วิธีเพิ่มแหล่งที่มาของรูปภาพใน WordPress
เผยแพร่แล้ว: 2022-09-30ในการเพิ่ม แหล่งที่มาของรูปภาพ ใน WordPress คุณจะต้องเข้าถึงไลบรารีสื่อก่อน เมื่อคุณอยู่ในไลบรารีสื่อ ให้คลิกที่ปุ่ม "เพิ่มใหม่" จากที่นั่น คุณจะสามารถอัปโหลดรูปภาพและเลือกแหล่งที่มาของรูปภาพจากเมนูแบบเลื่อนลง
การใช้รูปภาพบนไซต์ WordPress.com ของคุณสามารถช่วยสร้างความโดดเด่นได้ เนื่องจากมีหลายวิธีในการเพิ่มรูปภาพลงในเว็บไซต์ของคุณ เราจึงแบ่งรูปภาพออกเป็นหลายส่วน บล็อกรูปภาพต้องมีธีมที่รองรับการแสดงผลแบบเต็มความกว้าง นอกจากนี้ยังมีสไตล์การแสดงผลที่หลากหลาย เช่นเดียวกับตัวเลือกสำหรับพื้นหลังคงที่ ภาพซ้อนทับที่มีการไล่ระดับสี และสีซ้อนทับที่แตกต่างกัน บล็อกแกลเลอรีเป็นวิธีง่ายๆ ในการเพิ่มรูปภาพหลายรูปในขณะที่จัดเรียงรูปภาพอย่างเรียบร้อยและน่าพอใจ ใช้แถบเลื่อน ใช้บล็อก Image Compare เพื่อวางภาพสองภาพเคียงข้างกัน (หรือด้านบนและด้านล่าง) จากนั้นทำเครื่องหมายความแตกต่างระหว่างภาพทั้งสอง คุณสามารถใช้ MediaBlock เพื่อวางรูปภาพหรือวิดีโอถัดจากข้อความได้โดยตรง
วิธีเพิ่มรูปภาพพร้อมข้อความใน WordPress
 เครดิต: wplift.com
เครดิต: wplift.comต้องเปิดโพสต์ที่คุณต้องการแทรก หากคุณกำลังสร้างโพสต์ใหม่ ให้ป้อนชื่อในฟิลด์ชื่อ คลิกแท็บ Text ทางด้านขวาเหนือกล่องข้อความ จากนั้นคลิก Add Media ทางด้านซ้ายเหนือกล่องข้อความ ในหน้าต่างแทรกสื่อ คลิก อัปโหลดไฟล์ ตามด้วยเลือกไฟล์
เมื่อใช้การซ้อนทับข้อความ คุณสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพได้เล็กน้อย นอกจากนี้ยังสามารถใช้สร้างแบนเนอร์ ส่วนหัว และโฆษณาออนไลน์ได้ในเวลาไม่กี่นาที ต่อไปนี้คือสามวิธีในการเพิ่มข้อความลงใน รูปภาพ WordPress เมื่อคุณคลิกที่รูปภาพ คุณจะเห็นบล็อกหัวเรื่องและย่อหน้าที่ช่วยให้คุณสามารถเพิ่มข้อความลงในรูปภาพได้ คุณสามารถสร้างภาพซ้อนทับที่เพิ่มสีสันให้กับภาพหรือเก็บไว้ในตำแหน่งเมื่อหน้าเลื่อน หากคุณใช้ภาพซ้อนทับ แถบเลื่อน 'ความทึบ' จะช่วยให้คุณเปลี่ยนความทึบของภาพได้ การเพิ่มข้อความลงในรูปภาพใน WordPress ด้วยบล็อก WordPress ในตัวเป็นกระบวนการที่ง่ายและรวดเร็ว
หากคุณต้องการสร้างการออกแบบเพจแบบกำหนดเองโดยสมบูรณ์ จำเป็นต้องมีตัวสร้างเพจ เวอร์ชัน Pro เป็นปลั๊กอินที่ดีที่สุดในตลาดเนื่องจากมีคุณลักษณะเพิ่มเติมและมีประสิทธิภาพมากที่สุด คลิกที่นี่เพื่อสมัคร SeedProd ในหน้าเพิ่มหน้า Landing Page ใหม่ ให้คลิกปุ่มเพิ่มหน้า Landing Page ใหม่ คุณจะต้องเลือกเทมเพลตเป็นขั้นตอนต่อไป ซึ่งจะเป็นจุดเริ่มต้นของเพจของคุณ หากคุณต้องการเริ่มต้นด้วยผืนผ้าใบเปล่า คุณสามารถใช้ตัวเลือกเทมเพลตเปล่า ฟิลด์ชื่อเพจสามารถกรอกชื่อเพจได้
คุณสามารถเปลี่ยน URL ของชื่อนี้ได้ใน Seedprod แต่เป็นค่าเริ่มต้น คุณสามารถดาวน์โหลดรูปภาพปลอดค่าลิขสิทธิ์ฟรีหลายพันรายการจากไลบรารี SeedProd หากต้องการดูตัวอย่างเทมเพลตส่วนใดๆ เหล่านี้ เพียงวางเมาส์เหนือเทมเพลตแล้วคลิกไอคอนแว่นขยาย รูปภาพของเทมเพลตจะถูกแทนที่ในขั้นตอนต่อไป คุณสามารถใช้ภาพ ไลบรารีสื่อ WordPress หรือภาพสต็อกเพื่อสร้างเว็บไซต์ของคุณ เทมเพลตฮีโร่ของ SeedProd จำนวนหนึ่งมีปุ่มคำกระตุ้นการตัดสินใจ รวมถึงเนื้อหาพิเศษอื่นๆ ฉันควรเปลี่ยนเนื้อหาในบทความนี้หรือไม่
หากต้องการเปลี่ยนแปลง ให้คลิกบล็อกที่คุณต้องการทำ จากนั้นเลือกบล็อกนั้น คุณยังสามารถลบบล็อกออกจากเทมเพลตได้ หากคุณพอใจกับการออกแบบ ให้คลิกปุ่ม 'บันทึก'

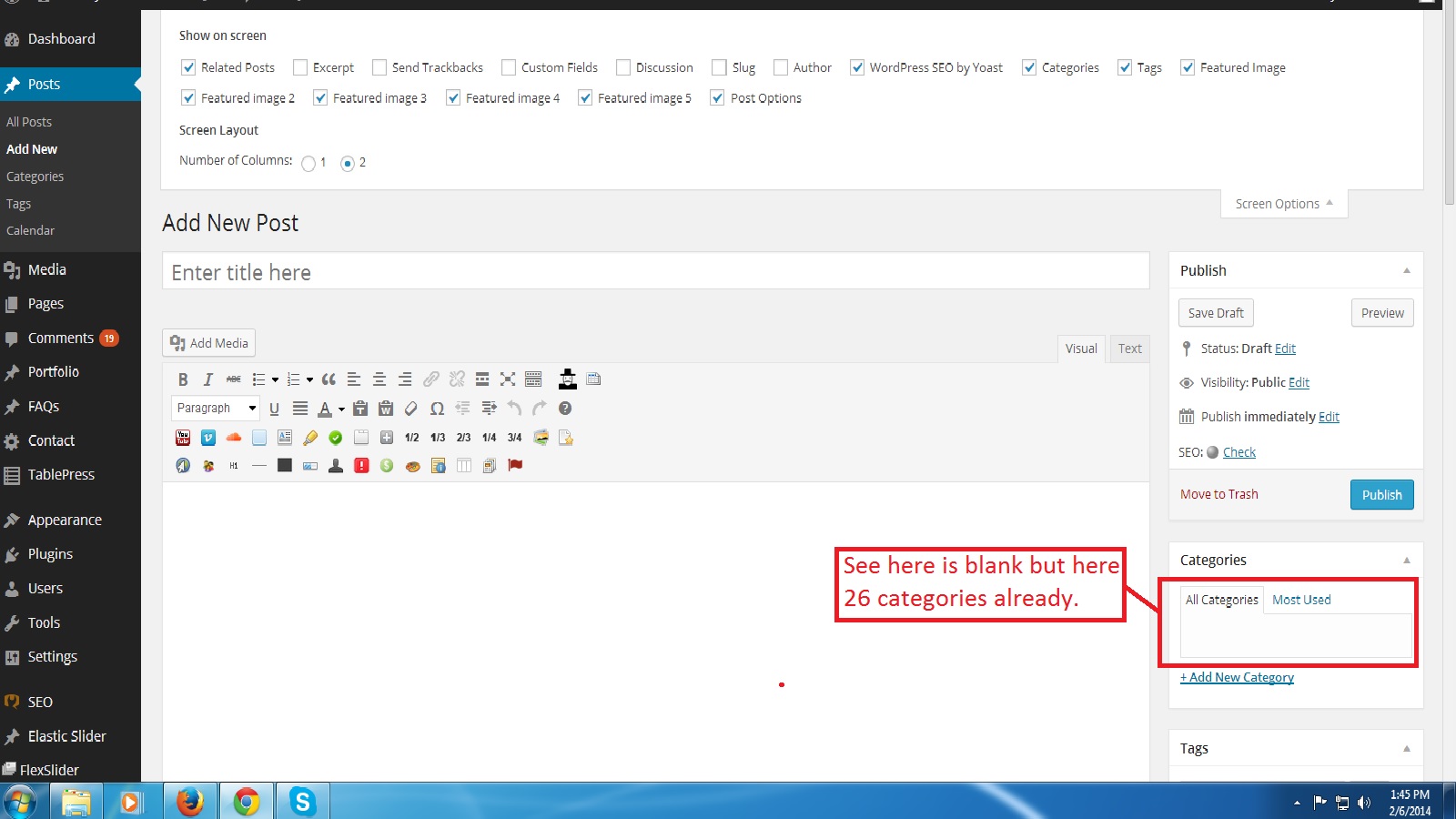
การแทรกรูปภาพลงในโพสต์ WordPress
หน้าต่าง "เลือกรูปภาพ" จะปรากฏขึ้น และคุณจะสามารถเลือกรูปภาพที่คุณต้องการแทรกได้โดยคลิกที่รูปภาพนั้น ตอนนี้คุณจะสามารถเข้าถึงรูปภาพได้ ในช่อง "ลิงก์ไปยังรูปภาพ" ให้ป้อน URL ของรูปภาพ ไม่จำเป็นต้องผ่านหน้าต่าง "เลือกรูปภาพ" เพื่อเพิ่มรูปภาพใน โพสต์ WordPress เพียงคลิกปุ่ม "แทรก" และเลือกรูปภาพ หลังจากคลิกปุ่มนี้ หน้าต่าง "เลือกรูปภาพ" จะปรากฏขึ้น ซึ่งคุณสามารถเลือกรูปภาพที่ต้องการใช้
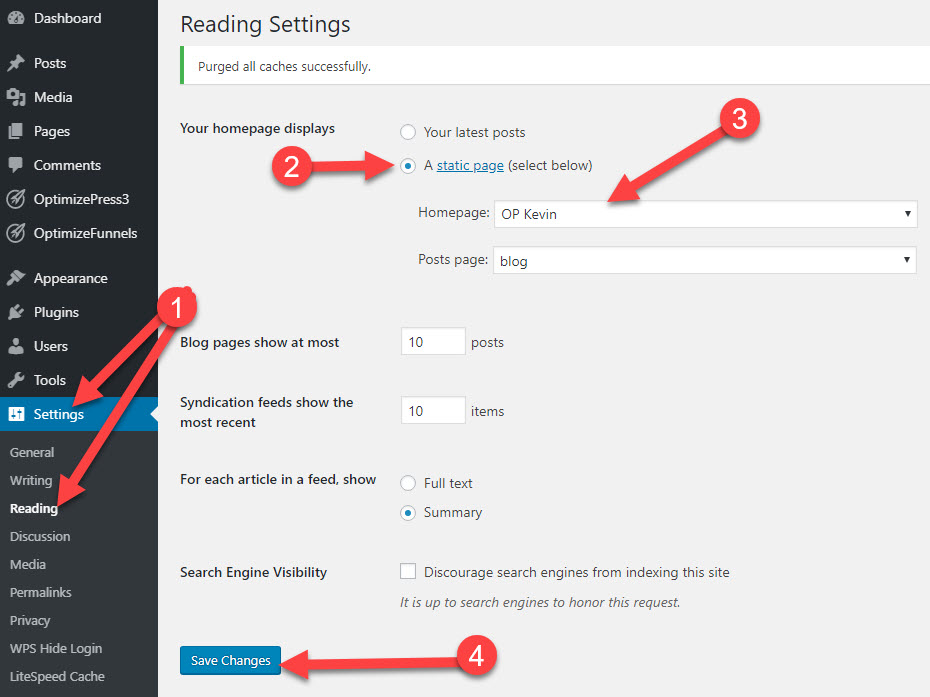
วิธีเพิ่มรูปภาพในหน้าแรกของ WordPress
 เครดิต: OptimizePress
เครดิต: OptimizePressคุณสามารถเพิ่มรูปภาพในหน้าแรกของ WordPress ได้หลายวิธี วิธีหนึ่งคือการลากและวางรูปภาพลงในพื้นที่เนื้อหาของหน้าของคุณ อีกวิธีหนึ่งคือการคลิกที่ปุ่ม "เพิ่มสื่อ" เหนือตัวแก้ไขเนื้อหา จากนั้นอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณ เมื่ออัพโหลดรูปภาพแล้ว คุณสามารถแทรกรูปภาพลงในเพจของคุณโดยคลิกที่ปุ่ม “Insert into post”
ไม่ง่ายเหมือนการแทนที่รูปภาพบนหน้าแรกของไซต์ WordPress ด้วยรูปภาพตามการออกแบบไซต์ของคุณ บางครั้งหน้าแรกแบบสแตติกจะแสดงในเทมเพลตซึ่งคุณสามารถฮาร์ดโค้ดผ่านหน้าจอตัวแก้ไขได้ เนื้อหาของโพสต์ เพจ และวิดเจ็ตก็ถูกนำมาพิจารณาด้วย เอกสารประกอบของธีมของคุณจะช่วยให้คุณระบุได้ว่า รูปภาพหน้าแรก มาจากไหน ลูกศรชี้ลงจะอยู่ที่ด้านล่างของวิดเจ็ตที่มีรูปภาพ คุณสามารถไฮไลต์และลบภาพที่มีอยู่แล้วแทนที่ด้วยภาพใหม่ได้ด้วยการเน้นและลบภาพนั้น หากป้อนรูปภาพโดยใช้ HTML คุณต้องค้นหา URL ของรูปภาพข้างหน้าต่างสื่อ คุณสามารถบันทึกการเปลี่ยนแปลงลงในวิดเจ็ตได้โดยคลิกปุ่มบันทึก
วิธีแสดงรูปภาพใน WordPress
 เครดิต: Stack Overflow
เครดิต: Stack Overflowหากต้องการแสดงรูปภาพใน WordPress คุณต้องอัปโหลดรูปภาพไปยังไลบรารีสื่อ WordPress ก่อน จากนั้นคุณสามารถใช้ URL รูปภาพเพื่อแทรกรูปภาพลงในโพสต์หรือหน้าได้ คุณยังสามารถใช้ตัว แก้ไข WordPress เพื่อแทรกรูปภาพลงในโพสต์หรือหน้า
มีวิธีดูรูปภาพเด่นใน WordPress (คู่มือนักพัฒนาซอฟต์แวร์) Isotropics เป็นสารเคมีที่ช่วยในการผลิตอารมณ์ เมื่อผู้เยี่ยมชม WordPress มาที่หน้าหรือโพสต์ ความประทับใจแรกที่พวกเขาได้รับก็คือหน้าหรือโพสต์นั้นมีรูปภาพเด่น PHP สามารถแสดงรูปภาพเด่นของโพสต์ WordPress ได้อย่างง่ายดายโดยใช้ฟังก์ชันตัวช่วย get_the_post_thumbnail() (มีให้ในการตั้งค่า PHP) ต้องระบุอาร์กิวเมนต์สามข้อต่อไปนี้: แนวคิดของรูปภาพ ขนาดของรูปภาพ และแอตทริบิวต์เพิ่มเติมใดๆ ที่คุณระบุ หากคุณกำลังสร้างธีมที่กำหนดเอง คุณจะไม่สามารถใช้รูปภาพเด่นเป็นค่าเริ่มต้นได้ ทำได้โดยการเขียนโค้ดต่อไปนี้ลงในแพ็คเกจ Functions คุณสามารถระบุรหัสโพสต์เฉพาะ และสามารถกำหนดขนาดได้โดยใช้อาร์กิวเมนต์เดียวกัน ไม่สามารถกำหนดสถานที่ได้เนื่องจาก URL รูปภาพเด่นจะถูกส่งกลับเป็นสตริงเท่านั้น
วิธีค้นหาโพสต์และรหัสหน้า WordPress ของคุณ
หากคุณต้องการโพสต์ ให้ป้อน 'รหัสโพสต์' ในช่อง แทนที่จะป้อน ID ของเพจ ให้ป้อน
