So fügen Sie Beiträge vom Frontend in WordPress hinzu
Veröffentlicht: 2022-10-01Wenn Sie einen Beitrag vom Frontend Ihrer WordPress-Seite hinzufügen möchten, müssen Sie sich zuerst bei Ihrem WordPress-Konto anmelden. Sobald Sie sich angemeldet haben, werden Sie zum Dashboard weitergeleitet. Von hier aus müssen Sie auf die Registerkarte „Beiträge“ und dann auf die Schaltfläche „Neu hinzufügen“ klicken. Dadurch gelangen Sie auf die Seite „Neuen Beitrag hinzufügen“. Hier können Sie den Titel, den Inhalt und alle anderen erforderlichen Informationen für Ihren Beitrag eingeben. Sobald Sie alle erforderlichen Informationen eingegeben haben, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um Ihren Beitrag auf Ihrer WordPress-Site live zu schalten.
Benutzern zu erlauben, ihre eigenen WordPress-Beiträge einzureichen, ist nicht die effektivste Lösung für die meisten Probleme, aber es kann in einigen bestimmten Situationen von Vorteil sein. Es genügt, den Titel eines Beitrags in das Frontend einzugeben, um ihn einzureichen. Es ist möglich, eine Front-End-Einreichung und ein WordPress-Plugin zu rationalisieren, indem Sie jede Funktion von Hand rollen. HTML ist der erste Schritt, um Benutzerinhalte an das Front-End einer WordPress-Site zu senden. Wir verwenden den Shortcode von WordPress, damit der HTML-Code angezeigt wird. Sie können auch eine Administrator-Ajax- oder eine REST-API-Anforderung senden. Kurz gesagt, wir würden eine Funktion in WordPress erstellen, um unsere Front-End-Benutzerinhalte zu speichern.
Es ist nicht allzu schwer zu verstehen, aber der Code ist eine einfache Angelegenheit. Wir mussten das Formular einreichen und eine Nonce festlegen, um die Schutzklausel zu umgehen. Sie können den post_type für dieses Formular in page ändern, wenn Sie möchten, dass Besucher stattdessen WordPress-Seiten erstellen können. Wir haben den Code durchlaufen, der zum Erstellen einer einfachen Formularübermittlung und eines Front-End-Beitrags in WordPress erforderlich ist. Ein Benutzer kann einen Beitrag auch direkt vom Frontend der Website aus einreichen. Wenn Sie von der Arbeit einer anderen Person profitieren möchten, verwenden Sie Gravity Forms, WPForms oder das kostenlose Plugin für von Benutzern eingereichte Beiträge.
Sie können einen vorhandenen Beitrag bearbeiten oder aktualisieren, indem Sie zu Meine Website – Beiträge gehen und den Titel des Beitrags auswählen, den Sie bearbeiten möchten. Dadurch wird der WordPress-Editor geöffnet, in dem Sie den Inhalt bearbeiten oder löschen können. Der aktualisierte Beitrag wird auch als zuvor veröffentlichter Inhalt angezeigt. Durch Klicken auf Aktualisieren können Sie Änderungen vornehmen, die jetzt live sind.
Wie füge ich einen Beitrag in WordPress ein?
 Kredit: Stapelüberlauf
Kredit: StapelüberlaufUm einen Beitrag in WordPress einzufügen, müssen Sie sich bei Ihrem WordPress-Konto anmelden und auf Ihr Dashboard zugreifen. Sobald Sie sich auf Ihrem Dashboard befinden, müssen Sie auf die Registerkarte „Beiträge“ klicken und dann „Neu hinzufügen“ auswählen. Von dort aus können Sie einen neuen Beitrag erstellen und in WordPress einfügen.
Alle Beiträge auf einer bestimmten Blogseite werden automatisch auf dieser Seite angezeigt. Wenn Sie Beiträge an anderer Stelle auf der Website anzeigen möchten, müssen Sie mit HTML-, PHP- und WordPress-Dateistrukturen vertraut sein. Die unten aufgeführten Tutorials führen Sie durch den Prozess des Hinzufügens eines Beitrags zu einer WordPress-Seite mit dem Templatetoaster WordPress Theme Builder. Mit Post in Page, einer einfacheren Methode zum Erstellen von WordPress-Posts, können Sie dies einfacher erreichen. Es dauert nur ein paar Zeilen Code, um es zu vervollständigen, und es wird auch die gleichen Funktionen wie sein Vorgänger ausführen. Um nach der Installation auf die gewünschte Seite zu gelangen, kopieren Sie einfach den Shortcode für das Plugin. Shortcodes für den WordPress-Editor finden Sie unten.
Beitrag vom Frontend-WordPress-Plugin hinzufügen
Das Hinzufügen eines Beitrags aus einem Frontend-WordPress-Plugin ist eine großartige Möglichkeit, die Funktionalität Ihrer Website zu erweitern. Indem Sie Benutzern erlauben, Inhalte über das Frontend Ihrer Website einzureichen, können Sie es ihnen erleichtern, zu Ihrer Website beizutragen und neue Inhalte hinzuzufügen. Dies kann eine großartige Möglichkeit sein, das Engagement zu steigern und Ihre Website frisch und aktuell zu halten. Es gibt eine Reihe von Frontend-WordPress-Plugins , also wählen Sie eines, das Ihren Bedürfnissen am besten entspricht.

Front-End-Post-Übermittlung WordPress ohne Plugin
 Bildnachweis: www.how2shout.com
Bildnachweis: www.how2shout.comEs gibt ein paar Möglichkeiten, wie man Front-End-Beiträge in WordPress ohne ein Plugin einreichen kann. Eine Möglichkeit besteht darin, ein benutzerdefiniertes Formular zu verwenden und es an den WordPress-Adminbereich zu senden. Eine andere Möglichkeit ist die Verwendung eines Frontend-Editors wie Frontity oder Simplenote.
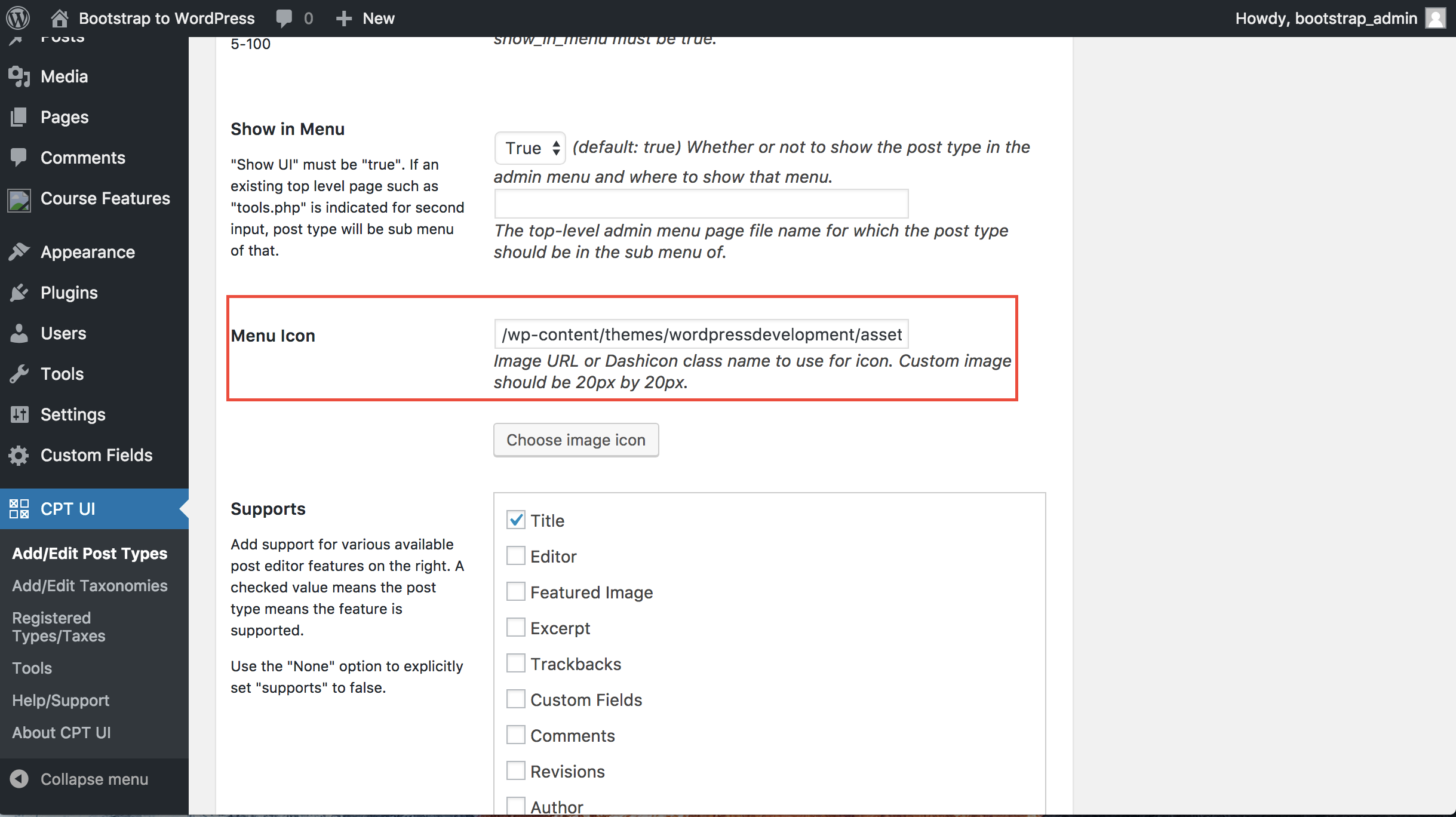
So zeigen Sie benutzerdefinierte Beitragstypen im Frontend in WordPress an
Um einen benutzerdefinierten Beitragstyp im Frontend einer WordPress-Site anzuzeigen, müssen Sie den Code Ihres Themas bearbeiten. Insbesondere müssen Sie die Schleife in den Vorlagendateien Ihres Designs bearbeiten.
Zunächst müssen Sie der Abfragezeichenfolge eine benutzerdefinierte Abfragevariable hinzufügen. Dies teilt WordPress mit, dass Sie einen benutzerdefinierten Beitragstyp anzeigen möchten. Als Nächstes müssen Sie die Schleife anweisen, nach diesem benutzerdefinierten Beitragstyp abzufragen.
Sie können dies tun, indem Sie den Vorlagendateien Ihres Designs den folgenden Code hinzufügen:
query_posts( array( 'post_type' => 'my_custom_post_type' ) );
Jetzt wird Ihr benutzerdefinierter Beitragstyp im Frontend Ihrer WordPress-Site angezeigt.
Dieser Artikel beschreibt, wie Sie benutzerdefinierte Beitragstypen im Frontend anzeigen können. Durch Duplizieren der Vorlagen single.php und archive.php können wir den Inhalt des benutzerdefinierten Beitragstyps einfach im Front-End anzeigen. Sobald wir eine Vorlage duplizieren, müssen wir sie basierend auf dem Namen, den wir dafür erstellt haben, umbenennen. Bitte lassen Sie mich wissen, wenn Sie Fragen zu diesem Topping haben, damit ich angemessen antworten kann.
Wie benutzerdefiniertes Feld im benutzerdefinierten Beitragstyp anzeigen?
Es wird lediglich eine Vorlage mit dem Code benötigt. Beispiel: $value = get_field('my_field'); if($wert): echo $wert; endif; Ändern Sie einfach my_field in den Namen Ihres benutzerdefinierten Felds.
WordPress-Frontend-Post-Editor
Der WordPress-Frontend-Post-Editor ist eine großartige Möglichkeit, Ihre Posts zu bearbeiten, ohne in das Backend der Website gehen zu müssen. Dies ist besonders nützlich, wenn Sie Änderungen an einem bereits veröffentlichten Beitrag vornehmen möchten.
Das kostenlose Plugin WP Front User Submit ermöglicht es Ihnen, Beiträge vom Frontend mit oder ohne Anmeldung einzureichen. Wählen Sie die besten verfügbaren Formulare mit einem Drag-and-Drop-Formularersteller aus und fügen Sie dann unbegrenzt benutzerdefinierte Felder mit einer Vielzahl von Feldern hinzu Typen, die Ihren Bedürfnissen entsprechen. Mit seinen eigenen Blöcken im blockartigen Editor der nächsten Generation (JSEditor) kann er Post-Inhalte effektiver hinzufügen. Das WP Front User Submit PRO bietet eine Reihe von Premium-Funktionen. Dieses System kann beliebig angepasst werden, sodass alle diese Funktionen aktiviert oder deaktiviert werden können. Stellen Sie sicher, dass Ihre Website einen Wert hat, indem Sie nutzergenerierte Inhalte verwenden. Es ist eine sechsstellige Zeichenfolge, die lautet [fe_fs_user_ admin count=1].
Im Parameter „count“ finden Sie eine Möglichkeit, anzuzeigen, wie viele Posts Sie benötigen. Indem Sie auf die Seite „ Admin-Posts “ klicken, können Sie eingereichte Posts filtern. Soll die Admin-Leiste von WordPress nur für den Benutzer angezeigt oder deaktiviert werden? Wenn Sie die Upload-Größe noch nicht konfiguriert haben, überprüfen Sie sie bitte noch einmal. Gibt es eine Möglichkeit, das Plugin zu übersetzen? Lokalisierung/übersetzbar sind die beiden häufigsten Plugins. Dieses Programm kann ohne die Verwendung des Gutenberg-Blockeditors ausgeführt werden. Wie verwende ich Shortcode mit Einstellungen? Der Artikel trägt den Titel How to Use Shortcode und ist auf WPfronteditor.com zu finden.
Neuer WordPress 5.0 Blockeditor
Der neue Blockeditor in WordPress 5.0 soll den klassischen Editor ersetzen. Ein Block-Editor, der einer Website wie Medium oder Twitter ähnelt, ermöglicht es Ihnen, Inhalte kontrollierter und strukturierter zu veröffentlichen. Nach der Veröffentlichung von WordPress 5.0 war der klassische Editor der Standard-Editor. Du kannst den klassischen Editor weiterhin verwenden, wenn du auf das Zahnradsymbol in der oberen rechten Ecke des WordPress-Editors klickst und „Klassischen Editor verwenden“ auswählst.
