WordPress에서 진행률 표시줄을 추가하는 3가지 방법
게시 됨: 2022-10-01WordPress에 진행률 표시줄을 추가하려면 몇 가지 방법이 있습니다. 진행률 표시줄을 사이드바에 위젯으로 추가하거나 단축 코드를 사용하여 게시물과 페이지에 진행률 표시줄을 추가할 수 있습니다. WordPress에서 진행률 표시줄을 추가하는 데 사용할 수 있는 몇 가지 플러그인이 있습니다. 가장 인기 있는 플러그인 중 하나는 WPBeginner의 Progress Bar 플러그인입니다. 이 플러그인을 사용하면 WordPress 사이트의 모든 게시물이나 페이지에 진행률 표시줄을 추가할 수 있습니다. 이 플러그인을 사용하려면 간단히 설치하고 활성화하십시오. 그런 다음 진행률 표시줄을 추가할 게시물 또는 페이지를 편집합니다. WordPress 편집기에 "진행률 표시줄 추가"라는 새 버튼이 표시됩니다. 이 버튼을 클릭하면 진행률 표시줄 단축 코드 를 게시물이나 페이지에 삽입할 수 있습니다. HTML 및 CSS를 사용하여 WordPress 사이트에 진행률 표시줄을 추가할 수도 있습니다. 이렇게 하려면 WordPress 테마의 스타일시트에 다음 코드를 추가해야 합니다. .progress-bar { width: 100%; 높이: 30px; 배경색: #ddd; } .progress-bar-fill { 너비: 0; 높이: 100%; 배경색: #4caf50; } 그런 다음 게시물과 페이지에 다음 코드를 추가할 수 있습니다. [progress-bar] 게시물이나 페이지에 진행률 표시줄을 추가합니다. 막대는 기본적으로 비어 있습니다. 막대를 채우려면 다음 코드를 사용할 수 있습니다. [progress-bar fill=”70″] 이렇게 하면 진행 막대가 70%로 채워집니다. 백분율을 원하는 대로 변경할 수 있습니다.
진행률 표시줄은 사용자가 작업이나 기술을 얼마나 진행했는지 보여주는 강력한 지표입니다. 이러한 진행률 표시줄은 사용자에게 동기를 부여하고 참여하게 만드는 실용적인 피드백을 제공하여 피드백 메커니즘 역할을 합니다. 이 강의의 목표는 Elementor 플러그인의 Qi Addons를 사용하여 WordPress에서 진행률 표시줄을 설정하는 방법을 보여주는 것입니다. 진행률 표시줄은 세 가지 추가 기능 중 하나를 사용하여 수직, 수평 또는 방사형 방향으로 설정할 수 있습니다. 옵션에 대해 배우고 데모의 일부로 아름다운 진행률 표시줄 을 만드는 데 적용할 수 있습니다. 위젯을 사용하려면 Elementor 플러그인용 애드온이 사이트에 설치되어 있어야 합니다. 스타일 탭에서 수직 진행률 표시줄 위젯을 클릭하여 진행률 표시줄의 모양을 변경할 수 있습니다.
이 창에서 진행률 표시줄 높이 , 테두리 유형, 선 색상 및 선 두께를 변경할 수 있습니다. 애니메이션 지속 시간 옵션을 선택하면 막대가 로드되는 것처럼 보이게 하는 애니메이션의 속도를 지정할 수 있습니다. 제목 타이포그래피 옵션을 클릭하면 다양한 다른 섹션을 사용자 지정할 수 있습니다. 글자의 글꼴, 크기, 굵기 등을 변경할 수 있으며, 대문자와 소문자를 변형(또는 대문자로 바꾸거나, 일반 설정을 사용)할 수 있으며, 밑줄, 밑줄, 선을 통해 장식할 수 있습니다. Qi Addons와 함께 제공되는 Elementor의 팩에서 Horizontal Progress Bar 위젯을 선택하십시오. 위젯에는 다양한 사용자 정의 옵션이 포함되어 있어 사용하기 쉽고 아름다운 진행률 표시줄을 만들 수 있습니다. 아래 비디오 튜토리얼은 가장 간단한 방법으로 위젯을 사용하는 가장 좋은 방법을 설명합니다.
스타일 탭에는 가로 진행률 표시줄의 모양을 변경하는 데 사용할 수 있는 여러 설정이 있습니다. 사용하려는 막대의 유형에 따라 막대 스타일 탭에서 테두리 유형을 선택한 다음 테두리의 너비와 색상을 지정할 수 있습니다. 막대 투명도의 두께와 강도와 마찬가지로 막대의 활성 및 비활성 섹션의 색상을 변경할 수 있습니다. 방사형 진행률 표시줄 위젯을 사용하여 아름다운 방사형 진행률 표시줄을 만들 수 있습니다. 이 최신 추가 기능을 사용하면 이전 두 개에서 할 수 있었던 것과 같은 방식으로 빠르고 쉽게 막대를 만들 수 있습니다. 진행률 표시줄과 그에 수반되는 텍스트는 스타일 탭에서 변경할 수 있습니다. 기존의 수평 및 수직 진행률 표시줄 위젯 외에도 진행률 표시줄 위젯에는 다양한 제목 타이포그래피 옵션이 포함되어 있습니다.
텍스트 스타일 옵션을 클릭하면 제목 태그와 제목 색상을 지정하고 타이포그래피 설정을 변경할 수 있습니다. 진행률 표시줄 숫자 의 색상을 변경하고 숫자를 기반으로 타이포그래피를 실험할 수도 있습니다. 진행률 표시줄 단축 코드를 사용하여 사이트에 진행률 표시줄을 쉽게 추가할 수 있습니다. 이 도구를 사용하여 막대의 두께, 주석 색상, 그림자 및 주석 색상을 변경할 수 있습니다. 가장 인기 있는 세 가지 빌더인 WPBakery Page Builder, Elementor 및 WordPress를 사용하여 진행률 표시줄을 설정하는 방법 단축 코드는 페이지의 왼쪽 상단 모서리로 이동하여 검색하면 Elementor에서 찾을 수 있습니다. 필요한 단축 코드를 선택한 다음 오른쪽의 해당 필드로 끌어서 시작하십시오. 왼쪽에 있는 사용자 지정 옵션을 클릭하여 진행률 표시줄의 모양을 사용자 지정할 수 있습니다.
사용하려는 단축 코드를 선택하고 WPBakery Page Builder에서 변경할 수 있습니다. Elementor 플러그인은 Elementor 위젯, Elementor 플러그인용 Qi Addons, 수직, 수평 및 방사형 진행 표시줄의 세 가지 가장 중요한 플러그인과 함께 사용할 수 있습니다. 진행률 표시줄 단축 코드를 사용하려면 프리미엄 테마를 사용하세요.
사이트에서 진행률 표시줄을 사용하면 시각적으로 뿐만 아니라 전환 측면에서도 도움이 될 수 있습니다. 사이트의 체크아웃 부분에 있는 진행률 표시줄을 사용하여 사용자가 구매를 완료하는 데 얼마나 근접했는지 표시하거나 사이트에서 차트로 표시된 이동 수를 설명하는 것이 가능합니다.
진행률 표시줄은 확정 또는 불확정 변수로 나타낼 수 있습니다. 진행 섹션에서는 미정 진행 모드와 확정 진행 모드 간의 차이점에 대해 자세히 설명합니다. 사용자에게 중단 없이 진행률 표시줄을 표시할 수 있습니다.
진행률 표시줄은 작업이 얼마나 진행되었는지 표시할 때 유용합니다. 인터넷에서 무언가를 업로드하거나 다운로드할 때 다운로드 또는 업로드에 소요된 시간을 표시하는 것이 좋습니다. Android 클래스인 ProgressDialog를 사용하면 진행률 표시줄을 만들 수 있습니다.
진행률 표시줄은 표시줄과 대화 상자 스트립으로 구성됩니다. "진행률 표시줄"이라는 이름은 작업이 얼마나 진행되었는지를 나타내며, 이는 얼마나 진행되었는지로 정의됩니다. 프로그래머는 백분율을 사용하여 작업 중 특정 이정표에 대한 진행률 표시줄을 계산합니다.
내 WordPress 사이트에 진행률 표시줄을 어떻게 추가합니까?
 크레딧: mykeyelements.com
크레딧: mykeyelements.comWordPress 사이트에 진행률 표시줄을 추가할 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 WPForms의 Progress Bar와 같은 플러그인을 사용하는 것입니다. 이 플러그인은 사이트에 진행률 표시줄을 자동으로 추가합니다. WordPress 사이트에 진행률 표시줄을 추가하는 또 다른 방법은 이 기능이 내장된 테마를 사용하는 것입니다. 예를 들어 Total WordPress 테마에는 활성화할 수 있는 진행률 표시줄 기능 이 있습니다. 플러그인이나 테마를 사용하지 않고 WordPress 사이트에 진행률 표시줄을 추가하려면 HTML 및 CSS를 사용하여 직접 만들 수 있습니다. 이 옵션은 코드가 조금 더 필요하지만 가능합니다.

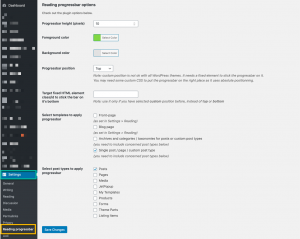
웹사이트의 읽기 진행률 표시줄을 통해 기사를 읽는 동안 진행 상황을 확인할 수 있습니다. WordPress를 사용하면 다양한 옵션 중에서 선택할 수 있습니다. 또한 완료한 읽기 횟수를 표시하거나 색상을 개인화할 수 있는 간단한 읽기 진행률 표시줄을 만들 수도 있습니다. 읽기 진행률 표시줄과 같이 성공적인 콘텐츠 전략을 세울 때 고려해야 할 다른 요소가 많이 있습니다. 독자가 기사에 더 많은 시간을 할애하면 더 많은 시간을 할애할 것입니다. 이렇게 하면 이탈률을 낮추고 검색 순위를 높일 수 있습니다. 대화에 참여를 원하시면 아래에 댓글을 남겨주시면 최대한 빨리 연락드리겠습니다.
방문자가 사이트를 방문하고 다른 페이지로 이동하지 않고 떠날 때 사이트의 이탈률을 사용하여 다시 방문하는 방문자의 비율을 결정합니다. 열악한 사용자 경험, 부적절하게 디자인된 페이지, 방문자가 원하는 것을 찾지 못하는 등 다양한 요인이 작용할 수 있습니다. 진행률 표시줄을 사용하면 웹사이트의 이탈률이 낮아질 수 있습니다. 읽기 측정기 WordPress 읽기 진행률 표시줄 플러그인은 읽기 진행 상황을 추적하는 데 도움이 되는 환상적인 플러그인입니다. 총 읽기 시간과 기사 읽기까지 남은 시간을 표시할 수 있습니다. 진행률 표시줄을 보고 기사를 읽는 데 시간을 소비했는지 추적할 수 있습니다. WordPress 읽기 진행률 표시줄을 위한 다양한 플러그인을 설치할 수 있습니다. WordPress 독자를 위해 Catch Scroll 진행률 표시줄에서 읽기 진행률 표시줄까지 최고의 진행률 표시줄 목록을 작성했습니다.
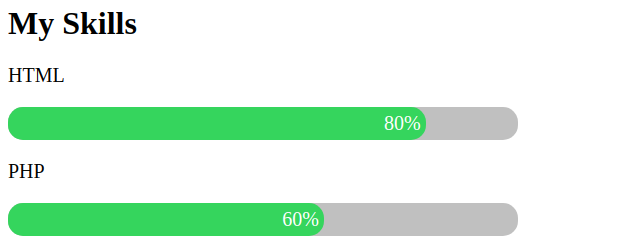
내 웹사이트에 대한 진행률 표시줄은 어떻게 만듭니까?
 크레딧: GeeksforGeeks
크레딧: GeeksforGeeks웹사이트의 진행률 표시줄을 만드는 방법에는 몇 가지가 있습니다. 한 가지 방법은 HTML5 진행 요소를 사용하는 것입니다. 이것은 HTML 코드에서 진행률 표시줄을 정의할 수 있게 해주는 시맨틱 요소입니다. 진행률 표시줄을 만드는 또 다른 방법은 jQuery 플러그인을 사용하는 것입니다. 사용할 수 있는 다양한 플러그인이 있으며 각각 고유한 기능 세트가 있습니다.
다음 단계에서는 CSS에서 진행률 표시줄을 만드는 방법을 알려줍니다. 웹사이트를 만들려면 어떤 HTML이 필요합니까? CSS와 JavaScript를 사용하여 작동하게 하려면 어떻게 해야 합니까? 이 게시물에서는 진행률 표시줄에 대해 알아야 할 모든 것을 살펴보겠습니다. 그러나 그 단계를 밟기 전에 먼저 할리우드를 방문해야 합니다. 기본 구조(컨테이너와 이를 채우는 요소)가 있으면 원하는 대로 막대를 만들 수 있습니다. 이 예에서는 애니메이션을 사용하여 너비를 0에서 100%로 늘립니다.
애니메이션을 3초마다 반복하도록 설정했습니다. 몇 분 안에 다시 알려드리겠습니다. HTML5에서 진행률 표시줄 요소는 프로세스 상태를 표시하는 의미상 올바른 방법입니다. 진행률 표시줄은 확정 및 미정의 두 부분으로 구성됩니다. 각 브라우저의 기본 설정에 표시되는 방식으로 스타일을 지정하기 어렵습니다. 진행률 표시줄 요소의 너비 속성을 업데이트해야 합니다. 진행률 표시줄이 원활하게 이동 하도록 하려면 CSS transition-duration 속성을 할당할 수 있습니다.
updateProgressBar를 사용하려면 먼저 JavaScript를 호출해야 합니다. 사이트의 진행률 표시줄을 만드는 방법을 방금 배웠다면 이 작업의 의미는 무엇입니까? FullPage.js는 웹사이트의 기능을 확장하기 위한 훌륭한 도구입니다. 모든 프레임워크와 함께 작동할 수 있을 만큼 충분히 유연하며 다양한 효과 및 탐색 옵션이 함께 제공됩니다.
HTML로 진행률 표시줄 만들기
*progress 태그를 사용하여 프로젝트에 간단한 진행률 표시줄을 추가할 수 있습니다. 그런 다음, 단순히 진행 속성을 포함하고 하나 또는 다른 작은 숫자로 값을 지정하십시오. JavaScript를 사용하여 고급 진행률 표시줄에 액세스할 수 있습니다. 간단한 진행률 표시줄을 만들려면 문서에 다음 코드를 입력하세요. 현재 진행 중입니다. br 더 복잡한 진행률 표시줄 을 개발하려면 다음 코드를 포함해야 합니다. 각 진행 상황에 대해 데이터 속도는 100 = 50으로 설정해야 합니다. 이 예에서 진행률 표시줄은 값에 도달할 때까지 진행 범위(최대="100")의 50%를 표시한 다음 계속 진행합니다. 증가함에 따라 업데이트하십시오.
진행률 표시줄을 맨 위에 표시하려면 어떻게 합니까?
 크레딧: wpshopmart.com
크레딧: wpshopmart.com이 질문에 대한 확실한 답은 없습니다. 사용 중인 특정 진행률 표시줄 과 웹사이트 또는 앱의 전체 레이아웃에 따라 다릅니다. 그러나 일반적으로 페이지 코드 내에 진행률 표시줄 요소를 배치한 다음 CSS를 사용하여 페이지 상단에 배치해야 합니다. 여기에는 position 속성을 절대값으로 설정한 다음 top 및 left 속성을 사용하여 막대를 배치하는 작업이 포함될 수 있습니다.
진행률 표시줄 높이 변경
이 코드를 찾고 상단 값을 원하는 막대 높이(픽셀 단위)로 수정하여 진행률 표시줄을 이동할 수 있습니다.
플러그인이 없는 진행률 표시줄 WordPress
플러그인을 사용하지 않고 WordPress에서 진행률 표시줄을 만드는 몇 가지 방법이 있습니다. 한 가지 방법은 HTML5 진행 요소를 사용하는 것입니다. WordPress 테마에 다음 코드를 추가하면 됩니다.
CSS를 사용하여 진행률 표시줄의 스타일을 지정할 수도 있습니다. WordPress에서 진행률 표시줄을 만드는 또 다른 방법은 jQuery UI 라이브러리를 사용하는 것입니다. WordPress 테마에 다음 코드를 추가하면 됩니다.
