3 różne sposoby na dodanie paska postępu w WordPress
Opublikowany: 2022-10-01Jeśli chcesz dodać pasek postępu w WordPressie, możesz to zrobić na kilka różnych sposobów. Możesz dodać pasek postępu jako widżet do paska bocznego lub możesz dodać pasek postępu do swoich postów i stron za pomocą krótkiego kodu. Istnieje kilka różnych wtyczek, których możesz użyć, aby dodać pasek postępu w WordPress. Jedną z najpopularniejszych wtyczek jest wtyczka Progress Bar firmy WPBeginner. Ta wtyczka umożliwia dodanie paska postępu do dowolnego postu lub strony w witrynie WordPress. Aby skorzystać z tej wtyczki, po prostu ją zainstaluj i aktywuj. Następnie edytuj post lub stronę, do której chcesz dodać pasek postępu. W edytorze WordPress zobaczysz nowy przycisk oznaczony „Dodaj pasek postępu”. Kliknij ten przycisk, aby wstawić skrócony kod paska postępu do swojego posta lub strony. Możesz także dodać pasek postępu do swojej witryny WordPress za pomocą HTML i CSS. Aby to zrobić, musisz dodać następujący kod do arkusza stylów Twojego motywu WordPress: .progress-bar { width: 100%; wysokość: 30px; kolor tła: #ddd; } .progress-bar-fill { szerokość: 0; wzrost: 100%; kolor tła: #4caf50; } Następnie możesz dodać następujący kod do swoich postów i stron: [progress-bar] Spowoduje to dodanie paska postępu do twojego postu lub strony. Domyślnie pasek będzie pusty. Aby wypełnić pasek, możesz użyć następującego kodu: [progress-bar fill=”70″] Spowoduje to wypełnienie paska postępu do 70%. Możesz zmienić procent na cokolwiek chcesz.
Pasek postępu to potężny wskaźnik, który pokazuje, jak daleko użytkownik zrobił postęp w zadaniu lub umiejętności. Te paski postępu działają jak mechanizm informacji zwrotnej, zapewniając praktyczną informację zwrotną, która sprawia, że użytkownicy czują się zmotywowani i zaangażowani. Celem tej lekcji jest zademonstrowanie, jak skonfigurować pasek postępu w WordPress za pomocą dodatków Qi wtyczki Elementor. Pasek postępu można ustawić w orientacji pionowej, poziomej lub promieniowej za pomocą jednego z trzech dodatków. Dowiesz się o opcjach i będziesz mógł je zastosować do tworzenia pięknych pasków postępu w ramach naszej demonstracji. Wtyczka Addons for Elementor musi być zainstalowana w Twojej witrynie, aby móc korzystać z widżetu. Możesz zmienić wygląd paska postępu, klikając widżet Pionowy pasek postępu na karcie Styl.
W tym oknie możesz zmienić wysokość paska postępu , rodzaj obramowania, kolory linii i grubość linii. Po wybraniu opcji Czas trwania animacji można określić szybkość animacji, która powoduje, że pasek wygląda tak, jakby się ładował. Klikając opcję Typografia tytułów, będziesz mógł dostosować wiele innych sekcji. Można zmienić czcionkę, rozmiar i wagę litery, zmienić wielkie i małe litery (albo zmienić je na wielkie, albo użyć normalnego ustawienia), a dekorację można uzyskać za pomocą podkreślenia, nadkreślenia lub linii. Wybierz widżet Poziomy pasek postępu z pakietu Elementora, który jest dostarczany z dodatkami Qi. Widżety zawierają wiele opcji dostosowywania, dzięki czemu można tworzyć piękne paski postępu, które są proste w użyciu. Poniższy samouczek wideo wyjaśnia najlepszy sposób korzystania z widżetu w najprostszy sposób.
Karta Styl zawiera szereg ustawień, których można użyć do wprowadzenia zmian w wyglądzie poziomego paska postępu. W zależności od typu paska, którego chcesz użyć, możesz wybrać typ obramowania na karcie Styl paska, a następnie określić szerokość i kolor obramowania. Można zmienić kolor aktywnych i nieaktywnych sekcji paska, podobnie jak grubość i intensywność przezroczystości paska. Widżet promieniowego paska postępu może służyć do tworzenia pięknych promieniowych pasków postępu. Dzięki temu najnowszemu dodatkowi będziesz mógł szybko i łatwo utworzyć pasek, w taki sam sposób, jak w przypadku dwóch poprzednich. Pasek postępu i towarzyszący mu tekst można zmienić w zakładce Styl. Oprócz tradycyjnych widżetów poziomego i pionowego paska postępu widżet paska postępu zawiera szereg opcji typografii tytułu.
Po kliknięciu opcji Styl tekstu możesz określić tag tytułu i kolor tytułu, a także zmienić ustawienia typografii. Możesz także zmienić kolor liczb na pasku postępu i poeksperymentować z typografią na podstawie liczby. Możesz łatwo dodać pasek postępu do swojej witryny za pomocą skrótu paska postępu. Za pomocą tego narzędzia możesz zmienić grubość paska, kolor komentarzy, cień i kolor komentarzy. Jak skonfigurować pasek postępu za pomocą trzech najpopularniejszych kreatorów: WPBakery Page Builder, Elementor i WordPress Skróty można znaleźć w Elementorze, przechodząc do lewego górnego rogu strony i wyszukując je. Wybierz krótki kod, którego potrzebujesz, a następnie przeciągnij go do odpowiedniego pola po prawej stronie, aby rozpocząć. Możesz dostosować wygląd paska postępu, klikając opcje dostosowywania po lewej stronie.
Możesz wybrać krótki kod, którego chcesz użyć i wprowadzić w nim zmiany w WPBakery Page Builder. Możesz użyć wtyczki Elementor z trzema najważniejszymi wtyczkami: widżetem Elementor, wtyczką Qi Addons for Elementor oraz pionowymi, poziomymi i promieniowymi paskami postępu. Jeśli chcesz użyć skrótu paska postępu, użyj motywu premium.
Korzystanie z pasków postępu w Twojej witrynie może być korzystne nie tylko wizualnie, ale także pod względem konwersji. Możliwe jest użycie paska postępu w części kasowej witryny, aby wskazać, jak blisko użytkownicy są do sfinalizowania zakupu, lub można wyznaczyć dowolną liczbę ruchów na wykresie w witrynie.
Pasek postępu może być reprezentowany przez określone lub nieokreślone zmienne. Sekcja Postęp zawiera szczegółowe wyjaśnienie różnicy między nieokreślonym trybem postępu a określonym trybem postępu. Możesz wyświetlać użytkownikowi paski postępu w sposób nieprzerywający.
Paski postępu są przydatne podczas pokazywania postępu zadania. Podczas przesyłania lub pobierania czegoś z Internetu najlepiej jest wskazać, jak długo trwało pobieranie lub przesyłanie. ProgressDialog, klasa systemu Android, umożliwia tworzenie paska postępu.
Pasek postępu składa się z paska i paska dialogowego. Nazwa „pasek postępu” odnosi się do postępu poczynionego w zadaniu, co jest definiowane jako poczyniony postęp. Programiści używają wartości procentowych do obliczania pasków postępu dla określonych kamieni milowych podczas zadania.
Jak dodać pasek postępu do mojej witryny WordPress?
 Źródło: mykeyelements.com
Źródło: mykeyelements.comIstnieje kilka różnych sposobów dodania paska postępu do witryny WordPress. Jednym ze sposobów jest użycie wtyczki, takiej jak Progress Bar firmy WPForms. Ta wtyczka automatycznie doda pasek postępu do Twojej witryny. Innym sposobem dodania paska postępu do witryny WordPress jest użycie motywu, który ma wbudowaną tę funkcję. Na przykład motyw Total WordPress ma funkcję paska postępu , którą możesz włączyć. Jeśli chcesz dodać pasek postępu do swojej witryny WordPress bez korzystania z wtyczki lub motywu, możesz użyć HTML i CSS, aby utworzyć go samodzielnie. Ta opcja wymaga nieco więcej kodu, ale jest to możliwe.

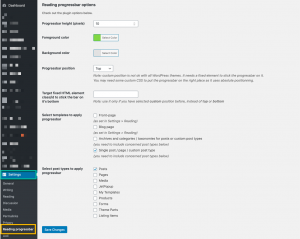
Pasek postępu czytania na Twojej stronie internetowej pozwala zobaczyć, jak daleko posunąłeś się podczas czytania artykułu. WordPress pozwala wybierać spośród wielu opcji. Możesz także tworzyć proste paski postępu czytania, które pokazują nawet, ile odczytów zostało ukończonych, lub takie, które pozwalają spersonalizować kolory. Podczas tworzenia skutecznej strategii treści należy wziąć pod uwagę wiele innych czynników, takich jak pasek postępu czytania. Kiedy czytelnicy spędzą więcej czasu nad Twoim artykułem, spędzą nad nim więcej czasu. W ten sposób możesz obniżyć współczynnik odrzuceń i poprawić rankingi wyszukiwania. Jeśli chcesz wziąć udział w rozmowie, zostaw komentarz poniżej, a my skontaktujemy się z Tobą tak szybko, jak to możliwe.
Gdy odwiedzający wchodzi do Twojej witryny i opuszcza ją bez przechodzenia na inne strony, współczynnik odrzuceń Twojej witryny jest używany do określenia odsetka odwiedzających, którzy wracają. W grę może wchodzić wiele czynników, w tym słabe wrażenia użytkownika, źle zaprojektowane strony, odwiedzający nie mogący znaleźć tego, czego szukali i tak dalej. Twoja witryna może mieć niższy współczynnik odrzuceń, jeśli użyjesz paska postępu. Wtyczka paska postępu czytania Read Meter WordPress to fantastyczna wtyczka, która może pomóc Ci śledzić postępy w czytaniu. Można wyświetlić całkowity czas czytania i ilość czasu, jaka pozostała do przeczytania artykułu. Możesz śledzić, ile czasu poświęcasz na czytanie artykułu, patrząc na paski postępu. Możesz zainstalować różne wtyczki do pasków postępu czytania WordPressa. Dla czytelników WordPress przygotowaliśmy listę niektórych z najlepszych pasków postępu , od paska postępu Catch Scroll do paska postępu czytania.
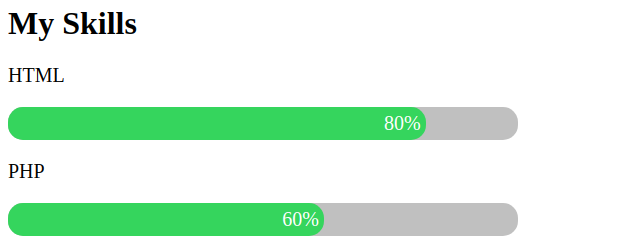
Jak utworzyć pasek postępu dla mojej witryny?
 Źródło: GeeksforGeeks
Źródło: GeeksforGeeksIstnieje kilka różnych sposobów tworzenia paska postępu dla swojej witryny. Jednym ze sposobów jest użycie elementu postępu HTML5. Jest to element semantyczny, który pozwala zdefiniować pasek postępu w kodzie HTML. Innym sposobem na utworzenie paska postępu jest użycie wtyczki jQuery. Istnieje wiele różnych wtyczek, z których możesz korzystać, z których każda ma własny zestaw funkcji.
Poniższe kroki nauczą Cię, jak utworzyć pasek postępu w CSS. Jaki kod HTML jest wymagany do stworzenia strony internetowej? Jak używać CSS i JavaScript, aby to działało? W tym poście omówię wszystko, co musisz wiedzieć o paskach postępu. Zanim jednak podejmiesz ten krok, musisz najpierw odwiedzić Hollywood. Jeśli masz podstawową strukturę – pojemnik i element, który go wypełnia – możesz zrobić batonik, co tylko zechcesz. W tym przykładzie zastosowano animację, aby zwiększyć szerokość od 0 do 100%.
Ustawiłem animację, aby powtarzała się co trzy sekundy. Przyniesiemy Ci go z powrotem za kilka minut. W HTML5 element paska postępu jest semantycznie poprawnym sposobem prezentowania stanu procesu. Pasek postępu składa się z dwóch części: określonej i nieokreślonej. Trudno je stylizować w sposób, w jaki są wyświetlane w domyślnych ustawieniach każdej przeglądarki. Należy zaktualizować właściwość width elementu paska postępu. Aby zapewnić płynne przesuwanie paska postępu , możesz przypisać właściwość CSS transition-duration.
Aby użyć updateProgressBar, musisz najpierw wywołać JavaScript. Jeśli właśnie nauczyłeś się tworzyć pasek postępu dla swojej witryny, jaki jest sens tego robić? FullPage.js to doskonałe narzędzie do rozszerzania możliwości Twojej witryny. Jest wystarczająco elastyczny, aby pracować z dowolnym frameworkiem i zawiera mnóstwo efektów i opcji nawigacji.
Tworzenie paska postępu za pomocą HTML
Możesz użyć tagu *progress, aby dodać prosty pasek postępu do swojego projektu. Następnie po prostu dołącz atrybut postępu i przypisz mu jedną lub inną małą liczbę. Bardziej zaawansowane paski postępu można uzyskać za pomocą JavaScript. Aby zrobić prosty pasek postępu, wprowadź następujący kod w swoim dokumencie. Obecnie robię postępy. br Aby opracować bardziej złożony pasek postępu , musisz dołączyć następujący kod. Dla każdego postępu szybkość transmisji danych powinna być ustawiona na 100 = 50. Pasek postępu w tym przykładzie pokaże 50% drogi przez jego zakres postępu (maks. = „100”), aż do osiągnięcia tej wartości, a następnie będzie kontynuował aktualizować wraz ze wzrostem.
Jak umieścić pasek postępu na górze?
 Źródło: wpshopmart.com
Źródło: wpshopmart.comNie ma jednej ostatecznej odpowiedzi na to pytanie – zależy to od konkretnego paska postępu, którego używasz, oraz od ogólnego układu Twojej witryny lub aplikacji. Ogólnie jednak musisz umieścić element paska postępu w kodzie swojej strony, a następnie użyć CSS, aby umieścić go na górze strony. Może to obejmować ustawienie właściwości position na wartość bezwzględną, a następnie użycie właściwości top i left do pozycjonowania paska.
Zmień wysokość paska postępu
Pasek postępu można przesuwać, znajdując ten kod i modyfikując górną wartość do wysokości paska, który ma być (w pikselach).
Pasek postępu WordPress bez wtyczki
Istnieje kilka sposobów na utworzenie paska postępu w WordPressie bez użycia wtyczki. Jednym ze sposobów jest użycie elementu Progress HTML5. Można to zrobić, dodając następujący kod do swojego motywu WordPress:
Możesz także stylizować pasek postępu za pomocą CSS. Innym sposobem na utworzenie paska postępu w WordPressie jest skorzystanie z biblioteki jQuery UI. Można to zrobić, dodając następujący kod do swojego motywu WordPress:
