3 разных способа добавить индикатор выполнения в WordPress
Опубликовано: 2022-10-01Если вы хотите добавить индикатор выполнения в WordPress, есть несколько способов сделать это. Вы можете либо добавить индикатор выполнения в виде виджета на боковую панель, либо добавить индикатор выполнения к своим сообщениям и страницам с помощью шорткода. Есть несколько различных плагинов, которые вы можете использовать для добавления индикатора выполнения в WordPress. Одним из самых популярных плагинов является плагин Progress Bar от WPBeginner. Этот плагин позволяет вам добавить индикатор выполнения к любому посту или странице на вашем сайте WordPress. Чтобы использовать этот плагин, просто установите и активируйте его. Затем отредактируйте сообщение или страницу, на которую вы хотите добавить индикатор выполнения. В редакторе WordPress вы увидите новую кнопку с надписью «Добавить индикатор выполнения». Нажмите эту кнопку, чтобы вставить шорткод индикатора выполнения в сообщение или на страницу. Вы также можете добавить индикатор выполнения на свой сайт WordPress с помощью HTML и CSS. Для этого вам нужно будет добавить следующий код в таблицу стилей вашей темы WordPress: .progress-bar { width: 100%; высота: 30 пикселей; цвет фона: #ddd; } .progress-bar-fill { ширина: 0; высота: 100%; цвет фона: #4caf50; } Затем вы можете добавить к своим сообщениям и страницам следующий код: [progress-bar] Это добавит индикатор выполнения к вашему сообщению или странице. По умолчанию панель будет пустой. Чтобы заполнить полосу, вы можете использовать следующий код: [progress-bar fill=”70″] Это заполнит полосу выполнения на 70%. Вы можете изменить процент на что угодно.
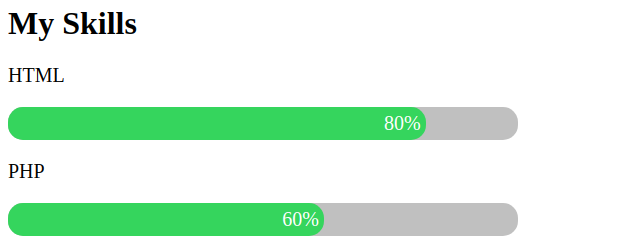
Индикатор выполнения — это мощный индикатор, показывающий, как далеко пользователь продвинулся в выполнении задачи или навыка. Эти индикаторы выполнения действуют как механизм обратной связи, предоставляя практическую обратную связь, которая заставляет пользователей чувствовать себя мотивированными и вовлеченными. Цель этого урока — продемонстрировать, как настроить индикатор выполнения в WordPress с помощью Qi Addons плагина Elementor. Индикатор выполнения может быть настроен на вертикальную, горизонтальную или радиальную ориентацию с помощью одного из трех дополнений. Вы узнаете об опциях и сможете применять их для создания красивых индикаторов выполнения в рамках нашей демонстрации. Плагин Addons for Elementor должен быть установлен на вашем сайте, чтобы использовать виджет. Вы можете изменить внешний вид индикатора выполнения, щелкнув виджет «Вертикальный индикатор выполнения» на вкладке «Стиль».
В этом окне вы можете изменить высоту индикатора выполнения, тип границы, цвета и толщину линий. Когда вы выбираете параметр «Длительность анимации», вы можете указать скорость анимации, при которой полоса выглядит так, как будто она загружается. Нажав на опцию «Типографика заголовков», вы сможете настроить множество других разделов. Шрифт, размер и вес буквы можно изменить, прописные и строчные буквы можно преобразовать (или сделать их заглавными, или использовать нормальную настройку), а оформление можно обеспечить с помощью подчеркивания, надчеркивания или линии. Выберите виджет Horizontal Progress Bar из пакета Elementor, который поставляется с надстройками Qi. Виджеты содержат множество вариантов настройки, что позволяет создавать красивые индикаторы выполнения, которые просты в использовании. Видеоруководство ниже объясняет, как лучше всего использовать виджет самым простым способом.
Вкладка «Стиль» содержит ряд настроек, которые можно использовать для изменения внешнего вида горизонтального индикатора выполнения. В зависимости от типа полосы, которую вы хотите использовать, вы можете выбрать тип границы на вкладке «Стиль полосы», а затем указать ширину и цвет границ. Можно изменить цвет активной и неактивной частей панели, а также толщину и интенсивность прозрачности панели. Виджет радиального индикатора выполнения можно использовать для создания красивых радиальных индикаторов выполнения. С этим последним дополнением вы сможете быстро и легко создать бар так же, как и с двумя предыдущими. Индикатор выполнения и сопровождающий его текст можно изменить на вкладке «Стиль». В дополнение к традиционным виджетам «Горизонтальная и вертикальная полоса выполнения» виджет «Панель выполнения» включает ряд параметров типографики заголовков.
Когда вы нажимаете на параметры стиля текста, вы можете указать тег заголовка и цвет заголовка, а также изменить настройки типографики. Вы также можете изменить цвет чисел индикатора выполнения и поэкспериментировать с типографикой на основе числа. Вы можете легко добавить индикатор выполнения на свой сайт с помощью шорткода индикатора выполнения. С помощью этого инструмента вы можете изменить толщину полосы, цвет комментариев, тень и цвет комментариев. Как настроить индикатор выполнения с помощью трех самых популярных конструкторов: WPBakery Page Builder, Elementor и WordPress. Шорткоды можно найти в Elementor, перейдя в левый верхний угол страницы и выполнив поиск. Выберите нужный шорткод, затем перетащите его в соответствующее поле справа, чтобы начать. Вы можете настроить внешний вид индикатора выполнения, щелкнув параметры настройки слева.
Вы можете выбрать шорткод, который хотите использовать, и внести в него изменения в WPBakery Page Builder. Вы можете использовать плагин Elementor с тремя наиболее важными плагинами: виджетом Elementor, надстройками Qi для плагина Elementor и вертикальными, горизонтальными и радиальными индикаторами выполнения. Если вы хотите использовать шорткод Progress Bar, используйте премиальную тему.
Использование индикаторов выполнения на вашем сайте может быть полезным не только визуально, но и с точки зрения конверсий. Можно использовать индикатор выполнения в части оформления заказа на вашем сайте, чтобы указать, насколько близки пользователи к завершению покупки, или можно указать любое количество движений на графике на сайте.
Индикатор выполнения может быть представлен либо определенными, либо неопределенными переменными. В разделе «Прогресс» подробно объясняется различие между режимом неопределенного прогресса и режимом детерминированного прогресса. Вы можете отображать индикаторы выполнения без перерыва для пользователя.
Индикаторы выполнения полезны, когда показывают, насколько далеко продвинулась задача. При загрузке или скачивании чего-либо из Интернета желательно указывать, сколько времени заняла загрузка или выгрузка. ProgressDialog, класс Android, позволяет создавать индикатор выполнения.
Индикатор выполнения состоит из полосы и диалоговой полосы. Название «индикатор выполнения» относится к тому, какой прогресс был достигнут в задаче, который определяется как достигнутый прогресс. Программисты используют проценты для вычисления индикаторов выполнения определенных этапов выполнения задачи.
Как добавить индикатор выполнения на мой сайт WordPress?
 Кредит: mykeyelements.com
Кредит: mykeyelements.comЕсть несколько способов добавить индикатор выполнения на свой сайт WordPress. Один из способов — использовать плагин, например Progress Bar от WPForms. Этот плагин автоматически добавит индикатор выполнения на ваш сайт. Еще один способ добавить индикатор выполнения на ваш сайт WordPress — использовать тему со встроенной функцией. Например, тема Total WordPress имеет функцию индикатора выполнения , которую вы можете включить. Если вы хотите добавить индикатор выполнения на свой сайт WordPress без использования плагина или темы, вы можете создать его самостоятельно с помощью HTML и CSS. Эта опция требует немного больше кода, но это возможно.

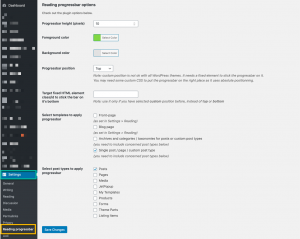
Индикатор выполнения чтения на вашем веб-сайте позволяет вам видеть, как далеко вы продвинулись, читая статью. WordPress позволяет выбирать из множества вариантов. Вы также можете сделать простые индикаторы выполнения чтения, которые даже показывают, сколько ваших прочтений было завершено, или те, которые позволяют вам персонализировать цвета. Есть много других факторов, которые следует учитывать при создании успешной контент-стратегии, например наличие индикатора выполнения чтения. Когда читатели проводят больше времени за вашей статьей, они будут тратить на нее больше времени. Поступая таким образом, вы можете снизить показатель отказов и повысить свой рейтинг в поиске. Если вы хотите принять участие в беседе, пожалуйста, оставьте комментарий ниже, и мы свяжемся с вами как можно скорее.
Когда посетитель приходит на ваш сайт и уходит, не переходя ни на какие другие страницы, показатель отказов вашего сайта используется для определения процента посетителей, которые возвращаются. Это может быть связано с рядом факторов, в том числе с плохим пользовательским интерфейсом, плохо оформленными страницами, посетителями, которые не находят то, что искали, и так далее. Ваш веб-сайт может иметь более низкий показатель отказов, если вы используете индикатор выполнения. Плагин индикатора чтения Read Meter WordPress — это фантастический плагин, который может помочь вам отслеживать ваш прогресс чтения. Может отображаться общее время чтения и количество времени, оставшееся до прочтения статьи. Вы можете отслеживать, сколько времени вы тратите на чтение статьи, просматривая индикаторы выполнения. Вы можете установить различные плагины для индикаторов выполнения чтения WordPress. Для читателей WordPress мы составили список некоторых из лучших индикаторов выполнения , от индикатора выполнения прокрутки до индикатора выполнения чтения.
Как мне создать индикатор выполнения для моего сайта?
 1 кредит
1 кредитЕсть несколько различных способов, которыми вы можете создать индикатор выполнения для своего веб-сайта. Один из способов — использовать элемент прогресса HTML5. Это семантический элемент, который позволяет определить индикатор выполнения в вашем HTML-коде. Другой способ создать индикатор выполнения — использовать плагин jQuery. Существует ряд различных плагинов, которые вы можете использовать, каждый со своим набором функций.
Следующие шаги научат вас, как создать индикатор выполнения в CSS. Какой HTML необходим для создания веб-сайта? Как мне использовать CSS и JavaScript, чтобы заставить его работать? В этом посте я расскажу все, что вам нужно знать о индикаторах выполнения. Однако, прежде чем вы сможете сделать этот шаг, вы должны сначала посетить Голливуд. Если у вас есть базовая структура — контейнер и элемент, который его заполняет, — вы можете сделать бар каким угодно. В этом примере используется анимация для увеличения ширины от 0 до 100%.
Я установил анимацию на повтор каждые три секунды. Мы вернем его вам через несколько минут. В HTML5 элемент индикатора выполнения является семантически правильным способом представления статуса процесса. Индикатор выполнения состоит из двух частей: определенной и неопределенной. Их сложно стилизовать так, как они отображаются в настройках по умолчанию каждого браузера. Необходимо обновить свойство ширины элемента индикатора выполнения. Чтобы убедиться, что индикатор выполнения перемещается плавно, вы можете назначить свойство CSS transition-duration.
Чтобы использовать updateProgressBar, вы должны сначала вызвать JavaScript. Если вы только что узнали, как сделать индикатор выполнения для своего сайта, какой в этом смысл? FullPage.js — отличный инструмент для расширения возможностей вашего сайта. Он достаточно гибок, чтобы работать с любой структурой, и имеет множество эффектов и вариантов навигации.
Создание индикатора выполнения с помощью HTML
Вы можете использовать тег *progress, чтобы добавить в проект простой индикатор выполнения. Затем просто включите атрибут progress и присвойте ему одно или другое небольшое число. Доступ к более продвинутым индикаторам выполнения можно получить с помощью JavaScript. Чтобы сделать простой индикатор выполнения, введите в документ следующий код. В настоящее время я прогрессирую. br Чтобы разработать более сложный индикатор выполнения , необходимо включить следующий код. Для каждого прогресса скорость передачи данных должна быть установлена на 100 = 50. Индикатор выполнения в этом примере будет показывать 50% пути через свой диапазон прогресса (макс. = ”100″) до тех пор, пока значение не достигнет его, затем он продолжит обновлять по мере увеличения.
Как поместить индикатор выполнения сверху?
 1 кредит
1 кредитНа этот вопрос нет однозначного ответа — это зависит от конкретного индикатора выполнения , который вы используете, и от общего макета вашего веб-сайта или приложения. В общем, однако, вам нужно будет расположить элемент индикатора выполнения в коде вашей страницы, а затем использовать CSS, чтобы расположить его в верхней части страницы. Для этого может потребоваться установить для свойства position значение absolute, а затем использовать свойства top и left для позиционирования полосы.
Изменить высоту индикатора выполнения
Индикатор выполнения можно переместить, найдя этот код и изменив верхнее значение на высоту полосы, которую вы хотите (в пикселях).
Индикатор выполнения WordPress без плагина
Есть несколько способов создать индикатор выполнения в WordPress без использования плагина. Один из способов — использовать элемент прогресса HTML5. Это можно сделать, добавив следующий код в вашу тему WordPress:
Вы также можете настроить индикатор выполнения с помощью CSS. Еще один способ создать индикатор выполнения в WordPress — использовать библиотеку пользовательского интерфейса jQuery. Это можно сделать, добавив следующий код в вашу тему WordPress:
