WordPress に画像ソースを追加する方法
公開: 2022-09-30WordPress に画像ソースを追加するには、まずメディア ライブラリにアクセスする必要があります。 メディア ライブラリに移動したら、[新規追加] ボタンをクリックします。 そこから、画像をアップロードし、ドロップダウン メニューから画像ソースを選択できます。
WordPress.com サイトで画像を使用すると、目立たせることができます。 Web サイトに画像を追加する方法は多数あるため、いくつかのセクションに分けました。 画像ブロックには、全幅表示をサポートするテーマが必要です。 また、さまざまな表示スタイル、固定背景、グラデーション付きオーバーレイ、別のオーバーレイ色のオプションも含まれています。 ギャラリー ブロックを使用すると、複数の写真を簡単に追加しながら、きれいに整理することができます。 スライダーを使用し、Image Compare ブロックを使用して 2 つの画像を並べて (または上下に) 配置し、それらの違いをマークします。 MediaBlock を使用して、テキストのすぐ隣に画像またはビデオを配置できます。
WordPressでテキスト付きの画像を追加する方法
 クレジット: wplift.com
クレジット: wplift.com挿入する投稿が開いている必要があります。 新しい投稿を作成する場合は、タイトル フィールドにタイトルを入力し、テキスト ボックスのすぐ上にある [テキスト] タブをクリックしてから、テキスト ボックスの左上にある [メディアを追加] をクリックします。 [メディアの挿入] ウィンドウで、[ファイルのアップロード] をクリックし、[ファイルの選択] をクリックします。
テキスト オーバーレイを使用すると、画像についてもう少し情報を提供できます。 さらに、バナー、ヘッダー、およびオンライン広告を数分で作成するために使用できます。 WordPress 画像にテキストを追加する 3 つの方法を次に示します。 画像をクリックすると、画像にテキストを追加できる見出しと段落のブロックが表示されます。 画像に色を追加するオーバーレイを作成したり、ページがスクロールしても画像をそのまま維持したりできます。 オーバーレイを使用する場合、「不透明度」スライダーを使用してオーバーレイの不透明度を変更できます。 組み込みの WordPress ブロックを使用して WordPress の画像にテキストを追加するのは、簡単で迅速なプロセスです。
完全にカスタムのページ デザインを作成する場合は、ページ ビルダーが必要です。 Version Pro は、追加機能が含まれており、最も強力であるため、市場で最高のプラグインです。 SeedProd にサインアップするには、ここをクリックしてください。 [新しいランディング ページの追加] ページで、[新しいランディング ページの追加] ボタンをクリックします。 次のステップとして、ページの出発点となるテンプレートを選択する必要があります。 空白のキャンバスから開始する場合は、[空白のテンプレート] オプションを使用できます。 ページ名フィールドには、ページの名前を入力できます。
この名前の URL は Seedprod で変更できますが、デフォルトです。 SeedProd ライブラリから何千もの無料のロイヤリティ フリーの画像を簡単にダウンロードできます。 これらのセクション テンプレートをプレビューするには、それらの上にカーソルを置き、虫眼鏡アイコンをクリックします。 テンプレートの画像は次のステップで置き換えられます。 WordPress メディア ライブラリイメージまたはストック イメージのいずれかを使用して、Web サイトを作成できます。 多くの SeedProd ヒーロー テンプレートには、行動を促すボタンやその他の追加コンテンツがあります。 この記事の内容を変更する必要がありますか?
変更を行うには、変更したいブロックをクリックして選択します。 テンプレートからブロックを削除することもできます。 デザインに問題がなければ、[保存] ボタンをクリックします。

WordPress の投稿に画像を挿入する
「画像の選択」ウィンドウが表示され、挿入したい画像をクリックして選択することができます。 これで、画像にアクセスできるようになります。 [画像へのリンク] フィールドに、画像の URL を入力します。 WordPress の投稿に画像を追加するために「写真の選択」ウィンドウを通過する必要はありません。 「挿入」ボタンをクリックして画像を選択するだけです。 このボタンをクリックすると、「画像の選択」ウィンドウが表示され、使用する画像を選択できます。
WordPressホームページに画像を追加する方法
 クレジット: OptimizePress
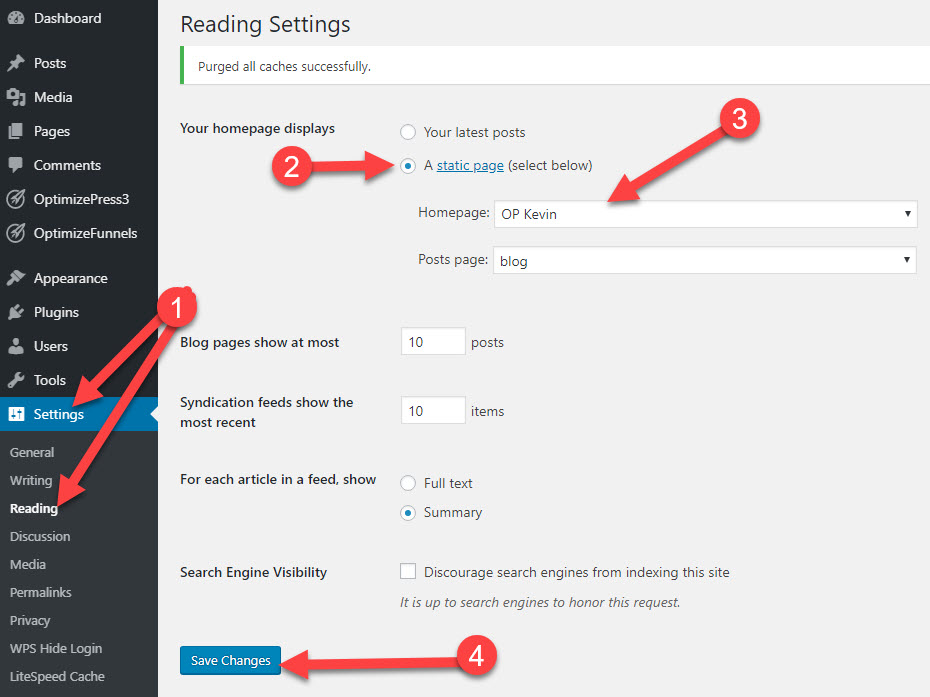
クレジット: OptimizePressWordPress ホームページに画像を追加するには、いくつかの方法があります。 1 つの方法は、画像をページのコンテンツ領域にドラッグ アンド ドロップするだけです。 もう 1 つの方法は、コンテンツ エディターの上にある [メディアの追加] ボタンをクリックして、コンピューターから画像をアップロードすることです。 画像がアップロードされたら、[投稿に挿入] ボタンをクリックしてページに挿入できます。
WordPress サイトのフロント ページの画像を、サイトのデザインに基づいた画像に置き換えるだけでは簡単ではありません。 静的なフロント ページは、エディタ画面を介してハードコードできるテンプレートで取り上げられることがあります。 投稿、ページ、ウィジェットのコンテンツも考慮されます。 テーマのドキュメントにより、そのフロント ページの画像がどこから来たのかを判断できます。 下向きの矢印は、画像を含むウィジェットの下部にあります。 既存の画像を強調表示して削除し、強調表示して削除することで新しい画像に置き換えることができます。 画像が HTML を使用して入力されている場合は、[メディア] ウィンドウで画像の URL を見つける必要があります。 [保存] ボタンをクリックすると、変更をウィジェットに保存できます。
WordPressで画像を表示する方法
 クレジット: スタック オーバーフロー
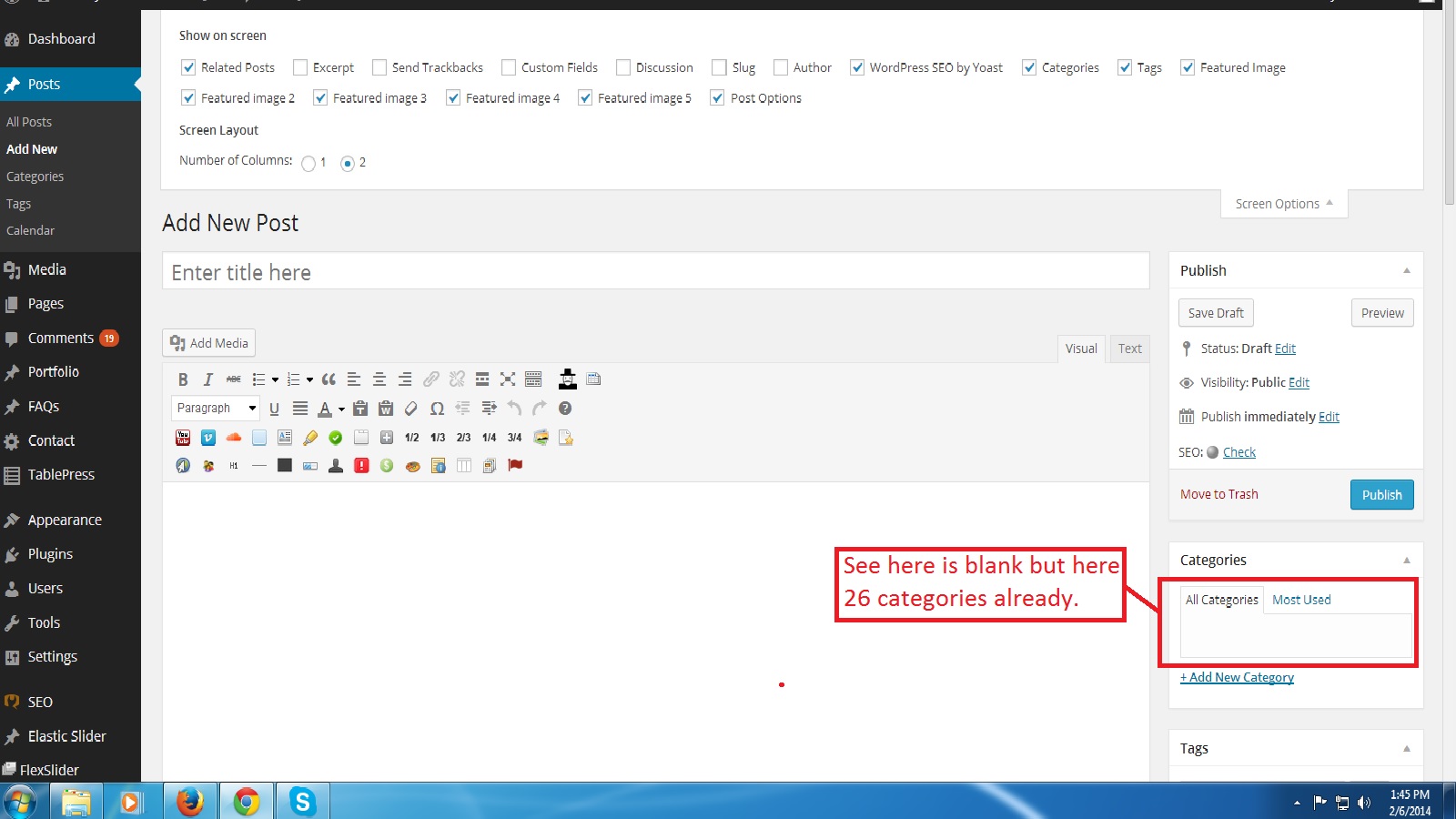
クレジット: スタック オーバーフローWordPress で画像を表示するには、まず画像を WordPress メディア ライブラリにアップロードする必要があります。 次に、画像の URL を使用して、画像を投稿またはページに挿入できます。 WordPress エディターを使用して、画像を投稿またはページに挿入することもできます。
WordPress でアイキャッチ画像を表示する方法があります (開発者ガイド)。 等方性物質は、気分の生成を助ける化学物質です。 WordPress の訪問者がページまたは投稿にアクセスしたときの第一印象は、そのページまたは投稿に注目の画像があるというものです。 PHP は、ヘルパー関数 get_the_post_thumbnail() (PHP 設定で使用可能) を使用して、WordPress 投稿のアイキャッチ画像を簡単に表示できます。 次の 3 つの引数を指定する必要があります: イメージのコンセプト、イメージのサイズ、および指定する追加の属性。 カスタム テーマを作成している場合、おすすめの画像をデフォルトとして使用することはできません。 これは、Functions パッケージに次のコードを記述することによって実現されます。 特定の投稿 ID を指定でき、同じ引数を使用してサイズを設定できます。 主役の画像の URL が文字列としてのみ返されるため、機能を割り当てることができません。
WordPressの投稿とページIDを見つける方法
投稿する場合は、ボックスに「投稿 ID」を入力します。 ページ ID を入力する代わりに、それを入力します。
