Cum să verificați codul valid în șabloanele dvs. WordPress
Publicat: 2022-10-21Când construiți un site WordPress , este important să utilizați cod valid în șabloanele dvs. pentru a vă asigura că site-ul dvs. va fi afișat corect în toate browserele. Există câteva modalități de a verifica dacă există cod valid în șabloanele dvs. O modalitate de a verifica dacă există coduri valide este să utilizați Serviciul de validare a marcajului W3C. Acest serviciu vă va verifica codul pentru orice erori și vă va oferi un raport cu orice probleme care trebuie remediate. O altă modalitate de a verifica codul valid este să instalați pluginul Theme Check. Acest plugin vă va scana codul și va verifica dacă există erori. Dacă sunt găsite erori, pluginul vă va oferi un raport al problemelor, astfel încât să le puteți remedia. Odată ce ați verificat codul pentru valabilitate, puteți utiliza apoi un serviciu de testare a temelor WordPress pentru a vă testa site-ul în diferite browsere. Acest lucru vă va ajuta să vă asigurați că site-ul dvs. va fi afișat corect în toate browserele.
Cum găsesc codul unei teme WordPress?

Există câteva moduri prin care puteți găsi codul unei teme WordPress. O modalitate este să utilizați Codexul WordPress . O altă modalitate este să utilizați un motor de căutare precum Google. În cele din urmă, puteți verifica și codul sursă al temei în sine.
Puteți utiliza una dintre cele două metode pentru a determina ce temă WordPress este utilizată în prezent pe site-ul dvs. În primul pas, veți avea nevoie de un instrument de detectare a temelor pentru a introduce adresa URL a site-ului. Este posibil ca foaia de stil sau tema site-ului să fi fost puternic modificată, iar al doilea tip de cod este personalizat. Fișierul style.html al temei se află în codul sursă al site-ului. Ce reprezintă tema WordPress? Acest instrument online gratuit, care detectează automat ce teme WordPress folosește un site, poate fi, de asemenea, utilizat. Utilizatorii pot selecta o temă WordPress prin simpla introducere a unei adrese URL în câmpul de text.
Codul sursă al adresei URL poate fi configurat manual pentru a afișa detaliile unei teme WordPress. În această secțiune, vom analiza cum să găsiți o temă WordPress folosind codul sursă. În câteva secunde, puteți vedea ecranul codului sursă făcând clic dreapta pe el. De exemplu, ne vom uita la Just Homemade, un blog de mâncare care este unul dintre preferatele mele. În partea de sus a fișierului, blocul antetului ar trebui să fie vizibil. Veți putea lua o decizie în cunoștință de cauză dacă sunteți conștient de diferitele opțiuni pe care le poate avea un site WordPress. Just Homemade, de exemplu, se bazează pe tema brunch pro de la Feast Design Co. Luați decizia finală în funcție de publicul țintă.
Ce este folderul Wp-content din WordPress?
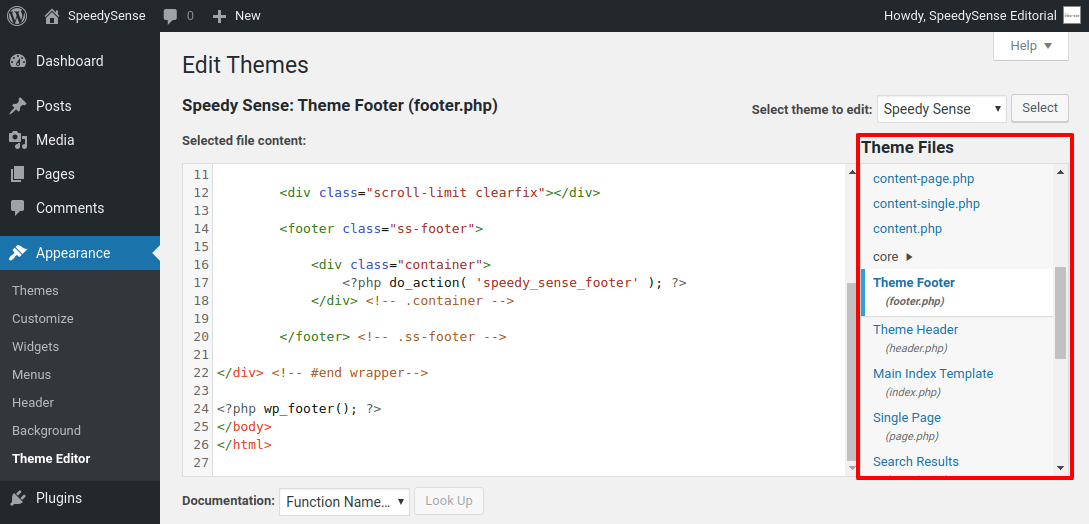
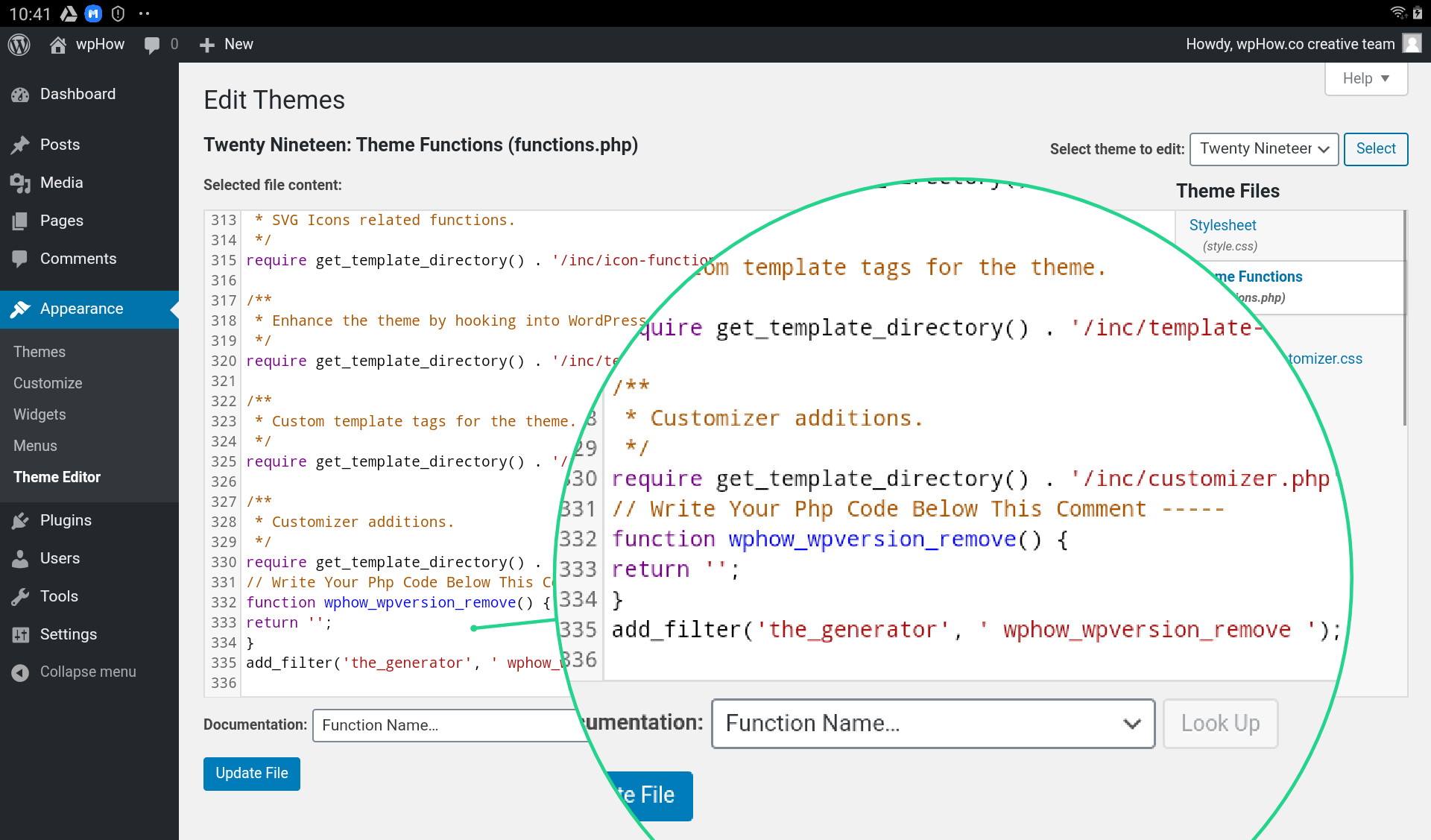
WordPress se instalează într-un folder numit WP-content pe serverul site-ului dvs., care este locația fișierelor WordPress. Acest folder se află în directorul rădăcină și se numește WP-content. Următoarele sunt folderele din folderul de conținut WP. Acest lucru se poate face urmând pașii de mai jos: br>= /*br/br> php: wp-config.php. Fișierul de configurare WordPress este cel mai important. De fiecare dată când instalați WordPress, trebuie să copiați acest fișier pe toate site-urile dvs. Setari tema. Tema WordPress Toate temele WordPress se află în acest folder. Acest folder conține atât teme noi, cât și teme existente care pot fi instalate folosind una dintre temele WordPress. br>/br> p.js/ WordPress-content/plugins. Toate pluginurile WordPress pot fi găsite în acest folder. Există două moduri de a instala un nou plugin WordPress: prin acest folder sau prin lista de pluginuri WordPress. Tema WordPress: Tema dvs. Dosarul în care stocați fișierele tematice ale site-ului dvs. WordPress se află. Când creează un nou site WordPress, programul de instalare copiază folderul wp-content/themes/default în directorul rădăcină. Tema implicită WordPress este un șablon cu costuri reduse care poate fi folosit ca punct de plecare pentru dezvoltarea propriei teme. Editorul de teme poate fi folosit și pentru a căuta și edita fișierele din folderul conținut/teme WP. În meniul Aspect, veți găsi Editorul de teme. Vizitați Aspect pentru a afla cum să obțineți codul pentru tema dvs. WordPress. Un editor de teme WordPress poate fi găsit pe tabloul de bord. Există un mesaj de avertizare pe ecran acum că ați editat direct fișierele teme. Veți vedea fișierele și codul pe care trebuie să le înțelegeți imediat ce faceți clic pe „Înțeleg”. Accesând Aspect, puteți edita fișierele din WordPress. Puteți utiliza Editorul de teme pentru a vă edita tema. Navigați la folderul pe care doriți să îl editați și faceți clic pe butonul „Editați fișiere”. Veți putea vizualiza și edita fișierele din folder prin fereastra Editor de teme.

Cum testez un șablon nou în WordPress?

Pentru a testa un nou șablon în WordPress, creați mai întâi un nou site de testare. Apoi, instalați datele WordPress Theme Unit Test . Acest lucru va genera o mulțime de conținut pe care îl puteți folosi pentru a vă testa șablonul. În cele din urmă, activează-ți noul șablon și vezi cum arată!
O temă WordPress este unul dintre cele mai interesante aspecte ale creării unui nou site web WordPress ; vă permite să-l testați înainte de a-l instala. În acest articol, vă vom ghida prin procesul în doi pași, folosind datele de testare a unităților de temă WordPress. Acest instrument vă permite să simulați aspectul și senzația unui site web care există de mult timp. Datele vor fi importate de WordPress și vor genera o varietate de pagini, elemente de meniu, bare laterale și alt conținut. În loc să efectuați un test simplu, puteți efectua o examinare mai aprofundată a temei dvs. După ce ați descărcat datele de testare a unității tematice, veți găsi tabloul de bord al site-ului dvs. de testare. Pentru a testa o nouă temă WordPress va fi necesar un site de pregătire sau un mediu de dezvoltare locală.
Începeți să lucrați imediat după descărcarea și activarea noii teme. Dacă tema realizează fiecare dintre acești pași, puteți merge. Tema trebuie configurată pe noul dvs. site WordPress, dar orice nu este corect va trebui schimbat.
Cum folosesc o temă WordPress fără a o activa?
Pluginul Theme Switcha este o altă opțiune. Ca rezultat, puteți previzualiza noua temă fără a fi nevoie să o activați. Pentru a începe să îl utilizați, trebuie mai întâi să instalați și să activați pluginul gratuit. Accesați Setări > și apoi la pagina de setări. Tema Switcha poate fi găsită în bara laterală din stânga a panoului de administrare.
