WordPress에 이미지 소스를 추가하는 방법
게시 됨: 2022-09-30WordPress에 이미지 소스 를 추가하려면 먼저 미디어 라이브러리에 액세스해야 합니다. 미디어 라이브러리에 들어가면 "새로 추가" 버튼을 클릭합니다. 여기에서 이미지를 업로드하고 드롭다운 메뉴에서 이미지 소스를 선택할 수 있습니다.
워드프레스닷컴 사이트에서 이미지를 사용하면 눈에 띄는 데 도움이 될 수 있습니다. 웹사이트에 이미지를 추가하는 방법은 다양하기 때문에 여러 섹션으로 나누었습니다. 이미지 블록에는 전체 너비 표시를 지원하는 테마가 필요합니다. 또한 고정 배경, 그라디언트 오버레이 및 다른 오버레이 색상에 대한 옵션뿐만 아니라 다양한 표시 스타일도 포함합니다. 갤러리 블록은 여러 장의 사진을 추가하는 동시에 깔끔하고 기분 좋은 방식으로 정렬할 수 있는 간단한 방법입니다. 슬라이더를 사용하여 이미지 비교 블록을 사용하여 두 개의 이미지를 나란히(또는 위 및 아래) 배치한 다음 차이점을 표시합니다. MediaBlock을 사용하여 텍스트 바로 옆에 이미지나 비디오를 배치할 수 있습니다.
WordPress에서 텍스트로 이미지를 추가하는 방법
 크레딧: wplift.com
크레딧: wplift.com삽입하려는 게시물이 열려 있어야 합니다. 새 게시물을 작성하는 경우 제목 필드에 제목을 입력하고 텍스트 상자 바로 위의 텍스트 탭을 클릭한 다음 텍스트 상자 왼쪽 위의 미디어 추가를 클릭합니다. 미디어 삽입 창에서 파일 업로드 를 클릭한 다음 파일 선택을 클릭합니다.
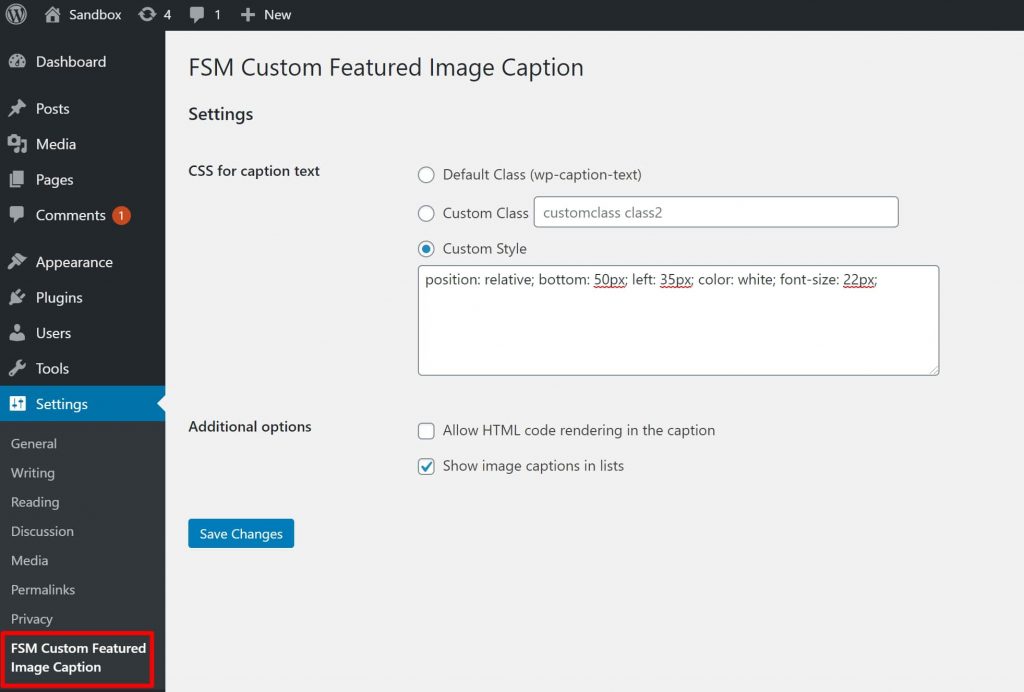
텍스트 오버레이를 사용하면 이미지에 대한 정보를 조금 더 제공할 수 있습니다. 또한 몇 분 만에 배너, 헤더 및 온라인 광고를 만드는 데 사용할 수 있습니다. 다음은 WordPress 이미지 에 텍스트를 추가하는 세 가지 방법입니다. 이미지를 클릭하면 이미지에 텍스트를 추가할 수 있는 제목 및 단락 블록이 표시됩니다. 이미지에 색상을 추가하는 오버레이를 만들거나 페이지가 스크롤될 때 제자리에 유지할 수 있습니다. 오버레이를 사용하는 경우 '불투명도' 슬라이더를 사용하여 오버레이의 불투명도를 변경할 수 있습니다. WordPress 블록이 내장된 WordPress의 이미지에 텍스트를 추가하는 것은 간단하고 빠른 프로세스입니다.
완전히 맞춤형 페이지 디자인을 만들고 싶다면 페이지 빌더가 필요합니다. Version Pro는 추가 기능을 포함하고 가장 강력하기 때문에 시장에서 가장 좋은 플러그인입니다. SeedProd에 가입하려면 여기를 클릭하십시오. 새 방문 페이지 추가 페이지에서 새 방문 페이지 추가 버튼을 클릭합니다. 페이지의 시작점이 될 다음 단계로 템플릿을 선택해야 합니다. 빈 캔버스로 시작하려면 빈 템플릿 옵션을 사용할 수 있습니다. 페이지 이름 필드는 페이지 이름으로 채울 수 있습니다.
Seedprod에서 이 이름의 URL을 변경할 수 있지만 기본값입니다. SeedProd 라이브러리에서 수천 개의 무료 로열티 프리 이미지를 쉽게 다운로드할 수 있습니다. 이러한 섹션 템플릿을 미리 보려면 해당 템플릿 위에 마우스를 놓고 돋보기 아이콘을 클릭하기만 하면 됩니다. 템플릿의 이미지는 다음 단계에서 교체됩니다. WordPress 미디어 라이브러리 이미지 또는 스톡 이미지를 사용하여 웹사이트를 만들 수 있습니다. 많은 SeedProd 영웅 템플릿에는 클릭 유도문안 버튼과 기타 추가 콘텐츠가 있습니다. 이 기사의 내용을 변경해야 합니까?
변경하려면 만들고자 하는 블록을 클릭한 다음 선택하십시오. 템플릿에서 블록을 삭제할 수도 있습니다. 디자인이 마음에 들면 '저장' 버튼을 클릭하세요.
WordPress 게시물에 사진 삽입
"그림 선택" 창이 나타나면 클릭하여 삽입할 이미지를 선택할 수 있습니다. 이제 이미지에 액세스할 수 있습니다. "Link to Picture" 필드에 이미지의 URL을 입력합니다. WordPress 게시물 에 이미지를 추가하기 위해 "그림 선택" 창을 거칠 필요가 없습니다. "삽입" 버튼을 클릭하고 이미지를 선택하기만 하면 됩니다. 이 버튼을 클릭하면 "사진 선택" 창이 나타나 사용하려는 이미지를 선택할 수 있습니다.

WordPress 홈페이지에 사진을 추가하는 방법
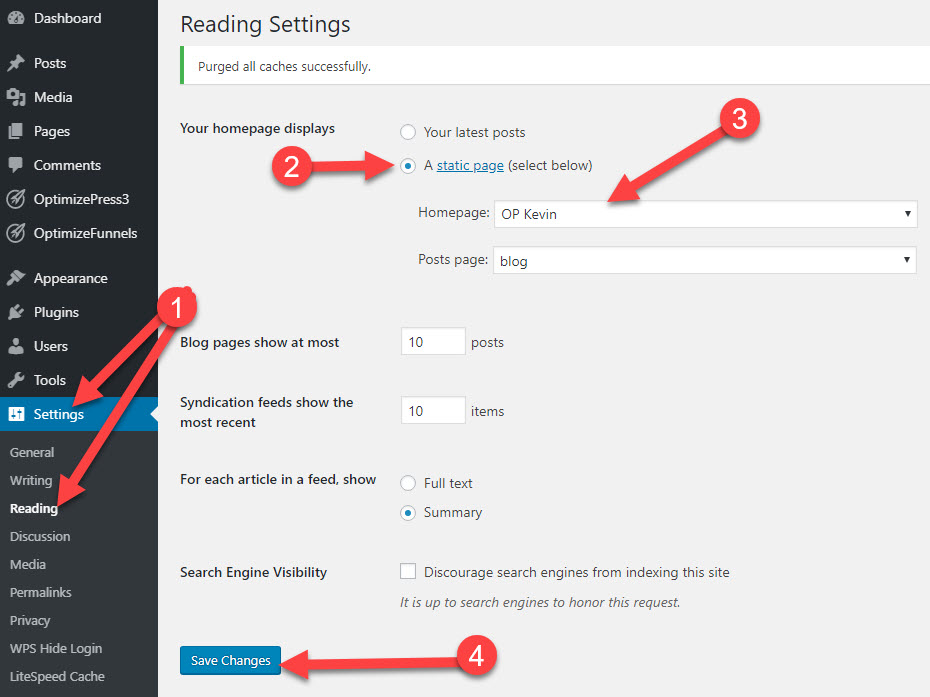
 크레딧: OptimizePress
크레딧: OptimizePressWordPress 홈 페이지에 사진을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 이미지를 페이지의 콘텐츠 영역으로 끌어다 놓는 것입니다. 또 다른 방법은 콘텐츠 편집기 위의 "미디어 추가" 버튼을 클릭한 다음 컴퓨터에서 이미지를 업로드하는 것입니다. 이미지가 업로드되면 "게시물에 삽입" 버튼을 클릭하여 페이지에 삽입할 수 있습니다.
WordPress 사이트의 첫 페이지에 있는 그림을 사이트 디자인을 기반으로 한 그림으로 바꾸는 것만큼 간단하지 않습니다. 정적 첫 페이지는 편집기 화면을 통해 하드코딩할 수 있는 템플릿에 표시되는 경우가 있습니다. 게시물, 페이지 및 위젯의 내용도 고려됩니다. 테마 문서를 통해 첫 페이지 사진 의 출처를 결정할 수 있습니다. 아래쪽 화살표는 이미지가 포함된 위젯 하단에서 찾을 수 있습니다. 기존 이미지를 강조 표시하고 삭제한 다음 강조 표시하고 삭제하여 새 이미지로 교체할 수 있습니다. HTML을 사용하여 그림을 입력하는 경우 미디어 창에서 이미지의 URL을 찾아야 합니다. 저장 버튼을 클릭하여 위젯에 변경 사항을 저장할 수 있습니다.
WordPress에 이미지를 표시하는 방법
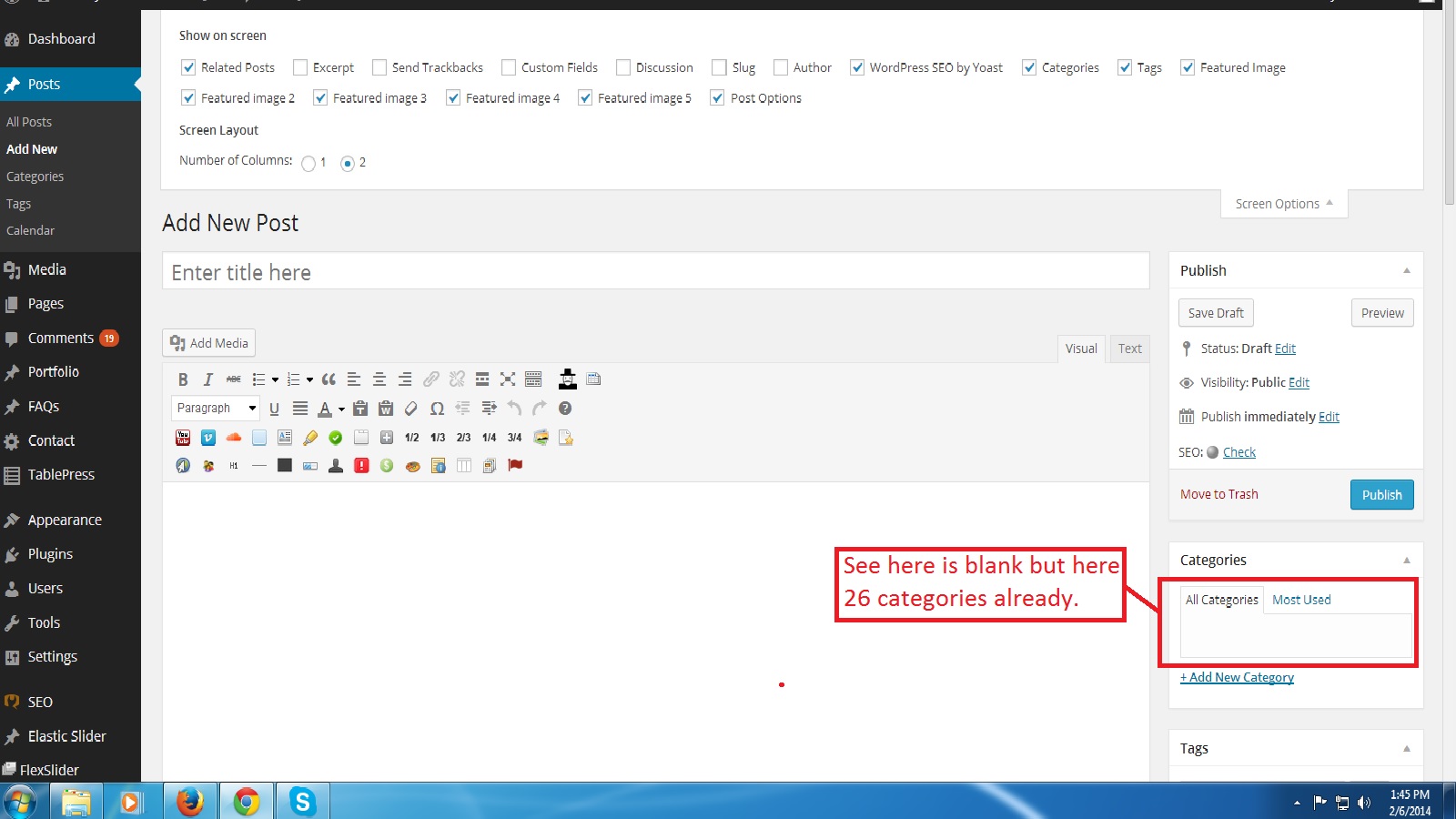
 크레딧: 스택 오버플로
크레딧: 스택 오버플로WordPress에 이미지를 표시하려면 먼저 WordPress 미디어 라이브러리에 이미지를 업로드해야 합니다. 그런 다음 이미지 URL을 사용하여 이미지를 게시물이나 페이지에 삽입할 수 있습니다. WordPress 편집기 를 사용하여 게시물이나 페이지에 이미지를 삽입할 수도 있습니다.
WordPress(개발자 가이드)에서 추천 이미지를 보는 방법이 있습니다. 등방성은 기분 생성을 돕는 화학 물질입니다. WordPress 방문자가 페이지나 게시물을 방문할 때 가장 먼저 받는 인상은 페이지나 게시물에 추천 이미지가 있다는 것입니다. PHP는 도우미 함수 get_the_post_thumbnail()(PHP 설정에서 사용 가능)을 사용하여 WordPress 게시물의 추천 이미지를 쉽게 표시할 수 있습니다. 이미지의 개념, 이미지의 크기 및 지정한 추가 속성의 세 가지 인수를 지정해야 합니다. 사용자 지정 테마를 만드는 경우 추천 이미지를 기본으로 사용할 수 없습니다. 이것은 Functions 패키지에 다음 코드를 작성하여 수행됩니다. 특정 게시물 ID를 지정할 수 있으며 동일한 인수를 사용하여 크기를 설정할 수 있습니다. 추천 이미지 URL이 문자열로만 반환되기 때문에 기능을 할당할 수 없습니다.
WordPress 게시물 및 페이지 ID를 찾는 방법
게시물 작성을 원하시면 '게시물 아이디'를 입력란에 입력해주세요. 페이지 ID를 입력하는 대신 입력하세요.
