WordPress テンプレートの有効なコードを確認する方法
公開: 2022-10-21WordPress サイトを構築するときは、テンプレートで有効なコードを使用して、サイトがすべてのブラウザーで正しく表示されるようにすることが重要です。 テンプレート内の有効なコードを確認するには、いくつかの方法があります。 有効なコードを確認する 1 つの方法は、W3C マークアップ検証サービスを使用することです。 このサービスは、コードのエラーをチェックし、修正が必要な問題についてレポートを提供します。 有効なコードを確認する別の方法は、Theme Check プラグインをインストールすることです。 このプラグインはコードをスキャンし、エラーをチェックします。 エラーが見つかった場合、プラグインは問題のレポートを提供するので、修正できます。 コードの有効性を確認したら、WordPress テーマ テスト サービスを使用して、さまざまなブラウザーでサイトをテストできます。 これにより、サイトがすべてのブラウザーで正しく表示されるようになります。
WordPress テーマのコードを見つけるにはどうすればよいですか?

WordPress テーマのコードを見つける方法はいくつかあります。 1 つの方法は、 WordPress Codexを使用することです。 もう1つの方法は、Googleなどの検索エンジンを使用することです。 最後に、テーマ自体のソース コードも確認できます。
サイトで現在どの WordPress テーマが使用されているかを判断するには、2 つの方法のいずれかを使用できます。 最初のステップでは、サイトの URL を入力するためのテーマ検出ツールが必要です。 サイトのスタイルシートまたはテーマが大幅に変更されている可能性があり、2 番目のタイプのコードはカスタム ビルドです。 テーマの style.html ファイルは、Web サイトのソース コードにあります。 WordPress テーマは何の略ですか? サイトで使用されている WordPress テーマを自動的に検出するこの無料のオンライン ツールも使用できます。 ユーザーは、テキスト フィールドに URL を入力するだけで、WordPress テーマを選択できます。
URL のソース コードは、WordPress テーマの詳細を表示するように手動で構成できます。 このセクションでは、ソース コードを使用して WordPress テーマを見つける方法について説明します。 数秒で、ソースコード画面を右クリックして表示できます。 例として、私のお気に入りの 1 つであるフード ブログの Just Homemade を見てみましょう。 ファイルの上部にヘッダー ブロックが表示されます。 WordPress サイトにさまざまなオプションがあることを知っていれば、十分な情報に基づいた決定を下すことができます。 たとえば、Just Homemade は、Feast Design Co のブランチ プロ テーマに基づいています。ターゲット ユーザーを念頭に置いて、最終決定を下してください。
WordPress の Wp-content フォルダーとは何ですか?
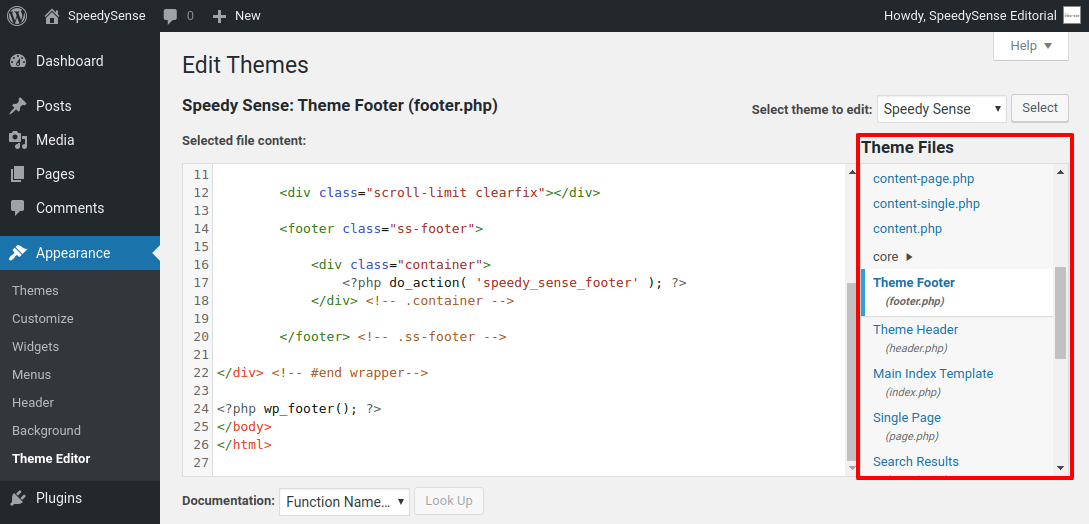
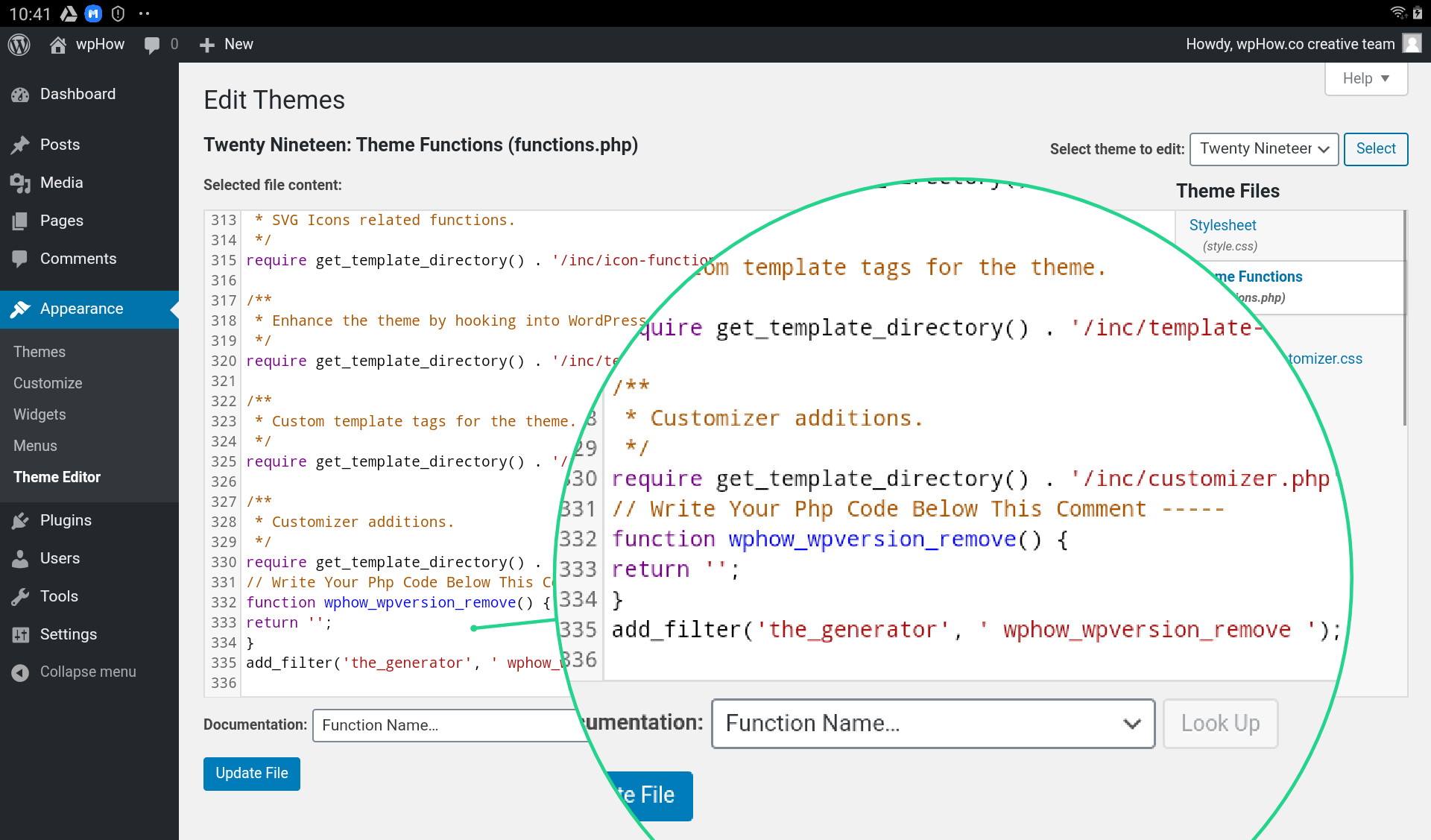
WordPress は、WordPress ファイルの場所であるサイト サーバーの WP-content というフォルダーに自身をインストールします。 このフォルダーはルート ディレクトリにあり、WP-content という名前が付けられています。 以下は、WP-content フォルダー内のフォルダーです。 これは、次の手順に従って実行できます: br>= /*br/br> php: wp-config.php。 WordPress 構成ファイルは最も重要なものです。 WordPress をインストールするたびに、このファイルをすべての Web サイトにコピーする必要があります。 テーマ設定。 WordPress テーマ すべての WordPress テーマはこのフォルダーにあります。 このフォルダーには、WordPress テーマの 1 つを使用してインストールできる新しいテーマと既存のテーマの両方が含まれています。 br>/br> p.js/WordPress-content/plugins. すべての WordPress プラグインは、このフォルダーにあります。 新しい WordPress プラグインをインストールするには、このフォルダーを使用する方法と、WordPress プラグイン リストを使用する方法の 2 つがあります。 WordPress テーマ: あなたのテーマ。 WordPress サイトのテーマ ファイルを保存するフォルダーがあります。 新しい WordPress サイトを作成するとき、インストーラーは wp-content/themes/default フォルダーをルート ディレクトリにコピーします。 デフォルトの WordPress テーマは、独自のテーマを開発するための出発点として使用できる低コストのテンプレートです。 テーマ エディターを使用して、WP-content/themes フォルダー内のファイルを調べて編集することもできます。 外観メニューには、テーマ エディターがあります。 WordPress テーマのコードを取得する方法については、Appearance にアクセスしてください。 WordPress テーマ エディターは、ダッシュボードにあります。 テーマ ファイルを直接編集したため、画面に警告メッセージが表示されます。 「理解しました」をクリックするとすぐに、理解する必要のあるファイルとコードが表示されます。 外観に移動すると、WordPress 内のファイルを編集できます。 テーマ エディターを使用して、テーマを編集できます。 編集するフォルダに移動し、[ファイルの編集] ボタンをクリックします。 テーマ エディタ ウィンドウを使用して、フォルダ内のファイルを表示および編集できます。

WordPress で新しいテンプレートをテストするにはどうすればよいですか?

WordPress で新しいテンプレートをテストするには、まず新しいテスト サイトを作成します。 次に、 WordPress テーマの単体テスト データをインストールします。 これにより、テンプレートのテストに使用できる一連のコンテンツが生成されます。 最後に、新しいテンプレートを有効にして、その外観を確認してください!
WordPress テーマは、新しい WordPress Web サイトを作成する際の最もエキサイティングな側面の 1 つです。 インストールする前にテストすることができます。 この記事では、WordPress テーマ ユニット テスト データを使用して、2 つのステップでプロセスを説明します。 このツールを使用すると、長い間使用されてきた Web サイトの外観と感触をシミュレートできます。 データは WordPress によってインポートされ、さまざまなページ、メニュー項目、サイドバー、およびその他のコンテンツが生成されます。 簡単なテストを実行する代わりに、テーマのより詳細な調査を行うことができます。 テーマ ユニット テスト データをダウンロードすると、テスト サイトのダッシュボードが表示されます。 新しい WordPress テーマをテストするには、ステージング サイトまたはローカル開発環境が必要になります。
新しいテーマをダウンロードしてアクティブ化したら、すぐに作業を開始してください。 テーマがこれらの各ステップを達成する場合は、行くことができます。 新しい WordPress サイトでテーマを構成する必要がありますが、正しくないものはすべて変更する必要があります。
アクティブ化せずに WordPress テーマを使用するにはどうすればよいですか?
Theme Switcha プラグインも別のオプションです。 その結果、新しいテーマをアクティブ化せずにプレビューできます。 使用を開始するには、まず無料のプラグインをインストールしてアクティブ化する必要があります。 [設定] > [設定] ページに移動します。 テーマ Switcha は、管理パネルの左側のサイドバーにあります。
