몇 단계 만에 WordPress에 제품 목록을 추가하는 방법
게시 됨: 2022-10-01WordPress에 제품 목록을 추가하는 것은 몇 단계만 거치면 완료할 수 있는 매우 간단한 프로세스입니다. 먼저 WordPress 사이트에 새 페이지나 게시물을 만들어야 합니다. 이 작업을 완료하면 WordPress 편집기의 왼쪽 상단에 있는 "미디어 추가" 버튼을 클릭해야 합니다. 다음으로 WordPress 편집기의 왼쪽에 있는 "갤러리 만들기" 버튼을 클릭해야 합니다. 이 작업을 완료하면 제품 목록에 추가할 이미지를 선택해야 합니다. 추가하려는 이미지를 선택한 후 "새 갤러리 만들기" 버튼을 클릭해야 합니다. "새 갤러리 만들기" 버튼을 클릭하면 제품 목록에 포함할 열 수를 선택해야 합니다. 열 수를 선택한 후 "갤러리 삽입" 버튼을 클릭해야 합니다. 그리고 그게 다야! 이제 WordPress에 제품 목록을 성공적으로 추가했습니다.
WordPress 사이트에 제품을 어떻게 나열합니까?
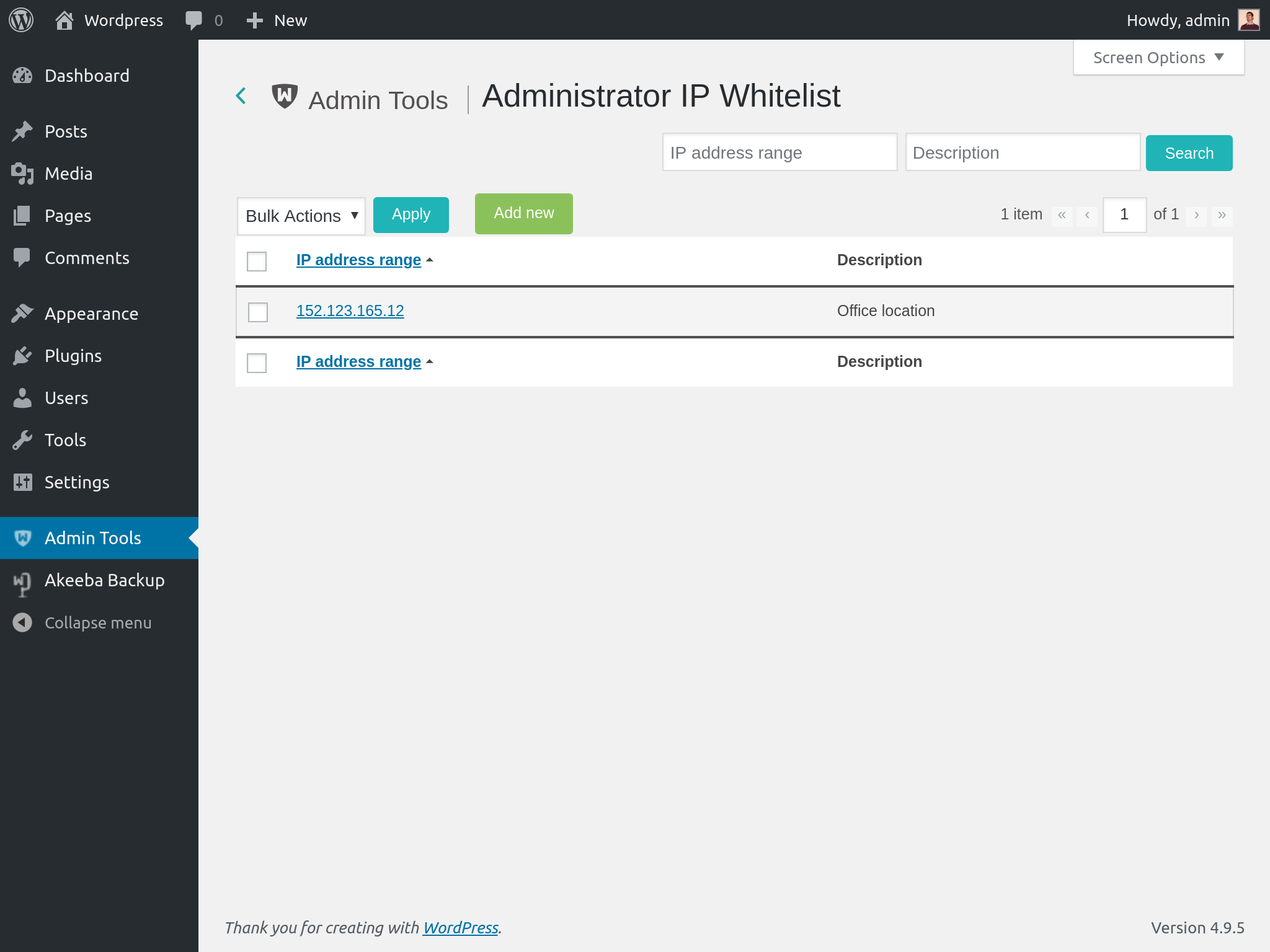
 크레딧: www.akeeba.com
크레딧: www.akeeba.comWordPress 사이트에 제품을 나열하려면 WooCommerce 플러그인을 설치하고 활성화해야 합니다. 활성화되면 WordPress 관리자 패널의 제품 메뉴 항목을 통해 제품을 추가할 수 있습니다. 상품을 추가하려면 상품명, 설명, 가격, 상품 이미지를 입력해야 합니다. 필요한 정보를 모두 추가했으면 "게시" 버튼을 클릭하여 제품을 게시할 수 있습니다.
WordPress 제품 카탈로그에 제품을 추가하는 방법
WordPress 제품 카탈로그에 제품을 추가하는 것은 간단합니다. 몇 가지 간단한 단계를 통해 WordPress 제품 카탈로그에 제품을 추가할 수 있습니다. 제품으로 이동하여 원하는 제품을 찾으십시오. 새 페이지를 추가할 때 제품 정보를 입력하세요. 상품 화면에서는 상품명, 설명, 간략한 설명, 상품 이미지, 상품 갤러리 등의 상품 정보를 제공할 수 있습니다. 또한 제품에 대한 가격을 자유롭게 설정할 수 있습니다.
Woocommerce에서 제품을 어떻게 리스팅합니까?
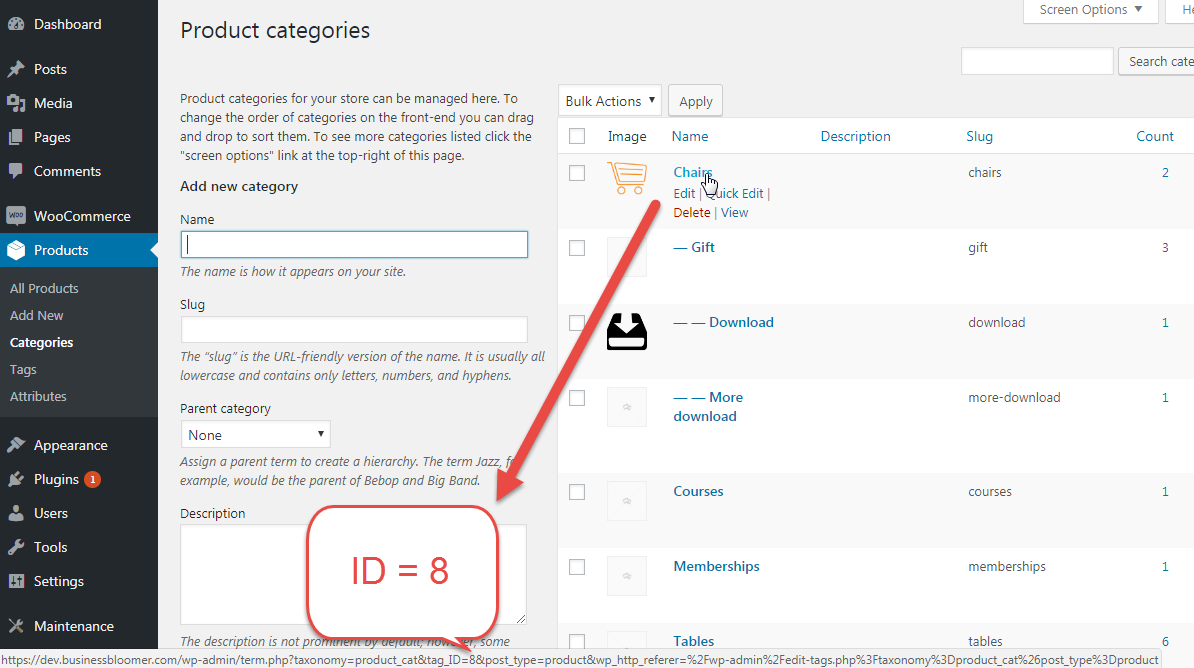
 크레딧: www.businessbloomer.com
크레딧: www.businessbloomer.comWooCommerce에 제품을 등록하려면 먼저 WooCommerce 스토어에 제품을 추가해야 합니다. 이렇게 하려면 WordPress 대시보드로 이동하여 제품 > 새로 추가를 클릭합니다. 새 제품 추가 페이지 에서 제품 이름, 설명 및 가격을 입력해야 합니다. 선택적으로 제품 이미지, 제품 카테고리 및 태그를 추가할 수도 있습니다. 필수 정보를 모두 입력했으면 게시 버튼을 클릭하여 제품을 게시합니다.
기본 WooCommerce 쇼핑 페이지 레이아웃은 각 제품 행에 대한 제품 이미지, 제품 이름, 등급, 가격 및 장바구니 추가 버튼을 표시합니다. 상품 목록에 그리드가 표시되면 더 많은 상품 정보가 상점 메인 페이지에 표시될 수 있습니다. 결과적으로 보다 원활한 쇼핑 경험을 제공할 수 있습니다. Product Table Ultimate 플러그인을 사용하면 모든 WooCommerce 제품 을 표시하는 단일 페이지를 만들 수 있습니다. 프런트 엔드에서 보고 싶은 열을 선택할 수 있습니다. 고객은 구매하려는 항목 옆에 있는 확인란을 클릭하기만 하면 표시됩니다. 고객의 쇼핑 경험을 향상하고 상점의 평균 주문 가치를 높이는 데 사용할 수 있습니다.
'장바구니에 담기 열에 수량 표시'를 선택하면 제품 테이블에 수량 선택기를 표시할지 여부를 선택할 수 있습니다. '페이지당 제품' 필드를 사용하여 단일 페이지에 나열할 WooCommerce 제품 수를 지정할 수 있습니다. '순서' 또는 '내림차순' 옵션에서 선택하여 제품을 오름차순 또는 내림차순으로 표시할 수 있습니다. 제품 테이블은 웹사이트의 프런트 엔드에 두 가지 방식으로 표시될 수 있습니다. 이를 위해 단축 코드 또는 구텐베르크 블록을 사용할 수 있습니다. 편집하는 동안 페이지를 깨끗하게 유지하기 위해 사용하는 단축 코드는 깨끗한 상태를 유지합니다. 구텐베르크 블록으로 페이지를 디자인할 때 표를 시각적 표현으로 사용할 수 있습니다.
커피나 식료품을 판매하는 경우 다른 제품 범주에 표시할 수 있습니다. 이것은 WooCommerce Product Table Ultimate 플러그인을 사용하여 달성할 수 있습니다. 이 작업을 수행하려면 WooCommerce 카테고리의 각 ID를 입력해야 합니다. 제품 테이블에서 WordPress는 단축 코드를 수정하여 사용자가 속한 카테고리를 알려줄 수 있습니다. 구텐베르그 블록을 사용 중이라면 우측의 '차단' 메뉴로 이동하여 설정을 변경할 수 있습니다. WooCommerce의 기본 상점 페이지 레이아웃은 많은 제품을 판매하는 상점에 적합하지 않습니다. 상점 소유자는 WooCommerce 상점용 WooCommerce Product Table Ultimate 플러그인을 사용하여 단일 페이지 주문 양식을 쉽게 설정할 수 있습니다.
제품 목록 보기란 무엇입니까?
제품 목록 보기 는 제품 목록(향상된 전자 상거래)에 제품이 표시되는 횟수와 표시 빈도입니다.
WordPress 페이지에 Woocommerce 제품을 추가하는 방법
WordPress 페이지에 WooCommerce 제품을 추가하는 것은 2단계 프로세스입니다. 먼저 WooCommerce 관리 영역에서 새 제품을 만들어야 합니다. 완료하면 WooCommerce 단축 코드를 사용하여 사이트의 모든 페이지에 제품을 추가할 수 있습니다.
다음 단계에 따라 WooCommerce 스토어의 모든 게시물이나 페이지에 제품을 추가할 수 있습니다. Product Table 플러그인 을 사용하면 사용자가 게시물이나 페이지를 떠나지 않고 장바구니에 제품을 추가할 수 있습니다. 이 기사에서는 모든 게시물 또는 페이지에 표시할 수 있는 제품 테이블을 만드는 과정을 안내합니다. 변경 사항을 저장하려면 화면 오른쪽 상단에 있는 변경 사항 저장 버튼을 클릭하십시오. 테이블을 생성한 후 변경 사항 저장 버튼을 클릭합니다. 게시물이나 페이지에 테이블을 삽입하려면 해당 단축 코드가 필요합니다. 플러그인의 일반 설정 페이지로 돌아가서 단축 코드를 복사합니다.
이 단축 코드는 상점의 모든 페이지 또는 게시물에 표를 표시하는 데 사용할 수 있습니다. 첫 번째 단계는 Shortcode Block을 삽입하는 것입니다. 블록은 게시물의 첫 번째 단락 뒤에 나타납니다. 게시물이 업데이트 된 후 게시물을 클릭하여 제품 테이블을 조회할 수 있습니다. 이제 댓글을 남기지 않고 블로그 게시물을 떠나지 않고도 모든 제품을 장바구니에 추가할 수 있습니다. WordPress 블록 편집기를 사용하여 페이지나 게시물에 제품을 추가할 수 있습니다. WordPress는 최신 및 향후 버전인 블록 편집기로 구동되기 때문에 이 방법을 위해 플러그인을 설치할 필요가 없습니다.
이전 버전의 WordPress가 있는 경우 먼저 Gutenberg 플러그인을 설치해야 합니다. 카테고리별 제품을 선택하여 페이지에 제품을 추가하거나 WooCommerce 스토어에 제품을 게시할 수 있습니다. 특정 제품을 검색하면 검색 창에 모든 블록이 표시됩니다. 상품 선택 후 완료 버튼을 클릭하면 해당 상품이 카테고리에 추가됩니다. 페이지를 업데이트하려면 화면 오른쪽 상단에 있는 업데이트 버튼을 클릭하세요.
내 WordPress 홈페이지 Woocommerce에 주요 제품을 어떻게 표시합니까?
제품을 추천 제품으로 만들고 싶다면 제품 페이지 에서 옆에 있는 별표를 클릭하세요. 그것은 매우 이해하기 쉬운 개념입니다. 제품이 설정되면 추천 제품을 사용할 수 있습니다. WooCommerce는 단축 코드를 사용하여 모든 추천 제품을 표시하는 데 사용할 수 있습니다.
전자상거래 제품 카탈로그 플러그인
전자상거래 제품 카탈로그 플러그인은 온라인 제품 카탈로그 를 쉽게 만들고 관리할 수 있는 WordPress 플러그인입니다. 이 플러그인을 사용하면 카탈로그에 제품, 카테고리 및 이미지를 추가한 다음 단축 코드를 사용하여 웹사이트에 카탈로그를 표시할 수 있습니다. 이 플러그인을 사용하면 카탈로그를 쉽게 관리하고 웹사이트에 표시할 수 있으므로 온라인으로 제품을 판매하는 비즈니스에 이상적입니다.

WordPress 전자상거래용 제품 카탈로그 플러그인은 강력하고 사용이 간편하며 100% 반응하는 WordPress 전자상거래용 무료 제품 카탈로그 플러그인 또는 견적 요청이 있는 간단한 제품 카탈로그 웹사이트입니다. 이 플러그인을 사용하여 WordPress 웹 사이트에 제품 관리를 구현하려는 경우 문제가 없습니다. 전자 상거래 제품 카탈로그의 다양한 단축 코드로 인해 웹 사이트 어디에서나 제품 및 관련 데이터를 표시할 수 있습니다. WordPress 전자 상거래 페이지에서 사이트맵을 만들고 메타 태그를 관리할 수 있습니다. 각 제품에는 이미지와 설명이 있으며 최대 40개의 속성 또는 사용자 정의 필드를 추가할 수 있습니다. 전자 상거래 제품 카탈로그 플러그인을 기반으로 테마의 위젯 영역에 다양한 WordPress 위젯을 추가할 수 있습니다. 글로벌 제품 디스플레이 영역에서 사용할 수 있는 여러 제품 디스플레이 템플릿이 있으며 각 템플릿은 단축 코드가 있는 제품 목록 또는 인벤토리를 생성하는 데 사용됩니다.
각 통화는 168가지 다른 가격 형식으로 제공되므로 필요에 가장 적합한 가격 옵션을 선택할 수 있습니다. eCommerce Product Catalog 플러그인은 이제 Ext 확장 기능을 추가하여 더욱 전문화되었습니다. 견적 요청을 위해 제품 페이지 에 견적 버튼과 완전히 사용자 정의 가능한 견적 양식을 포함할 수 있습니다. 이 강력한 확장 프로그램을 사용하면 웹사이트의 각 제품 페이지에 주문 버튼을 추가하여 개별 제품을 판매할 수 있습니다. 사용자 경험은 매끄럽고 높은 수준의 사용성, 제품 변형 및 개선 사항이 있습니다. 견적 양식 또는 견적 카트 확장을 사용하면 WooCommerce 사용자에게 견적을 요청할 수 있는 간단한 방법을 제공할 수 있습니다. 쿠키 및 로컬에 저장된 데이터는 전자 상거래 제품 카탈로그 구성에서 사용되지 않습니다. PHPSESSID 또는 _WP_session 쿠키는 견적 카트 또는 쇼핑 카트가 활성화된 경우에만 사용됩니다.
Woocommerce 제품 목록을 더 고객 친화적으로 만드는 방법
이제 고객은 제품을 쉽게 탐색하고 구매할 제품을 결정할 수 있습니다. 또한 사용자 정의 필드를 만들고 각 제품에 대한 설명을 제공하여 고객이 정보에 입각한 결정을 내리는 데 도움을 줄 수 있습니다. WooCommerce 카탈로그 플러그인 은 제품 목록을 간소화하고 고객 친화적으로 만들려는 경우 탁월한 선택입니다.
일반적인 Woocommerce 제품 유형
WooCommerce에는 물리적, 디지털, 번들 및 구독의 네 가지 일반적인 제품 유형이 있습니다. 실제 제품은 의류 또는 전자 제품과 같이 고객에게 배송되는 품목입니다. 디지털 제품은 전자책이나 소프트웨어와 같이 전자적으로 전달되는 항목입니다. 번들 제품은 소프트웨어가 포함된 책과 같이 물리적 제품과 디지털 제품의 조합입니다. 구독 상품은 잡지나 온라인 서비스와 같이 반복적으로 제공되는 상품입니다.
WooCommerce를 사용하면 상점에 대한 다양한 제품 유형을 만들 수 있습니다. 새 제품을 만들 때 제품 유형을 선택하면 그에 따라 설정이 변경됩니다. 단순 제품 그룹은 그룹화하여 형성된 단일 개체로 구성됩니다. 가상 제품은 물리적 개체로 존재하지 않는 제품으로 정의됩니다. 이 때문에 그러한 제품을 배송할 필요가 없습니다. 제품을 가상으로 만들기 위해 옆에 있는 확인란을 선택할 수 있습니다. 일반적으로 다른 제품 구성에 포함되는 제품 치수 및 무게와 관련하여 추가 고려 사항은 없습니다.
이 기사를 진행하는 동안 플러그인으로 만들 수 있는 가장 인기 있는 WooCommerce 제품 유형 중 일부를 살펴보겠습니다. 변수 제품을 사용하면 단일 제품에 여러 변형을 추가하여 복잡한 변수 제품을 만들 수 있습니다. 구독을 사용하면 반복 결제 옵션을 사용하여 구독 제품을 보다 효과적으로 관리할 수 있습니다. 예약 가능한 제품을 결정했으면 특정 고객과 함께 예약할 수 있는 예약 가능한 시간대를 지정할 수 있습니다. WooCommerce 멤버십 플러그인을 사용하면 멤버십을 제품 유형으로 판매할 수 있습니다. 원하는 제품을 만든 다음 목록에서 멤버십 플랜을 선택하는 것은 간단합니다. WooCommerce 제품 번들을 사용하여 스토어에서 번들 제품을 생성할 수 있습니다. 옥션은 WooCommerce 플러그인에 의해 생성되는 맞춤형 제품 유형입니다.
단순 제품과 가변 제품의 차이점
가변 및 단순 제품은 변형 또는 옵션이 없고 여러 변형 또는 옵션이 있을 수 있는 완전히 다른 두 제품입니다.
우커머스 설명
전 세계의 기업가는 완전히 사용자 정의 가능한 오픈 소스 전자 상거래 플랫폼인 WooCommerce를 사용할 수 있습니다. 기존 전자 상거래 솔루션을 넘어 확장하고 상상력을 사용하여 자신만의 솔루션을 만들 수 있습니다. WooCommerce는 웹사이트의 34% 이상을 지원하는 웹에서 가장 인기 있는 플랫폼인 WordPress를 기반으로 합니다.
Woocommerce에서 제품 설명을 추가하는 방법
이것을 연결하려면 먼저 functions.php 파일을 열고 다음 코드를 추가해야 합니다. *br. Add_action('초기화','우커머스_제품_설명'); function woocommerce_product_description() * # echo 'div class=row">'; echo get_the_post_thumbnail('제품_이미지', '상거래_제품'); 에코 '/div>'; 이 외에도 게시물에서 발췌한 것을 가져오는 편리한 기능이 있습니다. 함수가 게시물 발췌문을 계산하려면 게시물 ID와 게시물 유형이 있어야 합니다. 따라서 woocommerce_product 게시물 유형 이 있는 게시물의 경우 다음 지침을 따라야 합니다. echo get_the_post_excerpt('커머스 상품', '게시물'); echo get_the_post_excerpt('커머스 상품', '게시물'); echo get_the_post_excerpt(' 다른 게시물 유형에 대한 발췌문을 원하면 get_the_post_excerpt_type() 함수를 사용할 수 있습니다. 코드를 작성한 후에는 코드를 올바른 활동에 연결할 차례입니다. 이를 수행하려면 함수를 엽니다. php 파일을 열고 본문에 *br.Add_action('init,' Woocommerce_product_description'), function woocommerce_product_description().Add_action('product_image', 'woocommerce_product'), echo '*/div', echo get_the_post_thumbnail ('product_image', 'woocommerce_product'); echo Get_the_post_excerpt_email_address('woocommerce_product', 'post'); echo '/div>,'br>; echo 'colmd-12 col-sm-12-xs-12,' 첫 번째 행은 woocommerce_product_description() 함수를 실행할 init 함수에 대한 작업을 반환하고 두 번째 행은 동일한 결과를 반환하는 catalog_product_info_opener 함수를 호출하는 메서드를 포함합니다.
