Comment vérifier le code valide dans vos modèles WordPress
Publié: 2022-10-21Lors de la construction d'un site WordPress , il est important d'utiliser du code valide dans vos templates pour vous assurer que votre site s'affichera correctement dans tous les navigateurs. Il existe plusieurs façons de vérifier la validité du code dans vos modèles. Une façon de vérifier la validité du code consiste à utiliser le service de validation du balisage du W3C. Ce service vérifiera votre code pour toutes les erreurs et vous donnera un rapport de tous les problèmes qui doivent être corrigés. Une autre façon de vérifier le code valide consiste à installer le plugin Theme Check. Ce plugin analysera votre code et vérifiera les éventuelles erreurs. Si des erreurs sont détectées, le plugin vous fournira un rapport des problèmes afin que vous puissiez les résoudre. Une fois que vous avez vérifié la validité de votre code, vous pouvez ensuite utiliser un service de test de thème WordPress pour tester votre site dans différents navigateurs. Cela vous aidera à vous assurer que votre site s'affichera correctement dans tous les navigateurs.
Comment trouver le code d'un thème WordPress ?

Il existe plusieurs façons de trouver le code d'un thème WordPress. Une façon consiste à utiliser le WordPress Codex . Une autre façon est d'utiliser un moteur de recherche tel que Google. Enfin, vous pouvez également vérifier le code source du thème lui-même.
Vous pouvez utiliser l'une des deux méthodes pour déterminer quel thème WordPress est actuellement utilisé sur votre site. Dans la première étape, vous aurez besoin d'un outil de détection de thème pour saisir l'URL du site. La feuille de style ou le thème du site peut avoir été fortement modifié, et le deuxième type de code est personnalisé. Le fichier style.html du thème se trouve dans le code source du site Web. Que signifie le thème WordPress ? Cet outil en ligne gratuit, qui détecte automatiquement les thèmes WordPress utilisés par un site, peut également être utilisé. Les utilisateurs peuvent sélectionner un thème WordPress en entrant simplement une URL dans le champ de texte.
Le code source de l'URL peut être configuré manuellement pour afficher les détails d'un thème WordPress. Dans cette section, nous verrons comment trouver un thème WordPress en utilisant le code source. En quelques secondes, vous pouvez voir l'écran du code source en cliquant dessus avec le bouton droit de la souris. À titre d'exemple, nous examinerons Just Homemade, un blog culinaire qui est l'un de mes favoris. En haut du fichier, le bloc d'en-tête doit être visible. Vous serez en mesure de prendre une décision éclairée si vous connaissez les différentes options qu'un site WordPress peut avoir. Just Homemade, par exemple, est basé sur le thème du brunch pro chez Feast Design Co. Prenez votre décision finale en fonction de votre public cible.
Qu'est-ce que le dossier Wp-content dans WordPress ?
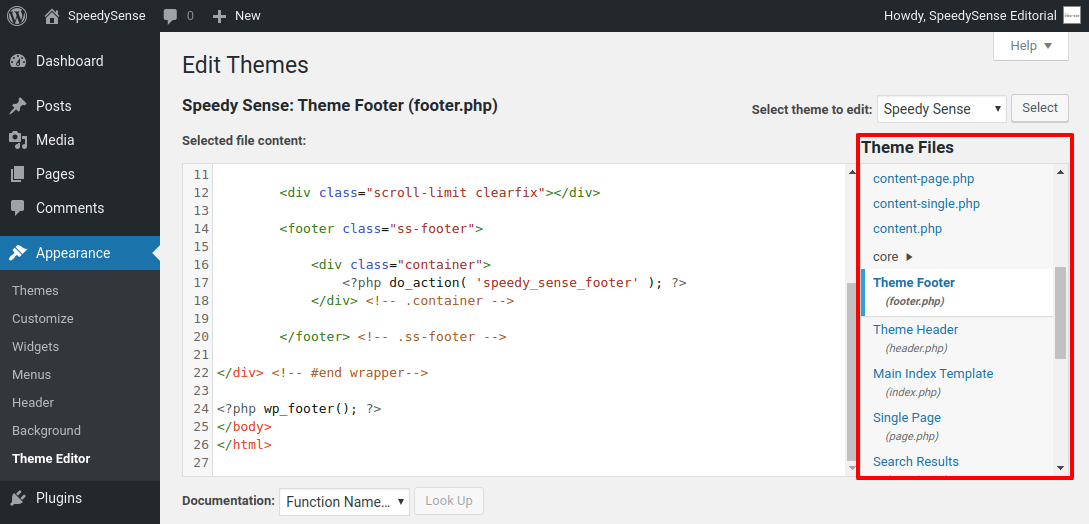
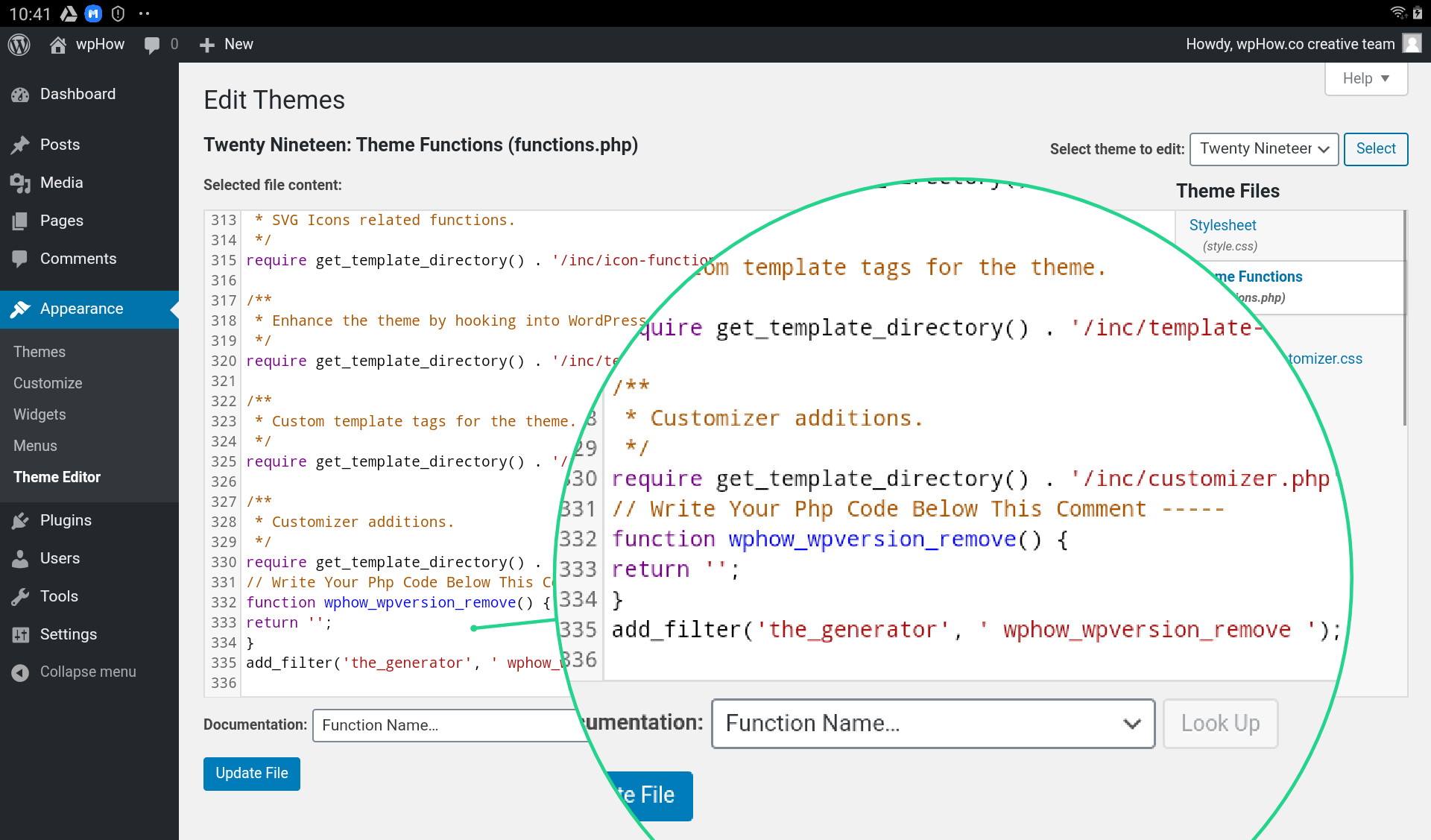
WordPress s'installe dans un dossier appelé WP-content sur votre serveur de site, qui est l'emplacement des fichiers WordPress. Ce dossier est situé dans le répertoire racine et est nommé WP-content. Voici les dossiers du dossier WP-content. Cela peut être fait en suivant les étapes ci-dessous : br>= /*br/br> php : wp-config.php. Le fichier de configuration WordPress est le plus important. Chaque fois que vous installez WordPress, vous devez copier ce fichier sur tous vos sites Web. Réglage des thèmes. Thème WordPress Tous les thèmes WordPress se trouvent dans ce dossier. Ce dossier contient à la fois des thèmes nouveaux et existants qui peuvent être installés à l'aide de l'un des thèmes WordPress. br>/br> p.js/ WordPress-contenu/plugins. Tous les plugins WordPress se trouvent dans ce dossier. Il existe deux façons d'installer un nouveau plugin WordPress : via ce dossier ou via la liste des plugins WordPress. Thème WordPress : Votre thème. Le dossier dans lequel vous stockez les fichiers de thème de votre site WordPress se trouve. Lors de la création d'un nouveau site WordPress, le programme d'installation copie le dossier wp-content/themes/default dans le répertoire racine. Le thème WordPress par défaut est un modèle peu coûteux qui peut être utilisé comme point de départ pour développer votre propre thème. L'éditeur de thèmes peut également être utilisé pour parcourir et modifier les fichiers du dossier WP-content/themes. Dans le menu Apparence, vous trouverez l'éditeur de thème. Rendez-vous sur Apparence pour savoir comment obtenir le code de votre thème WordPress. Un éditeur de thème WordPress se trouve sur votre tableau de bord. Il y a un message d'avertissement à l'écran maintenant que vous avez directement modifié les fichiers de thème. Vous verrez les fichiers et le code que vous devez comprendre dès que vous cliquez sur "Je comprends". En allant dans Apparence, vous pouvez modifier les fichiers dans WordPress. Vous pouvez utiliser l'éditeur de thème pour modifier votre thème. Accédez au dossier que vous souhaitez modifier et cliquez sur le bouton "Modifier les fichiers". Vous pourrez afficher et modifier les fichiers du dossier via la fenêtre de l'éditeur de thème.

Comment tester un nouveau modèle dans WordPress ?

Pour tester un nouveau modèle dans WordPress, créez d'abord un nouveau site de test. Ensuite, installez les données de test unitaire du thème WordPress . Cela générera un tas de contenu que vous pourrez utiliser pour tester votre modèle. Enfin, activez votre nouveau modèle et voyez à quoi il ressemble !
Un thème WordPress est l'un des aspects les plus excitants de la création d'un nouveau site Web WordPress ; il vous permet de le tester avant de l'installer. Dans cet article, nous vous guiderons tout au long du processus en deux étapes à l'aide des données de test unitaire du thème WordPress. Cet outil vous permet de simuler l'apparence et la convivialité d'un site Web qui existe depuis longtemps. Les données seront importées par WordPress et généreront une variété de pages, d'éléments de menu, de barres latérales et d'autres contenus. Au lieu d'effectuer un simple test, vous pouvez effectuer un examen plus approfondi de votre thème. Après avoir téléchargé les données de test unitaire du thème, vous trouverez le tableau de bord de votre site de test. Un site intermédiaire ou un environnement de développement local sera nécessaire pour tester un nouveau thème WordPress.
Commencez à travailler immédiatement après avoir téléchargé et activé votre nouveau thème. Si le thème réalise chacune de ces étapes, vous pouvez y aller. Le thème doit être configuré sur votre nouveau site WordPress, mais tout ce qui ne va pas devra être changé.
Comment utiliser un thème WordPress sans l'activer ?
Le plugin Theme Switcha est une autre option. Par conséquent, vous pouvez prévisualiser votre nouveau thème sans avoir à l'activer. Pour commencer à l'utiliser, vous devez d'abord installer et activer le plugin gratuit. Accédez à Paramètres > puis à la page des paramètres. Le thème Switcha se trouve dans la barre latérale gauche de votre panneau d'administration.
