كيفية إضافة مصدر صورة في ووردبريس
نشرت: 2022-09-30لإضافة مصدر صورة في WordPress ، ستحتاج أولاً إلى الوصول إلى مكتبة الوسائط. بمجرد دخولك إلى مكتبة الوسائط ، انقر فوق الزر "إضافة جديد". من هناك ، ستتمكن من تحميل صورتك وتحديد مصدر الصورة من القائمة المنسدلة.
يمكن أن يساعد استخدام الصور على موقع WordPress.com الخاص بك في التميز. نظرًا لوجود العديد من الطرق لإضافة الصور إلى موقع الويب الخاص بك ، فقد قمنا بتقسيمها إلى عدة أقسام. تتطلب كتلة الصورة سمة تدعم عرضًا كامل العرض. يتضمن أيضًا مجموعة متنوعة من أنماط العرض ، بالإضافة إلى خيارات لخلفية ثابتة ، وتراكب مع تدرج ، ولون تراكب مختلف. تعد كتلة المعرض طريقة بسيطة لإضافة صور متعددة مع ترتيبها أيضًا بطريقة أنيقة وممتعة. باستخدام شريط التمرير ، استخدم كتلة Image Compare لوضع صورتين جنبًا إلى جنب (أو أعلى وأسفل) ، ثم حدد الاختلافات بينهما. يمكنك استخدام MediaBlock لوضع صورة أو مقطع فيديو بجوار النص مباشرةً.
كيفية إضافة صورة مع نص في WordPress
 الائتمان: wplift.com
الائتمان: wplift.comيجب أن يكون المنشور الذي تريد إدراجه مفتوحًا. إذا كنت تنشئ منشورًا جديدًا ، فأدخل العنوان في حقل العنوان ، وانقر فوق علامة تبويب النص الموجودة على اليمين أعلى مربع النص مباشرةً ، ثم انقر فوق إضافة وسائط إلى اليسار أعلى مربع النص. في نافذة إدراج الوسائط ، انقر فوق تحميل الملفات ، متبوعًا بتحديد الملفات.
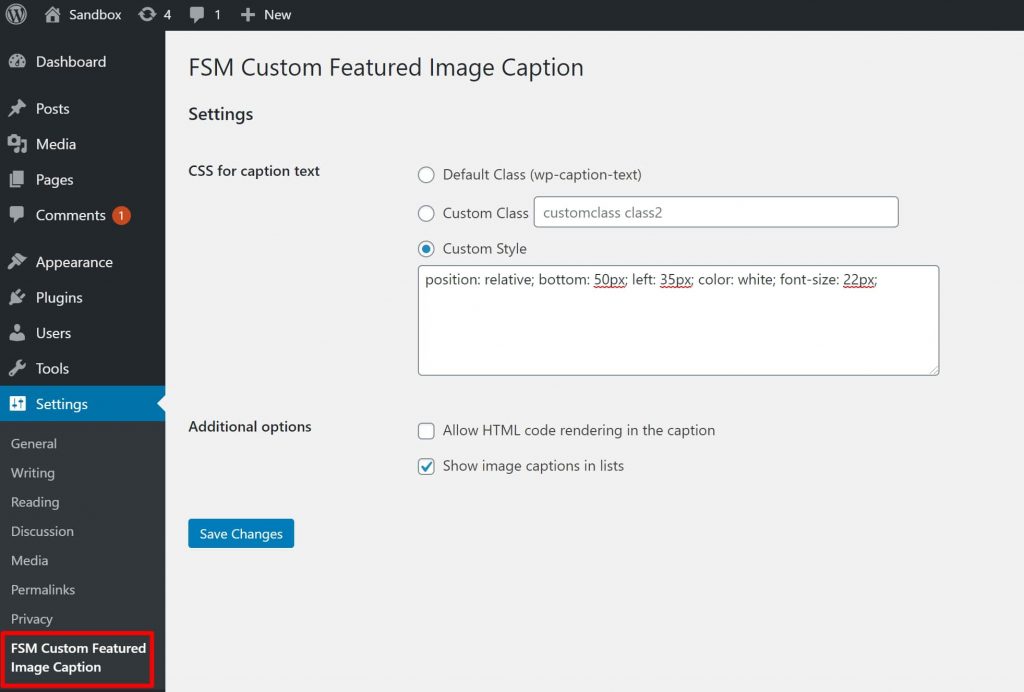
عند استخدام تراكب النص ، يمكنك تقديم المزيد من المعلومات حول الصورة. بالإضافة إلى ذلك ، يمكن استخدامه لإنشاء لافتات ورؤوس وإعلانات عبر الإنترنت في غضون دقائق. فيما يلي ثلاث طرق مختلفة لإضافة نص إلى صورة WordPress . عند النقر فوق صورة ، سترى كتلة عنوان وفقرة تسمح لك بإضافة نص إلى الصورة. يمكنك إنشاء تراكب يضيف لونًا إلى الصورة أو يبقيه في مكانه أثناء تمرير الصفحة. إذا كنت تستخدم تراكبًا ، فإن شريط تمرير "العتامة" يسمح لك بتغيير غموضه. تعد إضافة نص إلى صورة في WordPress باستخدام كتل WordPress المضمنة عملية بسيطة وسريعة.
إذا كنت ترغب في إنشاء تصميمات صفحة مخصصة بالكامل ، فستحتاج إلى منشئ صفحات. الإصدار Pro هو أفضل مكون إضافي في السوق لأنه يتضمن ميزات إضافية وهو الأقوى. انقر هنا للتسجيل في SeedProd. في صفحة "إضافة صفحة مقصودة جديدة" ، انقر فوق الزر "إضافة صفحة مقصودة جديدة". ستحتاج إلى اختيار قالب كخطوتك التالية ، والتي ستكون نقطة انطلاق صفحتك. إذا كنت تريد البدء بلوحة قماشية فارغة ، فيمكنك استخدام خيار نموذج فارغ. يمكن ملء حقل اسم الصفحة باسم الصفحة.
يمكنك تغيير عنوان URL لهذا الاسم في Seedprod ، لكنه افتراضي. يمكنك بسهولة تنزيل آلاف الصور المجانية الخالية من حقوق الملكية من مكتبة SeedProd. لمعاينة أي من قوالب الأقسام هذه ، ما عليك سوى التمرير فوقها والنقر فوق رمز العدسة المكبرة. سيتم استبدال صورة النموذج في الخطوة التالية. يمكنك إما استخدام صورة مكتبة وسائط WordPress أو صورة مخزنة لإنشاء موقع الويب الخاص بك. يحتوي عدد من قوالب SeedProd البطل على أزرار للحث على اتخاذ إجراء بالإضافة إلى محتوى إضافي آخر. هل يجب علي تغيير المحتوى في هذه المقالة؟
لإجراء تغييراتك ، انقر فوق الكتلة التي تريد إجراؤها ثم حددها. يمكنك أيضًا حذف الكتلة من القالب. إذا كنت راضيًا عن التصميم ، فانقر فوق الزر "حفظ".
إدراج الصور في منشورات WordPress
ستظهر نافذة "تحديد الصور" ، وستتمكن من تحديد الصورة التي تريد إدراجها بالضغط عليها. ستتمكن الآن من الوصول إلى الصورة. في حقل "ارتباط بالصورة" ، أدخل عنوان URL للصورة. ليست هناك حاجة للذهاب من خلال نافذة "تحديد الصور" لإضافة صورة إلى منشور WordPress ؛ ما عليك سوى النقر فوق الزر "إدراج" وتحديد الصورة. بعد النقر فوق هذا الزر ، ستظهر نافذة "تحديد صورة" ، حيث يمكنك تحديد الصورة التي تريد استخدامها.

كيفية إضافة صورة إلى صفحة ووردبريس الرئيسية
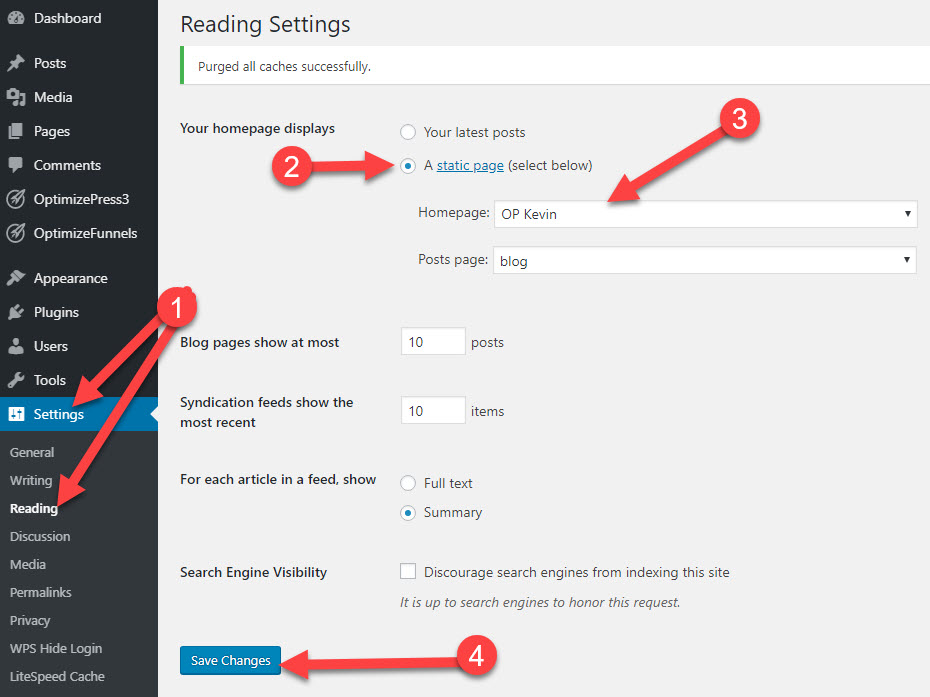
 الائتمان: OptimizePress
الائتمان: OptimizePressهناك عدة طرق مختلفة يمكنك من خلالها إضافة صورة إلى صفحة WordPress الرئيسية الخاصة بك. إحدى الطرق هي ببساطة سحب الصورة وإفلاتها في منطقة المحتوى بصفحتك. هناك طريقة أخرى وهي النقر فوق الزر "إضافة وسائط" أعلى محرر المحتوى ثم تحميل صورتك من جهاز الكمبيوتر الخاص بك. بمجرد تحميل الصورة ، يمكنك إدراجها في صفحتك بالنقر فوق الزر "إدراج في المنشور".
الأمر ليس بسيطًا مثل استبدال صورة على الصفحة الأولى لموقع WordPress الخاص بك بأخرى بناءً على تصميم موقعك. تظهر الصفحات الأمامية الثابتة أحيانًا في قوالب يمكنك ترميزها عبر شاشة المحرر. يتم أيضًا أخذ محتويات المنشورات والصفحات والأداة في الاعتبار. سيسمح لك توثيق المظهر الخاص بك بتحديد مصدر صور الصفحة الأولى الخاصة به. يمكن العثور على السهم المتجه لأسفل أسفل الأداة التي تحتوي على الصورة. يمكنك تمييز وحذف صورة موجودة ثم استبدالها بصورة جديدة من خلال إبرازها وحذفها. إذا تم إدخال الصورة باستخدام HTML ، فيجب تحديد عنوان URL للصورة من خلال نافذة الوسائط. يمكنك حفظ التغييرات التي أجريتها على الأداة بالنقر فوق الزر "حفظ".
كيفية عرض الصورة في ووردبريس
 الائتمان: Stack Overflow
الائتمان: Stack Overflowلعرض صورة في WordPress ، تحتاج أولاً إلى تحميل الصورة إلى مكتبة وسائط WordPress الخاصة بك. ثم يمكنك استخدام عنوان URL للصورة لإدراج الصورة في منشور أو صفحة. يمكنك أيضًا استخدام محرر WordPress لإدراج الصورة في منشور أو صفحة.
توجد طريقة لعرض الصورة المميزة في WordPress (دليل المطورين). الخواص الخواص هي مواد كيميائية تساعد في إنتاج الحالة المزاجية. عندما يأتي زوار WordPress إلى صفحة أو منشور ، فإن الانطباع الأول الذي يحصلون عليه هو أن الصفحة أو المنشور يحتوي على صورة مميزة. يمكن أن تعرض PHP بسهولة الصورة المميزة لمنشور WordPress باستخدام وظيفة المساعد ، get_the_post_thumbnail () (متوفرة في إعدادات PHP). يجب تحديد الوسيطات الثلاث التالية: مفهوم الصورة وحجم الصورة وأي سمات إضافية تحددها. إذا كنت تقوم بإنشاء سمة مخصصة ، فلن تتمكن من استخدام الصور المميزة كصورة افتراضية. يتم تحقيق ذلك عن طريق كتابة الكود التالي في حزمة الوظائف. يمكنك تحديد معرف منشور معين ، ويمكن تعيين الحجم باستخدام نفس الوسيطات. لا يمكن تعيين ميزة لأن عنوان URL للصورة المميزة يتم إرجاعه كسلسلة فقط.
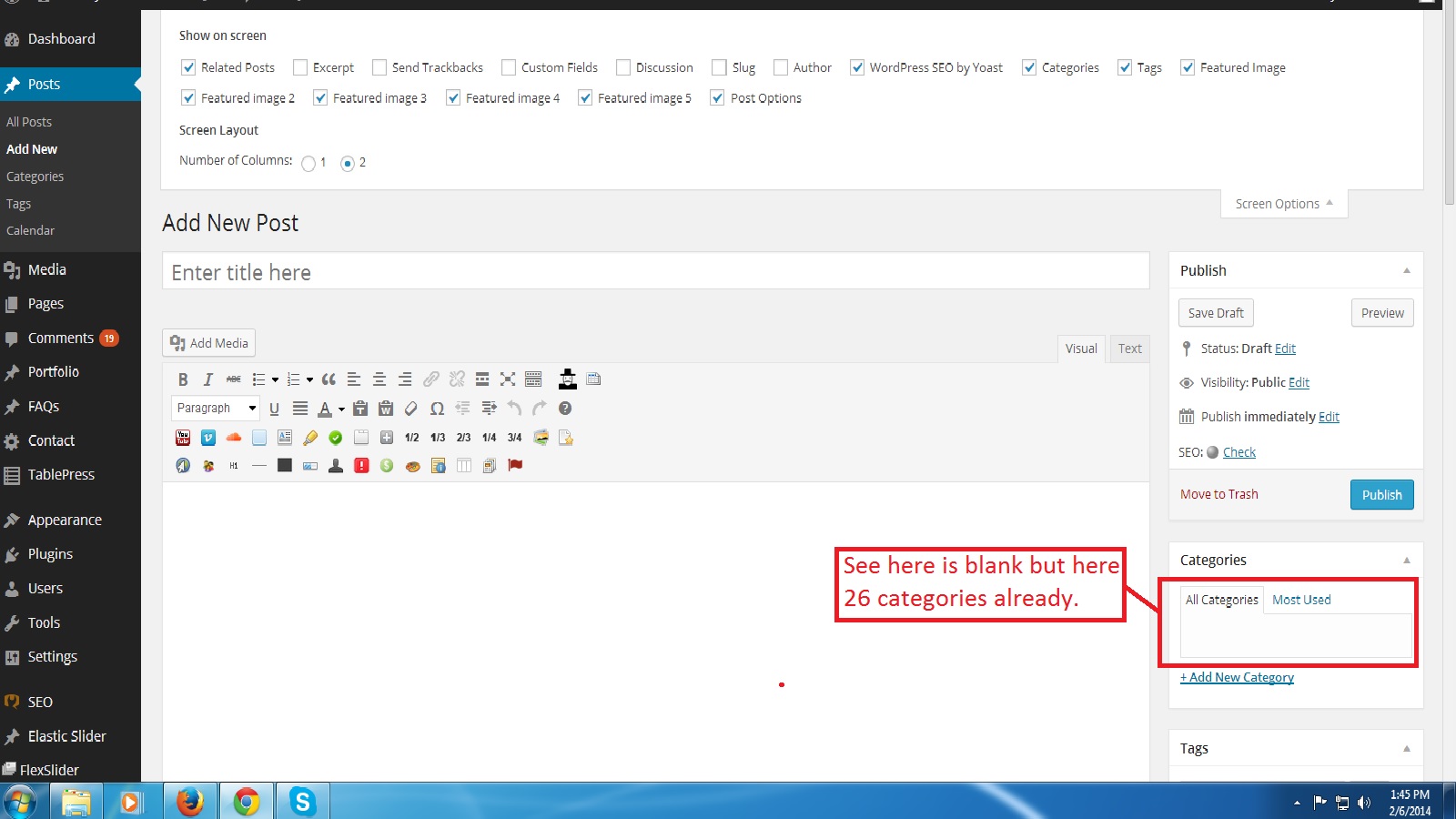
كيفية العثور على معرّفات الصفحة والمنشورات على WordPress
إذا كنت تريد إنشاء منشور ، أدخل "معرف المنشور" في المربع. بدلاً من إدخال معرف صفحتك ، أدخله.
