Cara Menambahkan Sumber Gambar Di WordPress
Diterbitkan: 2022-09-30Untuk menambahkan sumber gambar di WordPress, Anda harus terlebih dahulu mengakses perpustakaan media. Setelah Anda berada di perpustakaan media, klik tombol "Tambah Baru". Dari sana, Anda akan dapat mengunggah gambar Anda dan memilih sumber gambar dari menu tarik-turun.
Menggunakan gambar di situs WordPress.com Anda dapat membuatnya menonjol. Karena ada banyak cara untuk menambahkan gambar ke situs web Anda, kami telah membaginya menjadi beberapa bagian. Blok gambar memerlukan tema yang mendukung tampilan lebar penuh. Ini juga mencakup berbagai gaya tampilan, serta opsi untuk latar belakang tetap, overlay dengan gradien, dan warna overlay yang berbeda. Blok Galeri adalah cara sederhana untuk menambahkan banyak foto sambil juga mengaturnya dengan rapi dan menyenangkan. Menggunakan penggeser, gunakan blok Perbandingan Gambar untuk menempatkan dua gambar berdampingan (atau di atas dan di bawah), lalu tandai perbedaan di antara keduanya. Anda dapat menggunakan MediaBlock untuk menempatkan gambar atau video langsung di sebelah teks.
Cara Menambahkan Gambar Dengan Teks Di WordPress
 Kredit: wplift.com
Kredit: wplift.comPos yang ingin Anda masukkan harus terbuka. Jika Anda membuat posting baru, masukkan judul di bidang judul, klik tab Teks di sebelah kanan tepat di atas kotak teks, lalu klik Tambahkan Media di sebelah kiri di atas kotak teks. Di jendela Sisipkan Media, klik Unggah File , diikuti oleh Pilih File.
Saat hamparan teks digunakan, Anda dapat memberikan sedikit lebih banyak informasi tentang sebuah gambar. Selain itu, dapat digunakan untuk membuat banner, header, dan iklan online dalam hitungan menit. Berikut adalah tiga cara berbeda untuk menambahkan teks ke gambar WordPress . Saat Anda mengklik gambar, Anda akan melihat blok Judul dan Paragraf yang memungkinkan Anda menambahkan teks ke gambar. Anda dapat membuat overlay yang menambahkan warna pada gambar atau menyimpannya di tempatnya saat halaman bergulir. Jika Anda menggunakan overlay, penggeser 'Opacity' memungkinkan Anda mengubah opaquenessnya. Menambahkan teks ke gambar di WordPress dengan blok WordPress bawaan adalah proses yang sederhana dan cepat.
Jika Anda ingin membuat desain halaman kustom sepenuhnya, pembuat halaman diperlukan. Versi Pro adalah plugin terbaik di pasaran karena menyertakan fitur tambahan dan paling kuat. Klik di sini untuk mendaftar SeedProd. Pada halaman Add New Landing Page, klik tombol Add New Landing Page. Anda harus memilih template sebagai langkah berikutnya, yang akan menjadi titik awal halaman Anda. Jika Anda ingin memulai dengan kanvas kosong, Anda dapat menggunakan opsi Template Kosong. Kolom nama halaman dapat diisi dengan nama halaman.
Anda dapat mengubah URL nama ini di Seedprod, tetapi ini adalah default. Anda dapat dengan mudah mengunduh ribuan gambar bebas royalti dari perpustakaan SeedProd. Untuk melihat pratinjau salah satu templat bagian ini, cukup arahkan kursor ke atasnya dan klik ikon kaca pembesar. Gambar template akan diganti pada langkah berikutnya. Anda dapat menggunakan gambar perpustakaan media WordPress atau gambar stok untuk membuat situs web Anda. Sejumlah templat pahlawan SeedProd memiliki tombol ajakan bertindak serta konten tambahan lainnya. Haruskah saya mengubah konten dalam artikel ini?
Untuk membuat perubahan, klik blok yang ingin Anda buat, lalu pilih. Anda juga dapat menghapus blok dari template. Jika Anda puas dengan desainnya, klik tombol 'Simpan'.

Memasukkan Gambar Ke Postingan WordPress
Jendela "Select Pictures" akan muncul, dan Anda akan dapat memilih gambar yang ingin Anda sisipkan dengan mengkliknya. Anda sekarang dapat mengakses gambar. Di bidang "Tautan ke Gambar", masukkan URL untuk gambar. Tidak perlu melalui jendela “Select Pictures” untuk menambahkan gambar ke postingan WordPress ; cukup klik tombol "Sisipkan" dan pilih gambar. Setelah mengklik tombol ini, jendela "Pilih Gambar" akan muncul, di mana Anda dapat memilih gambar yang ingin Anda gunakan.
Cara Menambahkan Gambar Ke Halaman Beranda WordPress
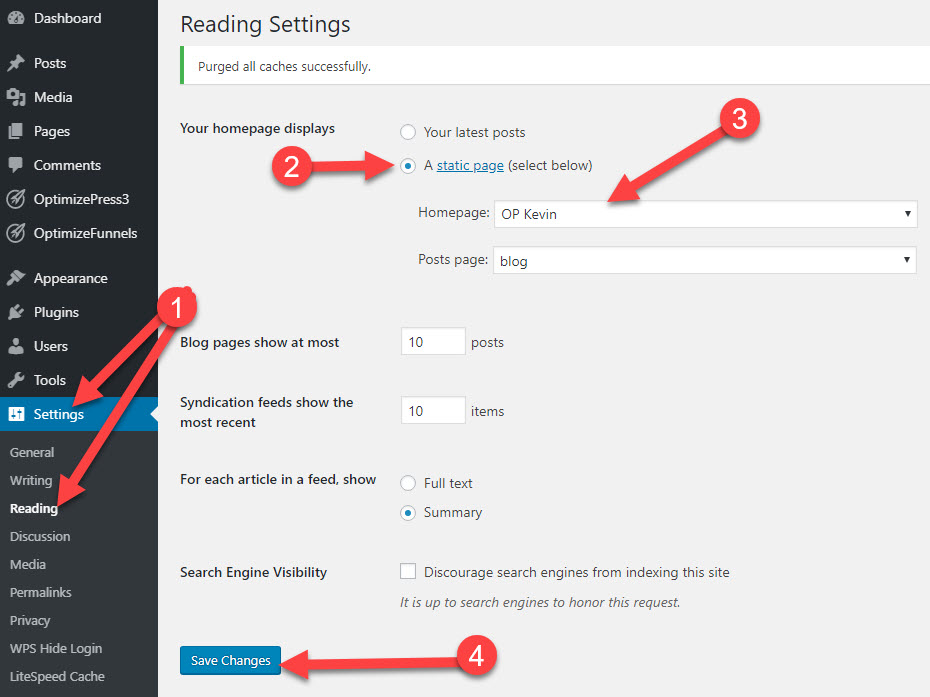
 Kredit: OptimizePress
Kredit: OptimizePressAda beberapa cara berbeda untuk menambahkan gambar ke halaman beranda WordPress Anda. Salah satu caranya adalah dengan menarik dan melepas gambar ke area konten halaman Anda. Cara lain adalah dengan mengklik tombol "Tambah Media" di atas editor konten dan kemudian unggah gambar Anda dari komputer Anda. Setelah gambar diunggah, Anda dapat memasukkannya ke halaman Anda dengan mengklik tombol "Sisipkan ke dalam posting".
Ini tidak sesederhana mengganti gambar di halaman depan situs WordPress Anda dengan yang berdasarkan desain situs Anda. Halaman depan statis terkadang ditampilkan dalam template yang dapat Anda hardcode melalui layar Editor. Isi posting, halaman, dan widget juga diperhitungkan. Dokumentasi tema Anda akan memungkinkan Anda untuk menentukan dari mana gambar halaman depannya berasal. Panah menghadap ke bawah dapat ditemukan di bagian bawah widget yang berisi gambar. Anda dapat menyorot dan menghapus gambar yang ada dan kemudian menggantinya dengan yang baru dengan menyorot dan menghapusnya. Jika gambar dimasukkan menggunakan HTML, Anda harus menemukan URL gambar melalui jendela Media. Anda dapat menyimpan perubahan pada widget dengan mengklik tombol Simpan.
Cara Menampilkan Gambar Di WordPress
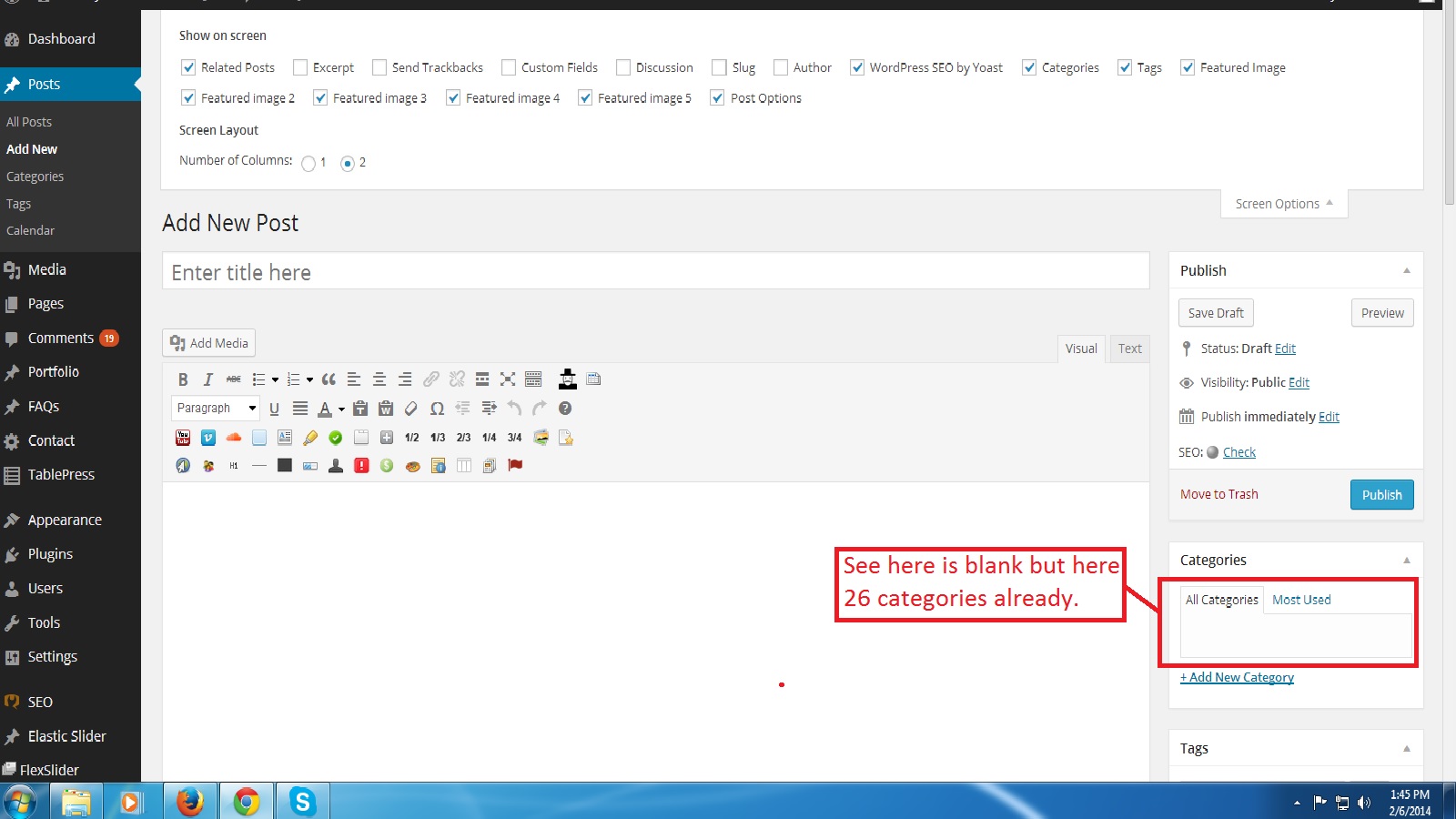
 Kredit: Stack Overflow
Kredit: Stack OverflowUntuk menampilkan gambar di WordPress, Anda harus terlebih dahulu mengunggah gambar ke perpustakaan media WordPress Anda. Kemudian Anda dapat menggunakan URL gambar untuk memasukkan gambar ke dalam posting atau halaman. Anda juga dapat menggunakan editor WordPress untuk menyisipkan gambar ke dalam posting atau halaman.
Ada cara untuk melihat Featured Image di WordPress (Devs Guide). Isotropik adalah bahan kimia yang membantu dalam produksi suasana hati. Ketika pengunjung WordPress datang ke halaman atau postingan, kesan pertama yang mereka dapatkan adalah halaman atau postingan tersebut memiliki gambar unggulan. PHP dapat dengan mudah menampilkan gambar unggulan posting WordPress dengan menggunakan fungsi pembantu, get_the_post_thumbnail() (tersedia di pengaturan PHP). Tiga argumen berikut harus ditentukan: konsep gambar, ukuran gambar, dan atribut tambahan apa pun yang Anda tentukan. Jika Anda membuat tema khusus, Anda tidak akan dapat menggunakan gambar unggulan sebagai default. Ini dilakukan dengan menulis kode berikut ke paket Functions. Anda dapat menentukan ID posting tertentu, dan ukurannya dapat diatur menggunakan argumen yang sama. Fitur tidak dapat ditetapkan karena URL gambar unggulan hanya ditampilkan sebagai string.
Cara Menemukan Id Posting Dan Halaman WordPress Anda
Jika ingin membuat postingan, masukkan 'post ID' di kotak. Alih-alih memasukkan ID halaman Anda, masukkan itu.
