Cómo verificar el código válido en sus plantillas de WordPress
Publicado: 2022-10-21Al crear un sitio de WordPress , es importante usar un código válido en sus plantillas para asegurarse de que su sitio se muestre correctamente en todos los navegadores. Hay algunas formas de verificar el código válido en sus plantillas. Una forma de comprobar si el código es válido es utilizar el Servicio de validación de marcado W3C. Este servicio verificará su código en busca de errores y le dará un informe de cualquier problema que deba solucionarse. Otra forma de verificar el código válido es instalar el complemento Theme Check. Este complemento escaneará su código y verificará si hay errores. Si se encuentran errores, el complemento le proporcionará un informe de los problemas para que pueda solucionarlos. Una vez que haya verificado la validez de su código, puede usar un servicio de prueba de temas de WordPress para probar su sitio en diferentes navegadores. Esto lo ayudará a asegurarse de que su sitio se muestre correctamente en todos los navegadores.
¿Cómo encuentro el código de un tema de WordPress?

Hay algunas formas de encontrar el código de un tema de WordPress. Una forma es usar el Codex de WordPress . Otra forma es utilizar un motor de búsqueda como Google. Finalmente, también puede consultar el código fuente del tema en sí.
Puede utilizar uno de los dos métodos para determinar qué tema de WordPress se está utilizando actualmente en su sitio. En el primer paso, necesitará una herramienta de detección de temas para escribir la URL del sitio. Es posible que la hoja de estilo o el tema del sitio se hayan modificado mucho, y el segundo tipo de código está hecho a medida. El archivo style.html del tema se encuentra en el código fuente del sitio web. ¿Qué significa el tema de WordPress? Esta herramienta en línea gratuita, que detecta automáticamente qué temas de WordPress usa un sitio, también se puede usar. Los usuarios pueden seleccionar un tema de WordPress simplemente ingresando una URL en el campo de texto.
El código fuente de la URL se puede configurar manualmente para mostrar los detalles de un tema de WordPress. En esta sección, veremos cómo encontrar un tema de WordPress utilizando el código fuente. En segundos, puede ver la pantalla del código fuente haciendo clic derecho sobre ella. Como ejemplo, veremos Just Homemade, un blog de comida que es uno de mis favoritos. En la parte superior del archivo, el bloque de encabezado debe estar visible. Podrá tomar una decisión informada si conoce las diversas opciones que puede tener un sitio de WordPress. Just Homemade, por ejemplo, se basa en el tema de brunch pro en Feast Design Co. Tome su decisión final en función de su público objetivo en mente.
¿Qué es la carpeta Wp-content en WordPress?
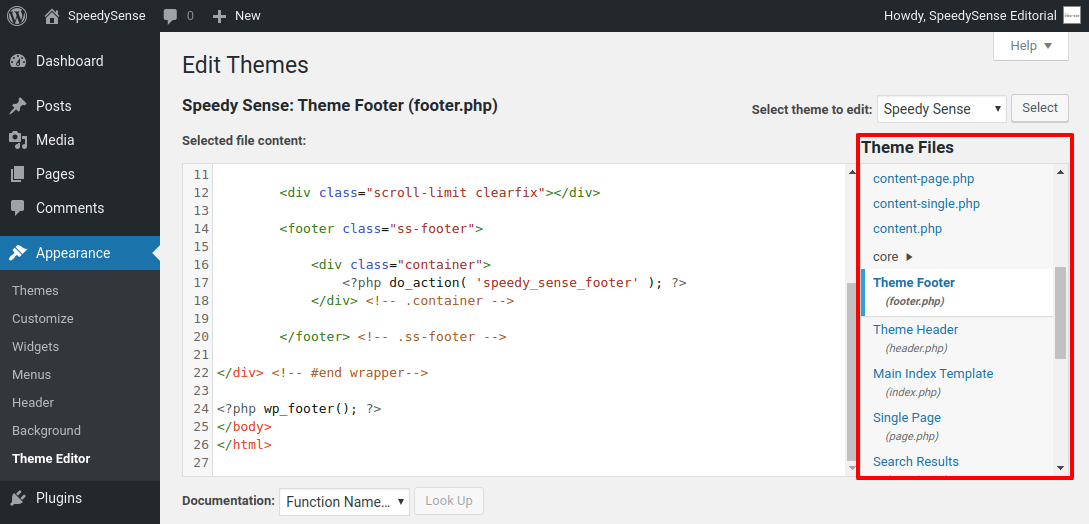
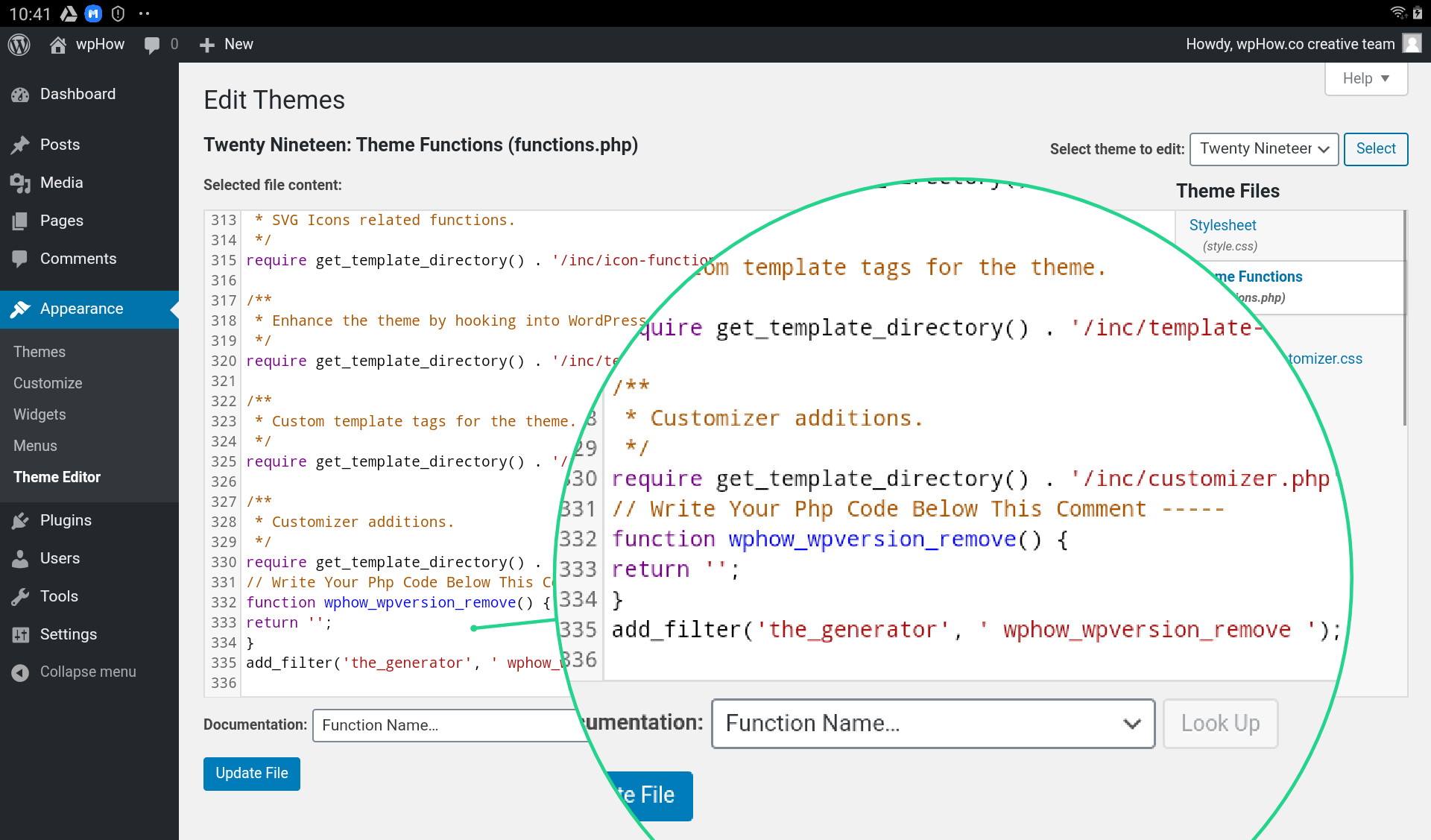
WordPress se instala en una carpeta llamada WP-content en el servidor de su sitio, que es la ubicación de los archivos de WordPress. Esta carpeta se encuentra en el directorio raíz y se llama WP-content. Las siguientes son las carpetas en la carpeta de contenido de WP. Esto se puede hacer siguiendo los pasos a continuación: br>= /*br/br> php: wp-config.php. El archivo de configuración de WordPress es el más importante. Cada vez que instale WordPress, debe copiar este archivo en todos sus sitios web. Ajustes de tema. Tema de WordPress Todos los temas de WordPress se encuentran en esta carpeta. Esta carpeta contiene temas nuevos y existentes que se pueden instalar usando uno de los temas de WordPress. br>/br> p.js/ WordPress-content/plugins. Todos los complementos de WordPress se pueden encontrar en esta carpeta. Hay dos formas de instalar un nuevo complemento de WordPress: a través de esta carpeta o a través de la lista de complementos de WordPress. Tema de WordPress: su tema. Se encuentra la carpeta donde almacena los archivos de temas de su sitio de WordPress. Al crear un nuevo sitio de WordPress, el instalador copia la carpeta wp-content/themes/default en el directorio raíz. El tema predeterminado de WordPress es una plantilla de bajo costo que se puede utilizar como punto de partida para desarrollar su propio tema. El Editor de temas también se puede usar para buscar y editar los archivos en la carpeta WP-content/themes. En el menú Apariencia, encontrarás el Editor de temas. Visite Apariencia para averiguar cómo obtener el código para su tema de WordPress. Se puede encontrar un editor de temas de WordPress en su tablero. Hay un mensaje de advertencia en la pantalla ahora que ha editado directamente los archivos de tema. Verá los archivos y el código que necesita entender tan pronto como haga clic en "Entiendo". Al ir a Apariencia, puede editar los archivos en WordPress. Puede usar Theme Editor para editar su tema. Navegue a la carpeta que desea editar y haga clic en el botón 'Editar archivos'. Podrá ver y editar los archivos en la carpeta a través de la ventana del Editor de temas.

¿Cómo pruebo una nueva plantilla en WordPress?

Para probar una nueva plantilla en WordPress, primero cree un nuevo sitio de prueba. Luego, instale los datos de prueba de unidad de tema de WordPress . Esto generará un montón de contenido que puedes usar para probar tu plantilla. ¡Finalmente, active su nueva plantilla y vea cómo se ve!
Un tema de WordPress es uno de los aspectos más emocionantes de la creación de un nuevo sitio web de WordPress ; le permite probarlo antes de instalarlo. En este artículo, lo guiaremos a través del proceso en dos pasos utilizando los datos de prueba de unidad de tema de WordPress. Esta herramienta le permite simular la apariencia y la sensación de un sitio web que existe desde hace mucho tiempo. WordPress importará los datos y generará una variedad de páginas, elementos de menú, barras laterales y otro contenido. En lugar de realizar una prueba simple, puede realizar un examen más profundo de su tema. Una vez que haya descargado los datos de prueba de la unidad temática, encontrará el panel de control de su sitio de prueba. Se requerirá un sitio de prueba o un entorno de desarrollo local para probar un nuevo tema de WordPress.
Comience a trabajar inmediatamente después de descargar y activar su nuevo tema. Si el tema logra cada uno de estos pasos, puede continuar. El tema debe configurarse en su nuevo sitio de WordPress, pero cualquier cosa que no esté bien deberá cambiarse.
¿Cómo uso un tema de WordPress sin activarlo?
El complemento Theme Switcha es otra opción. Como resultado, puede obtener una vista previa de su nuevo tema sin tener que activarlo. Para comenzar a usarlo, primero debe instalar y activar el complemento gratuito. Vaya a Configuración > y luego a la página de configuración. El tema Switcha se puede encontrar en la barra lateral izquierda de su panel de administración.
