3 طرق مختلفة لإضافة شريط تقدم في WordPress
نشرت: 2022-10-01إذا كنت ترغب في إضافة شريط تقدم في WordPress ، فهناك عدة طرق مختلفة للقيام بذلك. يمكنك إما إضافة شريط تقدم كعنصر واجهة مستخدم إلى الشريط الجانبي الخاص بك ، أو يمكنك إضافة شريط تقدم إلى منشوراتك وصفحاتك باستخدام رمز قصير. هناك بعض الإضافات المختلفة التي يمكنك استخدامها لإضافة شريط تقدم في WordPress. أحد الإضافات الأكثر شيوعًا هو ملحق شريط التقدم من WPBeginner. يتيح لك هذا المكون الإضافي إضافة شريط تقدم إلى أي منشور أو صفحة على موقع WordPress الخاص بك. لاستخدام هذا البرنامج المساعد ، ما عليك سوى تثبيته وتنشيطه. بعد ذلك ، قم بتحرير المنشور أو الصفحة حيث تريد إضافة شريط التقدم. في محرر WordPress ، سترى زرًا جديدًا بعنوان "إضافة شريط التقدم". انقر فوق هذا الزر لإدراج الرمز المختصر لشريط التقدم في منشورك أو صفحتك. يمكنك أيضًا إضافة شريط تقدم إلى موقع WordPress الخاص بك باستخدام HTML و CSS. للقيام بذلك ، ستحتاج إلى إضافة الكود التالي إلى ورقة أنماط قالب WordPress الخاص بك: .progress-bar {width: 100٪؛ الارتفاع: 30 بكسل ؛ لون الخلفية: #ddd ؛ } .progress-bar-fill {width: 0؛ الارتفاع: 100٪؛ لون الخلفية: # 4caf50 ؛ } بعد ذلك ، يمكنك إضافة الكود التالي إلى مشاركاتك وصفحاتك: [progress-bar] سيضيف هذا شريط تقدم إلى منشورك أو صفحتك. سيكون الشريط فارغًا بشكل افتراضي. لملء الشريط ، يمكنك استخدام الكود التالي: [ملء شريط التقدم = ”70 ″] هذا سوف يملأ شريط التقدم إلى 70٪. يمكنك تغيير النسبة المئوية لأي شيء تريده.
يعد شريط التقدم مؤشرًا قويًا يوضح مدى تقدم المستخدم في مهمة أو مهارة. تعمل أشرطة التقدم هذه كآلية للتغذية المرتدة من خلال تقديم ملاحظات عملية تجعل المستخدمين يشعرون بالحماس والمشاركة. الهدف من هذا الدرس هو توضيح كيفية إعداد شريط تقدم في WordPress باستخدام Qi Addons في المكون الإضافي Elementor. يمكن ضبط شريط التقدم على الاتجاه الرأسي أو الأفقي أو الشعاعي باستخدام واحدة من ثلاث وظائف إضافية. ستتعرف على الخيارات وستكون قادرًا على تطبيقها لإنشاء أشرطة تقدم جميلة كجزء من العرض التوضيحي الخاص بنا. يجب تثبيت المكون الإضافي Addons for Elementor على موقعك من أجل استخدام الأداة. يمكنك تغيير مظهر شريط التقدم الخاص بك عن طريق النقر فوق عنصر واجهة مستخدم Vertical Progress Bar في علامة التبويب Style.
يمكنك تغيير ارتفاع شريط التقدم ونوع الحدود وألوان الخطوط وسمك الخطوط في هذه النافذة. عند تحديد خيار مدة الرسوم المتحركة ، يمكنك تحديد سرعة الحركة التي تجعل الشريط يظهر كما لو كان قيد التحميل. بالنقر فوق خيار طباعة العنوان ، ستتمكن من تخصيص مجموعة متنوعة من الأقسام الأخرى. يمكن تغيير خط وحجم ووزن الحرف ، ويمكن تحويل الأحرف الكبيرة والصغيرة (أو تكبيرها بالأحرف الكبيرة ، أو استخدام الإعداد العادي) ، ويمكن توفير الزخرفة من خلال تسطير أو خط علوي أو خط. اختر أداة Horizontal Progress Bar من حزمة Elementor ، والتي تأتي مع ملحقات Qi. تحتوي الأدوات المصغّرة على مجموعة متنوعة من خيارات التخصيص ، مما يسمح لك بإنشاء أشرطة تقدم جميلة سهلة الاستخدام. يوضح الفيديو التعليمي أدناه أفضل طريقة لاستخدام الأداة بأبسط طريقة.
تحتوي علامة تبويب النمط على عدد من الإعدادات التي يمكن استخدامها لإجراء تغييرات على مظهر شريط التقدم الأفقي. بناءً على نوع الشريط الذي تريد استخدامه ، يمكنك اختيار نوع الحد في علامة التبويب "نمط الشريط" ثم تحديد عرض الحدود ولونها. يمكن تغيير لون المقاطع النشطة وغير النشطة من الشريط ، وكذلك سمك وكثافة شفافية الشريط. يمكن استخدام أداة شريط التقدم الشعاعي لإنشاء أشرطة تقدم شعاعية جميلة. باستخدام هذه الوظيفة الإضافية الأخيرة ، ستتمكن من إنشاء شريط بسرعة وسهولة ، بنفس الطريقة التي كنت تستطيع القيام بها مع الاثنين السابقين. يمكن تغيير شريط التقدم والنص المصاحب له في علامة تبويب النمط. بالإضافة إلى عناصر واجهة مستخدم شريط التقدم الأفقي والرأسي التقليدية ، تشتمل أداة شريط التقدم على عدد من خيارات طباعة العنوان.
عند النقر فوق خيارات نمط النص ، يمكنك تحديد علامة العنوان ولون العنوان ، وكذلك تغيير إعدادات الطباعة. يمكنك أيضًا تغيير لون أرقام شريط التقدم وتجربة الطباعة بناءً على الرقم. يمكنك بسهولة إضافة شريط تقدم إلى موقعك باستخدام الرمز المختصر لشريط التقدم. يمكنك تغيير سمك الشريط ولون التعليقات والظل ولون التعليقات باستخدام هذه الأداة. كيفية إعداد شريط تقدم باستخدام أشهر ثلاثة منشئي: WPBakery Page Builder و Elementor و WordPress يمكن العثور على الرموز القصيرة في Elementor بالانتقال إلى الزاوية اليسرى العلوية من الصفحة والبحث عنها. حدد الرمز القصير الذي تريده ، ثم اسحبه إلى الحقل المناسب على اليمين للبدء. يمكنك تخصيص مظهر شريط التقدم بالنقر فوق خيارات التخصيص على اليسار.
يمكنك تحديد الرمز القصير الذي تريد استخدامه وإجراء تغييرات عليه في WPBakery Page Builder. يمكنك استخدام المكون الإضافي Elementor مع المكونات الإضافية الثلاثة الأكثر أهمية: عنصر واجهة المستخدم Elementor ، والمكوِّن الإضافي Qi Addons for Elementor ، وأشرطة التقدم الرأسية والأفقية والشعاعية. إذا كنت تريد استخدام رمز شريط التقدم القصير ، فاستخدم سمة مميزة.
يمكن أن يكون استخدام أشرطة التقدم على موقعك مفيدًا ليس فقط من الناحية المرئية ، ولكن أيضًا من حيث التحويلات. من الممكن استخدام شريط التقدم في جزء الخروج من موقعك للإشارة إلى مدى قرب المستخدمين من إكمال عملية الشراء ، أو من الممكن تحديد أي عدد من الحركات المخططة على الموقع.
يمكن تمثيل شريط التقدم إما بمتغيرات محددة أو غير محددة. يقدم قسم التقدم شرحًا متعمقًا للتمييز بين وضع التقدم غير المحدد ووضع التقدم المحدد. يمكنك عرض أشرطة التقدم بطريقة غير متقطعة للمستخدم.
تكون أشرطة التقدم مفيدة عند إظهار مدى تقدم المهمة. عند تحميل شيء ما أو تنزيله من الإنترنت ، يفضل الإشارة إلى المدة التي استغرقها التنزيل أو التحميل. ProgressDialog ، إحدى فئات Android ، تتيح لك إنشاء شريط تقدم.
يتكون شريط التقدم من شريط وشريط حوار. يشير الاسم "شريط التقدم" إلى مقدار التقدم الذي تم إحرازه في المهمة ، والذي يتم تعريفه على أنه مقدار التقدم الذي تم إحرازه. يستخدم المبرمجون النسب المئوية لحساب أشرطة التقدم لبعض الأحداث الرئيسية أثناء مهمة ما.
كيف أضيف شريط تقدم إلى موقع WordPress الخاص بي؟
 الائتمان: mykeyelements.com
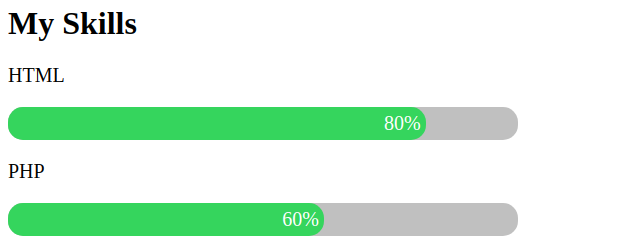
الائتمان: mykeyelements.comهناك عدة طرق مختلفة يمكنك من خلالها إضافة شريط تقدم إلى موقع WordPress الخاص بك. إحدى الطرق هي استخدام مكون إضافي مثل Progress Bar بواسطة WPForms. سيضيف هذا المكون الإضافي شريط تقدم إلى موقعك تلقائيًا. هناك طريقة أخرى لإضافة شريط تقدم إلى موقع WordPress الخاص بك وهي استخدام سمة تحتوي على هذه الميزة مضمنة. على سبيل المثال ، يحتوي موضوع Total WordPress على ميزة شريط التقدم التي يمكنك تمكينها. إذا كنت ترغب في إضافة شريط تقدم إلى موقع WordPress الخاص بك دون استخدام مكون إضافي أو سمة ، فيمكنك استخدام HTML و CSS لإنشاء واحد بنفسك. يتطلب هذا الخيار رمزًا أكثر قليلاً ، لكن من الممكن القيام به.

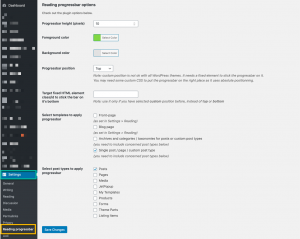
يتيح لك شريط تقدم القراءة على موقع الويب الخاص بك معرفة مدى تقدمك أثناء قراءة مقال. يتيح لك WordPress الاختيار من بين مجموعة متنوعة من الخيارات. يمكنك أيضًا إنشاء أشرطة تقدم قراءة بسيطة تعرض حتى عدد القراءات التي تم إكمالها ، أو تلك التي تسمح لك بتخصيص الألوان. هناك العديد من العوامل الأخرى التي يجب مراعاتها عند إنشاء استراتيجية محتوى ناجحة ، مثل وجود شريط تقدم القراءة. عندما يقضي القراء وقتًا أطول في مقالتك ، سيقضون وقتًا أطول في قراءتها. من خلال القيام بذلك ، يمكنك خفض معدل الارتداد وتحسين تصنيفات البحث الخاصة بك. إذا كنت ترغب في المشاركة في المحادثة ، يرجى ترك تعليق أدناه ، وسنعاود الاتصال بك في أقرب وقت ممكن.
عندما يأتي زائر إلى موقعك ويغادر دون الانتقال إلى أي صفحات أخرى ، يتم استخدام معدل الارتداد لموقعك لتحديد النسبة المئوية للزائرين الذين يعودون. قد يكون هناك عدد من العوامل المؤثرة ، بما في ذلك تجربة المستخدم السيئة ، والصفحات سيئة التصميم ، وعدم عثور الزوار على ما يبحثون عنه ، وما إلى ذلك. قد يواجه موقع الويب الخاص بك معدل ارتداد أقل إذا كنت تستخدم شريط تقدم. يعد المكون الإضافي لشريط تقدم القراءة لـ Read Meter WordPress مكونًا إضافيًا رائعًا يمكن أن يساعدك في تتبع تقدم القراءة الخاص بك. يمكن عرض إجمالي وقت القراءة ومقدار الوقت المتبقي لقراءة المقالة. يمكنك تتبع المدة التي تقضيها في قراءة مقال من خلال النظر في أشرطة التقدم. يمكنك تثبيت مجموعة متنوعة من المكونات الإضافية لأشرطة تقدم قراءة WordPress. بالنسبة لقراء WordPress ، قمنا بتجميع قائمة ببعض أفضل أشرطة التقدم ، من Catch Scroll Progress Bar إلى شريط تقدم القراءة.
كيف يمكنني إنشاء شريط تقدم لموقع الويب الخاص بي؟
 الائتمان: GeeksforGeeks
الائتمان: GeeksforGeeksهناك عدة طرق مختلفة يمكنك من خلالها إنشاء شريط تقدم لموقعك على الويب. إحدى الطرق هي استخدام عنصر تقدم HTML5. هذا عنصر دلالي يسمح لك بتعريف شريط التقدم في كود HTML الخاص بك. هناك طريقة أخرى لإنشاء شريط تقدم وهي استخدام مكون jQuery الإضافي. هناك عدد من المكونات الإضافية المختلفة التي يمكنك استخدامها ، ولكل منها مجموعة ميزاتها الخاصة.
ستعلمك الخطوات التالية كيفية إنشاء شريط تقدم في CSS. ما هو HTML المطلوب لإنشاء موقع على شبكة الإنترنت؟ كيف يمكنني استخدام CSS و JavaScript لجعلها تعمل؟ في هذا المنشور ، سأستعرض كل ما تحتاج لمعرفته حول أشرطة التقدم. قبل أن تتمكن من اتخاذ هذه الخطوة ، يجب عليك أولاً زيارة هوليوود. إذا كان لديك الهيكل الأساسي - الحاوية والعنصر الذي يملأها - يمكنك صنع الشريط كما تريد. يستخدم هذا المثال رسمًا متحركًا لزيادة العرض من 0 إلى 100٪.
لقد قمت بتعيين الرسوم المتحركة لتكرارها كل ثلاث ثوان. سنعيده إليك في غضون بضع دقائق. في HTML5 ، يعد عنصر شريط التقدم طريقة صحيحة لغويًا لعرض حالة العملية. يتكون شريط التقدم من جزأين: محدد وغير محدد. من الصعب تصميمها بالطريقة التي يتم عرضها بها في الإعدادات الافتراضية لكل متصفح. يجب تحديث خاصية العرض لعنصر شريط التقدم. للتأكد من أن شريط التقدم يتحرك بسلاسة ، يمكنك تعيين خاصية مدة انتقال CSS.
لاستخدام updateProgressBar ، يجب عليك أولاً استدعاء JavaScript. إذا كنت قد تعلمت للتو كيفية إنشاء شريط تقدم لموقعك ، فما الفائدة من القيام بذلك؟ يعد FullPage.js أداة ممتازة لتوسيع إمكانيات موقع الويب الخاص بك. إنه مرن بدرجة كافية للعمل مع أي إطار عمل ، ويأتي مع عدد كبير من التأثيرات وخيارات التنقل.
بناء شريط تقدم مع Html
يمكنك استخدام علامة التقدم * لإضافة شريط تقدم بسيط إلى مشروعك. بعد ذلك ، قم ببساطة بتضمين سمة التقدم وقيمتها برقم واحد أو عدد صغير آخر. يمكن الوصول إلى المزيد من أشرطة التقدم المتقدمة باستخدام JavaScript. لإنشاء شريط تقدم بسيط ، أدخل الرمز التالي في المستند. أنا حاليا أتقدم. من أجل تطوير شريط تقدم أكثر تعقيدًا ، يجب عليك تضمين الكود التالي. لكل تقدم ، يجب تعيين معدل البيانات إلى 100 = 50. سيظهر شريط التقدم في هذا المثال 50٪ من الطريق عبر نطاق تقدمه (الحد الأقصى = "100 ″) حتى تصل القيمة إليه ، ثم سيستمر في التحديث كلما زاد.
كيف أضع شريط التقدم في المقدمة؟
 الائتمان: wpshopmart.com
الائتمان: wpshopmart.comلا توجد إجابة واحدة محددة لهذا السؤال - يعتمد الأمر على شريط التقدم المحدد الذي تستخدمه ، وعلى التخطيط العام لموقع الويب أو التطبيق الخاص بك. بشكل عام ، ومع ذلك ، ستحتاج إلى وضع عنصر شريط التقدم داخل كود صفحتك ، ثم استخدام CSS لوضعه في أعلى الصفحة. قد يتضمن ذلك تعيين خاصية الموضع إلى مطلقة ، ثم استخدام خصائص top و left لوضع الشريط.
تغيير ارتفاع شريط التقدم
يمكن نقل شريط التقدم من خلال العثور على هذا الرمز وتعديل القيمة الأعلى إلى ارتفاع الشريط الذي تريده (بالبكسل).
شريط التقدم ووردبريس بدون البرنامج المساعد
هناك عدة طرق لإنشاء شريط تقدم في WordPress دون استخدام مكون إضافي. إحدى الطرق هي استخدام عنصر تقدم HTML5. يمكن القيام بذلك عن طريق إضافة الكود التالي إلى قالب WordPress الخاص بك:
يمكنك أيضًا تصميم شريط التقدم باستخدام CSS. هناك طريقة أخرى لإنشاء شريط تقدم في WordPress وهي استخدام مكتبة jQuery UI. يمكن القيام بذلك عن طريق إضافة الكود التالي إلى قالب WordPress الخاص بك:
