Jak sprawdzić poprawny kod w szablonach WordPress
Opublikowany: 2022-10-21Tworząc witrynę WordPress , ważne jest, aby w szablonach używać prawidłowego kodu, aby zapewnić prawidłowe wyświetlanie witryny we wszystkich przeglądarkach. Istnieje kilka sposobów sprawdzania poprawności kodu w szablonach. Jednym ze sposobów sprawdzenia poprawności kodu jest skorzystanie z usługi weryfikacji znaczników W3C. Ta usługa sprawdzi Twój kod pod kątem błędów i zwróci raport o wszelkich problemach, które należy naprawić. Innym sposobem sprawdzenia poprawności kodu jest zainstalowanie wtyczki Theme Check. Ta wtyczka przeskanuje Twój kod i sprawdzi, czy nie ma błędów. Jeśli zostaną znalezione jakiekolwiek błędy, wtyczka dostarczy raport o problemach, dzięki czemu możesz je naprawić. Po sprawdzeniu poprawności kodu możesz skorzystać z usługi testowania motywów WordPress, aby przetestować swoją witrynę w różnych przeglądarkach. Pomoże Ci to zapewnić prawidłowe wyświetlanie Twojej witryny we wszystkich przeglądarkach.
Jak znaleźć kod motywu WordPress?

Istnieje kilka sposobów na znalezienie kodu motywu WordPress. Jednym ze sposobów jest skorzystanie z Kodeksu WordPress . Innym sposobem jest skorzystanie z wyszukiwarki, takiej jak Google. Na koniec możesz również sprawdzić kod źródłowy samego motywu.
Możesz użyć jednej z dwóch metod, aby określić, który motyw WordPress jest aktualnie używany w Twojej witrynie. W pierwszym kroku do wpisania adresu URL witryny potrzebne będzie narzędzie do wykrywania motywów . Arkusz stylów lub motyw witryny mógł zostać mocno zmodyfikowany, a drugi typ kodu jest tworzony na zamówienie. Plik style.html motywu znajduje się w kodzie źródłowym witryny. Co oznacza motyw WordPress? To bezpłatne narzędzie online, które automatycznie wykrywa, jakich motywów WordPress używa witryna, może być również używane. Użytkownicy mogą wybrać motyw WordPress, wpisując adres URL w polu tekstowym.
Kod źródłowy adresu URL można ręcznie skonfigurować tak, aby wyświetlał szczegóły motywu WordPress. W tej sekcji omówimy, jak znaleźć motyw WordPress za pomocą kodu źródłowego. W ciągu kilku sekund możesz zobaczyć ekran kodu źródłowego, klikając go prawym przyciskiem myszy. Jako przykład przyjrzymy się Just Homemade, blogowi kulinarnemu, który jest jednym z moich ulubionych. U góry pliku powinien być widoczny blok nagłówka. Będziesz mógł podjąć świadomą decyzję, jeśli będziesz świadomy różnych opcji, jakie może mieć witryna WordPress. Na przykład Just Homemade opiera się na temacie brunch pro w Feast Design Co. Podejmij ostateczną decyzję w oparciu o grupę docelową.
Co to jest folder zawartości Wp w WordPress?
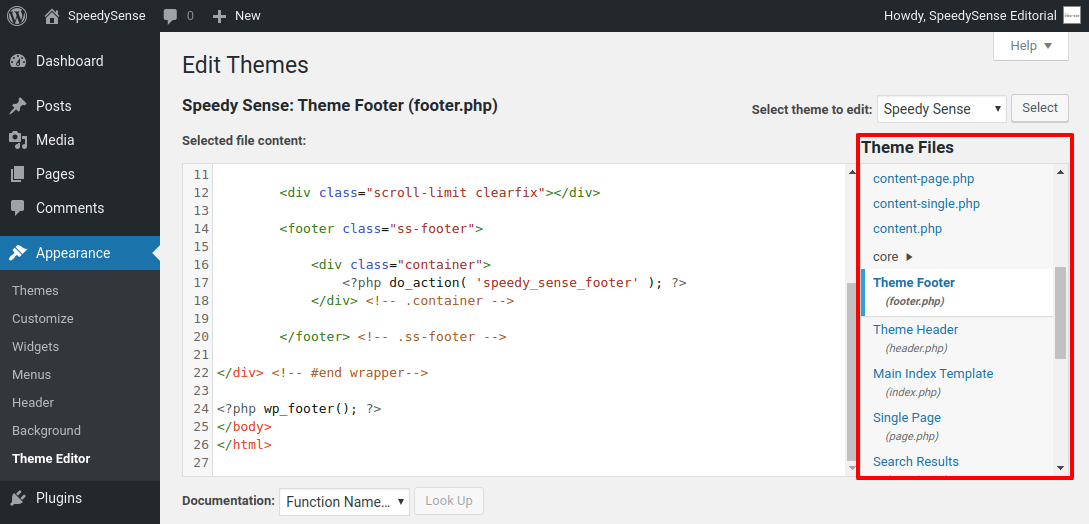
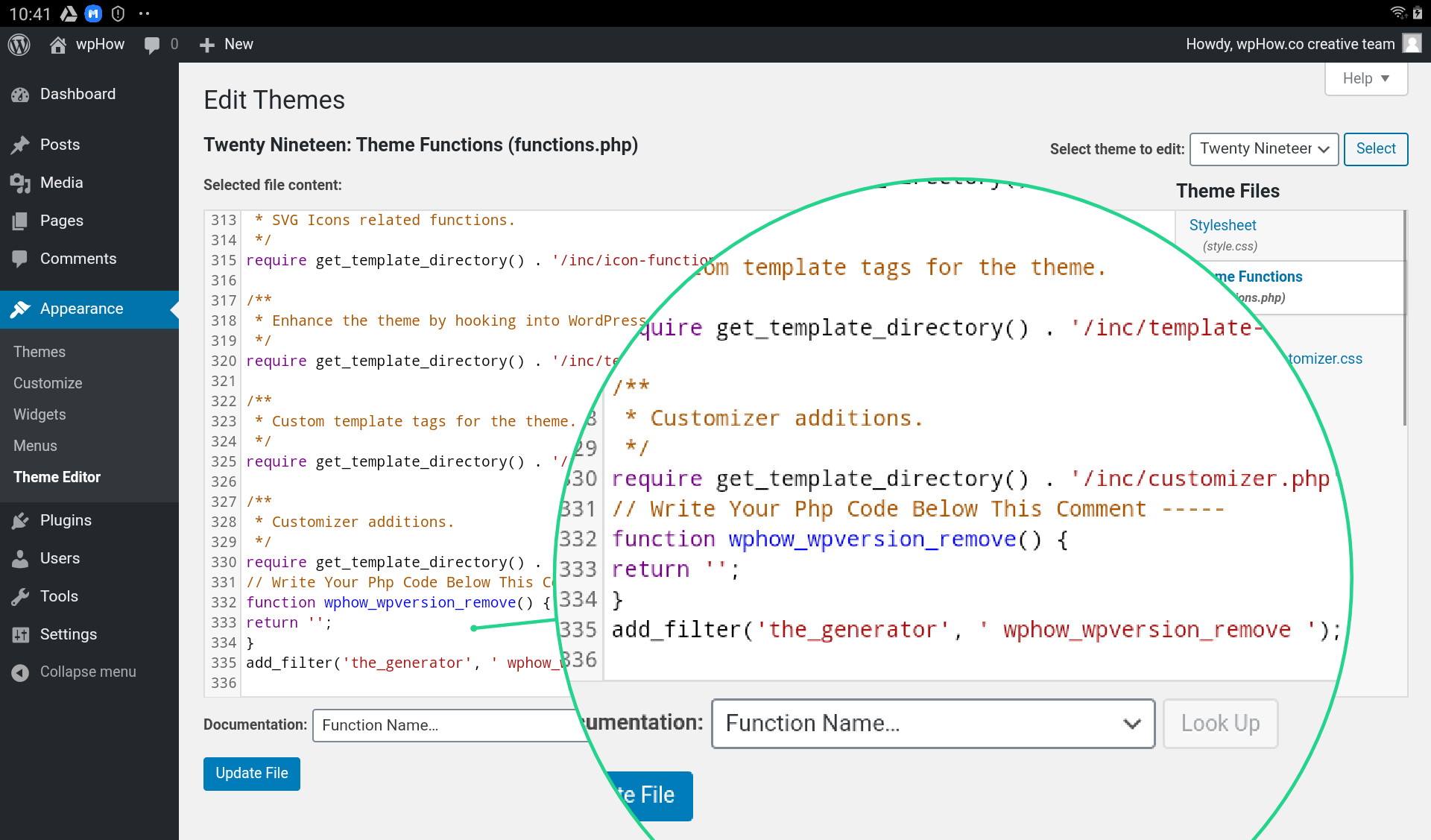
WordPress instaluje się w folderze o nazwie WP-content na serwerze witryny, który jest lokalizacją plików WordPress. Ten folder znajduje się w katalogu głównym i nosi nazwę WP-content. Poniżej znajdują się foldery w folderze WP-content. Można to zrobić, wykonując następujące kroki: br>= /*br/br> php: wp-config.php. Najważniejszy jest plik konfiguracyjny WordPressa. Za każdym razem, gdy instalujesz WordPress, musisz skopiować ten plik do wszystkich swoich witryn. Ustawienia motywu. Motyw WordPress Wszystkie motywy WordPress znajdują się w tym folderze. Ten folder zawiera zarówno nowe, jak i istniejące motywy, które można zainstalować za pomocą jednego z motywów WordPress. br>/br> p.js/ zawartość/wtyczki WordPress. Wszystkie wtyczki WordPress można znaleźć w tym folderze. Istnieją dwa sposoby zainstalowania nowej wtyczki WordPress: poprzez ten folder lub poprzez listę wtyczek WordPress. Motyw WordPress: Twój motyw. Znajduje się folder, w którym przechowujesz pliki motywów witryny WordPress. Podczas tworzenia nowej witryny WordPress instalator kopiuje folder wp-content/themes/default do katalogu głównego. Domyślny motyw WordPress to tani szablon, który można wykorzystać jako punkt wyjścia do opracowania własnego motywu. Edytor motywów może być również używany do przeglądania i edycji plików w folderze WP-content/themes. W menu Wygląd znajdziesz Edytor motywów. Odwiedź Wygląd, aby dowiedzieć się, jak uzyskać kod do motywu WordPress. Edytor motywów WordPress można znaleźć na pulpicie nawigacyjnym. Na ekranie pojawia się komunikat ostrzegawczy, że bezpośrednio edytowałeś pliki motywów. Zobaczysz pliki i kod, które musisz zrozumieć, gdy tylko klikniesz „Rozumiem”. Przechodząc do Wygląd, możesz edytować pliki w WordPressie. Możesz użyć edytora motywów, aby edytować swój motyw. Przejdź do folderu, który chcesz edytować i kliknij przycisk „Edytuj pliki”. Będziesz mógł przeglądać i edytować pliki w folderze za pomocą okna edytora motywów.

Jak przetestować nowy szablon w WordPressie?

Aby przetestować nowy szablon w WordPressie, najpierw utwórz nową witrynę testową. Następnie zainstaluj dane testu jednostkowego motywu WordPress . Spowoduje to wygenerowanie wielu treści, których możesz użyć do przetestowania szablonu. Na koniec aktywuj nowy szablon i zobacz, jak wygląda!
Motyw WordPress jest jednym z najbardziej ekscytujących aspektów tworzenia nowej witryny WordPress ; pozwala przetestować go przed zainstalowaniem. W tym artykule przeprowadzimy Cię przez ten proces w dwóch krokach, korzystając z danych testowych motywu WordPress. To narzędzie pozwala symulować wygląd i styl witryny, która istnieje od dłuższego czasu. Dane zostaną zaimportowane przez WordPress i wygenerują różne strony, pozycje menu, paski boczne i inne treści. Zamiast wykonywać prosty test, możesz przeprowadzić bardziej dogłębną analizę swojego tematu. Po pobraniu danych testu jednostki motywu znajdziesz pulpit nawigacyjny swojej witryny testowej. Do przetestowania nowego motywu WordPress wymagana będzie witryna testowa lub lokalne środowisko programistyczne.
Rozpocznij pracę natychmiast po pobraniu i aktywacji nowego motywu. Jeśli motyw osiągnie każdy z tych kroków, możesz przejść. Motyw musi być skonfigurowany w nowej witrynie WordPress, ale wszystko, co jest niepoprawne, będzie musiało zostać zmienione.
Jak korzystać z motywu WordPress bez aktywacji?
Wtyczka Theme Switcha to kolejna opcja. Dzięki temu możesz wyświetlić podgląd nowego motywu bez konieczności jego aktywacji. Aby zacząć z niego korzystać, musisz najpierw zainstalować i aktywować darmową wtyczkę. Przejdź do Ustawienia >, a następnie do strony ustawień. Motyw Switcha można znaleźć na lewym pasku bocznym panelu administracyjnego.
