So fügen Sie eine Bildquelle in WordPress hinzu
Veröffentlicht: 2022-09-30Um eine Bildquelle in WordPress hinzuzufügen, müssen Sie zuerst auf die Medienbibliothek zugreifen. Sobald Sie sich in der Medienbibliothek befinden, klicken Sie auf die Schaltfläche „Neu hinzufügen“. Von dort aus können Sie Ihr Bild hochladen und die Bildquelle aus dem Dropdown-Menü auswählen.
Die Verwendung von Bildern auf Ihrer WordPress.com-Website kann dazu beitragen, dass sie sich von der Masse abhebt. Da es zahlreiche Möglichkeiten gibt, Ihrer Website Bilder hinzuzufügen, haben wir sie in mehrere Abschnitte unterteilt. Der Bildblock erfordert ein Design, das eine Anzeige in voller Breite unterstützt. Es enthält auch eine Vielzahl von Anzeigestilen sowie Optionen für einen festen Hintergrund, eine Überlagerung mit Farbverlauf und eine andere Überlagerungsfarbe. Der Galerie-Block ist eine einfache Möglichkeit, mehrere Fotos hinzuzufügen und sie gleichzeitig ordentlich und ansprechend anzuordnen. Verwenden Sie einen Schieberegler, um zwei Bilder nebeneinander (oder darüber und darunter) zu platzieren und markieren Sie dann die Unterschiede zwischen ihnen. Mit dem MediaBlock können Sie direkt neben dem Text ein Bild oder Video platzieren.
So fügen Sie ein Bild mit Text in WordPress hinzu
 Bildnachweis: wplift.com
Bildnachweis: wplift.comDer Beitrag, den Sie einfügen möchten, muss geöffnet sein. Wenn Sie einen neuen Beitrag erstellen, geben Sie den Titel in das Titelfeld ein, klicken Sie rechts über dem Textfeld auf die Registerkarte Text und dann links über dem Textfeld auf Medien hinzufügen. Klicken Sie im Fenster Medien einfügen auf Dateien hochladen und dann auf Dateien auswählen.
Wenn eine Textüberlagerung verwendet wird, können Sie etwas mehr Informationen zu einem Bild bereitstellen. Darüber hinaus können damit innerhalb weniger Minuten Banner, Header und Online-Werbung erstellt werden. Hier sind drei verschiedene Möglichkeiten, einem WordPress-Bild Text hinzuzufügen. Wenn Sie auf ein Bild klicken, sehen Sie einen Überschriften- und Absatzblock, mit dem Sie dem Bild Text hinzufügen können. Sie können eine Überlagerung erstellen, die dem Bild Farbe hinzufügt, oder sie beim Scrollen der Seite an Ort und Stelle lassen. Wenn Sie ein Overlay verwenden, können Sie mit dem Schieberegler „Deckkraft“ dessen Deckkraft ändern. Das Hinzufügen von Text zu einem Bild in WordPress mit integrierten WordPress-Blöcken ist ein einfacher und schneller Vorgang.
Wenn Sie vollständig benutzerdefinierte Seitendesigns erstellen möchten, ist ein Seitenersteller erforderlich. Version Pro ist das beste Plugin auf dem Markt, weil es zusätzliche Funktionen enthält und das leistungsstärkste ist. Klicken Sie hier, um sich für SeedProd anzumelden. Klicken Sie auf der Seite Neue Landingpage hinzufügen auf die Schaltfläche Neue Landingpage hinzufügen. Als nächsten Schritt müssen Sie eine Vorlage auswählen, die der Ausgangspunkt Ihrer Seite sein wird. Wenn Sie mit einer leeren Leinwand beginnen möchten, können Sie die Option „Leere Vorlage“ verwenden. Das Seitennamensfeld kann mit einem Namen für die Seite ausgefüllt werden.
Sie können die URL dieses Namens in Seedprod ändern, sie ist jedoch die Standardeinstellung. Sie können ganz einfach Tausende von kostenlosen lizenzfreien Bildern aus der SeedProd-Bibliothek herunterladen. Um eine Vorschau einer dieser Abschnittsvorlagen anzuzeigen, bewegen Sie einfach den Mauszeiger darüber und klicken Sie auf das Lupensymbol. Das Bild der Vorlage wird im nächsten Schritt ersetzt. Sie können entweder ein WordPress-Medienbibliotheksbild oder ein Archivbild verwenden, um Ihre Website zu erstellen. Eine Reihe von SeedProd-Heldenvorlagen verfügen über Call-to-Action-Schaltflächen sowie andere zusätzliche Inhalte. Sollte ich den Inhalt dieses Artikels ändern?
Um Ihre Änderungen vorzunehmen, klicken Sie auf den Block, den Sie vornehmen möchten, und wählen Sie ihn dann aus. Sie können den Block auch aus der Vorlage löschen. Wenn Sie mit dem Design zufrieden sind, klicken Sie auf die Schaltfläche „Speichern“.

Einfügen von Bildern in WordPress-Beiträge
Das Fenster „Bilder auswählen“ wird angezeigt, und Sie können das Bild auswählen, das Sie einfügen möchten, indem Sie darauf klicken. Sie können nun auf das Bild zugreifen. Geben Sie im Feld „Link zum Bild“ die URL für das Bild ein. Es ist nicht nötig, durch das Fenster „Bilder auswählen“ zu gehen, um ein Bild zu einem WordPress-Beitrag hinzuzufügen; Klicken Sie einfach auf die Schaltfläche „Einfügen“ und wählen Sie das Bild aus. Nachdem Sie auf diese Schaltfläche geklickt haben, erscheint ein Fenster „Bild auswählen“, in dem Sie das Bild auswählen können, das Sie verwenden möchten.
So fügen Sie ein Bild zur WordPress-Homepage hinzu
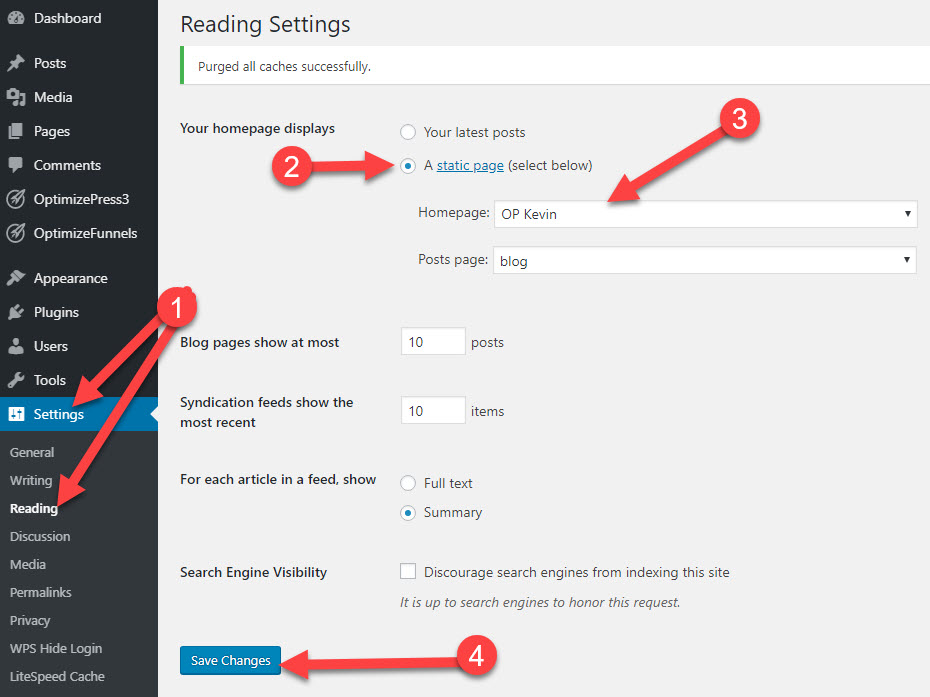
 Kredit: OptimizePress
Kredit: OptimizePressEs gibt verschiedene Möglichkeiten, wie Sie ein Bild zu Ihrer WordPress-Homepage hinzufügen können. Eine Möglichkeit besteht darin, das Bild einfach per Drag & Drop in den Inhaltsbereich Ihrer Seite zu ziehen. Eine andere Möglichkeit besteht darin, auf die Schaltfläche „Medien hinzufügen“ über dem Inhaltseditor zu klicken und dann Ihr Bild von Ihrem Computer hochzuladen. Sobald das Bild hochgeladen ist, können Sie es in Ihre Seite einfügen, indem Sie auf die Schaltfläche „In Beitrag einfügen“ klicken.
Es ist nicht so einfach, ein Bild auf der Titelseite Ihrer WordPress-Site durch ein Bild zu ersetzen, das auf dem Design Ihrer Site basiert. Statische Titelseiten sind manchmal in Vorlagen enthalten, die Sie über den Editor-Bildschirm hartcodieren können. Auch die Inhalte von Beiträgen, Seiten und Widgets werden berücksichtigt. Anhand der Dokumentation Ihres Themas können Sie feststellen, woher die Bilder auf der Titelseite stammen. Der nach unten zeigende Pfeil befindet sich am unteren Rand des Widgets, das das Bild enthält. Sie können ein vorhandenes Bild markieren und löschen und es dann durch ein neues ersetzen, indem Sie es markieren und löschen. Wenn das Bild mithilfe von HTML eingegeben wird, müssen Sie die URL des Bilds im Medienfenster finden. Sie können Ihre Änderungen am Widget speichern, indem Sie auf die Schaltfläche Speichern klicken.
So zeigen Sie Bilder in WordPress an
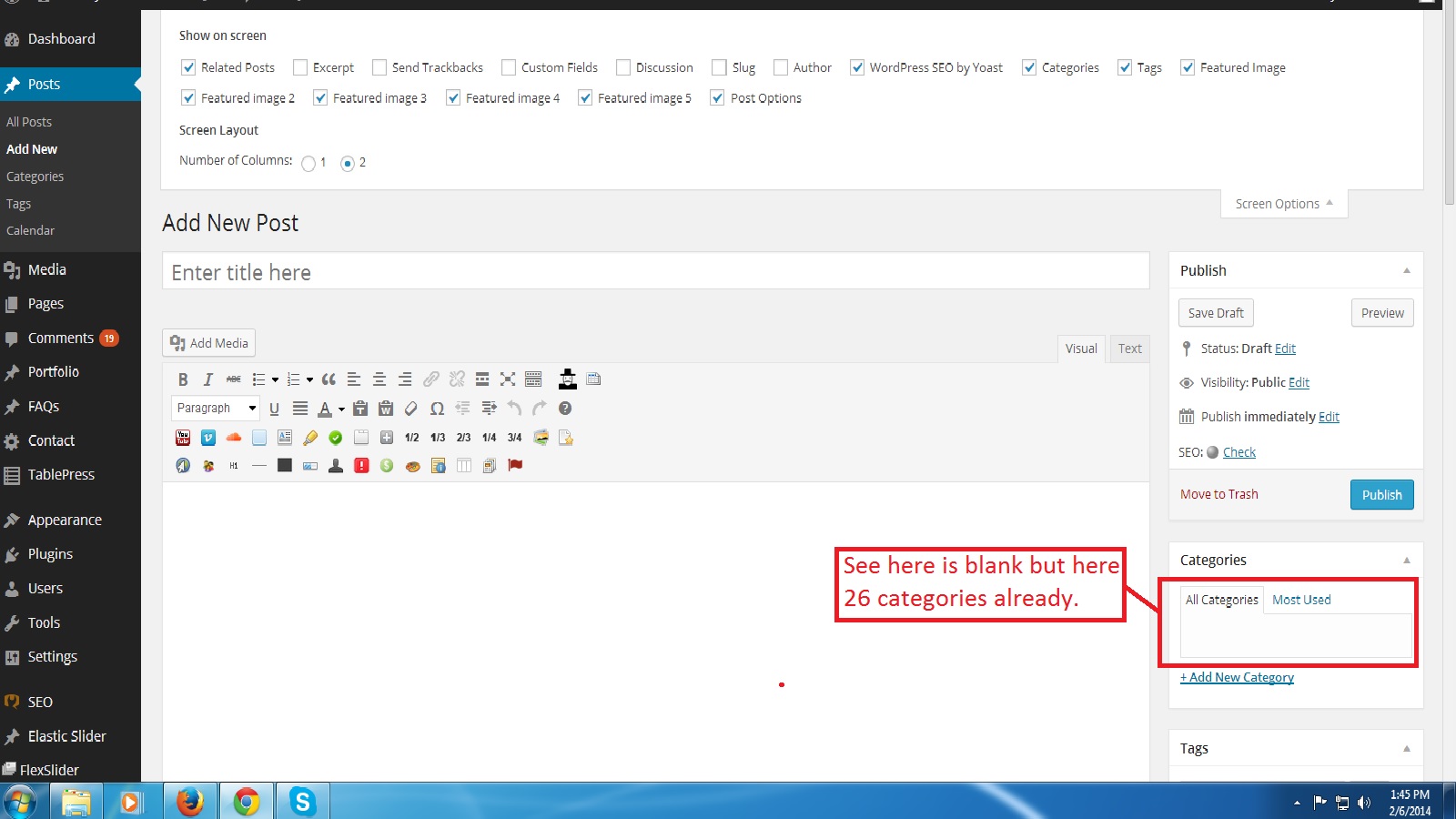
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufUm ein Bild in WordPress anzuzeigen, müssen Sie das Bild zuerst in Ihre WordPress-Medienbibliothek hochladen. Dann können Sie die Bild-URL verwenden, um das Bild in einen Beitrag oder eine Seite einzufügen. Sie können das Bild auch mit dem WordPress-Editor in einen Beitrag oder eine Seite einfügen.
Es gibt eine Möglichkeit, das Featured Image in WordPress (Devs Guide) anzuzeigen. Isotrope sind Chemikalien, die bei der Erzeugung von Stimmungen helfen. Wenn WordPress-Besucher auf eine Seite oder einen Beitrag kommen, ist der erste Eindruck, den sie bekommen, dass die Seite oder der Beitrag ein ausgewähltes Bild enthält. PHP kann das Beitragsbild eines WordPress-Beitrags einfach anzeigen, indem es die Hilfsfunktion get_the_post_thumbnail() (verfügbar in den PHP-Einstellungen) verwendet. Die folgenden drei Argumente müssen angegeben werden: das Konzept des Bildes, die Größe des Bildes und alle zusätzlichen Attribute, die Sie angeben. Wenn Sie ein benutzerdefiniertes Design erstellen, können Sie keine vorgestellten Bilder als Standard verwenden. Dies wird erreicht, indem der folgende Code in das Functions-Paket geschrieben wird. Sie können eine bestimmte Beitrags-ID angeben, und die Größe kann mit denselben Argumenten festgelegt werden. Eine Funktion kann nicht zugewiesen werden, da die URL des vorgestellten Bildes nur als Zeichenfolge zurückgegeben wird.
So finden Sie Ihre WordPress-Beitrags- und Seiten-IDs
Wenn Sie einen Beitrag erstellen möchten, geben Sie die „Beitrags-ID“ in das Feld ein. Anstatt Ihre Seiten-ID einzugeben, geben Sie sie ein.
