WordPress に進行状況バーを追加する 3 つの方法
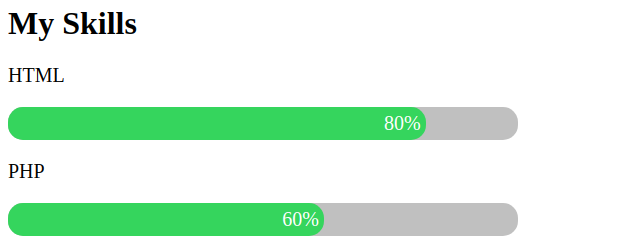
公開: 2022-10-01WordPress に進行状況バーを追加する場合、いくつかの方法があります。 プログレス バーをウィジェットとしてサイドバーに追加するか、ショートコードを使用して投稿やページにプログレス バーを追加することができます。 WordPress に進行状況バーを追加するために使用できるプラグインがいくつかあります。 最も人気のあるプラグインの 1 つは、WPBeginner によるプログレス バー プラグインです。 このプラグインを使用すると、WordPress サイトの任意の投稿またはページにプログレス バーを追加できます。 このプラグインを使用するには、インストールしてアクティブ化するだけです。 次に、進行状況バーを追加する投稿またはページを編集します。 WordPress エディターに、「進行状況バーを追加」というラベルの付いた新しいボタンが表示されます。 このボタンをクリックして、進行状況バーのショートコードを投稿またはページに挿入します。 HTML と CSS を使用して、進行状況バーを WordPress サイトに追加することもできます。 これを行うには、WordPress テーマのスタイルシートに次のコードを追加する必要があります。 高さ: 30px; 背景色: #ddd; } .progress-bar-fill { 幅: 0; 高さ: 100%; 背景色: #4caf50; [progress-bar] これにより、投稿またはページに進行状況バーが追加されます。 デフォルトでは、バーは空です。 バーを埋めるには、次のコードを使用できます: [progress-bar fill="70"] これにより、進行状況バーが 70% まで埋められます。 パーセンテージは任意に変更できます。
プログレス バーは、ユーザーがタスクまたはスキルをどの程度進めたかを示す強力なインジケーターです。 これらのプログレス バーは、ユーザーにやる気と関与を感じさせる実用的なフィードバックを提供することで、フィードバック メカニズムとして機能します。 このレッスンの目的は、Elementor プラグインの Qi アドオンを使用して、WordPress でプログレス バーを設定する方法を示すことです。 プログレス バーは、3 つのアドオンのいずれかを使用して、垂直方向、水平方向、または放射状の方向に設定できます。 デモンストレーションの一環として、オプションについて学び、それらを適用して美しいプログレス バーを作成できるようになります。 ウィジェットを使用するには、Elementor プラグインのアドオンをサイトにインストールする必要があります。 [スタイル] タブの [垂直プログレス バー] ウィジェットをクリックすると、プログレス バーの外観を変更できます。
このウィンドウでは、プログレス バーの高さ、境界線の種類、線の色、線の太さを変更できます。 [アニメーションの長さ] オプションを選択すると、バーがロードされているかのように表示されるアニメーションの速度を指定できます。 タイトルのタイポグラフィ オプションをクリックすると、他のさまざまなセクションをカスタマイズできます。 文字のフォント、サイズ、太さを変更したり、大文字と小文字を変換 (または大文字にするか、通常の設定を使用) したり、下線、上線、線で装飾したりできます。 Qi Addons に付属している Elementor のパックから Horizontal Progress Bar ウィジェットを選択します。 ウィジェットにはさまざまなカスタマイズ オプションが含まれており、使いやすい美しいプログレス バーを作成できます。 以下のビデオ チュートリアルでは、ウィジェットの最も簡単な使用方法を説明しています。
[スタイル] タブには、水平プログレス バーの外観を変更するために使用できる多くの設定が含まれています。 使用するバーのタイプに応じて、[バーのスタイル] タブで境界線のタイプを選択し、境界線の幅と色を指定できます。 バーのアクティブ部分と非アクティブ部分の色を変更でき、バーの透明度の太さや強度も変更できます。 ラジアル プログレス バー ウィジェットを使用して、美しいラジアル プログレス バーを作成できます。 この最新のアドオンを使用すると、前の 2 つと同じように、すばやく簡単にバーを作成できます。 プログレス バーとそれに付随するテキストは、[スタイル] タブで変更できます。 従来の水平および垂直プログレス バー ウィジェットに加えて、プログレス バー ウィジェットには多数のタイトル タイポグラフィ オプションが含まれています。
[テキスト スタイル] オプションをクリックすると、タイトル タグとタイトルの色を指定したり、タイポグラフィの設定を変更したりできます。 プログレス バーの数字の色を変更し、数字に基づいてタイポグラフィを試すこともできます。 プログレス バーのショートコードを使用して、サイトにプログレス バーを簡単に追加できます。 このツールを使用して、バーの太さ、コメントの色、影、およびコメントの色を変更できます。 WPBakery Page Builder、Elementor、および WordPress の 3 つの最も一般的なビルダーを使用してプログレス バーを設定する方法 ショートコードは、ページの左上隅に移動して検索すると、Elementor で見つけることができます。 必要なショートコードを選択し、右側の適切なフィールドにドラッグして開始します。 左側のカスタマイズ オプションをクリックして、プログレス バーの外観をカスタマイズできます。
使用するショートコードを選択し、WPBakery Page Builder で変更できます。 Elementor プラグインは、Elementor ウィジェット、Elementor プラグイン用の Qi アドオン、および垂直、水平、および放射状の進行状況バーの 3 つの最も重要なプラグインと共に使用できます。 プログレス バーのショートコードを使用する場合は、プレミアム テーマを使用してください。
サイトでプログレス バーを使用すると、視覚的にだけでなく、コンバージョンの面でもメリットがあります。 サイトのチェックアウト部分でプログレス バーを使用して、ユーザーが購入を完了するのにどれだけ近づいているかを示すことができます。また、サイト上でチャート化された任意の数の動きを描写することもできます。
プログレス バーは、確定変数または不確定変数のいずれかで表すことができます。 進捗セクションでは、不確定進捗モードと確定進捗モードの違いについて詳しく説明します。 進行状況バーをユーザーに中断させずに表示できます。
進行状況バーは、タスクの進行状況を示すときに役立ちます。 インターネットから何かをアップロードまたはダウンロードするときは、ダウンロードまたはアップロードにかかった時間を示すことが望ましいです。 Android クラスの ProgressDialog を使用すると、プログレス バーを作成できます。
プログレス バーは、バーとダイアログ ストリップで構成されます。 「プログレスバー」という名前は、タスクの進捗状況を指し、進捗状況として定義されます。 プログラマーはパーセンテージを使用して、タスク中の特定のマイルストーンの進行状況バーを計算します。
WordPress サイトに進行状況バーを追加するにはどうすればよいですか?
 クレジット: mykeyelements.com
クレジット: mykeyelements.comWordPress サイトに進行状況バーを追加するには、いくつかの方法があります。 1 つの方法は、WPForms の Progress Bar のようなプラグインを使用することです。 このプラグインは、プログレス バーをサイトに自動的に追加します。 WordPress サイトにプログレス バーを追加するもう 1 つの方法は、この機能が組み込まれているテーマを使用することです。 たとえば、Total WordPress テーマには、有効にできるプログレス バー機能があります。 プラグインやテーマを使用せずに WordPress サイトにプログレス バーを追加する場合は、HTML と CSS を使用して自分で作成できます。 このオプションにはもう少しコードが必要ですが、それは可能です。

Web サイトの読書進行状況バーを使用すると、記事を読んでいるときに、どこまで進んだかを確認できます。 WordPress では、さまざまなオプションから選択できます。 また、完了した読書の数を示す簡単な進行状況バーを作成したり、色をカスタマイズできるものを作成したりすることもできます。 成功するコンテンツ戦略を作成する際には、読書の進行状況バーを設けるなど、考慮すべき要素が他にもたくさんあります。 読者があなたの記事により多くの時間を費やすとき、彼らはより多くの時間を記事に費やします。 そうすることで直帰率を下げ、検索順位を上げることができます。 会話に参加したい場合は、下にコメントを残してください。できるだけ早くご連絡いたします。
訪問者がサイトに来て、他のページに移動せずに離れた場合、サイトの直帰率を使用して、戻ってくる訪問者の割合が決定されます。 ユーザー エクスペリエンスの低下、ページの設計の悪さ、訪問者が探しているものを見つけられないなど、さまざまな要因が考えられます。 プログレス バーを使用すると、ウェブサイトの直帰率が低下する可能性があります。 Read Meter WordPress 読書進行状況バー プラグインは、読書の進行状況を追跡するのに役立つ素晴らしいプラグインです。 記事を読んだ総時間と残り時間を表示できます。 進行状況バーを見ることで、記事を読むのに費やした時間を追跡できます。 WordPress の進行状況バーを読み取るためのさまざまなプラグインをインストールできます。 WordPress の読者のために、キャッチ スクロール プログレス バーからリーディング プログレス バーまで、いくつかの最高のプログレス バーのリストをまとめました。
Web サイトのプログレス バーを作成するにはどうすればよいですか?
 クレジット: GeeksforGeeks
クレジット: GeeksforGeeksWeb サイトのプログレス バーを作成するには、いくつかの方法があります。 1 つの方法は、HTML5 の進行状況要素を使用することです。 これは、HTML コードでプログレス バーを定義できるセマンティック要素です。 プログレス バーを作成する別の方法は、jQuery プラグインを使用することです。 使用できるさまざまなプラグインが多数あり、それぞれに独自の機能セットがあります。
次の手順では、CSS でプログレス バーを作成する方法を説明します。 Web サイトを作成するために必要な HTML は何ですか? それを機能させるには、CSS と JavaScript をどのように使用すればよいですか? この投稿では、プログレス バーについて知っておくべきことをすべて説明します。 ただし、その一歩を踏み出す前に、まずハリウッドを訪れる必要があります。 基本構造 (コンテナとそれを埋める要素) があれば、好きなようにバーを作成できます。 この例では、アニメーションを使用して幅を 0 から 100% に増やします。
アニメーションを 3 秒ごとに繰り返すように設定しました。 数分で元に戻します。 HTML5 では、プログレス バー要素は、プロセスのステータスを表す意味的に正しい方法です。 プログレス バーは、確定と不確定の 2 つの部分で構成されます。 各ブラウザのデフォルト設定で表示されるようにスタイルを設定するのは困難です。 プログレス バー要素の width プロパティを更新する必要があります。 プログレス バーがスムーズに動くようにするために、CSS transition-duration プロパティを割り当てることができます。
updateProgressBar を使用するには、まず JavaScript を呼び出す必要があります。 サイトの進行状況バーを作成する方法を学んだばかりなら、これを行う意味は何ですか? FullPage.js は、Web サイトの機能を拡張するための優れたツールです。 あらゆるフレームワークで動作する柔軟性があり、多数の効果とナビゲーション オプションが付属しています。
Html でプログレス バーを作成する
*progress タグを使用して、単純な進行状況バーをプロジェクトに追加できます。 次に、progress 属性を含めて、1 つまたはその他の小さな数値に値を付けます。 JavaScript を使用して、より高度なプログレス バーにアクセスできます。 シンプルなプログレス バーを作成するには、ドキュメントに次のコードを入力します。 現在進めております。 br より複雑なプログレス バーを作成するには、次のコードを含める必要があります。 進行状況ごとに、データ レートを 100 = 50 に設定する必要があります。この例の進行状況バーは、値が到達するまで進行範囲 (最大 = "100") の 50% を示し、その後は継続します。増えたら更新。
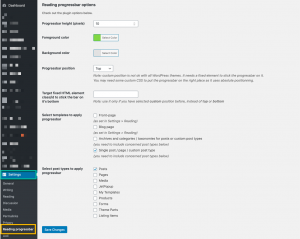
プログレスバーを一番上に置くにはどうすればよいですか?
 クレジット: wpshopmart.com
クレジット: wpshopmart.comこの質問に対する決定的な答えはありません。使用している特定のプログレス バーと、Web サイトまたはアプリの全体的なレイアウトによって異なります。 ただし、一般的には、進行状況バー要素をページのコード内に配置し、CSS を使用してページの上部に配置する必要があります。 これには、位置プロパティを絶対に設定し、上と左のプロパティを使用してバーを配置することが含まれる場合があります。
プログレスバーの高さを変更する
プログレス バーは、このコードを見つけて上部の値をバーの高さ (ピクセル単位) に変更することで移動できます。
プログレスバー WordPress プラグインなし
プラグインを使用せずに WordPress でプログレス バーを作成する方法はいくつかあります。 1 つの方法は、HTML5 の進行状況要素を使用することです。 これは、WordPress テーマに次のコードを追加することで実行できます。
CSS を使用してプログレス バーのスタイルを設定することもできます。 WordPress でプログレス バーを作成するもう 1 つの方法は、jQuery UI ライブラリを使用することです。 これは、WordPress テーマに次のコードを追加することで実行できます。
