3 façons différentes d'ajouter une barre de progression dans WordPress
Publié: 2022-10-01Si vous souhaitez ajouter une barre de progression dans WordPress, il existe plusieurs façons de le faire. Vous pouvez soit ajouter une barre de progression en tant que widget à votre barre latérale, soit ajouter une barre de progression à vos publications et pages à l'aide d'un shortcode. Il existe quelques plugins différents que vous pouvez utiliser pour ajouter une barre de progression dans WordPress. L'un des plugins les plus populaires est le plugin Progress Bar de WPBeginner. Ce plugin vous permet d'ajouter une barre de progression à n'importe quel article ou page de votre site WordPress. Pour utiliser ce plugin, il suffit de l'installer et de l'activer. Ensuite, modifiez le message ou la page où vous souhaitez ajouter la barre de progression. Dans l'éditeur WordPress, vous verrez un nouveau bouton intitulé "Ajouter une barre de progression". Cliquez sur ce bouton pour insérer le shortcode de la barre de progression dans votre message ou votre page. Vous pouvez également ajouter une barre de progression à votre site WordPress en utilisant HTML et CSS. Pour cela, vous devrez ajouter le code suivant à la feuille de style de votre thème WordPress : .progress-bar { width : 100%; hauteur : 30px ; couleur d'arrière-plan : #ddd ; } .progress-bar-fill { largeur : 0 ; hauteur : 100 % ; couleur de fond : #4caf50 ; } Ensuite, vous pouvez ajouter le code suivant à vos articles et pages : [progress-bar] Cela ajoutera une barre de progression à votre article ou à votre page. La barre sera vide par défaut. Pour remplir la barre, vous pouvez utiliser le code suivant : [progress-bar fill= »70″] Cela remplira la barre de progression à 70 %. Vous pouvez modifier le pourcentage à tout ce que vous voulez.
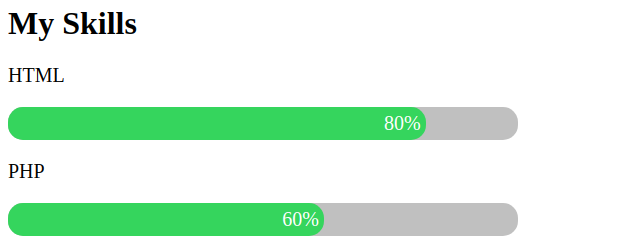
La barre de progression est un indicateur puissant qui montre dans quelle mesure un utilisateur a progressé sur une tâche ou une compétence. Ces barres de progression agissent comme un mécanisme de rétroaction en fournissant des commentaires pratiques qui incitent les utilisateurs à se sentir motivés et engagés. L'objectif de cette leçon est de montrer comment configurer une barre de progression dans WordPress à l'aide des modules Qi du plugin Elementor. La barre de progression peut être définie sur une orientation verticale, horizontale ou radiale avec l'un des trois modules complémentaires. Vous découvrirez les options et pourrez les appliquer pour créer de belles barres de progression dans le cadre de notre démonstration. Le plugin Addons for Elementor doit être installé sur votre site pour pouvoir utiliser le widget. Vous pouvez modifier l'apparence de votre barre de progression en cliquant sur le widget Barre de progression verticale dans l'onglet Style.
Vous pouvez modifier la hauteur de la barre de progression , le type de bordure, les couleurs des lignes et l'épaisseur des lignes dans cette fenêtre. Lorsque vous sélectionnez l'option Durée de l'animation, vous pouvez spécifier la vitesse de l'animation qui fait apparaître la barre comme si elle était en cours de chargement. En cliquant sur l'option Typographie du titre, vous pourrez personnaliser une variété d'autres sections. La police, la taille et le poids de la lettre peuvent être modifiés, les lettres majuscules et minuscules peuvent être transformées (ou les mettre en majuscule ou utiliser le réglage normal) et la décoration peut être fournie par un soulignement, un surlignement ou une ligne. Choisissez le widget Barre de progression horizontale dans le pack Elementor, fourni avec les modules complémentaires Qi. Les widgets contiennent une variété d'options de personnalisation, vous permettant de créer de belles barres de progression simples à utiliser. Le didacticiel vidéo ci-dessous explique la meilleure façon d'utiliser le widget de la manière la plus simple.
L'onglet Style contient un certain nombre de paramètres qui peuvent être utilisés pour modifier l'apparence de votre barre de progression horizontale. Selon le type de barre que vous souhaitez utiliser, vous pouvez choisir un type de bordure dans l'onglet Style de barre, puis spécifier la largeur et la couleur des bordures. La couleur des sections actives et inactives de la barre peut être modifiée, tout comme l'épaisseur et l'intensité de la transparence de la barre. Le widget de barre de progression radiale peut être utilisé pour créer de belles barres de progression radiales. Avec ce dernier module complémentaire, vous serez capable de créer une barre rapidement et facilement, de la même manière que vous avez pu le faire avec les deux précédents. La barre de progression et le texte qui l'accompagne peuvent être modifiés dans l'onglet Style. En plus des widgets traditionnels Barre de progression horizontale et verticale, le widget Barre de progression comprend un certain nombre d'options de typographie de titre.
Lorsque vous cliquez sur les options de style de texte, vous pouvez spécifier la balise de titre et la couleur du titre, ainsi que modifier les paramètres de typographie. Vous pouvez également modifier la couleur des numéros de la barre de progression et expérimenter la typographie en fonction du nombre. Vous pouvez facilement ajouter une barre de progression à votre site avec le shortcode Progress Bar. Vous pouvez modifier l'épaisseur de la barre, la couleur des commentaires, l'ombre et la couleur des commentaires à l'aide de cet outil. Comment configurer une barre de progression à l'aide des trois constructeurs les plus populaires : WPBakery Page Builder, Elementor et WordPress Les shortcodes peuvent être trouvés dans Elementor en allant dans le coin supérieur gauche de la page et en les recherchant. Sélectionnez le shortcode dont vous avez besoin, puis faites-le glisser vers le champ approprié à droite pour commencer. Vous pouvez personnaliser l'apparence de la barre de progression en cliquant sur les options de personnalisation à gauche.
Vous pouvez sélectionner le shortcode que vous souhaitez utiliser et y apporter des modifications dans WPBakery Page Builder. Vous pouvez utiliser le plug-in Elementor avec les trois plug-ins les plus importants : le widget Elementor, le plug-in Qi Addons for Elementor et les barres de progression verticale, horizontale et radiale. Si vous souhaitez utiliser le shortcode de la barre de progression, utilisez un thème premium.
L'utilisation de barres de progression sur votre site peut être bénéfique non seulement visuellement, mais également en termes de conversions. Il est possible d'utiliser une barre de progression dans la partie de paiement de votre site pour indiquer à quel point les utilisateurs sont proches de terminer un achat, ou il est possible de délimiter n'importe quel nombre de mouvements tracés sur le site.
La barre de progression peut être représentée par des variables déterminées ou indéterminées. La section Progression fournit une explication détaillée de la distinction entre le mode de progression indéterminé et le mode de progression déterminée. Vous pouvez afficher des barres de progression de manière non interrompante pour un utilisateur.
Les barres de progression sont utiles pour indiquer l'état d'avancement d'une tâche. Lorsque vous téléchargez ou téléchargez quelque chose à partir d'Internet, il est préférable d'indiquer la durée du téléchargement ou du téléchargement. ProgressDialog, une classe Android, permet de créer une barre de progression.
Une barre de progression est composée d'une barre et d'une bande de dialogue. Le nom « barre de progression » fait référence à la progression d'une tâche, définie comme la progression effectuée. Les programmeurs utilisent des pourcentages pour calculer les barres de progression de certains jalons au cours d'une tâche.

Comment ajouter une barre de progression à mon site WordPress ?
 Crédit: mykeyelements.com
Crédit: mykeyelements.comIl existe plusieurs façons d'ajouter une barre de progression à votre site WordPress. Une façon consiste à utiliser un plugin comme Progress Bar de WPForms. Ce plugin ajoutera automatiquement une barre de progression à votre site. Une autre façon d'ajouter une barre de progression à votre site WordPress consiste à utiliser un thème qui intègre cette fonctionnalité. Par exemple, le thème Total WordPress a une fonctionnalité de barre de progression que vous pouvez activer. Si vous souhaitez ajouter une barre de progression à votre site WordPress sans utiliser de plugin ou de thème, vous pouvez utiliser HTML et CSS pour en créer un vous-même. Cette option nécessite un peu plus de code, mais il est possible de le faire.
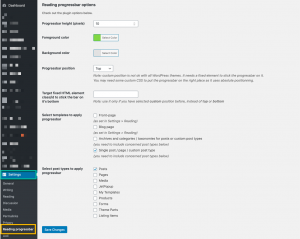
La barre de progression de lecture sur votre site Web vous permet de voir jusqu'où vous avez progressé lors de la lecture d'un article. WordPress vous permet de choisir parmi une variété d'options. Vous pouvez également créer de simples barres de progression de lecture qui montrent même combien de vos lectures ont été effectuées, ou celles qui vous permettent de personnaliser les couleurs. Il existe de nombreux autres facteurs à prendre en compte lors de la création d'une stratégie de contenu réussie, comme la présence d'une barre de progression de lecture. Lorsque les lecteurs passent plus de temps sur votre article, ils y consacreront plus de temps. Ce faisant, vous pouvez réduire votre taux de rebond et améliorer votre classement dans les recherches. Si vous souhaitez participer à la conversation, veuillez laisser un commentaire ci-dessous, et nous vous répondrons dès que possible.
Lorsqu'un visiteur arrive sur votre site et le quitte sans naviguer vers d'autres pages, le taux de rebond de votre site est utilisé pour déterminer le pourcentage de visiteurs qui reviennent. Il peut y avoir un certain nombre de facteurs en jeu, notamment une mauvaise expérience utilisateur, des pages mal conçues, des visiteurs qui ne trouvent pas ce qu'ils recherchent, etc. Votre site Web peut connaître un taux de rebond inférieur si vous utilisez une barre de progression. Le plugin de barre de progression de lecture Read Meter WordPress est un plugin fantastique qui peut vous aider à suivre vos progrès de lecture. Le temps de lecture total et le temps restant pour lire l'article peuvent être affichés. Vous pouvez suivre le temps que vous passez à lire un article en consultant les barres de progression. Vous pouvez installer une variété de plugins pour WordPress en lisant les barres de progression. Pour les lecteurs de WordPress, nous avons compilé une liste de certaines des meilleures barres de progression , de la barre de progression de défilement de capture à la barre de progression de lecture.
Comment créer une barre de progression pour mon site Web ?
 1 crédit
1 créditIl existe plusieurs façons de créer une barre de progression pour votre site Web. Une façon consiste à utiliser un élément de progression HTML5. Il s'agit d'un élément sémantique qui permet de définir une barre de progression dans votre code HTML. Une autre façon de créer une barre de progression consiste à utiliser un plugin jQuery. Il existe un certain nombre de plugins différents que vous pouvez utiliser, chacun avec son propre ensemble de fonctionnalités.
Les étapes suivantes vous apprendront comment créer une barre de progression en CSS. Quel code HTML est requis pour créer un site Web ? Comment dois-je utiliser CSS et JavaScript pour que cela fonctionne ? Dans cet article, je passerai en revue tout ce que vous devez savoir sur les barres de progression. Avant de pouvoir franchir cette étape, cependant, vous devez d'abord visiter Hollywood. Si vous avez la structure de base - le conteneur et l'élément qui le remplit - vous pouvez faire de la barre ce que vous voulez. Cet exemple utilise une animation pour augmenter la largeur de 0 à 100 %.
J'ai configuré l'animation pour qu'elle se répète toutes les trois secondes. Nous vous le remettrons dans quelques minutes. En HTML5, un élément de barre de progression est une manière sémantiquement correcte de présenter l'état d'un processus. Une barre de progression est composée de deux parties : déterminée et indéterminée. Ils sont difficiles à styliser dans la façon dont ils sont affichés dans les paramètres par défaut de chaque navigateur. La propriété width de l'élément barre de progression doit être mise à jour. Pour vous assurer que la barre de progression se déplace en douceur, vous pouvez attribuer une propriété CSS transition-duration.
Pour utiliser updateProgressBar, vous devez d'abord appeler JavaScript. Si vous venez d'apprendre à créer une barre de progression pour votre site, à quoi cela sert-il ? FullPage.js est un excellent outil pour étendre les capacités de votre site Web. Il est suffisamment flexible pour fonctionner avec n'importe quel framework, et il est livré avec une pléthore d'effets et d'options de navigation.
Construire une barre de progression avec HTML
Vous pouvez utiliser la balise *progress pour ajouter une simple barre de progression à votre projet. Ensuite, incluez simplement l'attribut progress et attribuez-lui une valeur ou un autre petit nombre. Des barres de progression plus avancées sont accessibles à l'aide de JavaScript. Pour créer une barre de progression simple, entrez le code suivant dans votre document. Je progresse actuellement. br Afin de développer une barre de progression plus complexe , vous devez inclure le code suivant. Pour chaque progression, le débit de données doit être défini sur 100 = 50. La barre de progression dans cet exemple affichera 50 % du chemin à travers sa plage de progression (max = "100") jusqu'à ce que la valeur l'atteigne, puis elle continuera à mettre à jour à mesure qu'il augmente.
Comment mettre la barre de progression en haut ?
 Crédit: wpshopmart.com
Crédit: wpshopmart.comIl n'y a pas de réponse définitive à cette question - cela dépend de la barre de progression spécifique que vous utilisez et de la disposition générale de votre site Web ou de votre application. En général, cependant, vous devrez positionner l'élément de barre de progression dans le code de votre page, puis utiliser CSS pour le positionner en haut de la page. Cela peut impliquer de définir la propriété position sur absolue, puis d'utiliser les propriétés top et left pour positionner la barre.
Modifier la hauteur de la barre de progression
La barre de progression peut être déplacée en trouvant ce code et en modifiant la valeur supérieure à la hauteur de la barre souhaitée (en pixels).
Barre de progression WordPress sans plugin
Il existe plusieurs façons de créer une barre de progression dans WordPress sans utiliser de plugin. Une façon consiste à utiliser l'élément de progression HTML5. Cela peut être fait en ajoutant le code suivant à votre thème WordPress :
Vous pouvez également styliser la barre de progression à l'aide de CSS. Une autre façon de créer une barre de progression dans WordPress consiste à utiliser la bibliothèque jQuery UI. Cela peut être fait en ajoutant le code suivant à votre thème WordPress :
