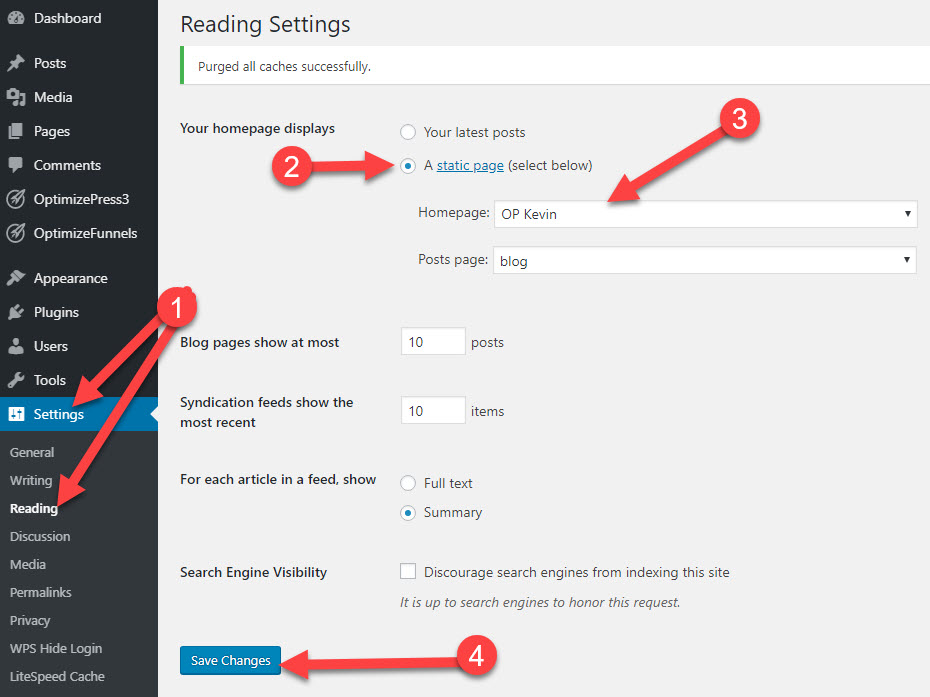
1 кредитЕсть несколько способов добавить изображение на домашнюю страницу WordPress. Один из способов — просто перетащить изображение в область содержимого вашей страницы. Другой способ — нажать кнопку «Добавить медиафайл» над редактором контента, а затем загрузить изображение со своего компьютера. После того, как изображение загружено, вы можете вставить его на свою страницу, нажав кнопку «Вставить в сообщение».
Это не так просто, как заменить изображение на главной странице вашего сайта WordPress изображением, основанным на дизайне вашего сайта. Статические титульные страницы иногда включаются в шаблоны, которые можно жестко запрограммировать через экран редактора. Также учитывается содержимое постов, страниц и виджета. Документация вашей темы позволит вам определить, откуда взялись ее изображения на главной странице . Направленную вниз стрелку можно найти в нижней части виджета, содержащего изображение. Вы можете выделить и удалить существующее изображение, а затем заменить его новым, выделив и удалив его. Если изображение вводится с использованием HTML, вы должны найти URL-адрес изображения в окне «Медиа». Вы можете сохранить изменения в виджете, нажав кнопку Сохранить.
Как отобразить изображение в WordPress
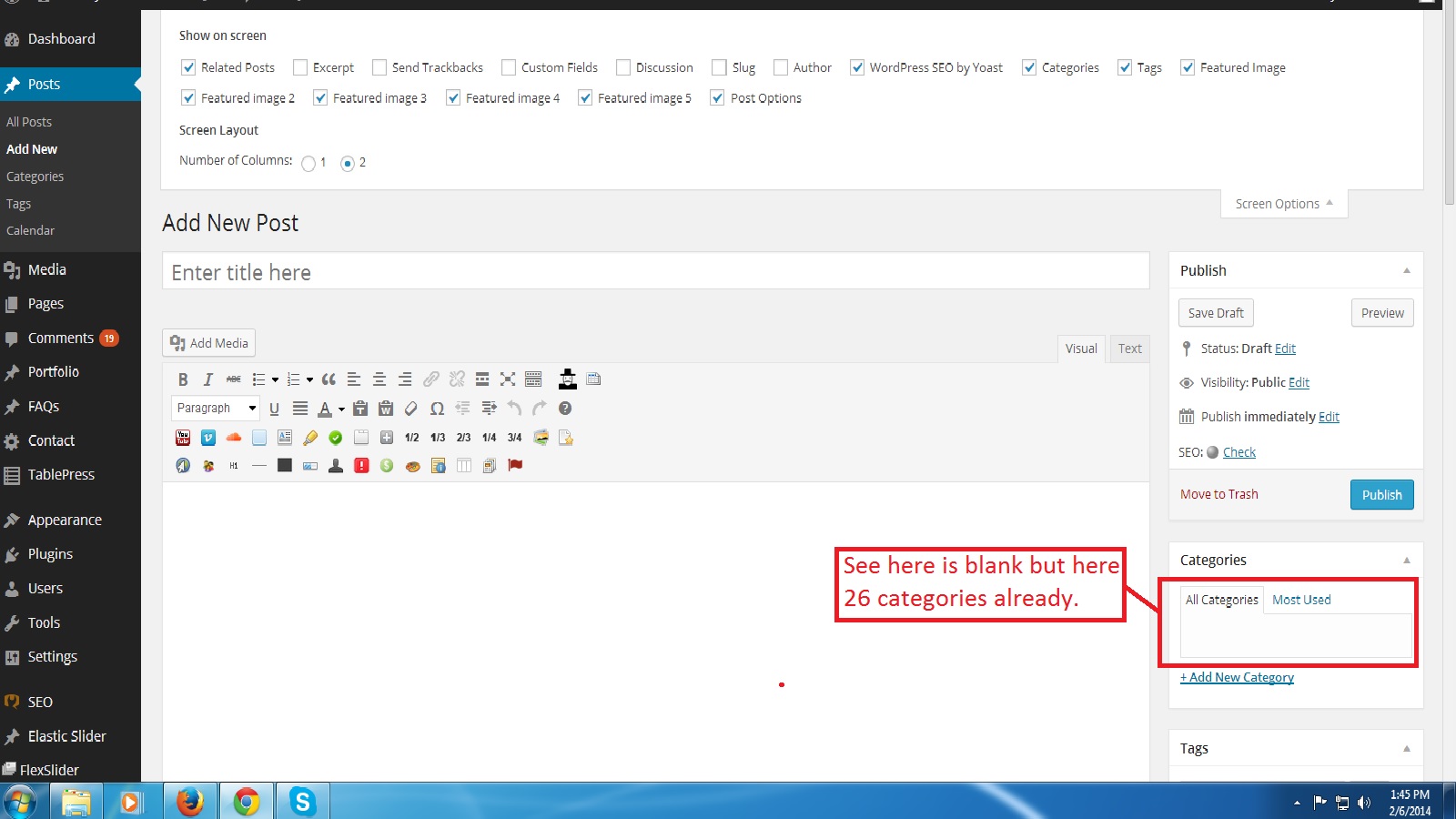
 Кредит: переполнение стека
Кредит: переполнение стекаЧтобы отобразить изображение в WordPress, вам необходимо сначала загрузить изображение в медиатеку WordPress. Затем вы можете использовать URL-адрес изображения, чтобы вставить изображение в сообщение или на страницу. Вы также можете использовать редактор WordPress , чтобы вставить изображение в запись или на страницу.
Существует способ просмотреть избранное изображение в WordPress (Руководство для разработчиков). Изотропы — это химические вещества, которые помогают в создании настроения. Когда посетители WordPress заходят на страницу или сообщение, первое впечатление, которое они получают, это то, что на странице или в сообщении есть избранное изображение. PHP может легко отображать избранное изображение записи WordPress с помощью вспомогательной функции get_the_post_thumbnail() (доступной в настройках PHP). Должны быть указаны следующие три аргумента: концепция изображения, размер изображения и любые дополнительные атрибуты, которые вы укажете. Если вы создаете собственную тему, вы не сможете использовать избранные изображения по умолчанию. Это достигается путем записи следующего кода в пакет функций. Вы можете указать конкретный идентификатор поста, а размер можно задать с помощью тех же аргументов. Функция не может быть назначена, поскольку URL-адрес избранного изображения возвращается только в виде строки.
Как найти свои посты и идентификаторы страниц в WordPress
Если вы хотите сделать публикацию, введите «ID публикации» в поле. Вместо того, чтобы вводить идентификатор своей страницы, введите его.
