كيفية التحقق من وجود كود صالح في قوالب WordPress الخاصة بك
نشرت: 2022-10-21عند إنشاء موقع WordPress ، من المهم استخدام رمز صالح في القوالب الخاصة بك لضمان عرض موقعك بشكل صحيح في جميع المتصفحات. هناك عدة طرق للتحقق من وجود رمز صالح في القوالب الخاصة بك. تتمثل إحدى طرق التحقق من وجود رمز صالح في استخدام خدمة التحقق من صحة العلامات W3C. ستتحقق هذه الخدمة من الكود الخاص بك بحثًا عن أي أخطاء وستقدم لك تقريرًا عن أي مشكلات تحتاج إلى الإصلاح. هناك طريقة أخرى للتحقق من وجود رمز صالح وهي تثبيت المكون الإضافي Theme Check. سيقوم هذا المكون الإضافي بفحص الرمز الخاص بك والتحقق من وجود أي أخطاء. إذا تم العثور على أي أخطاء ، فسوف يزودك المكون الإضافي بتقرير بالمشكلات حتى تتمكن من إصلاحها. بمجرد التحقق من صحة الرمز الخاص بك ، يمكنك بعد ذلك استخدام خدمة اختبار سمة WordPress لاختبار موقعك في متصفحات مختلفة. سيساعدك هذا على ضمان عرض موقعك بشكل صحيح في جميع المتصفحات.
كيف يمكنني العثور على رمز موضوع WordPress؟

هناك عدة طرق يمكنك من خلالها العثور على رمز سمة WordPress. طريقة واحدة هي استخدام WordPress Codex . هناك طريقة أخرى وهي استخدام محرك بحث مثل Google. أخيرًا ، يمكنك أيضًا التحقق من الكود المصدري للموضوع نفسه.
يمكنك استخدام إحدى الطريقتين لتحديد سمة WordPress المستخدمة حاليًا على موقعك. في الخطوة الأولى ، ستحتاج إلى أداة للكشف عن السمات لكتابة عنوان URL الخاص بالموقع. ربما تم تعديل ورقة أنماط الموقع أو السمة بشكل كبير ، والنوع الثاني من التعليمات البرمجية مصمم خصيصًا. يوجد ملف style.html الخاص بالسمة في الكود المصدري لموقع الويب. ما الذي يمثله WordPress Theme؟ يمكن أيضًا استخدام هذه الأداة المجانية عبر الإنترنت ، والتي تكتشف تلقائيًا سمات WordPress التي يستخدمها الموقع. يمكن للمستخدمين تحديد سمة WordPress ببساطة عن طريق إدخال عنوان URL في حقل النص.
يمكن تكوين الكود المصدري لعنوان URL يدويًا لعرض تفاصيل سمة WordPress. في هذا القسم ، سنتعرف على كيفية العثور على سمة WordPress باستخدام الكود المصدري. في ثوانٍ ، يمكنك رؤية شاشة شفرة المصدر بالنقر بزر الماوس الأيمن عليها. على سبيل المثال ، سنلقي نظرة على مدونة الطعام Just Homemade ، وهي إحدى المدونات المفضلة لدي. في الجزء العلوي من الملف ، يجب أن تكون كتلة الرأس مرئية. ستكون قادرًا على اتخاذ قرار مستنير إذا كنت على دراية بالخيارات المختلفة التي قد يمتلكها موقع WordPress. Just Homemade ، على سبيل المثال ، يعتمد على موضوع البرانش الاحترافي في شركة Feast Design Co. ، اتخذ قرارك النهائي بناءً على جمهورك المستهدف.
ما هو مجلد Wp-content في WordPress؟
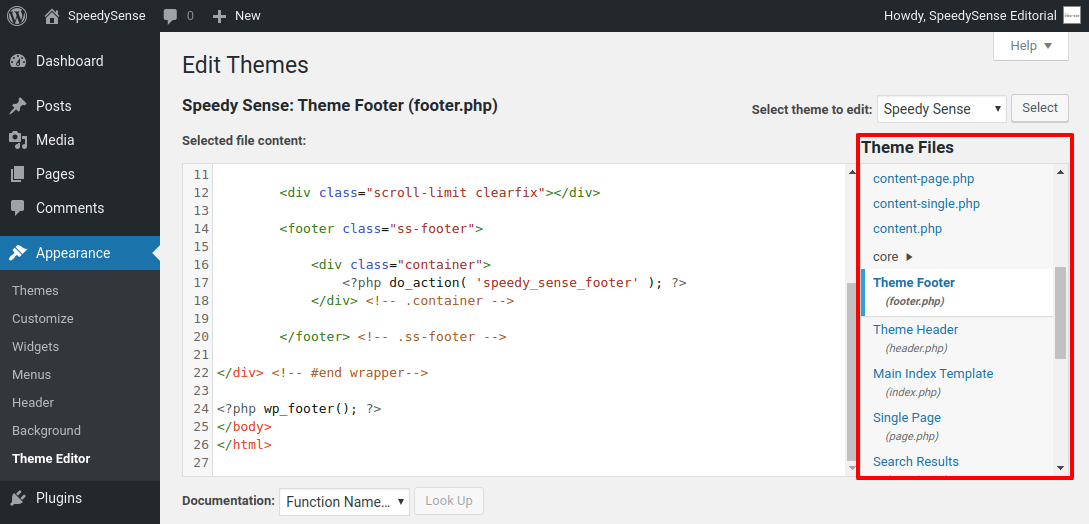
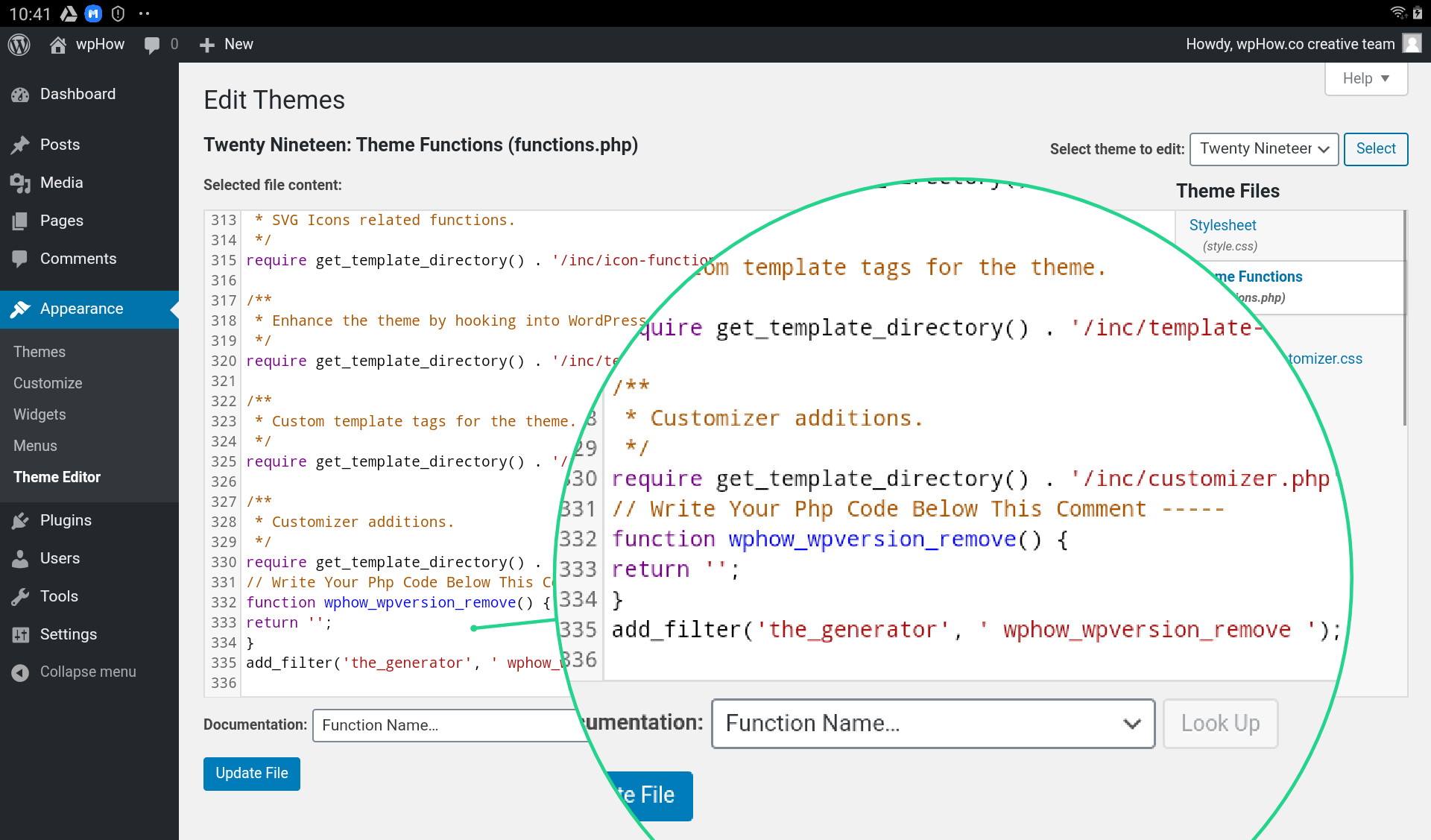
يقوم WordPress بتثبيت نفسه في مجلد يسمى WP-content على خادم موقعك ، وهو موقع ملفات WordPress. يوجد هذا المجلد في الدليل الجذر ويسمى WP-content. فيما يلي المجلدات الموجودة في مجلد WP-content. يمكن القيام بذلك باتباع الخطوات التالية: br> = / * br / br> php: wp-config.php. يعد ملف تكوين WordPress هو الأهم. في كل مرة تقوم فيها بتثبيت WordPress ، يجب عليك نسخ هذا الملف إلى جميع مواقع الويب الخاصة بك. إعدادات الموضوع. سمة WordPress توجد جميع سمات WordPress في هذا المجلد. يحتوي هذا المجلد على سمات جديدة وحالية يمكن تثبيتها باستخدام أحد سمات WordPress. br> / br> p.js / WordPress-content / plugins. يمكن العثور على جميع ملحقات WordPress الإضافية في هذا المجلد. هناك طريقتان لتثبيت إضافة WordPress جديدة: من خلال هذا المجلد أو من خلال قائمة مكونات WordPress الإضافية. ووردبريس الموضوع: الموضوع الخاص بك. يوجد المجلد الذي تخزن فيه ملفات سمات موقع WordPress الخاص بك. عند إنشاء موقع WordPress جديد ، يقوم المثبت بنسخ المجلد الافتراضي wp-content / theme / default إلى الدليل الجذر. سمة WordPress الافتراضية هي قالب منخفض التكلفة يمكن استخدامه كنقطة بداية لتطوير المظهر الخاص بك. يمكن أيضًا استخدام محرر السمات للبحث في الملفات وتحريرها في مجلد WP-content / theme. في قائمة المظهر ، ستجد محرر السمات. قم بزيارة Appearance لمعرفة كيفية الحصول على رمز قالب WordPress الخاص بك. يمكن العثور على محرر سمة WordPress على لوحة القيادة الخاصة بك. توجد الآن رسالة تحذير على الشاشة تفيد بأنك قمت بتحرير ملفات السمات مباشرة. سترى الملفات والرموز التي تحتاج إلى فهمها بمجرد النقر فوق "أنا أفهم". بالذهاب إلى Appearance ، يمكنك تحرير الملفات في WordPress. يمكنك استخدام محرر السمات لتحرير المظهر الخاص بك. انتقل إلى المجلد الذي تريد تحريره وانقر فوق الزر "تحرير الملفات". ستتمكن من عرض وتحرير الملفات الموجودة في المجلد عبر نافذة محرر السمات.

كيف أقوم باختبار قالب جديد في WordPress؟

لاختبار قالب جديد في WordPress ، قم أولاً بإنشاء موقع اختبار جديد. بعد ذلك ، قم بتثبيت بيانات اختبار وحدة موضوع WordPress . سيؤدي هذا إلى إنشاء مجموعة من المحتوى يمكنك استخدامها لاختبار القالب الخاص بك. أخيرًا ، قم بتنشيط القالب الجديد الخاص بك وشاهد كيف يبدو!
يعد موضوع WordPress أحد أكثر الجوانب إثارة لإنشاء موقع ويب WordPress جديد ؛ يسمح لك باختباره قبل تثبيته. في هذه المقالة ، سنرشدك خلال العملية في خطوتين باستخدام بيانات اختبار وحدة سمة WordPress. تتيح لك هذه الأداة محاكاة مظهر ومظهر موقع الويب الذي كان موجودًا منذ فترة طويلة. سيتم استيراد البيانات بواسطة WordPress ، وستنشئ مجموعة متنوعة من الصفحات وعناصر القائمة والأشرطة الجانبية ومحتويات أخرى. بدلاً من إجراء اختبار بسيط ، يمكنك إجراء فحص أكثر تعمقًا لموضوعك. بعد تنزيل بيانات اختبار وحدة السمات ، ستجد لوحة معلومات موقع الاختبار الخاص بك. ستكون هناك حاجة إلى موقع مرحلي أو بيئة تطوير محلية لاختبار سمة WordPress جديدة.
ابدأ العمل فورًا بعد تنزيل السمة الجديدة وتفعيلها. إذا حقق الموضوع كل خطوة من هذه الخطوات ، فيمكنك المتابعة. يجب تكوين السمة على موقع WordPress الجديد الخاص بك ، ولكن يجب تغيير أي شيء غير صحيح.
كيف يمكنني استخدام قالب WordPress بدون تنشيطه؟
يعد المكون الإضافي Theme Switcha خيارًا آخر. نتيجة لذلك ، يمكنك معاينة المظهر الجديد الخاص بك دون الحاجة إلى تنشيطه. لبدء استخدامه ، يجب عليك أولاً تثبيت البرنامج المساعد المجاني وتنشيطه. اذهب إلى الإعدادات> ثم إلى صفحة الإعدادات. يمكن العثور على سمة Switcha في الشريط الجانبي الأيسر من لوحة الإدارة.
