كيفية إضافة قائمة المنتجات في ووردبريس في خطوات قليلة
نشرت: 2022-10-01تعد إضافة قائمة منتجات في WordPress عملية بسيطة إلى حد ما يمكن إكمالها في بضع خطوات فقط. أولاً ، ستحتاج إلى إنشاء صفحة جديدة أو نشر على موقع WordPress الخاص بك. بمجرد القيام بذلك ، ستحتاج إلى النقر فوق الزر "إضافة وسائط" الموجود أعلى الجانب الأيسر من محرر WordPress. بعد ذلك ، ستحتاج إلى النقر فوق الزر "إنشاء معرض" الموجود على الجانب الأيسر من محرر WordPress. بمجرد القيام بذلك ، ستحتاج إلى تحديد الصور التي ترغب في إضافتها إلى قائمة المنتجات الخاصة بك. بعد تحديد الصور التي ترغب في إضافتها ، ستحتاج إلى النقر فوق الزر "إنشاء معرض جديد". بمجرد النقر فوق الزر "إنشاء معرض جديد" ، ستحتاج إلى تحديد عدد الأعمدة التي ترغب في تضمينها في قائمة المنتجات. بعد تحديد عدد الأعمدة ، ستحتاج إلى النقر فوق الزر "إدراج معرض". وهذا كل شيء! لقد نجحت الآن في إضافة قائمة المنتجات في WordPress.
كيف أقوم بإدراج المنتجات على موقع WordPress؟
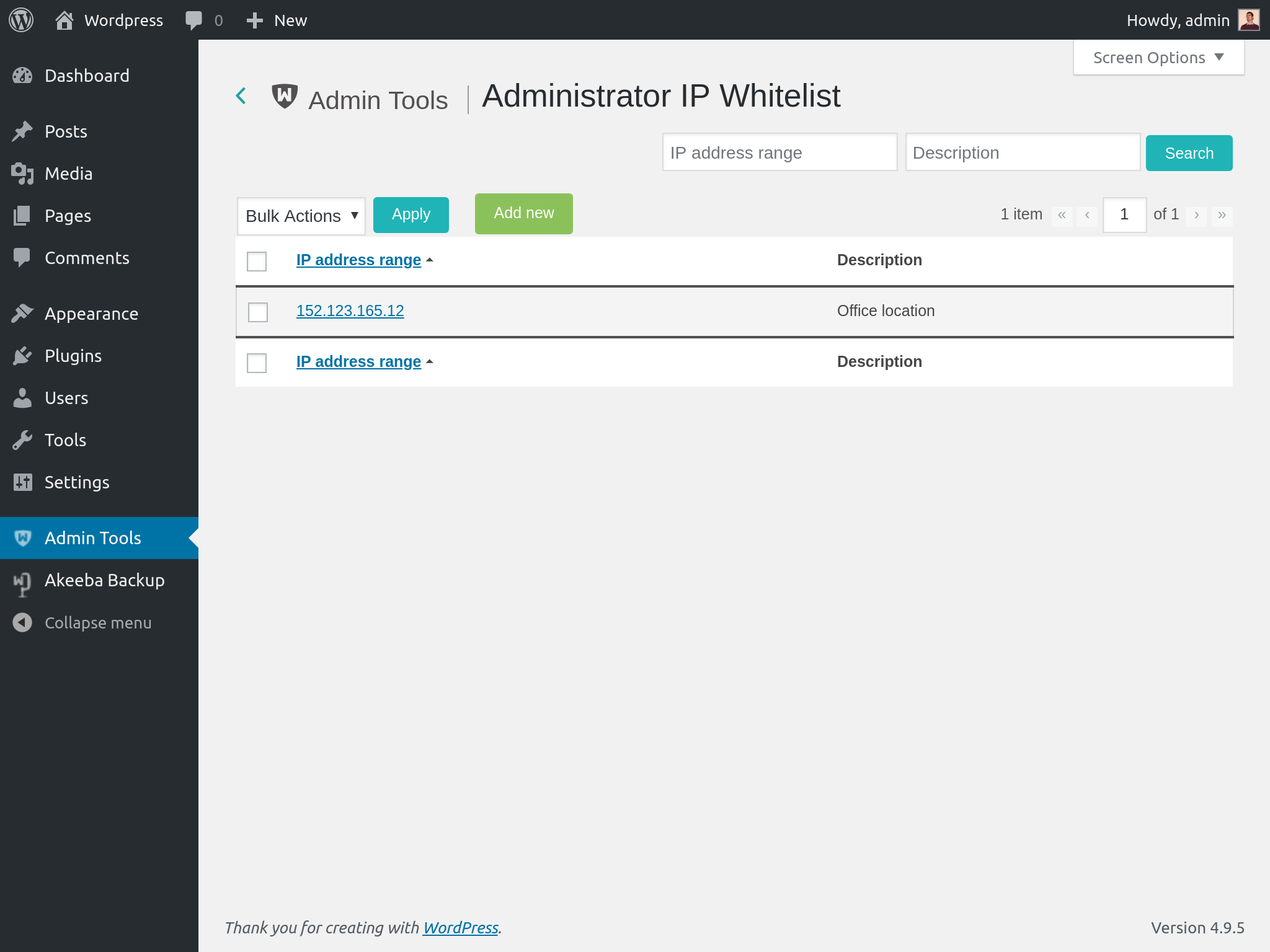
 الائتمان: www.akeeba.com
الائتمان: www.akeeba.comمن أجل سرد المنتجات على موقع WordPress ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي WooCommerce. بمجرد التنشيط ، ستتمكن من إضافة المنتجات من خلال عنصر قائمة المنتجات في لوحة إدارة WordPress الخاصة بك. لإضافة منتج ، ستحتاج إلى إدخال اسم المنتج والوصف والسعر وصورة المنتج. بمجرد إضافة جميع المعلومات الضرورية ، يمكنك نشر منتجك بالنقر فوق الزر "نشر".
كيفية إضافة منتجات إلى كتالوج منتج WordPress الخاص بك
تعد إضافة المنتجات إلى كتالوج منتجات WordPress أمرًا بسيطًا. يمكنك إضافة منتجات إلى كتالوج منتجات WordPress في بضع خطوات بسيطة. انتقل إلى المنتجات للعثور على المنتجات التي تريدها. عند إضافة صفحة جديدة ، أدخل معلومات المنتج الخاص بك. في شاشة المنتجات ، يمكنك تقديم معلومات المنتج مثل عنوان المنتج والوصف والوصف المختصر وصورة المنتج ومعرض المنتج. أنت أيضًا حر في تحديد السعر الخاص بك لمنتجاتك.
كيف يمكنني إدراج منتج في Woocommerce؟
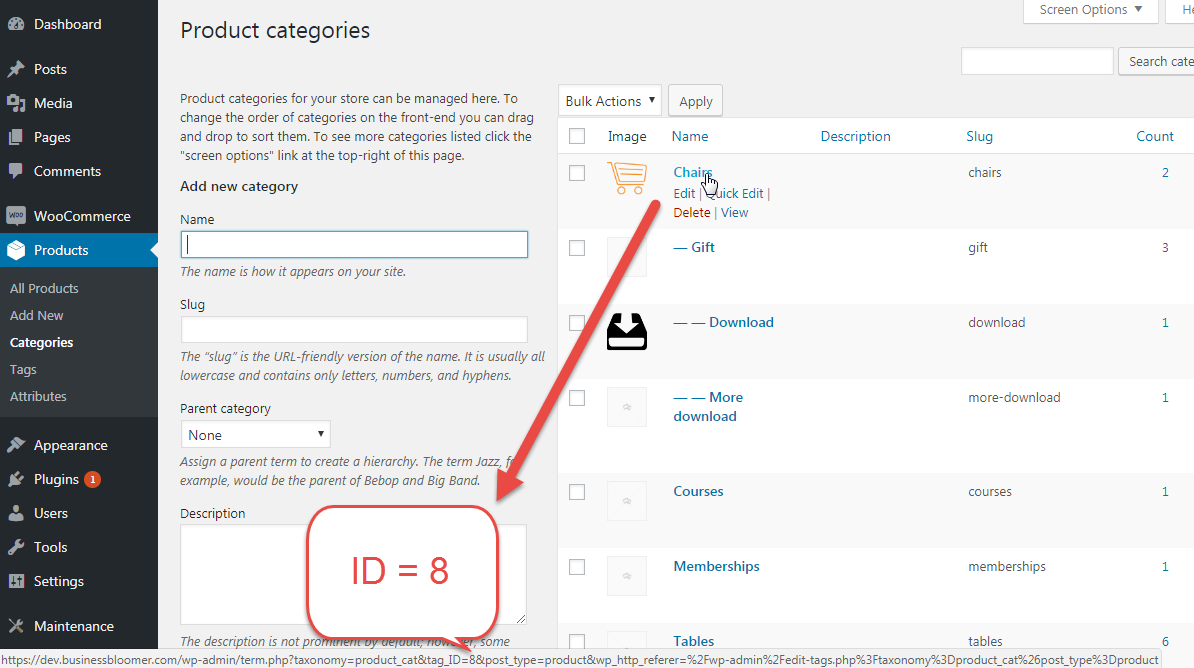
 الائتمان: www.businessbloomer.com
الائتمان: www.businessbloomer.comلإدراج منتج في WooCommerce ، تحتاج أولاً إلى إضافة منتج إلى متجر WooCommerce الخاص بك. للقيام بذلك ، انتقل إلى لوحة معلومات WordPress الخاصة بك وانقر فوق المنتجات> إضافة جديد. في صفحة إضافة منتج جديد ، ستحتاج إلى إدخال اسم المنتج والوصف والسعر. يمكنك أيضًا إضافة صورة منتج وفئة منتج وعلامات اختياريًا. بمجرد إدخال جميع المعلومات المطلوبة ، انقر فوق الزر "نشر" لنشر منتجك.
يعرض تخطيط صفحة متجر WooCommerce الافتراضي صورة منتج واسم منتج وتقييم وسعر وزر عربة إضافة لكل صف من المنتجات. يمكن عرض المزيد من تفاصيل المنتج على صفحة المتجر الرئيسية إذا ظهرت شبكة في قائمة المنتجات. نتيجة لذلك ، ستتمكن من تقديم تجربة تسوق أكثر سلاسة. باستخدام البرنامج الإضافي Product Table Ultimate ، يمكنك إنشاء صفحة واحدة لعرض جميع منتجات WooCommerce الخاصة بك. في الواجهة الأمامية ، يمكنك تحديد الأعمدة التي تريد رؤيتها. يمكن للعملاء ببساطة النقر فوق مربع الاختيار الموجود بجوار العنصر الذي يرغبون في شرائه ، وسيتم عرضه. يمكن استخدامه لتحسين تجربة التسوق للعملاء وزيادة متوسط قيمة الطلب لمتجرك.
عند تحديد "إظهار الكميات في عمود إضافة إلى عربة التسوق" ، يمكنك اختيار ما إذا كنت تريد عرض محددات الكمية في جدول المنتج. يمكنك استخدام حقل "المنتج لكل صفحة" لتحديد عدد منتجات WooCommerce لإدراجها في صفحة واحدة. يمكنك الاختيار من بين خيارات "مرتبة حسب" أو "تنازلي" لعرض المنتجات تصاعديًا أو تنازليًا. يمكن عرض جدول المنتج بطريقتين مختلفتين على الواجهة الأمامية لموقع الويب الخاص بك. لتحقيق ذلك ، يمكنك استخدام رمز قصير أو كتلة Gutenberg. الرمز المختصر الذي تستخدمه للحفاظ على صفحتك نظيفة أثناء تحريرها يبقيها نظيفة. عند تصميم صفحتك باستخدام كتلة Gutenberg ، يمكنك استخدام الجدول كتمثيل مرئي.
إذا كنت تبيع القهوة أو البقالة ، فقد ترغب في عرضها في فئات منتجات مختلفة. يمكن تحقيق ذلك باستخدام البرنامج الإضافي WooCommerce Product Table Ultimate. يجب إدخال معرّفات كل فئة من فئات WooCommerce الخاصة بك حتى يتم ذلك. في جدول المنتج ، سيتمكن WordPress من إخبارك بالفئة التي تنتمي إليها عن طريق تعديل الرمز القصير. إذا كنت تستخدم كتلة Gutenberg ، فيمكنك تغيير الإعدادات بالانتقال إلى قائمة "Block" على اليمين. تخطيط صفحة المتجر الافتراضي لـ WooCommerce ليس مثاليًا للمتاجر التي تبيع الكثير من المنتجات. يمكن لمالكي المتاجر بسهولة إعداد نموذج طلب من صفحة واحدة باستخدام البرنامج المساعد WooCommerce Product Table Ultimate لمتجر WooCommerce.
ما هو عرض قائمة المنتجات؟
مشاهدات قائمة المنتجات هي عدد المرات التي يظهر فيها المنتج في قائمة المنتجات (التجارة الإلكترونية المحسّنة) وعدد مرات ظهورها.
كيفية إضافة منتجات Woocommerce إلى صفحة WordPress
تعد إضافة منتجات WooCommerce إلى صفحة WordPress عملية من خطوتين. أولاً ، ستحتاج إلى إنشاء منتج جديد في منطقة إدارة WooCommerce. بمجرد القيام بذلك ، يمكنك إضافة المنتج إلى أي صفحة على موقعك باستخدام رمز WooCommerce المختصر.
يمكنك إضافة منتجات إلى أي منشور أو صفحة في متجر WooCommerce الخاص بك باتباع هذه الخطوات. سيتمكن المستخدمون من إضافة منتجات إلى سلة التسوق الخاصة بهم دون مغادرة المنشور أو الصفحة إذا كنت تستخدم المكون الإضافي Product Table . في هذه المقالة ، سنرشدك خلال عملية إنشاء جدول منتج ، والذي يمكن عرضه في أي منشور أو صفحة. لحفظ التغييرات ، انقر فوق الزر "حفظ التغييرات" في الزاوية اليمنى العليا من شاشتك. بعد إنشاء الجدول ، انقر فوق الزر حفظ التغييرات. لإدراج الجدول في منشور أو صفحة ، نحتاج إلى رمزه القصير. ارجع إلى صفحة الإعدادات العامة في البرنامج المساعد لنسخ الرمز القصير.
يمكن استخدام هذا الرمز المختصر لعرض الجدول على أي صفحة أو منشور في متجرك. تتمثل الخطوة الأولى في إدخال كتلة رمز قصير. ستظهر الكتلة بعد الفقرة الأولى من المنشور. بعد تحديث المنشور ، يمكنك البحث عن جدول المنتج بالنقر فوق المنشور. يمكن الآن إضافة أي منتج إلى عربة التسوق دون ترك منشور المدونة دون ترك تعليق. باستخدام محرر قوالب WordPress ، يمكنك إضافة منتجات إلى صفحة أو منشور. لا نحتاج إلى تثبيت أي مكونات إضافية لهذه الطريقة لأن WordPress يتم تشغيله بواسطة محرر الكتلة ، وهو الإصدار الأحدث والقادم.
إذا كان لديك إصدار قديم من WordPress ، فيجب عليك أولاً تثبيت مكون Gutenberg الإضافي. يمكنك إضافة منتجات إلى صفحتك أو نشر منتجات في متجر WooCommerce عن طريق تحديد المنتجات حسب الفئة. إذا كنت تبحث عن منتج معين ، فسترى كل الكتل الخاصة به في شريط البحث. ستتم إضافة المنتجات إلى الفئة بمجرد النقر فوق الزر تم بعد تحديده. لتحديث الصفحة ، انقر فوق الزر "تحديث" في الزاوية اليمنى العليا من شاشتك.
كيف يمكنني عرض المنتجات المميزة على صفحة Woocommerce الخاصة بي؟
إذا كنت تريد أن تجعل منتجًا منتجًا مميزًا ، فانقر فوق النجمة الموجودة بجانبه في صفحة المنتجات . هذا مفهوم بسيط للغاية لفهمه. ستتمكن من استخدام المنتجات المميزة بمجرد إعداد منتجاتك. يمكن استخدام WooCommerce لعرض جميع منتجاتك المميزة باستخدام رمز قصير.

البرنامج المساعد كتالوج التجارة الإلكترونية
المكوِّن الإضافي لكتالوج منتجات التجارة الإلكترونية هو مكون إضافي لبرنامج WordPress يتيح لك إنشاء كتالوج منتجات عبر الإنترنت وإدارته بسهولة. باستخدام هذا المكون الإضافي ، يمكنك إضافة منتجات وفئات وصور إلى الكتالوج الخاص بك ، ثم عرض الكتالوج الخاص بك على موقع الويب الخاص بك باستخدام رمز قصير. يعد هذا المكون الإضافي مثاليًا للشركات التي تبيع المنتجات عبر الإنترنت ، حيث يتيح لك إدارة الكتالوج الخاص بك بسهولة وعرضه على موقع الويب الخاص بك.
يعد المكوِّن الإضافي لكتالوج المنتجات لـ WordPress eCommerce مكونًا إضافيًا قويًا وسهل الاستخدام وسريع الاستجابة ومجانيًا لكتالوج المنتجات لـ WordPress eCommerce أو موقع ويب كتالوج منتج بسيط مع طلب للحصول على عرض أسعار. إذا كنت ترغب في تنفيذ إدارة المنتج في موقع WordPress باستخدام هذا المكون الإضافي ، فلن تواجه أي مشكلة. نظرًا لتنوع الرموز القصيرة في كتالوج منتجات التجارة الإلكترونية ، يمكنك عرض المنتجات والبيانات ذات الصلة في أي مكان على موقع الويب الخاص بك. في صفحات التجارة الإلكترونية في WordPress ، يمكنك إنشاء خريطة موقع وإدارة العلامات الوصفية. يحتوي كل منتج على صورة ووصف ، ويمكنك إضافة ما يصل إلى 40 سمة أو حقلاً مخصصًا إليه. يمكنك إضافة مجموعة متنوعة من عناصر واجهة مستخدم WordPress إلى مناطق عناصر واجهة المستخدم في قالبك استنادًا إلى المكوّن الإضافي لـ eCommerce Product Catalog. تتوفر العديد من قوالب عرض المنتجات في منطقة عرض المنتجات العالمية ويتم استخدام كل قالب لإنشاء قائمة منتجات أو مخزون برمز قصير.
تتوفر كل عملة في 168 تنسيقًا مختلفًا للأسعار ، مما يسمح لك باختيار خيار السعر الأفضل لاحتياجاتك. أصبح المكوِّن الإضافي لـ eCommerce Product Catalog أكثر تخصصًا مع إضافة ملحقات Ext. يمكنك تضمين زر عرض أسعار ونموذج عرض أسعار قابل للتخصيص بالكامل في صفحات منتجك لطلبات عروض الأسعار. سيسمح لك هذا الامتداد القوي بإضافة زر طلب إلى كل صفحة منتج على موقع الويب الخاص بك ، مما يسمح لك ببيع المنتجات الفردية. تجربة المستخدم سلسة ولديها مستوى عالٍ من قابلية الاستخدام وتنوعات المنتج والتحسينات. باستخدام نموذج عرض الأسعار أو امتداد عربة الاقتباس ، يمكنك تزويد مستخدمي WooCommerce بطريقة بسيطة لطلب عرض أسعار. لا يتم استخدام ملفات تعريف الارتباط والبيانات المخزنة محليًا في تكوين كتالوج منتجات التجارة الإلكترونية. يتم استخدام ملف تعريف الارتباط PHPSESSID أو _WP_session فقط في حالة تمكين عربة الأسعار أو عربة التسوق.
كيف تجعل قائمة منتجات Woocommerce أكثر ملاءمة للعملاء
أصبح لدى العملاء الآن القدرة على تصفح منتجاتك بسهولة وتحديد المنتجات التي يرغبون في شرائها. علاوة على ذلك ، يمكنك إنشاء حقول مخصصة وتقديم أوصاف لكل منتج لمساعدة العملاء في اتخاذ قرار مستنير. يعد المكون الإضافي لكتالوج WooCommerce خيارًا ممتازًا إذا كنت ترغب في تبسيط قائمة المنتجات الخاصة بك وجعلها أكثر ملاءمة للعملاء.
أنواع منتجات Woocommerce الشائعة
هناك أربعة أنواع شائعة من المنتجات في WooCommerce: المادية والرقمية والمجمعة والاشتراك. المنتجات المادية هي العناصر التي يتم شحنها إلى العميل ، مثل الملابس أو الأجهزة الإلكترونية. المنتجات الرقمية هي عناصر يتم تسليمها إلكترونيًا ، مثل الكتب الإلكترونية أو البرامج. المنتجات المجمعة هي مزيج من المنتجات المادية والرقمية ، مثل كتاب مع البرامج المصاحبة. منتجات الاشتراك هي منتجات يتم تسليمها بشكل متكرر ، مثل المجلات أو الخدمة عبر الإنترنت.
باستخدام WooCommerce ، يمكنك إنشاء مجموعة متنوعة من أنواع المنتجات لمتجرك. عند إنشاء منتج جديد ، يمكنك اختيار نوع المنتج ، مما يؤدي إلى تغيير الإعدادات وفقًا لذلك. تتكون مجموعة من المنتجات البسيطة من كيان واحد يتكون من تجميعها. يتم تعريف المنتج الافتراضي على أنه منتج غير موجود ككيان مادي. لهذا السبب ، ليست هناك حاجة لشحن مثل هذا المنتج. لجعل منتجًا افتراضيًا ، يمكنك اختيار مربع الاختيار المجاور له. لا توجد اعتبارات إضافية عندما يتعلق الأمر بأبعاد المنتج ووزنه ، والتي يتم تضمينها عادةً في أي تكوين آخر للمنتج.
خلال هذه المقالة ، سوف نتناول بعض أنواع منتجات WooCommerce الأكثر شيوعًا التي يمكن إنشاؤها باستخدام المكونات الإضافية. يمكّنك منتج المتغيرات من إضافة متغيرات متعددة إلى منتج واحد ، مما يؤدي إلى منتج متغير معقد. تتيح لك الاشتراكات إدارة منتجات الاشتراك الخاصة بك بشكل أكثر فاعلية ، مع خيار المدفوعات المتكررة. بمجرد أن تقرر المنتجات القابلة للحجز ، ستتمكن من تحديد فترات زمنية قابلة للحجز يمكن حجزها مع عملاء محددين. باستخدام البرنامج المساعد WooCommerce Memberships ، يمكنك بيع العضويات كنوع منتج. من السهل إنشاء منتج من اختيارك ثم تحديد خطة عضوية من القائمة. باستخدام حزم منتجات WooCommerce ، يمكنك إنشاء منتجات مجمعة في متجرك. المزادات هي نوع من المنتجات المخصصة التي يتم إنشاؤها بواسطة مكونات WooCommerce الإضافية.
الاختلافات بين المنتجات البسيطة والمتغيرة
المنتجات المتغيرة والبسيطة هما منتجان مختلفان تمامًا وليس لهما أي اختلافات أو خيارات ، ويمكن أن يكون لهما اختلافات أو خيارات متعددة.
وصف Woocommerce
يمكن لرواد الأعمال من جميع أنحاء العالم استخدام WooCommerce ، وهي منصة تجارة إلكترونية مفتوحة المصدر وقابلة للتخصيص بالكامل. يمكنك التوسع إلى ما هو أبعد من حلول التجارة الإلكترونية التقليدية واستخدام خيالك لإنشاء حلولك الخاصة. تم إنشاء WooCommerce على WordPress ، النظام الأساسي الأكثر شيوعًا على الويب ، والذي يشغل أكثر من 34٪ من مواقع الويب.
كيفية إضافة وصف المنتج في Woocommerce
لتوصيل هذا الأمر ، يجب عليك أولاً فتح ملف jobs.php الخاص بك ثم إضافة الكود التالي: * br. Add_action ('init'، 'woocommerce_product_description') ؛ function woocommerce_product_description () * # echo 'div class = row ”>'؛ echo get_the_post_thumbnail ('product_image'، 'commerce_product') ؛ صدى '/ div>'؛ بالإضافة إلى ذلك ، هناك وظيفة مفيدة للحصول على مقتطف من منشور. يجب أن يكون معرف المنشور ونوع المنشور موجودًا حتى تتمكن الوظيفة من حساب مقتطف المنشور. نتيجة لذلك ، بالنسبة إلى المنشورات التي تحتوي على نوع منشور woocommerce_product ، يجب عليك اتباع الإرشادات التالية. echo get_the_post_excerpt ('commerce_product'، 'post') ؛ echo get_the_post_excerpt ('commerce_product'، 'post') ؛ echo get_the_post_excerpt ('إذا كنت تريد مقتطفًا من نوع منشور مختلف ، فيمكنك استخدام وظيفة get_the_post_excerpt_type (). بعد كتابة الكود ، حان الوقت لربطه بالنشاط الصحيح. لإنجاز ذلك ، افتح وظائفك. php والصق الأسطر التالية في النص: * br. Add_action ('init،' Woocommerce_product_description ')؛ function woocommerce_product_description () Add_action (' product_image '،' woocommerce_product ')؛ echo' * / div '؛ and echo get_the_post_thumb ('product_image'، 'woocommerce_product')؛ echo Get_the_post_excerpt_email_address ('woocommerce_product'، 'post')؛ echo '/ div>،' br>؛ echo 'colmd-12 col-sm-12-xs-12،' الأول سيعيد السطر إجراءً إلى دالة init التي ستقوم بتشغيل وظيفة woocommerce_product_description (). يحتوي السطر الثاني على طريقة لاستدعاء دالة index_product_info_opener ، والتي ستعيد نفس النتائج.
