كيفية إضافة وظيفة من الواجهة الأمامية في وورد
نشرت: 2022-10-01إذا كنت ترغب في إضافة منشور من الواجهة الأمامية لموقع WordPress الخاص بك ، فستحتاج أولاً إلى تسجيل الدخول إلى حساب WordPress الخاص بك. بمجرد تسجيل الدخول ، سيتم نقلك إلى لوحة التحكم الرئيسية. من هنا ، ستحتاج إلى النقر فوق علامة التبويب "المنشورات" ، ثم النقر فوق الزر "إضافة جديد". سينقلك هذا إلى صفحة "إضافة منشور جديد". هنا ، ستتمكن من إدخال العنوان والمحتوى وأي معلومات أخرى مطلوبة لمنشورك. بمجرد إدخال جميع المعلومات المطلوبة ، يمكنك بعد ذلك النقر فوق الزر "نشر" لجعل مشاركتك مباشرة على موقع WordPress الخاص بك.
لا يعد السماح للمستخدمين بإرسال مشاركات WordPress الخاصة بهم هو الحل الأكثر فعالية لمعظم المشكلات ، ولكنه قد يكون مفيدًا في بعض المواقف المحددة. ما عليك سوى كتابة عنوان المنشور في الواجهة الأمامية هو كل ما هو مطلوب لإرساله. من الممكن تبسيط إرسال الواجهة الأمامية ومكوِّن WordPress الإضافي عن طريق تدوير كل ميزة يدويًا. HTML هي الخطوة الأولى في السماح بإرسال محتوى المستخدم إلى الواجهة الأمامية لموقع WordPress. سنستخدم الرمز المختصر لـ WordPress لإظهار HTML. يمكنك أيضًا إرسال طلب Administrator-Ajax أو REST API. باختصار ، سننشئ وظيفة في WordPress لحفظ محتوى المستخدم الأمامي الخاص بنا.
ليس الأمر بهذه الصعوبة لفهمه ، لكن الشفرة مسألة مكشوفة. احتجنا إلى إرسال النموذج بالإضافة إلى تعيين رقم nonce من أجل تجنب شرط guard. يمكنك تغيير post_type إلى صفحة لهذا النموذج إذا كنت تريد أن يتمكن الزوار من إنشاء صفحات WordPress بدلاً من ذلك. ركضنا من خلال الكود المطلوب لإنشاء نموذج تقديم أساسي ومشاركة أمامية في WordPress. يمكن للمستخدم أيضًا إرسال منشور مباشرةً من الواجهة الأمامية للموقع. إذا كنت ترغب في الاستفادة من عمل شخص آخر ، فاستخدم Gravity Forms أو WPForms أو المكون الإضافي المجاني للمنشورات التي يرسلها المستخدم.
يمكنك تحرير أو تحديث منشور موجود بالانتقال إلى الموقع الخاص بي - المنشورات وتحديد عنوان المنشور الذي تريد تحريره. يؤدي ذلك إلى فتح محرر WordPress ، حيث يمكنك تعديل المحتوى أو حذفه. سيتم أيضًا عرض المنشور المحدث كمحتوى منشور مسبقًا. بالنقر فوق تحديث ، يمكنك إجراء تغييرات مباشرة الآن.
كيف أقوم بإدراج منشور في WordPress؟
 الائتمان: Stack Overflow
الائتمان: Stack Overflowلإدراج منشور في WordPress ، ستحتاج إلى تسجيل الدخول إلى حساب WordPress الخاص بك والوصول إلى لوحة التحكم الخاصة بك. بمجرد دخولك إلى لوحة التحكم ، ستحتاج إلى النقر فوق علامة التبويب "المنشورات" ثم تحديد "إضافة جديد". من هناك ، ستتمكن من إنشاء منشور جديد وإدراجه في WordPress.
يتم عرض جميع المنشورات على صفحة مدونة معينة تلقائيًا على تلك الصفحة. إذا كنت تريد عرض المنشورات في مكان آخر بالموقع ، فيجب أن تكون على دراية بهياكل ملفات HTML و PHP و WordPress. ستوجهك البرامج التعليمية المدرجة أدناه خلال عملية إضافة منشور إلى صفحة WordPress باستخدام منشئ قالب Templatetoaster WordPress. باستخدام Post in Page ، وهي طريقة أكثر وضوحًا لإنشاء منشورات WordPress ، يمكنك إنجاز ذلك بسهولة أكبر. لن يستغرق الأمر سوى بضعة أسطر من التعليمات البرمجية ، وستؤدي أيضًا نفس الوظائف مثل سابقتها. للوصول إلى الصفحة المطلوبة بعد التثبيت ، ما عليك سوى نسخ الرمز المختصر للمكون الإضافي. يمكن العثور أدناه على الرموز القصيرة لمحرر WordPress.
إضافة وظيفة من البرنامج المساعد WordPress الواجهة الأمامية
تعد إضافة منشور من مكون WordPress الإضافي للواجهة الأمامية طريقة رائعة لتوسيع وظائف موقع الويب الخاص بك. بالسماح للمستخدمين بإرسال محتوى من الواجهة الأمامية لموقعك ، يمكنك أن تسهل عليهم المساهمة في موقعك وإضافة محتوى جديد. يمكن أن تكون هذه طريقة رائعة لزيادة المشاركة والحفاظ على موقعك محدثًا ومحدثًا. هناك عدد من مكونات WordPress الإضافية المتاحة للواجهة الأمامية ، لذا تأكد من اختيار أفضل ما يناسب احتياجاتك.
تقديم المشاركة في الواجهة الأمامية لـ WordPress بدون البرنامج المساعد
 الائتمان: www.how2shout.com
الائتمان: www.how2shout.comهناك عدة طرق للانتقال إلى إرسال المشاركات في الواجهة الأمامية في WordPress بدون مكون إضافي. إحدى الطرق هي استخدام نموذج مخصص وإرساله إلى منطقة إدارة WordPress. هناك طريقة أخرى وهي استخدام محرر الواجهة الأمامية مثل Frontity أو Simplenote.

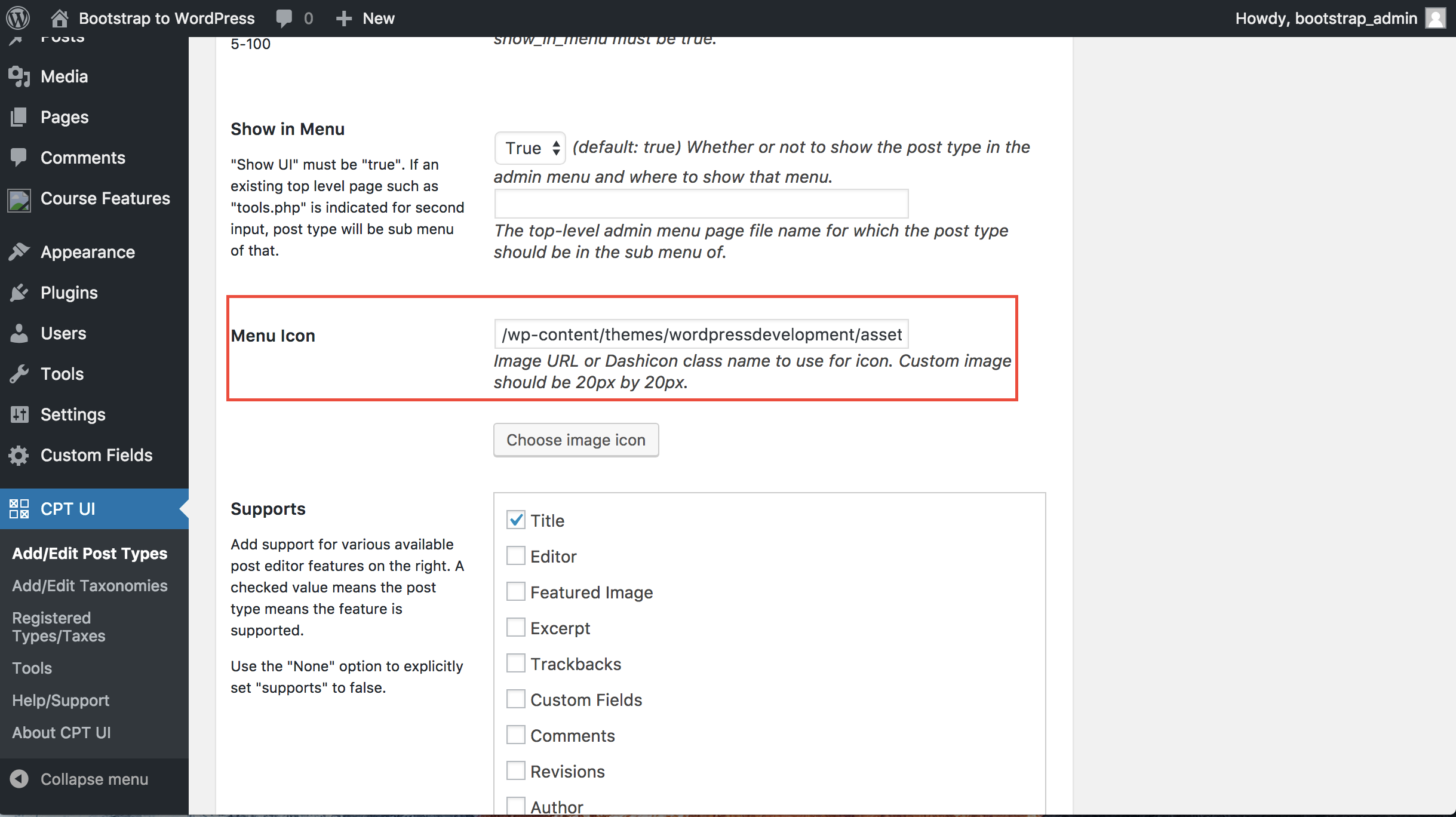
كيفية إظهار نوع المنشور المخصص في الواجهة الأمامية في WordPress
لإظهار نوع منشور مخصص على الواجهة الأمامية لموقع WordPress ، ستحتاج إلى تعديل رمز قالبك. على وجه التحديد ، تحتاج إلى تعديل الحلقة في ملفات قالب القالب الخاص بك.
أولاً ، تحتاج إلى إضافة متغير استعلام مخصص إلى سلسلة الاستعلام. هذا يخبر WordPress أنك تريد عرض نوع منشور مخصص. بعد ذلك ، تحتاج إلى إخبار الحلقة بالاستعلام عن نوع المنشور المخصص هذا.
يمكنك القيام بذلك عن طريق إضافة الكود التالي إلى ملفات قالب القالب الخاص بك:
query_posts (المصفوفة ('post_type' => 'my_custom_post_type')) ؛
الآن ، سيتم عرض نوع المنشور المخصص الخاص بك على الواجهة الأمامية لموقع WordPress الخاص بك.
توضح هذه المقالة كيفية عرض أنواع النشر المخصصة في الواجهة الأمامية. من خلال تكرار قوالب single.php و archive.php ، يمكننا بسهولة عرض محتوى نوع المنشور المخصص في الواجهة الأمامية. بمجرد أن نكرر قالبًا ، يجب أن نعيد تسميته بناءً على الاسم الذي أنشأناه له. يرجى إعلامي إذا كان لديك أي أسئلة حول هذا الموضوع حتى أتمكن من الرد بشكل مناسب.
كيف تظهر الحقل المخصص في نوع المنشور المخصص؟
كل ما هو مطلوب هو قالب مع الرمز. على سبيل المثال ، قيمة $ = get_field ('my_field') ؛ if (القيمة $): echo $ value؛ إنهاء إذا؛ ببساطة قم بتغيير my_field إلى اسم الحقل المخصص الخاص بك.
WordPress Front End Post Editor
يعد محرر نشر الواجهة الأمامية لـ WordPress طريقة رائعة لتعديل منشوراتك دون الحاجة إلى الانتقال إلى النهاية الخلفية للموقع. هذا مفيد بشكل خاص إذا كنت تريد إجراء تغييرات على منشور تم نشره بالفعل.
يسمح لك المكون الإضافي WP Front User Submit ، وهو مجاني ، بإرسال منشورات من الواجهة الأمامية مع أو بدون تسجيل الدخول. اختر أفضل النماذج المتاحة باستخدام أداة إنشاء نماذج السحب والإفلات ، ثم أضف حقولًا مخصصة غير محدودة مع مجموعة متنوعة من الحقول أنواع تناسب احتياجاتك. سيكون قادرًا على إضافة محتوى المنشور بشكل أكثر فاعلية باستخدام الكتل الخاصة به في محرر نمط الكتلة من الجيل التالي (JSEditor). يوفر WP Front User Submit PRO عددًا من الميزات المتميزة. يمكن تخصيص هذا النظام بأي شكل من الأشكال ، بحيث يمكن تمكين أو تعطيل كل هذه الميزات. تأكد من أن موقعك له قيمة من خلال استخدام المحتوى الذي ينشئه المستخدمون. إنها سلسلة مكونة من ستة أرقام تقرأ [fe_fs_user_ admin count = 1].
في معلمة "count" ، ستجد طريقة لإظهار عدد المشاركات التي تطلبها. من خلال النقر على صفحة مشاركات المسؤول ، يمكنك تصفية المشاركات المقدمة. هل يجب عرض شريط إدارة WordPress أو تعطيله للمستخدم فقط؟ إذا لم تكن قد قمت بالفعل بتكوين حجم التحميل ، فيرجى إعادة التحقق منه. هل هناك أي طريقة لترجمة البرنامج المساعد؟ الترجمة / الترجمة هما أكثر الإضافات شيوعًا. يمكن تشغيل هذا البرنامج بدون استخدام محرر Gutenberg Block Editor. كيف أستخدم الرمز القصير مع الإعدادات؟ المقالة بعنوان كيفية استخدام الرمز القصير ويمكن العثور عليها على WPfronteditor.com.
الإصدار الجديد من WordPress 5.0 Block Edito
يهدف محرر الكتلة الجديد في WordPress 5.0 إلى استبدال المحرر الكلاسيكي. يسمح لك محرر الكتلة ، الذي يشبه موقع ويب مثل Medium أو Twitter ، بنشر المحتوى بطريقة أكثر تحكمًا وتنظيمًا. بعد إصدار WordPress 5.0 ، كان المحرر الكلاسيكي هو المحرر الافتراضي. لا يزال بإمكانك استخدام المحرر الكلاسيكي إذا نقرت على رمز الترس في الزاوية العلوية اليمنى من محرر WordPress واخترت "Use Classic Editor".
