So fügen Sie in wenigen Schritten eine Produktliste in WordPress hinzu
Veröffentlicht: 2022-10-01Das Hinzufügen einer Produktliste in WordPress ist ein ziemlich einfacher Vorgang, der in nur wenigen Schritten abgeschlossen werden kann. Zuerst müssen Sie eine neue Seite oder einen neuen Beitrag auf Ihrer WordPress-Site erstellen. Sobald Sie dies getan haben, müssen Sie auf die Schaltfläche „Medien hinzufügen“ klicken, die sich oben links im WordPress-Editor befindet. Als nächstes müssen Sie auf die Schaltfläche „Galerie erstellen“ klicken, die sich auf der linken Seite des WordPress-Editors befindet. Sobald Sie dies getan haben, müssen Sie die Bilder auswählen, die Sie Ihrer Produktliste hinzufügen möchten. Nachdem Sie die Bilder ausgewählt haben, die Sie hinzufügen möchten, müssen Sie auf die Schaltfläche „Neue Galerie erstellen“ klicken. Nachdem Sie auf die Schaltfläche „Neue Galerie erstellen“ geklickt haben, müssen Sie die Anzahl der Spalten auswählen, die Ihre Produktliste haben soll. Nachdem Sie die Anzahl der Spalten ausgewählt haben, müssen Sie auf die Schaltfläche „Galerie einfügen“ klicken. Und das ist es! Sie haben nun erfolgreich eine Produktliste in WordPress hinzugefügt.
Wie liste ich Produkte auf einer WordPress-Site auf?
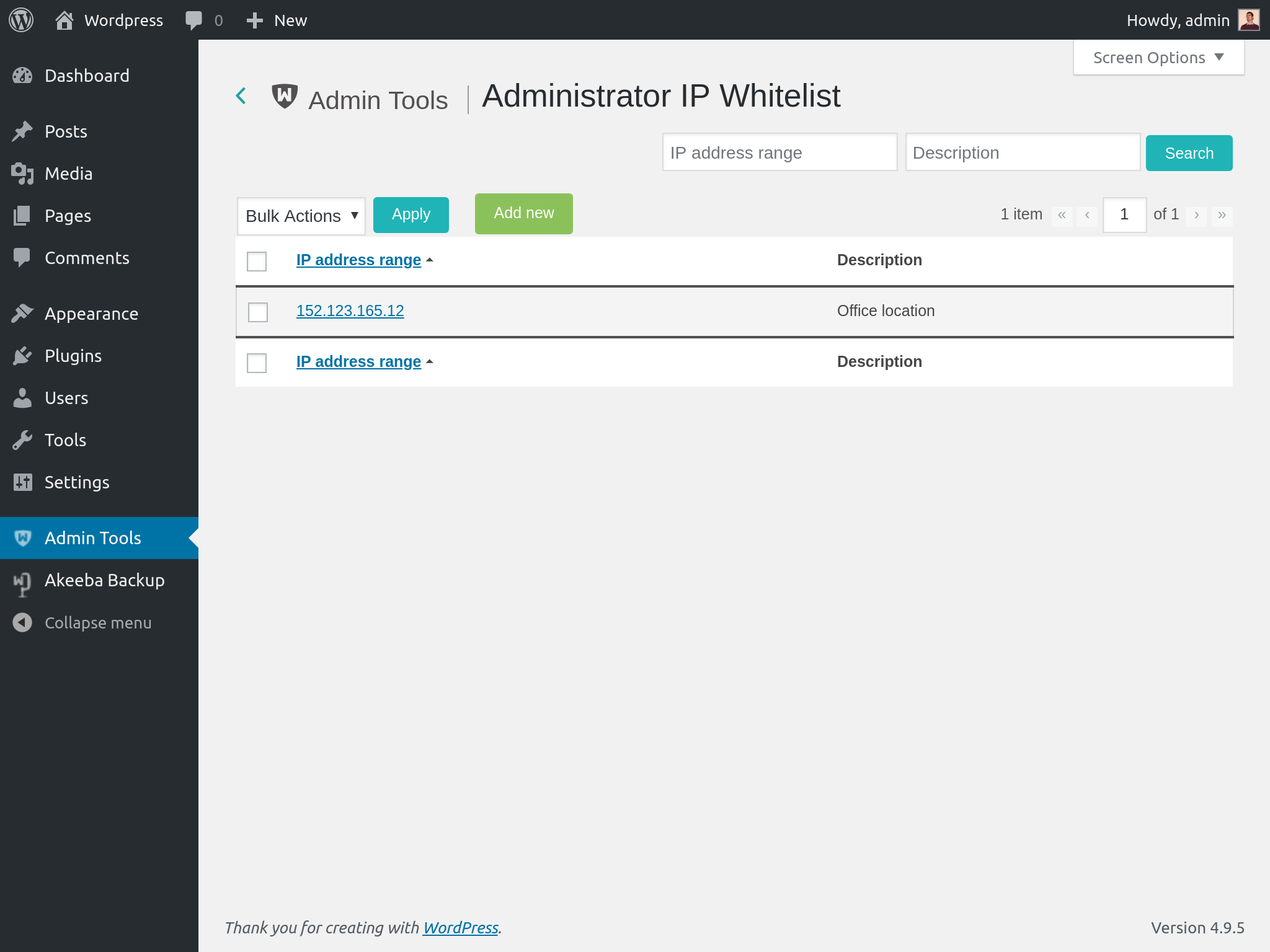
 Bildnachweis: www.akeeba.com
Bildnachweis: www.akeeba.comUm Produkte auf einer WordPress-Seite aufzulisten, müssen Sie das WooCommerce-Plugin installieren und aktivieren. Nach der Aktivierung können Sie Produkte über den Menüpunkt Produkte in Ihrem WordPress-Admin-Panel hinzufügen. Um ein Produkt hinzuzufügen, müssen Sie einen Produktnamen, eine Beschreibung, einen Preis und ein Produktbild eingeben. Nachdem Sie alle erforderlichen Informationen hinzugefügt haben, können Sie Ihr Produkt veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.
So fügen Sie Produkte zu Ihrem WordPress-Produktkatalog hinzu
Das Hinzufügen von Produkten zu Ihrem WordPress-Produktkatalog ist einfach. Sie können Produkte in wenigen einfachen Schritten zu Ihrem WordPress-Produktkatalog hinzufügen. Gehen Sie zu Produkte, um die gewünschten Produkte zu finden. Wenn Sie eine neue Seite hinzufügen, geben Sie Ihre Produktinformationen ein. Auf dem Produktbildschirm können Sie Produktinformationen wie Produkttitel, Beschreibung, Kurzbeschreibung, Produktbild und Produktgalerie bereitstellen. Sie können auch Ihren eigenen Preis für Ihre Produkte festlegen.
Wie liste ich ein Produkt in Woocommerce auf?
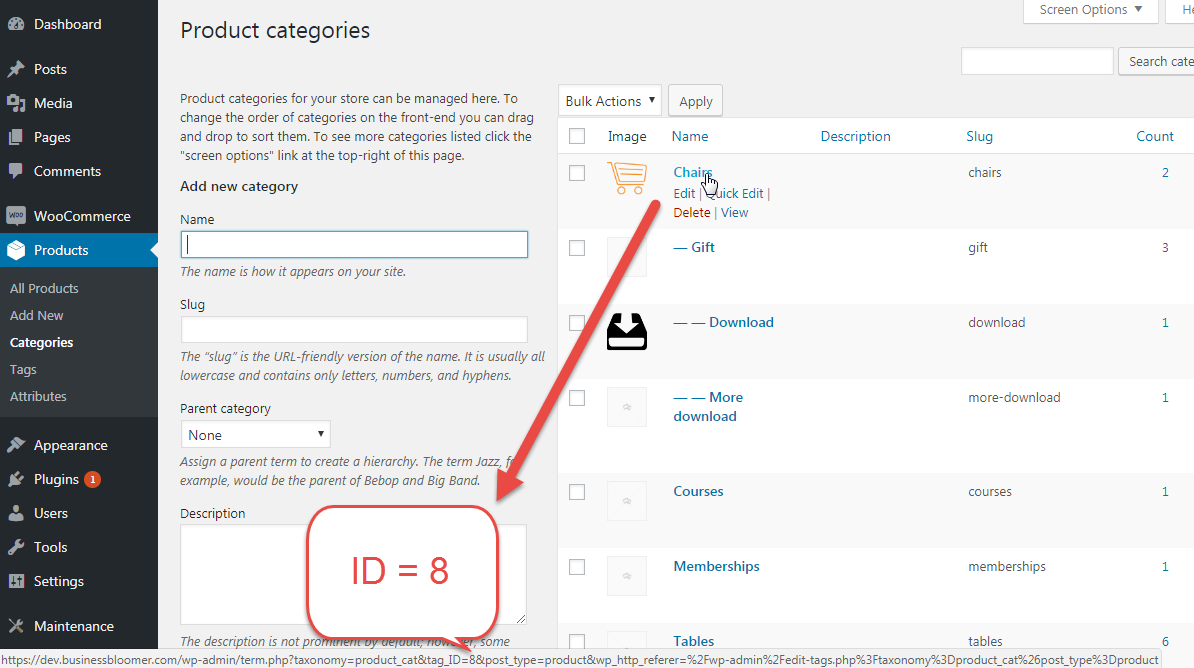
 Bildnachweis: www.businessbloomer.com
Bildnachweis: www.businessbloomer.comUm ein Produkt in WooCommerce aufzulisten, müssen Sie zunächst ein Produkt zu Ihrem WooCommerce-Shop hinzufügen. Gehen Sie dazu zu Ihrem WordPress-Dashboard und klicken Sie auf Produkte > Neu hinzufügen. Auf der Seite „Neues Produkt hinzufügen “ müssen Sie einen Produktnamen, eine Beschreibung und einen Preis eingeben. Sie können optional auch ein Produktbild, eine Produktkategorie und Tags hinzufügen. Nachdem Sie alle erforderlichen Informationen eingegeben haben, klicken Sie auf die Schaltfläche Veröffentlichen, um Ihr Produkt zu veröffentlichen.
Das standardmäßige Seitenlayout des WooCommerce-Shops zeigt ein Produktbild, einen Produktnamen, eine Bewertung, einen Preis und eine Schaltfläche zum Hinzufügen eines Warenkorbs für jede Produktreihe an. Weitere Produktdetails können auf der Shop-Hauptseite angezeigt werden, wenn ein Raster auf einer Produktliste erscheint. Dadurch können Sie ein nahtloseres Einkaufserlebnis bieten. Durch die Verwendung des Product Table Ultimate-Plugins können Sie eine einzige Seite erstellen, auf der alle Ihre WooCommerce-Produkte angezeigt werden . Im Frontend können Sie auswählen, welche Spalten Sie sehen möchten. Kunden können einfach auf das Kontrollkästchen neben dem Artikel klicken, den sie kaufen möchten, und er wird angezeigt. Es kann verwendet werden, um das Einkaufserlebnis für Kunden zu verbessern und den durchschnittlichen Bestellwert Ihres Geschäfts zu erhöhen.
Wenn Sie „Mengen in der Spalte „Zum Warenkorb hinzufügen“ anzeigen“ auswählen, können Sie wählen, ob Sie die Mengenauswahl in der Produkttabelle anzeigen möchten. Sie können das Feld „Produkt pro Seite“ verwenden, um die Anzahl der WooCommerce-Produkte anzugeben, die auf einer einzelnen Seite aufgelistet werden sollen. Sie können zwischen den Optionen „sortiert nach“ oder „absteigend“ wählen, um Produkte in aufsteigender oder absteigender Reihenfolge anzuzeigen. Eine Produkttabelle kann auf zwei verschiedene Arten im Frontend Ihrer Website angezeigt werden. Um dies zu erreichen, können Sie entweder einen Shortcode oder einen Gutenberg-Block verwenden. Der Shortcode, den Sie verwenden, um Ihre Seite sauber zu halten, während Sie sie bearbeiten, sorgt dafür, dass sie sauber aussieht. Wenn Sie Ihre Seite mit einem Gutenberg-Block gestalten, können Sie die Tabelle als visuelle Darstellung verwenden.
Wenn Sie Kaffee oder Lebensmittel verkaufen, möchten Sie diese möglicherweise in verschiedenen Produktkategorien anzeigen. Dies kann mit dem WooCommerce Product Table Ultimate Plugin erreicht werden. Dazu müssen alle IDs Ihrer WooCommerce-Kategorien eingegeben werden. In der Produkttabelle kann WordPress Ihnen mitteilen, in welcher Kategorie Sie sich befinden, indem Sie einen Shortcode ändern. Wenn du einen Gutenberg-Block verwendest, kannst du die Einstellungen ändern, indem du zum Menü „Block“ auf der rechten Seite gehst. Das Standardlayout der Shop-Seite von WooCommerce ist nicht ideal für Shops, die viele Produkte verkaufen. Ladenbesitzer können ganz einfach ein einseitiges Bestellformular mit einem WooCommerce Product Table Ultimate-Plugin für ihren WooCommerce-Shop einrichten.
Was ist eine Produktlistenansicht?
Produktlistenansichten geben an, wie oft ein Produkt in einer Produktliste (erweiterter E-Commerce) erscheint und wie oft es erscheint.
So fügen Sie Woocommerce-Produkte zur WordPress-Seite hinzu
Das Hinzufügen von WooCommerce-Produkten zu einer WordPress-Seite ist ein zweistufiger Prozess. Zunächst müssen Sie im WooCommerce-Adminbereich ein neues Produkt erstellen. Sobald Sie dies getan haben, können Sie das Produkt mit dem WooCommerce-Shortcode zu jeder Seite Ihrer Website hinzufügen.
Sie können Produkte zu jedem Beitrag oder jeder Seite in Ihrem WooCommerce-Shop hinzufügen, indem Sie diesen Schritten folgen. Benutzer können Produkte zu ihrem Einkaufswagen hinzufügen, ohne den Beitrag oder die Seite zu verlassen, wenn Sie das Produkttabellen-Plugin verwenden. In diesem Artikel führen wir Sie durch den Prozess der Erstellung einer Produkttabelle, die auf jedem Beitrag oder jeder Seite angezeigt werden kann. Um die Änderungen zu speichern, klicken Sie auf die Schaltfläche Änderungen speichern in der oberen rechten Ecke Ihres Bildschirms. Nachdem Sie die Tabelle erstellt haben, klicken Sie auf die Schaltfläche Änderungen speichern. Um die Tabelle in einen Beitrag oder eine Seite einzufügen, benötigen wir ihren Shortcode. Kehren Sie zur Seite „Allgemeine Einstellungen“ im Plugin zurück, um den Shortcode zu kopieren.
Dieser Shortcode kann verwendet werden, um die Tabelle auf jeder Seite oder jedem Post in Ihrem Geschäft anzuzeigen. Der erste Schritt besteht darin, einen Shortcode-Block einzufügen. Der Block erscheint nach dem ersten Absatz des Beitrags. Nachdem der Beitrag aktualisiert wurde, können Sie die Produkttabelle aufrufen, indem Sie auf den Beitrag klicken. Jedes Produkt kann jetzt zu einem Warenkorb hinzugefügt werden, ohne den Blog-Beitrag zu verlassen, ohne einen Kommentar zu hinterlassen. Mit dem WordPress-Blockeditor können Sie Produkte zu einer Seite oder einem Beitrag hinzufügen. Wir müssen für diese Methode keine Plugins installieren, da WordPress vom Blockeditor unterstützt wird, der die neueste und kommende Version ist.
Wenn Sie eine ältere Version von WordPress haben, sollten Sie zuerst das Gutenberg-Plugin installieren. Sie können Produkte zu Ihrer Seite hinzufügen oder Produkte in Ihrem WooCommerce-Shop veröffentlichen, indem Sie Produkte nach Kategorie auswählen. Wenn Sie nach einem bestimmten Produkt suchen, sehen Sie alle seine Blöcke in der Suchleiste. Die Produkte werden der Kategorie hinzugefügt, sobald Sie nach der Auswahl auf die Schaltfläche Fertig klicken. Um die Seite zu aktualisieren, klicken Sie auf die Schaltfläche Aktualisieren in der oberen rechten Ecke Ihres Bildschirms.
Wie zeige ich empfohlene Produkte auf meiner WordPress-Homepage Woocommerce?
Wenn Sie ein Produkt zu einem empfohlenen Produkt machen möchten, klicken Sie auf der Produktseite auf den Stern daneben . Das ist ein sehr einfach zu verstehendes Konzept. Sie können vorgestellte Produkte verwenden, sobald Ihre Produkte eingerichtet wurden. WooCommerce kann verwendet werden, um alle Ihre vorgestellten Produkte mithilfe eines Shortcodes anzuzeigen.

E-Commerce-Produktkatalog-Plugin
Ein E-Commerce-Produktkatalog-Plugin ist ein WordPress-Plugin, mit dem Sie auf einfache Weise einen Online-Produktkatalog erstellen und verwalten können. Mit diesem Plugin können Sie Produkte, Kategorien und Bilder zu Ihrem Katalog hinzufügen und Ihren Katalog dann mit einem Shortcode auf Ihrer Website anzeigen. Dieses Plugin ist ideal für Unternehmen, die Produkte online verkaufen, da es Ihnen ermöglicht, Ihren Katalog einfach zu verwalten und auf Ihrer Website anzuzeigen.
Das Produktkatalog-Plugin für WordPress eCommerce ist ein robustes, benutzerfreundliches, 100 % reaktionsschnelles und kostenloses Produktkatalog-Plugin für WordPress eCommerce oder eine einfache Produktkatalog-Website mit einer Angebotsanfrage. Wenn Sie mit diesem Plugin Produktmanagement in eine WordPress-Website implementieren möchten, werden Sie keine Probleme haben. Aufgrund der Vielzahl von Shortcodes im eCommerce-Produktkatalog können Sie Produkte und zugehörige Daten überall auf Ihrer Website anzeigen. Auf WordPress eCommerce-Seiten können Sie eine Sitemap erstellen und Meta-Tags verwalten. Jedes Produkt hat ein Bild und eine Beschreibung, und Sie können bis zu 40 Attribute oder benutzerdefinierte Felder hinzufügen. Sie können basierend auf dem eCommerce Product Catalog-Plugin eine Vielzahl von WordPress-Widgets zu den Widget-Bereichen Ihres Themas hinzufügen. Im globalen Produktanzeigebereich sind mehrere Produktanzeigevorlagen verfügbar, und jede Vorlage wird verwendet, um eine Produktliste oder ein Inventar mit einem Shortcode zu generieren.
Jede Währung ist in 168 verschiedenen Preisformaten verfügbar, sodass Sie die beste Preisoption für Ihre Bedürfnisse auswählen können. Das Plug-in für den E-Commerce-Produktkatalog wurde jetzt durch das Hinzufügen von Ext-Erweiterungen spezialisierter. Sie können eine Angebotsschaltfläche und ein vollständig anpassbares Angebotsformular in Ihre Produktseiten für Angebotsanfragen einfügen. Mit dieser leistungsstarken Erweiterung können Sie jeder Produktseite Ihrer Website eine Bestellschaltfläche hinzufügen, sodass Sie einzelne Produkte verkaufen können. Die Benutzererfahrung ist reibungslos und weist ein hohes Maß an Benutzerfreundlichkeit, Produktvariationen und Verbesserungen auf. Mit der Angebotsformular- oder Angebotskorb-Erweiterung können Sie WooCommerce-Benutzern eine einfache Möglichkeit bieten, ein Angebot anzufordern. Cookies und lokal gespeicherte Daten werden in der Konfiguration des eCommerce-Produktkatalogs nicht verwendet. Das PHPSESSID- oder _WP_session-Cookie wird nur verwendet, wenn der Angebotskorb oder der Warenkorb aktiviert sind.
So gestalten Sie Ihre Woocommerce-Produktliste kundenfreundlicher
Kunden haben jetzt die Möglichkeit, Ihre Produkte einfach zu durchsuchen und zu entscheiden, welche sie kaufen möchten. Darüber hinaus können Sie benutzerdefinierte Felder erstellen und Beschreibungen für jedes Produkt bereitstellen, um Kunden dabei zu unterstützen, eine fundierte Entscheidung zu treffen. Ein WooCommerce-Katalog-Plugin ist eine ausgezeichnete Wahl, wenn Sie Ihre Produktliste optimieren und kundenfreundlicher gestalten möchten.
Gängige Woocommerce-Produkttypen
Es gibt vier gängige Produkttypen in WooCommerce: physisch, digital, gebündelt und Abonnement. Physische Produkte sind Artikel, die an den Kunden versandt werden, wie z. B. Kleidung oder Elektronik. Digitale Produkte sind Artikel, die elektronisch geliefert werden, wie z. B. E-Books oder Software. Gebündelte Produkte sind eine Kombination aus physischen und digitalen Produkten, z. B. ein Buch mit zugehöriger Software. Abonnementprodukte sind Produkte, die regelmäßig geliefert werden, z. B. eine Zeitschrift oder ein Onlinedienst.
Mit WooCommerce können Sie eine Vielzahl von Produkttypen für Ihr Geschäft erstellen. Wenn Sie ein neues Produkt erstellen, können Sie den Produkttyp auswählen, wodurch sich die Einstellungen entsprechend ändern. Eine Gruppe einfacher Produkte besteht aus einer einzigen Einheit, die durch Gruppierung gebildet wird. Ein virtuelles Produkt wird als Produkt definiert, das nicht als physische Entität existiert. Aus diesem Grund besteht keine Notwendigkeit, ein solches Produkt zu versenden. Um ein Produkt virtuell zu machen, können Sie das Kontrollkästchen daneben aktivieren. Es gibt keine zusätzlichen Überlegungen zu Produktabmessungen und -gewicht, die normalerweise in jeder anderen Produktkonfiguration enthalten sind.
Im Laufe dieses Artikels gehen wir auf einige der beliebtesten WooCommerce-Produkttypen ein, die mit Plugins erstellt werden können. Variables Produkt ermöglicht es Ihnen, mehrere Variationen zu einem einzelnen Produkt hinzuzufügen, was zu einem komplexen variablen Produkt führt. Mit Abonnements können Sie Ihre Abonnementprodukte effektiver verwalten, mit der Option wiederkehrender Zahlungen. Sobald Sie sich für buchbare Produkte entschieden haben, können Sie buchbare Zeitfenster angeben, die mit bestimmten Kunden gebucht werden können. Mit dem Plugin WooCommerce Memberships können Sie Mitgliedschaften als Produkttyp verkaufen. Es ist einfach, ein Produkt Ihrer Wahl zu erstellen und dann einen Mitgliedschaftsplan aus einer Liste auszuwählen. Mit WooCommerce-Produktbündeln können Sie gebündelte Produkte in Ihrem Geschäft erstellen. Auktionen sind eine Art benutzerdefiniertes Produkt, das von WooCommerce-Plugins erstellt wird.
Die Unterschiede zwischen einfachen und variablen Produkten
Variable und einfache Produkte sind zwei völlig unterschiedliche Produkte, die keine Variationen oder Optionen haben und mehrere Variationen oder Optionen haben können.
Woocommerce-Beschreibung
Unternehmer aus der ganzen Welt können WooCommerce nutzen, eine vollständig anpassbare Open-Source-E-Commerce-Plattform. Sie können über traditionelle E-Commerce-Lösungen hinausgehen und Ihrer Fantasie freien Lauf lassen, um Ihre eigenen zu erstellen. WooCommerce basiert auf WordPress, der beliebtesten Plattform des Internets, die mehr als 34 % der Websites unterstützt.
So fügen Sie eine Produktbeschreibung in Woocommerce hinzu
Um dies anzuschließen, müssen Sie zuerst Ihre Datei functions.php öffnen und dann den folgenden Code hinzufügen: *br. Add_action('init','woocommerce_product_description'); function woocommerce_product_description() * # echo 'div class=row">'; echo get_the_post_thumbnail('product_image', 'commerce_product'); echo '/div>'; und Darüber hinaus gibt es eine praktische Funktion zum Abrufen eines Auszugs aus einem Beitrag. Die Beitrags-ID und der Beitragstyp müssen vorhanden sein, damit die Funktion den Beitragsauszug berechnen kann. Daher müssen Sie für Beiträge mit dem Beitragstyp woocommerce_product die folgenden Anweisungen befolgen. echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt('commerce_product', 'post'); echo get_the_post_excerpt(' Wenn Sie einen Auszug für einen anderen Beitragstyp wünschen, können Sie die Funktion get_the_post_excerpt_type() verwenden. Nachdem Sie den Code geschrieben haben, ist es an der Zeit, ihn mit der richtigen Aktivität zu verbinden. Öffnen Sie dazu Ihre Funktionen. php-Datei und fügen Sie die folgenden Zeilen in den Hauptteil ein: *br. Add_action('init,' Woocommerce_product_description'); function woocommerce_product_description(). Add_action('product_image', 'woocommerce_product'); echo '*/div'; und echo get_the_post_thumbnail ('product_image', 'woocommerce_product'); echo Get_the_post_excerpt_email_address('woocommerce_product', 'post'); echo '/div>,'br>; echo 'colmd-12 col-sm-12-xs-12,' Die erste Zeile gibt eine Aktion an die Init-Funktion zurück, die die Funktion woocommerce_product_description() ausführt Die zweite Zeile enthält eine Methode zum Aufrufen der Funktion catalog_product_info_opener, die dieselben Ergebnisse zurückgibt.
