3 วิธีในการเพิ่มแถบความคืบหน้าใน WordPress
เผยแพร่แล้ว: 2022-10-01หากคุณต้องการเพิ่มแถบความคืบหน้าใน WordPress มีหลายวิธีที่จะทำ คุณสามารถเพิ่มแถบความคืบหน้าเป็นวิดเจ็ตในแถบด้านข้าง หรือเพิ่มแถบความคืบหน้าในโพสต์และหน้าโดยใช้รหัสย่อ มีปลั๊กอินสองสามตัวที่คุณสามารถใช้เพื่อเพิ่มแถบความคืบหน้าใน WordPress ปลั๊กอินที่ได้รับความนิยมมากที่สุดตัวหนึ่งคือปลั๊กอิน Progress Bar โดย WPBeginner ปลั๊กอินนี้ช่วยให้คุณสามารถเพิ่มแถบความคืบหน้าในบทความหรือหน้าใด ๆ ในไซต์ WordPress ของคุณ ในการใช้ปลั๊กอินนี้ เพียงแค่ติดตั้งและเปิดใช้งาน จากนั้น แก้ไขโพสต์หรือหน้าที่คุณต้องการเพิ่มแถบความคืบหน้า ในตัวแก้ไข WordPress คุณจะเห็นปุ่มใหม่ที่ระบุว่า "เพิ่มแถบความคืบหน้า" คลิกปุ่มนี้เพื่อแทรก รหัสย่อของแถบความคืบหน้า ลงในบทความหรือหน้าของคุณ คุณยังสามารถเพิ่มแถบความคืบหน้าในไซต์ WordPress ของคุณโดยใช้ HTML และ CSS ในการดำเนินการนี้ คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงในสไตล์ชีตของธีม WordPress: .progress-bar { width: 100%; ความสูง: 30px; สีพื้นหลัง: #ddd; } .progress-bar-fill { ความกว้าง: 0; ความสูง: 100%; สีพื้นหลัง: #4caf50; } จากนั้น คุณสามารถเพิ่มโค้ดต่อไปนี้ในโพสต์และเพจของคุณ: [progress-bar] สิ่งนี้จะเพิ่มแถบความคืบหน้าในโพสต์หรือเพจของคุณ แถบจะว่างเปล่าโดยค่าเริ่มต้น ในการเติมแถบ คุณสามารถใช้รหัสต่อไปนี้: [progress-bar fill=”70″] ซึ่งจะเติมแถบความคืบหน้าเป็น 70% คุณสามารถเปลี่ยนเปอร์เซ็นต์เป็นสิ่งที่คุณต้องการ
แถบความคืบหน้าเป็นตัวบ่งชี้ที่มีประสิทธิภาพซึ่งแสดงให้เห็นว่าผู้ใช้มีความก้าวหน้าในงานหรือทักษะมากเพียงใด แถบความคืบหน้าเหล่านี้ทำหน้าที่เป็นกลไกการตอบรับโดยการให้ข้อเสนอแนะเชิงปฏิบัติที่ทำให้ผู้ใช้รู้สึกมีแรงจูงใจและมีส่วนร่วม เป้าหมายของบทเรียนนี้คือการสาธิตวิธีตั้งค่าแถบความคืบหน้าใน WordPress โดยใช้ Qi Addons ของปลั๊กอิน Elementor แถบความคืบหน้าสามารถตั้งค่าเป็นแนวตั้ง แนวนอน หรือแนวรัศมีด้วยหนึ่งในสามส่วนเสริม คุณจะได้เรียนรู้เกี่ยวกับตัวเลือกต่างๆ และสามารถนำไปใช้เพื่อสร้าง แถบความคืบหน้าที่สวยงาม ได้ ซึ่งเป็นส่วนหนึ่งของการสาธิตของเรา ต้องติดตั้งปลั๊กอิน Addons สำหรับ Elementor บนไซต์ของคุณเพื่อใช้งานวิดเจ็ต คุณสามารถเปลี่ยนรูปลักษณ์ของแถบความคืบหน้าได้โดยคลิกที่วิดเจ็ตแถบความคืบหน้าแนวตั้งในแท็บรูปแบบ
คุณสามารถเปลี่ยน ความสูงของแถบความคืบหน้า ประเภทของเส้นขอบ สีของเส้น และความหนาของเส้นในหน้าต่างนี้ได้ เมื่อคุณเลือกตัวเลือก ระยะเวลาของแอนิเมชัน คุณสามารถระบุความเร็วของแอนิเมชันที่ทำให้แถบปรากฏราวกับว่ากำลังโหลด เมื่อคลิกที่ตัวเลือก Title Typography คุณจะสามารถปรับแต่งส่วนอื่นๆ ได้หลากหลาย แบบอักษร ขนาด และน้ำหนักของตัวอักษรสามารถเปลี่ยนแปลงได้ สามารถเปลี่ยนอักษรตัวพิมพ์ใหญ่และตัวพิมพ์เล็กได้ (หรือใช้ตัวพิมพ์ใหญ่ หรือใช้การตั้งค่าปกติ) และตกแต่งได้ด้วยการขีดเส้นใต้ ขีดเส้นใต้ หรือเส้น เลือกวิดเจ็ตแถบความคืบหน้าแนวนอนจากชุดของ Elementor ซึ่งมาพร้อมกับ Qi Addons วิดเจ็ตประกอบด้วยตัวเลือกการปรับแต่งที่หลากหลาย ช่วยให้คุณสร้างแถบความคืบหน้าที่สวยงามซึ่งใช้งานง่าย วิดีโอสอนด้านล่างอธิบายวิธีที่ดีที่สุดในการใช้วิดเจ็ตด้วยวิธีที่ง่ายที่สุด
แท็บ ลักษณะ มีการตั้งค่าหลายอย่างที่สามารถใช้เปลี่ยนแปลงลักษณะที่ปรากฏของแถบความคืบหน้าในแนวนอนของคุณ ขึ้นอยู่กับชนิดของแถบที่คุณต้องการใช้ คุณสามารถเลือกประเภทเส้นขอบในแท็บ ลักษณะแถบ แล้วระบุความกว้างและสีของเส้นขอบ สีของแถบที่ใช้งานและไม่ได้ใช้งานของแถบสามารถเปลี่ยนแปลงได้ เช่นเดียวกับความหนาและความเข้มของความโปร่งใสของแถบ วิดเจ็ตแถบความคืบหน้าในแนวรัศมีสามารถใช้เพื่อสร้างแถบความคืบหน้าในแนวรัศมีที่สวยงามได้ ด้วย Add-on ล่าสุดนี้ คุณจะสามารถสร้างแถบได้อย่างรวดเร็วและง่ายดาย เช่นเดียวกับที่คุณเคยทำกับสองแถบก่อนหน้านี้ แถบความคืบหน้าและข้อความที่มากับแถบอาจมีการเปลี่ยนแปลงในแท็บรูปแบบ นอกจากวิดเจ็ตแถบความคืบหน้าในแนวนอนและแนวตั้งแบบดั้งเดิมแล้ว วิดเจ็ตแถบความคืบหน้ายังมีตัวเลือกตัวพิมพ์ชื่อเรื่องอีกด้วย
เมื่อคุณคลิกที่ตัวเลือกรูปแบบข้อความ คุณสามารถระบุแท็กชื่อและสีของชื่อ ตลอดจนเปลี่ยนการตั้งค่าตัวพิมพ์ คุณยังสามารถเปลี่ยนสีของ หมายเลขแถบความคืบหน้า และทดลองกับการพิมพ์ตามตัวเลขได้อีกด้วย คุณสามารถเพิ่มแถบความคืบหน้าในไซต์ของคุณได้อย่างง่ายดายด้วยรหัสย่อแถบความคืบหน้า คุณสามารถเปลี่ยนความหนาของแถบ สีของความคิดเห็น เงา และสีของความคิดเห็นโดยใช้เครื่องมือนี้ วิธีตั้งค่าแถบความคืบหน้าโดยใช้ตัวสร้างยอดนิยมสามตัว: WPBakery Page Builder, Elementor และ WordPress รหัสย่อสามารถพบได้ใน Elementor โดยไปที่มุมบนซ้ายของหน้าและค้นหา เลือกรหัสย่อที่คุณต้องการ จากนั้นลากไปยังฟิลด์ที่เหมาะสมทางด้านขวาเพื่อเริ่มต้น คุณสามารถปรับแต่งลักษณะที่ปรากฏของแถบความคืบหน้าได้โดยคลิกที่ตัวเลือกการปรับแต่งทางด้านซ้าย
คุณสามารถเลือกรหัสย่อที่คุณต้องการใช้และทำการเปลี่ยนแปลงใน WPBakery Page Builder คุณสามารถใช้ปลั๊กอิน Elementor กับปลั๊กอินที่สำคัญที่สุดสามตัว: วิดเจ็ต Elementor, ปลั๊กอิน Qi Addons สำหรับ Elementor และแถบความคืบหน้าแนวตั้ง แนวนอน และแนวรัศมี หากคุณต้องการใช้รหัสย่อของ Progress Bar ให้ใช้ธีมแบบพรีเมียม
การใช้แถบความคืบหน้าในไซต์ของคุณไม่เพียงแต่มีประโยชน์ต่อการมองเห็นเท่านั้น แต่ยังมีประโยชน์ในแง่ของการแปลงอีกด้วย คุณสามารถใช้แถบแสดงความคืบหน้าในส่วนการชำระเงินของไซต์ของคุณเพื่อระบุว่าผู้ใช้ใกล้จะซื้อสินค้ามากเพียงใด หรือสามารถระบุการเคลื่อนไหวที่จัดทำเป็นแผนภูมิจำนวนเท่าใดก็ได้บนไซต์
แถบความคืบหน้าสามารถแสดงด้วยตัวแปรที่กำหนดหรือไม่แน่นอนก็ได้ ส่วนความคืบหน้าให้คำอธิบายเชิงลึกเกี่ยวกับความแตกต่างระหว่างโหมดความคืบหน้าที่ไม่แน่นอนและโหมดความคืบหน้าที่กำหนด คุณสามารถแสดงแถบความคืบหน้าในลักษณะที่ไม่รบกวนต่อผู้ใช้
แถบความคืบหน้ามีประโยชน์เมื่อแสดงว่างานก้าวหน้าไปมากเพียงใด เมื่ออัปโหลดหรือดาวน์โหลดบางสิ่งจากอินเทอร์เน็ต เป็นการดีกว่าที่จะระบุว่าการดาวน์โหลดหรืออัปโหลดใช้เวลานานเท่าใด ProgressDialog ซึ่งเป็นคลาส Android ช่วยให้คุณสร้างแถบความคืบหน้าได้
แถบความคืบหน้าประกอบด้วยแถบและแถบโต้ตอบ ชื่อ "แถบความคืบหน้า" หมายถึงความคืบหน้าในงาน ซึ่งหมายถึงความคืบหน้าที่เกิดขึ้น โปรแกรมเมอร์ใช้เปอร์เซ็นต์ในการคำนวณแถบความคืบหน้าสำหรับเหตุการณ์สำคัญบางอย่างในระหว่างงาน
ฉันจะเพิ่มแถบความคืบหน้าในเว็บไซต์ WordPress ของฉันได้อย่างไร
 เครดิต: mykeyelements.com
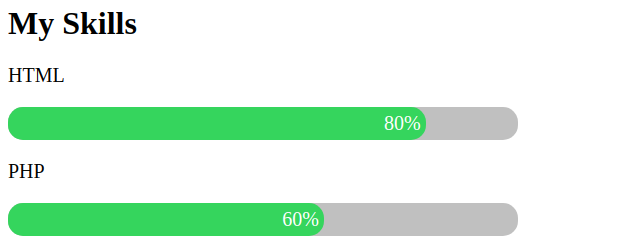
เครดิต: mykeyelements.comคุณสามารถเพิ่มแถบความคืบหน้าในไซต์ WordPress ของคุณได้หลายวิธี วิธีหนึ่งคือการใช้ปลั๊กอินเช่น Progress Bar โดย WPForms ปลั๊กอินนี้จะเพิ่มแถบความคืบหน้าในเว็บไซต์ของคุณโดยอัตโนมัติ อีกวิธีหนึ่งในการเพิ่มแถบความคืบหน้าในไซต์ WordPress ของคุณคือการใช้ธีมที่มีคุณลักษณะนี้ในตัว ตัวอย่างเช่น ธีม Total WordPress มี คุณลักษณะแถบความคืบ หน้าที่คุณสามารถเปิดใช้งานได้ หากคุณต้องการเพิ่มแถบความคืบหน้าในไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอินหรือธีม คุณสามารถใช้ HTML และ CSS เพื่อสร้างเองได้ ตัวเลือกนี้ต้องใช้โค้ดอีกเล็กน้อย แต่ก็สามารถทำได้

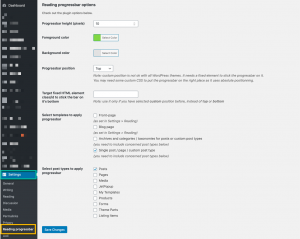
แถบความคืบหน้าในการอ่านบนเว็บไซต์ของคุณช่วยให้คุณเห็นว่าคุณก้าวหน้าไปแค่ไหนขณะอ่านบทความ WordPress ให้คุณเลือกจากตัวเลือกที่หลากหลาย คุณยังสามารถสร้างแถบความคืบหน้าในการอ่านแบบง่ายๆ ที่แสดงจำนวนการอ่านของคุณที่อ่านเสร็จสิ้น หรือแถบที่ให้คุณปรับแต่งสีได้ มีปัจจัยอื่นๆ อีกมากมายที่ควรพิจารณาเมื่อสร้างกลยุทธ์เนื้อหาที่ประสบความสำเร็จ เช่น การมีแถบความคืบหน้าในการอ่าน เมื่อผู้อ่านใช้เวลากับบทความของคุณมากขึ้น พวกเขาจะใช้เวลากับบทความมากขึ้น คุณสามารถลดอัตราตีกลับและปรับปรุงอันดับการค้นหาของคุณได้ หากคุณต้องการมีส่วนร่วมในการสนทนา โปรดแสดงความคิดเห็นด้านล่าง แล้วเราจะติดต่อกลับโดยเร็วที่สุด
เมื่อผู้เยี่ยมชมมาที่ไซต์ของคุณและออกไปโดยไม่ไปที่หน้าอื่นใด อัตราตีกลับของไซต์ของคุณจะถูกใช้เพื่อกำหนดเปอร์เซ็นต์ของผู้เข้าชมที่กลับมา อาจมีปัจจัยหลายประการ เช่น ประสบการณ์ของผู้ใช้ที่ไม่ดี หน้าเว็บที่ออกแบบมาไม่ดี ผู้เยี่ยมชมไม่พบสิ่งที่ต้องการ และอื่นๆ เว็บไซต์ของคุณอาจพบอัตราตีกลับที่ต่ำกว่าหากคุณใช้แถบความคืบหน้า ปลั๊กอินแถบความคืบหน้าในการอ่านของ Read Meter WordPress เป็นปลั๊กอินที่ยอดเยี่ยมที่สามารถช่วยคุณติดตามความคืบหน้าในการอ่านของคุณ สามารถแสดงเวลาอ่านทั้งหมดและระยะเวลาที่เหลือในการอ่านบทความได้ คุณสามารถติดตามระยะเวลาที่คุณอ่านบทความโดยดูที่แถบความคืบหน้า คุณสามารถติดตั้งปลั๊กอินต่างๆ สำหรับแถบความคืบหน้าในการอ่านของ WordPress ได้ สำหรับผู้อ่าน WordPress เราได้รวบรวมรายชื่อ แถบความคืบหน้าที่ดีที่สุด บางส่วน ตั้งแต่แถบ Catch Scroll Progress Bar ไปจนถึงแถบความคืบหน้าในการอ่าน
ฉันจะสร้างแถบความคืบหน้าสำหรับเว็บไซต์ของฉันได้อย่างไร
 เครดิต: GeeksforGeeks
เครดิต: GeeksforGeeksคุณสามารถสร้างแถบความคืบหน้าสำหรับเว็บไซต์ของคุณได้หลายวิธี วิธีหนึ่งคือการใช้องค์ประกอบความคืบหน้า HTML5 นี่เป็นองค์ประกอบเชิงความหมายที่ให้คุณกำหนดแถบความคืบหน้าในโค้ด HTML ของคุณ อีกวิธีหนึ่งในการสร้างแถบความคืบหน้าคือการใช้ปลั๊กอิน jQuery มีปลั๊กอินต่างๆ มากมายที่คุณสามารถใช้ได้ โดยแต่ละปลั๊กอินมีชุดคุณลักษณะของตัวเอง
ขั้นตอนต่อไปนี้จะสอนวิธีสร้างแถบความคืบหน้าใน CSS ต้องใช้ HTML ใดในการสร้างเว็บไซต์ ฉันควรใช้ CSS และ JavaScript เพื่อให้ทำงานอย่างไร ในโพสต์นี้ ฉันจะพูดถึงทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับแถบความคืบหน้า ก่อนที่คุณจะสามารถทำตามขั้นตอนนั้นได้ คุณต้องไปที่ฮอลลีวูดก่อน หากคุณมีโครงสร้างพื้นฐาน – คอนเทนเนอร์และองค์ประกอบที่เติม – คุณสามารถสร้างแถบตามที่คุณต้องการ ตัวอย่างนี้ใช้แอนิเมชั่นเพื่อเพิ่มความกว้างจาก 0 เป็น 100%
ฉันได้ตั้งค่าแอนิเมชั่นให้เล่นซ้ำทุกๆ สามวินาที เราจะนำกลับมาให้คุณภายในไม่กี่นาที ใน HTML5 องค์ประกอบแถบความคืบหน้าเป็นวิธีการนำเสนอสถานะของกระบวนการที่ถูกต้องตามความหมาย แถบความคืบหน้าประกอบด้วยสองส่วน: กำหนดและไม่แน่นอน การจัดรูปแบบยากในลักษณะที่แสดงในการตั้งค่าเริ่มต้นของแต่ละเบราว์เซอร์ ต้องอัปเดตคุณสมบัติความกว้างขององค์ประกอบแถบความคืบหน้า เพื่อให้แน่ใจว่า แถบความคืบหน้าจะเคลื่อนไหว อย่างราบรื่น คุณสามารถกำหนดคุณสมบัติระยะเวลาการเปลี่ยน CSS ได้
หากต้องการใช้ updateProgressBar คุณต้องเรียกใช้ JavaScript ก่อน หากคุณเพิ่งเรียนรู้วิธีสร้างแถบความคืบหน้าสำหรับไซต์ของคุณ การทำเช่นนี้คืออะไร FullPage.js เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการขยายขีดความสามารถของเว็บไซต์ของคุณ มีความยืดหยุ่นเพียงพอที่จะทำงานกับกรอบงานใด ๆ และมาพร้อมกับเอฟเฟกต์และตัวเลือกการนำทางมากมาย
สร้างแถบความคืบหน้าด้วย Html
คุณสามารถใช้แท็ก *progress เพื่อเพิ่มแถบความคืบหน้าอย่างง่ายให้กับโครงการของคุณ จากนั้น ให้ใส่แอตทริบิวต์ Progress และให้ค่าเป็นตัวเลขเล็กๆ ตัวหนึ่งหรือตัวอื่นๆ สามารถเข้าถึงแถบความคืบหน้าขั้นสูงเพิ่มเติมได้โดยใช้ JavaScript ในการสร้างแถบความคืบหน้าอย่างง่าย ให้ป้อนรหัสต่อไปนี้ในเอกสารของคุณ ฉันกำลังก้าวหน้า br ในการพัฒนา แถบความคืบหน้าที่ซับซ้อน มากขึ้น คุณต้องรวมรหัสต่อไปนี้ สำหรับแต่ละความคืบหน้า อัตราข้อมูลควรตั้งไว้ที่ 100 = 50 แถบความคืบหน้าในตัวอย่างนี้จะแสดง 50% ของวิธีการผ่านช่วงความคืบหน้า (สูงสุด = "100") จนกว่าค่าจะถึงค่านั้น จากนั้นจะดำเนินการต่อ อัปเดตเมื่อเพิ่มขึ้น
ฉันจะวางแถบความคืบหน้าไว้ด้านบนได้อย่างไร
 เครดิต: wpshopmart.com
เครดิต: wpshopmart.comไม่มีคำตอบที่ชัดเจนสำหรับคำถามนี้ ขึ้นอยู่กับ แถบความคืบหน้าเฉพาะ ที่คุณใช้ และรูปแบบโดยรวมของเว็บไซต์หรือแอปของคุณ อย่างไรก็ตาม โดยทั่วไปแล้ว คุณจะต้องวางตำแหน่งองค์ประกอบแถบความคืบหน้าภายในโค้ดของหน้าเว็บของคุณ จากนั้นใช้ CSS เพื่อจัดตำแหน่งองค์ประกอบดังกล่าวที่ด้านบนสุดของหน้า ซึ่งอาจเกี่ยวข้องกับการตั้งค่าคุณสมบัติตำแหน่งเป็นค่าสัมบูรณ์ จากนั้นใช้คุณสมบัติด้านบนและด้านซ้ายเพื่อจัดตำแหน่งแถบ
เปลี่ยนความสูงของแถบความคืบหน้า
แถบความคืบหน้าสามารถย้ายได้โดยการค้นหาโค้ดนี้และปรับเปลี่ยนค่าบนสุดเป็นความสูงของแถบที่คุณต้องการให้เป็น (เป็นพิกเซล)
แถบความคืบหน้า WordPress ไม่มีปลั๊กอิน
มีสองสามวิธีในการสร้างแถบความคืบหน้าใน WordPress โดยไม่ต้องใช้ปลั๊กอิน วิธีหนึ่งคือการใช้องค์ประกอบความคืบหน้า HTML5 สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในธีม WordPress ของคุณ:
คุณยังสามารถจัดรูปแบบแถบความคืบหน้าโดยใช้ CSS อีกวิธีหนึ่งในการสร้างแถบความคืบหน้าใน WordPress คือการใช้ไลบรารี jQuery UI สามารถทำได้โดยการเพิ่มโค้ดต่อไปนี้ในธีม WordPress ของคุณ:
