3 moduri diferite de a adăuga o bară de progres în WordPress
Publicat: 2022-10-01Dacă doriți să adăugați o bară de progres în WordPress, există câteva moduri diferite de a face acest lucru. Puteți fie să adăugați o bară de progres ca widget în bara laterală, fie puteți adăuga o bară de progres la postările și paginile dvs. folosind un cod scurt. Există câteva plugin-uri diferite pe care le puteți folosi pentru a adăuga o bară de progres în WordPress. Unul dintre cele mai populare pluginuri este pluginul Progress Bar de la WPBeginner. Acest plugin vă permite să adăugați o bară de progres la orice postare sau pagină de pe site-ul dvs. WordPress. Pentru a utiliza acest plugin, pur și simplu instalați și activați-l. Apoi, editați postarea sau pagina în care doriți să adăugați bara de progres. În editorul WordPress, veți vedea un buton nou etichetat „Adăugați bara de progres”. Faceți clic pe acest buton pentru a introduce codul scurt al barei de progres în postarea sau pagina dvs. De asemenea, puteți adăuga o bară de progres pe site-ul dvs. WordPress folosind HTML și CSS. Pentru a face acest lucru, va trebui să adăugați următorul cod la foaia de stil a temei WordPress: .progress-bar { width: 100%; înălțime: 30px; culoare de fundal: #ddd; } .progress-bar-fill { lățime: 0; inaltime: 100%; culoare de fundal: #4caf50; } Apoi, puteți adăuga următorul cod la postările și paginile dvs.: [progress-bar] Aceasta va adăuga o bară de progres la postarea sau pagina dvs. Bara va fi goală în mod implicit. Pentru a umple bara, puteți utiliza următorul cod: [progress-bar fill="70″] Aceasta va umple bara de progres la 70%. Puteți schimba procentul în orice doriți.
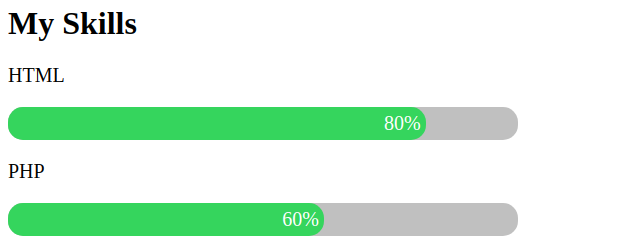
Bara de progres este un indicator puternic care arată cât de mult a progresat un utilizator într-o sarcină sau abilitate. Aceste bare de progres acționează ca un mecanism de feedback, oferind feedback practic care îi face pe utilizatori să se simtă motivați și implicați. Scopul acestei lecții este să demonstreze cum să configurați o bară de progres în WordPress utilizând suplimentele Qi ale pluginului Elementor. Bara de progres poate fi setată la orientare verticală, orizontală sau radială cu unul dintre cele trei suplimente. Veți afla despre opțiuni și veți putea să le aplicați pentru a crea bare de progres frumoase, ca parte a demonstrației noastre. Pluginul Addons pentru Elementor trebuie să fie instalat pe site-ul dvs. pentru a utiliza widget-ul. Puteți modifica aspectul barei de progres făcând clic pe widgetul Bară de progres verticală din fila Stil.
Puteți modifica înălțimea barei de progres , tipul de chenar, culorile liniilor și grosimea liniilor în această fereastră. Când selectați opțiunea Durată animație, puteți specifica viteza animației care face ca bara să apară ca și cum s-ar fi încărcat. Făcând clic pe opțiunea Tipografie titlu, veți putea personaliza o varietate de alte secțiuni. Fontul, dimensiunea și greutatea literei pot fi schimbate, literele majuscule și mici pot fi transformate (sau le poti folosi cu majuscule sau utilizați setarea normală), iar decorarea poate fi furnizată printr-o subliniere, o supraliniere sau o linie. Alegeți widgetul Bara de progres orizontală din pachetul Elementor, care vine cu suplimentele Qi. Widgeturile includ o varietate de opțiuni de personalizare, permițându-vă să creați bare de progres frumoase care sunt ușor de utilizat. Tutorialul video de mai jos explică cel mai bun mod de a utiliza widget-ul în cel mai simplu mod.
Fila Stil conține o serie de setări care pot fi utilizate pentru a modifica aspectul barei de progres orizontale. În funcție de tipul de bară pe care doriți să o utilizați, puteți alege un tip de chenar în fila Stil bar și apoi să specificați lățimea și culoarea chenarelor. Culoarea secțiunilor active și inactive ale barei poate fi schimbată, la fel ca și grosimea și intensitatea transparenței barei. Widgetul pentru bara de progres radială poate fi folosit pentru a crea bare de progres radiale frumoase. Cu acest ultim supliment, veți putea crea o bară rapid și ușor, în același mod în care ați reușit să faceți cu cele două anterioare. Bara de progres și textul care o însoțește pot fi modificate în fila Stil. Pe lângă widget-urile tradiționale Bara de progres orizontală și verticală, widgetul Bara de progres include o serie de opțiuni Tipografie de titlu.
Când faceți clic pe opțiunile Stil text, puteți specifica eticheta de titlu și culoarea titlului, precum și puteți modifica setările de tipografie. De asemenea, puteți schimba culoarea numerelor barei de progres și puteți experimenta tipografie pe baza numărului. Puteți adăuga cu ușurință o bară de progres pe site-ul dvs. cu codul scurt pentru bara de progres. Puteți modifica grosimea barei, culoarea comentariilor, umbra și culoarea comentariilor folosind acest instrument. Cum să configurați o bară de progres folosind cei mai populari trei constructori: WPBakery Page Builder, Elementor și WordPress. Shortcode-urile pot fi găsite în Elementor mergând în colțul din stânga sus al paginii și căutându-le. Selectați codul scurt de care aveți nevoie, apoi trageți-l în câmpul corespunzător din dreapta pentru a începe. Puteți personaliza aspectul barei de progres făcând clic pe opțiunile de personalizare din stânga.
Puteți selecta shortcode-ul pe care doriți să-l utilizați și să-i faceți modificări în WPBakery Page Builder. Puteți utiliza pluginul Elementor cu cele mai importante trei pluginuri: widgetul Elementor, pluginul Qi Addons pentru Elementor și barele de progres vertical, orizontal și radial. Dacă doriți să utilizați codul scurt pentru bara de progres, utilizați o temă premium.
Utilizarea barelor de progres pe site-ul dvs. poate fi benefică nu numai vizual, ci și în ceea ce privește conversiile. Este posibil să utilizați o bară de progres în porțiunea de finalizare a site-ului dvs. pentru a indica cât de aproape sunt utilizatorii de finalizarea unei achiziții sau este posibil să delimitați orice număr de mișcări grafice pe site.
Bara de progres poate fi reprezentată fie de variabile determinate, fie nedeterminate. Secțiunea Progres oferă o explicație aprofundată a distincției dintre modul de progres nedeterminat și modul de progres determinat. Puteți afișa bare de progres într-un mod neîntrerupt pentru un utilizator.
Barele de progres sunt utile atunci când arată cât de mult a progresat o sarcină. Când încărcați sau descărcați ceva de pe internet, este de preferat să indicați cât timp a durat descărcarea sau încărcarea. ProgressDialog, o clasă Android, vă permite să creați o bară de progres.
O bară de progres este formată dintr-o bară și o bandă de dialog. Numele „bară de progres” se referă la cât de mult progres a fost realizat într-o sarcină, care este definit ca fiind cât de mult progres a fost realizat. Programatorii folosesc procente pentru a calcula barele de progres pentru anumite etape în timpul unei sarcini.
Cum adaug o bară de progres pe site-ul meu WordPress?
 Credit: mykeyelements.com
Credit: mykeyelements.comExistă câteva moduri diferite prin care puteți adăuga o bară de progres pe site-ul dvs. WordPress. O modalitate este de a folosi un plugin precum Progress Bar de WPForms. Acest plugin va adăuga automat o bară de progres pe site-ul dvs. O altă modalitate de a adăuga o bară de progres pe site-ul dvs. WordPress este să utilizați o temă care are această caracteristică încorporată. De exemplu, tema Total WordPress are o funcție de bară de progres pe care o puteți activa. Dacă doriți să adăugați o bară de progres pe site-ul dvs. WordPress fără a utiliza un plugin sau o temă, puteți utiliza HTML și CSS pentru a crea unul singur. Această opțiune necesită puțin mai mult cod, dar este posibil.

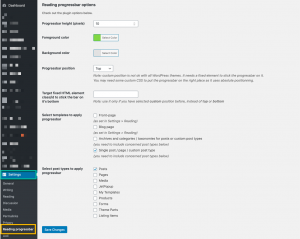
Bara de progres al citirii de pe site-ul dvs. web vă permite să vedeți cât de departe ați progresat în timp ce citiți un articol. WordPress vă permite să selectați dintr-o varietate de opțiuni. De asemenea, puteți crea bare simple de progres pentru citire, care arată chiar câte dintre citirile dvs. au fost finalizate sau care vă permit să personalizați culorile. Există mulți alți factori de care trebuie să luați în considerare atunci când creați o strategie de conținut de succes, cum ar fi o bară de progres pentru citire. Când cititorii petrec mai mult timp pe articolul tău, ei vor petrece mai mult timp pe el. Procedând astfel, puteți reduce rata de respingere și vă puteți îmbunătăți clasamentul în căutare. Dacă doriți să participați la conversație, vă rugăm să lăsați un comentariu mai jos și vă vom contacta cât mai curând posibil.
Când un vizitator vine pe site-ul dvs. și pleacă fără a naviga la alte pagini, rata de respingere a site-ului dvs. este utilizată pentru a determina procentul de vizitatori care revin. Ar putea exista o serie de factori în joc, inclusiv o experiență slabă a utilizatorului, pagini prost concepute, vizitatorii care nu găsesc ceea ce căutau și așa mai departe. Site-ul dvs. poate avea o rată de respingere mai mică dacă utilizați o bară de progres. Pluginul pentru bara de progres de citire Read Meter WordPress este un plugin fantastic care vă poate ajuta să urmăriți progresul citirii. Pot fi afișate timpul total de citire și timpul rămas pentru citirea articolului. Puteți ține evidența cât timp petreceți citind un articol uitându-vă la barele de progres. Puteți instala o varietate de plugin-uri pentru citirea barelor de progres WordPress. Pentru cititorii WordPress, am compilat o listă cu unele dintre cele mai bune bare de progres , de la Bara de progres Catch Scroll până la Bara de progres de citire.
Cum creez o bară de progres pentru site-ul meu?
 Credit: GeeksforGeeks
Credit: GeeksforGeeksExistă câteva moduri diferite prin care puteți crea o bară de progres pentru site-ul dvs. web. O modalitate este de a folosi un element de progres HTML5. Acesta este un element semantic care vă permite să definiți o bară de progres în codul HTML. O altă modalitate de a crea o bară de progres este să folosești un plugin jQuery. Există o serie de pluginuri diferite pe care le puteți utiliza, fiecare cu propriul său set de caracteristici.
Următorii pași vă vor învăța cum să creați o bară de progres în CSS. Ce HTML este necesar pentru a face un site web? Cum ar trebui să folosesc CSS și JavaScript pentru a le face să funcționeze? În această postare, voi trece peste tot ce trebuie să știți despre barele de progres. Înainte de a putea face acest pas, totuși, trebuie să vizitezi mai întâi Hollywood. Dacă ai structura de bază – recipientul și elementul care îl umple – poți face bara ce vrei. Acest exemplu folosește o animație pentru a crește lățimea de la 0 la 100%.
Am setat animația să se repete la fiecare trei secunde. Vă vom aduce înapoi în câteva minute. În HTML5, un element bară de progres este o modalitate corectă din punct de vedere semanțial de a prezenta starea unui proces. O bară de progres este alcătuită din două părți: determinată și nedeterminată. Sunt dificil de stilat în felul în care sunt afișate în setările implicite ale fiecărui browser. Proprietatea lățime a elementului bară de progres trebuie actualizată. Pentru a vă asigura că bara de progres se mișcă fără probleme, puteți atribui o proprietate CSS-durată de tranziție.
Pentru a utiliza updateProgressBar, trebuie mai întâi să apelați JavaScript. Dacă tocmai ai învățat cum să faci o bară de progres pentru site-ul tău, ce rost are să faci asta? FullPage.js este un instrument excelent pentru extinderea capabilităților site-ului dvs. Este suficient de flexibil pentru a funcționa cu orice cadru și vine cu o multitudine de efecte și opțiuni de navigare.
Construirea unei bare de progres cu HTML
Puteți utiliza eticheta *progress pentru a adăuga o simplă bară de progres la proiectul dvs. Apoi, includeți pur și simplu atributul progres și apreciați-l unul sau un alt număr mic. Barele de progres mai avansate pot fi accesate folosind JavaScript. Pentru a crea o bară de progres simplă, introduceți următorul cod în document. Momentan progresez. br Pentru a dezvolta o bară de progres mai complexă , trebuie să includeți următorul cod. Pentru fiecare progres, rata de date ar trebui setată la 100 = 50. Bara de progres din acest exemplu va arăta 50% din parcurs prin intervalul său de progres (max=”100″) până când valoarea ajunge la aceasta, apoi va continua să actualizați pe măsură ce crește.
Cum pun bara de progres pe partea de sus?
 Credit: wpshopmart.com
Credit: wpshopmart.comNu există un răspuns definitiv la această întrebare - depinde de bara de progres specifică pe care o utilizați și de aspectul general al site-ului sau al aplicației dvs. În general, totuși, va trebui să poziționați elementul barei de progres în codul paginii dvs. și apoi să utilizați CSS pentru a-l poziționa în partea de sus a paginii. Aceasta poate implica setarea proprietății de poziție la absolut, apoi utilizarea proprietăților de sus și stânga pentru a poziționa bara.
Schimbați înălțimea barei de progres
Bara de progres poate fi mutată găsind acest cod și modificând valoarea de sus la înălțimea barei pe care doriți să o fie (în pixeli).
Bara de progres WordPress fără plugin
Există câteva modalități de a crea o bară de progres în WordPress fără a utiliza un plugin. O modalitate este de a folosi elementul de progres HTML5. Acest lucru se poate face adăugând următorul cod la tema dvs. WordPress:
De asemenea, puteți stila bara de progres folosind CSS. O altă modalitate de a crea o bară de progres în WordPress este să folosești biblioteca jQuery UI. Acest lucru se poate face adăugând următorul cod la tema dvs. WordPress:
