Как проверить валидный код в ваших шаблонах WordPress
Опубликовано: 2022-10-21При создании сайта WordPress важно использовать допустимый код в ваших шаблонах, чтобы гарантировать, что ваш сайт будет корректно отображаться во всех браузерах. Есть несколько способов проверить правильность кода в ваших шаблонах. Один из способов проверить правильность кода — использовать службу проверки разметки W3C. Эта служба проверит ваш код на наличие ошибок и предоставит вам отчет о любых проблемах, которые необходимо исправить. Еще один способ проверить правильность кода — установить плагин Theme Check. Этот плагин будет сканировать ваш код и проверять наличие ошибок. Если будут обнаружены какие-либо ошибки, плагин предоставит вам отчет о проблемах, чтобы вы могли их исправить. После того, как вы проверили свой код на достоверность, вы можете использовать службу тестирования тем WordPress для тестирования своего сайта в разных браузерах. Это поможет вам убедиться, что ваш сайт будет корректно отображаться во всех браузерах.
Как найти код темы WordPress?

Есть несколько способов найти код темы WordPress. Один из способов — использовать Кодекс WordPress . Другой способ — использовать поисковую систему, например Google. Наконец, вы также можете проверить исходный код самой темы.
Вы можете использовать один из двух методов, чтобы определить, какая тема WordPress в настоящее время используется на вашем сайте. На первом этапе вам понадобится инструмент детектора тем, чтобы ввести URL-адрес сайта. Таблица стилей или тема сайта могут быть сильно изменены, а второй тип кода создается на заказ. Файл style.html темы находится в исходном коде сайта. Что означает тема WordPress? Этот бесплатный онлайн-инструмент, который автоматически определяет, какие темы WordPress использует сайт, также можно использовать. Пользователи могут выбрать тему WordPress, просто введя URL-адрес в текстовое поле.
Исходный код URL-адреса можно настроить вручную для отображения сведений о теме WordPress. В этом разделе мы рассмотрим, как найти тему WordPress, используя исходный код. Через несколько секунд вы сможете увидеть экран исходного кода, щелкнув его правой кнопкой мыши. В качестве примера возьмем Just Homemade — один из моих любимых блогов о еде. В верхней части файла должен быть виден блок заголовка. Вы сможете принять обоснованное решение, если будете знать о различных возможностях сайта WordPress. Just Homemade, например, основан на теме позднего завтрака в Feast Design Co. Примите окончательное решение, основываясь на своей целевой аудитории.
Что такое папка Wp-content в WordPress?
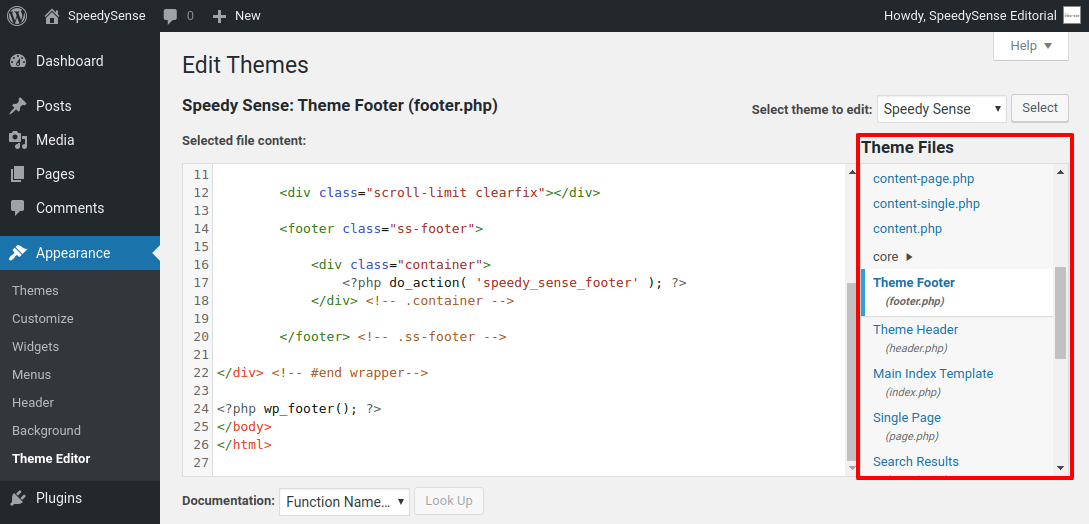
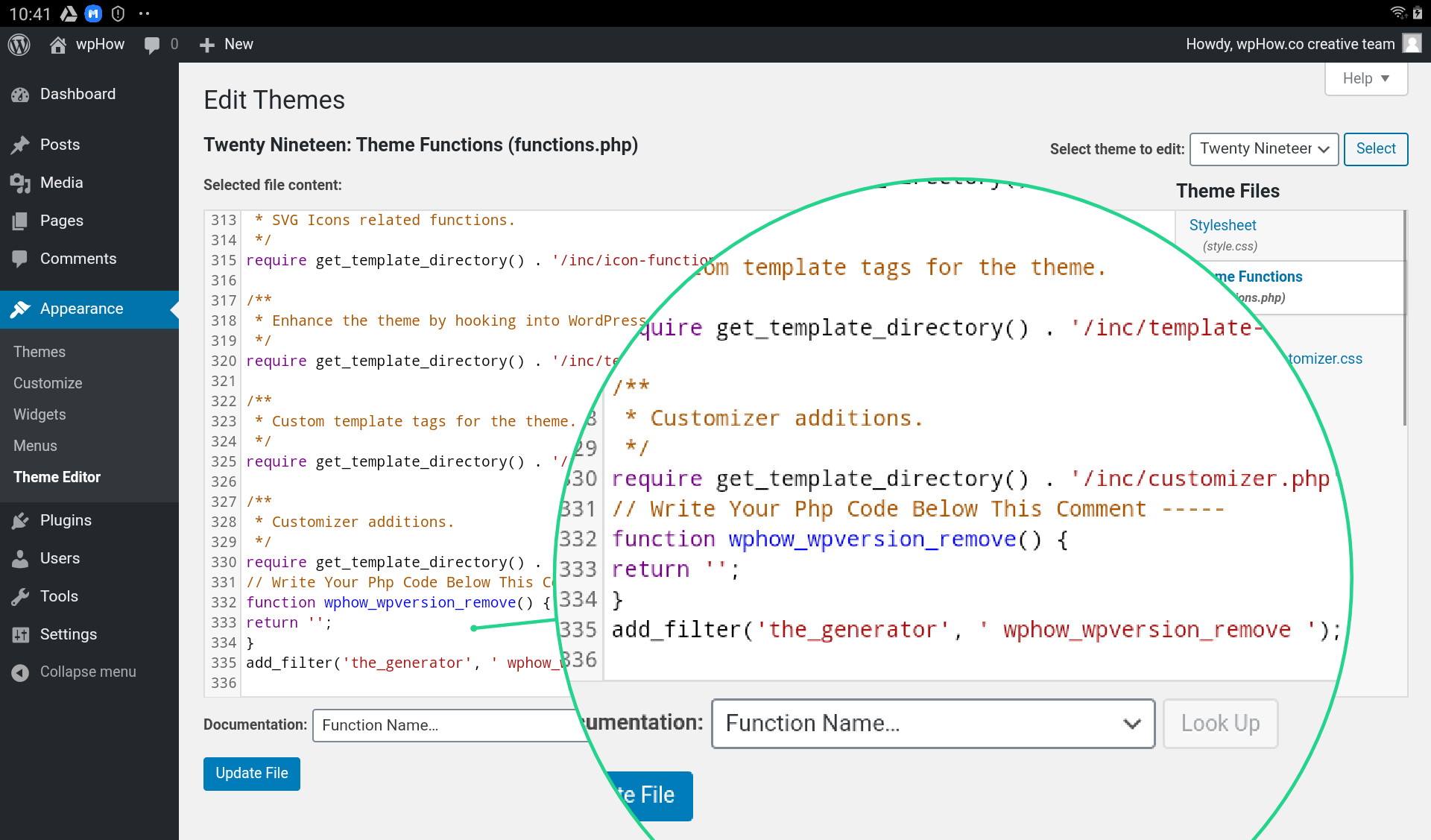
WordPress устанавливается в папку с именем WP-content на сервере вашего сайта, где находятся файлы WordPress. Эта папка находится в корневом каталоге и называется WP-content. Ниже приведены папки в папке WP-content. Это можно сделать, выполнив следующие действия: br>= /*br/br> php: wp-config.php. Файл конфигурации WordPress является наиболее важным. Каждый раз, когда вы устанавливаете WordPress, вы должны копировать этот файл на все свои сайты. Настройки темы. Тема WordPress Все темы WordPress находятся в этой папке. Эта папка содержит как новые, так и существующие темы, которые можно установить с помощью одной из тем WordPress. br>/br> p.js/ WordPress-контент/плагины. Все плагины WordPress можно найти в этой папке. Есть два способа установить новый плагин WordPress: через эту папку или через список плагинов WordPress. Тема WordPress: ваша тема. Папка, в которой вы храните файлы тем вашего сайта WordPress, находится. При создании нового сайта WordPress установщик копирует папку wp-content/themes/default в корневой каталог. Тема WordPress по умолчанию — это недорогой шаблон, который можно использовать в качестве отправной точки для разработки собственной темы. Редактор тем также можно использовать для просмотра и редактирования файлов в папке WP-content/themes. В меню «Внешний вид» вы найдете редактор тем. Посетите Внешний вид, чтобы узнать, как получить код для вашей темы WordPress. Редактор темы WordPress можно найти на панели инструментов. Теперь на экране появляется предупреждающее сообщение о том, что вы напрямую редактировали файлы темы. Вы увидите файлы и код, которые вам нужно понять, как только вы нажмете «Я понимаю». Перейдя во Внешний вид, вы можете редактировать файлы в файле WordPress. Вы можете использовать Theme Editor для редактирования темы. Перейдите к папке, которую вы хотите отредактировать, и нажмите кнопку «Редактировать файлы». Вы сможете просматривать и редактировать файлы в папке через окно Theme Editor.

Как протестировать новый шаблон в WordPress?

Чтобы протестировать новый шаблон в WordPress, сначала создайте новый тестовый сайт. Затем установите данные WordPress Theme Unit Test . Это создаст кучу контента, который вы можете использовать для тестирования вашего шаблона. Наконец, активируйте новый шаблон и посмотрите, как он выглядит!
Тема WordPress — один из самых захватывающих аспектов создания нового веб-сайта WordPress ; это позволяет вам протестировать его перед установкой. В этой статье мы проведем вас через процесс в два этапа, используя данные модульного тестирования темы WordPress. Этот инструмент позволяет имитировать внешний вид веб-сайта, который существует уже давно. Данные будут импортированы WordPress и сгенерированы различные страницы, элементы меню, боковые панели и другой контент. Вместо выполнения простого теста вы можете провести более глубокое изучение своей темы. После того, как вы загрузите данные тестовых модулей темы, вы найдете панель инструментов своего тестового сайта. Для тестирования новой темы WordPress потребуется промежуточный сайт или локальная среда разработки.
Начните работать сразу после загрузки и активации новой темы. Если тема достигает каждого из этих шагов, вы можете идти. Тема должна быть настроена на вашем новом сайте WordPress, но все, что не так, нужно будет изменить.
Как использовать тему WordPress без ее активации?
Плагин Theme Switcha — еще один вариант. В результате вы можете предварительно просмотреть свою новую тему, не активируя ее. Чтобы начать использовать его, вы должны сначала установить и активировать бесплатный плагин. Перейдите в «Настройки»>, а затем на страницу настроек. Тему Switcha можно найти в левой боковой панели вашей панели администратора.
