Come verificare la presenza di un codice valido nei modelli di WordPress
Pubblicato: 2022-10-21Quando crei un sito WordPress , è importante utilizzare un codice valido nei tuoi modelli per assicurarti che il tuo sito venga visualizzato correttamente in tutti i browser. Esistono alcuni modi per verificare la presenza di codice valido nei modelli. Un modo per verificare la validità del codice consiste nell'utilizzare il servizio di convalida del markup W3C. Questo servizio controllerà il tuo codice per eventuali errori e ti fornirà un rapporto su eventuali problemi che devono essere risolti. Un altro modo per verificare la validità del codice è installare il plug-in Theme Check. Questo plug-in eseguirà la scansione del codice e verificherà eventuali errori. Se vengono rilevati errori, il plug-in ti fornirà un rapporto sui problemi in modo da poterli risolvere. Dopo aver verificato la validità del codice, puoi utilizzare un servizio di test dei temi WordPress per testare il tuo sito in diversi browser. Questo ti aiuterà a garantire che il tuo sito venga visualizzato correttamente in tutti i browser.
Come trovo il codice di un tema WordPress?

Ci sono alcuni modi per trovare il codice di un tema WordPress. Un modo è utilizzare il codice di WordPress . Un altro modo è utilizzare un motore di ricerca come Google. Infine, puoi anche controllare il codice sorgente del tema stesso.
Puoi utilizzare uno dei due metodi per determinare quale tema WordPress è attualmente utilizzato sul tuo sito. Nel primo passaggio, avrai bisogno di uno strumento di rilevamento del tema per digitare l'URL del sito. Il foglio di stile o il tema del sito potrebbero essere stati pesantemente modificati e il secondo tipo di codice è personalizzato. Il file style.html del tema si trova nel codice sorgente del sito web. Cosa significa WordPress Theme? È anche possibile utilizzare questo strumento online gratuito, che rileva automaticamente quali temi WordPress utilizza un sito. Gli utenti possono selezionare un tema WordPress semplicemente inserendo un URL nel campo di testo.
Il codice sorgente dell'URL può essere configurato manualmente per visualizzare i dettagli di un tema WordPress. In questa sezione, esamineremo come trovare un tema WordPress utilizzando il codice sorgente. In pochi secondi, puoi vedere la schermata del codice sorgente facendo clic con il pulsante destro del mouse su di essa. Ad esempio, daremo un'occhiata a Just Homemade, un blog di cucina che è uno dei miei preferiti. Nella parte superiore del file, il blocco di intestazione dovrebbe essere visibile. Sarai in grado di prendere una decisione informata se sei a conoscenza delle varie opzioni che un sito WordPress potrebbe avere. Just Homemade, ad esempio, si basa sul tema del brunch pro di Feast Design Co. Prendi la tua decisione finale in base al tuo pubblico di destinazione.
Qual è la cartella dei contenuti Wp in WordPress?
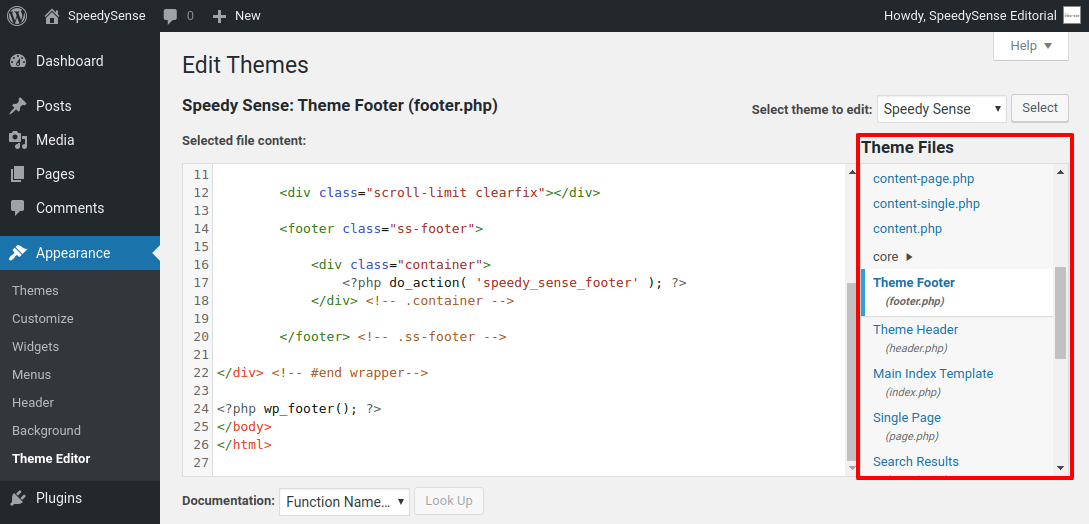
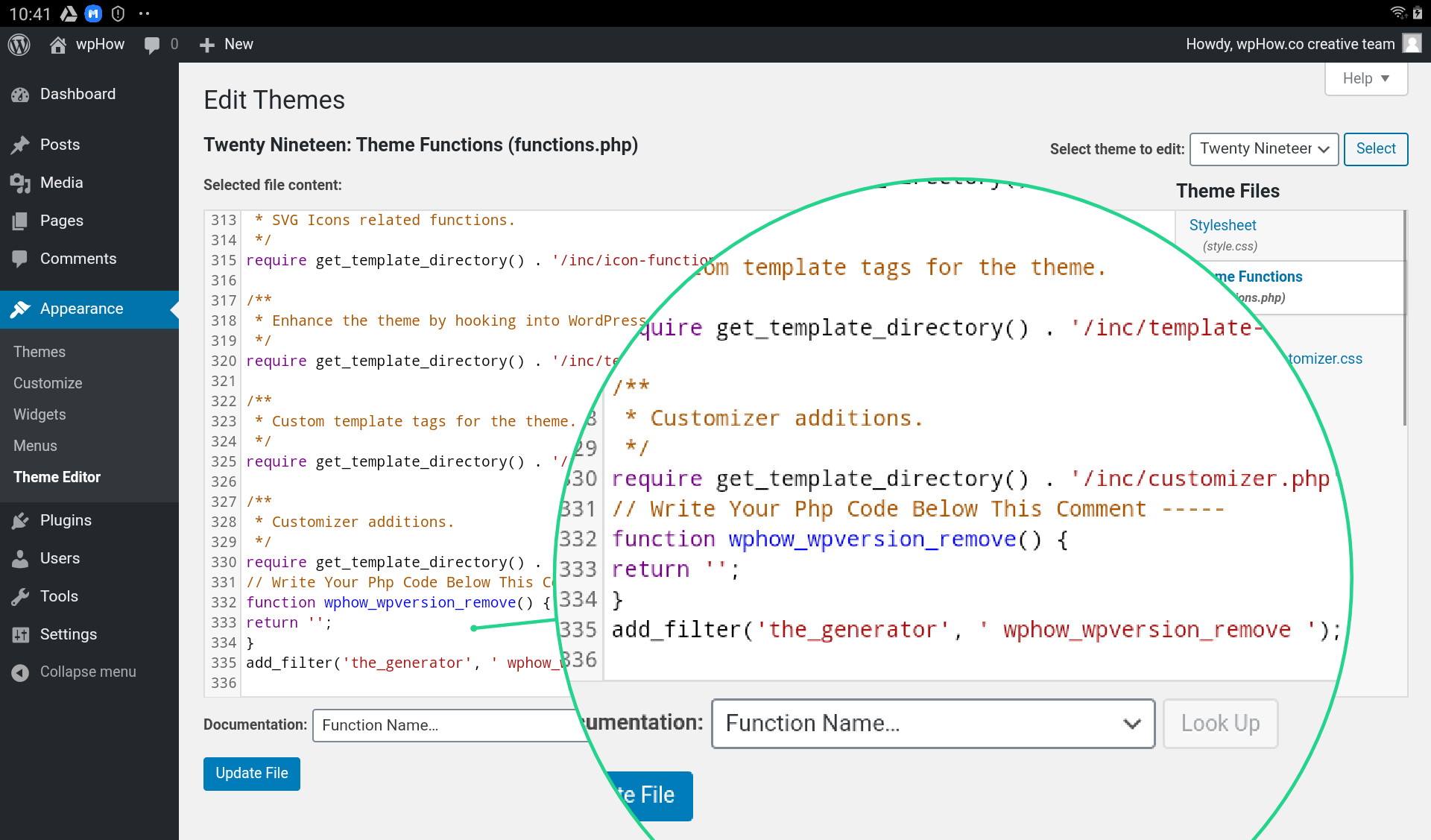
WordPress si installa in una cartella chiamata WP-content sul server del tuo sito, che è la posizione dei file di WordPress. Questa cartella si trova nella directory principale ed è denominata WP-content. Le seguenti sono le cartelle nella cartella WP-content. Questo può essere fatto seguendo i passaggi seguenti: br>= /*br/br> php: wp-config.php. Il file di configurazione di WordPress è il più importante. Ogni volta che installi WordPress, devi copiare questo file su tutti i tuoi siti web. Impostazioni tema. Tema WordPress Tutti i temi WordPress si trovano in questa cartella. Questa cartella contiene temi nuovi ed esistenti che possono essere installati utilizzando uno dei temi di WordPress. br>/br> p.js/ WordPress-content/plugins. Tutti i plugin di WordPress si trovano in questa cartella. Esistono due modi per installare un nuovo plugin di WordPress: tramite questa cartella o tramite l'elenco dei plugin di WordPress. Tema WordPress: il tuo tema. Si trova la cartella in cui memorizzi i file del tema del tuo sito WordPress. Quando si crea un nuovo sito WordPress, il programma di installazione copia la cartella wp-content/themes/default nella directory principale. Il tema WordPress predefinito è un modello a basso costo che può essere utilizzato come punto di partenza per lo sviluppo del proprio tema. L'editor dei temi può essere utilizzato anche per esaminare e modificare i file nella cartella WP-content/themes. Nel menu Aspetto, troverai l'editor del tema. Visita Aspetto per scoprire come ottenere il codice per il tuo tema WordPress. Un editor di temi WordPress può essere trovato sulla tua dashboard. C'è un messaggio di avviso sullo schermo ora che hai modificato direttamente i file del tema. Vedrai i file e il codice che devi comprendere non appena fai clic su "Capisco". Andando su Aspetto, puoi modificare i file in WordPress. Puoi usare Editor temi per modificare il tuo tema. Passare alla cartella che si desidera modificare e fare clic sul pulsante "Modifica file". Sarai in grado di visualizzare e modificare i file nella cartella tramite la finestra Editor temi.

Come faccio a testare un nuovo modello in WordPress?

Per testare un nuovo modello in WordPress, crea prima un nuovo sito di prova. Quindi, installa i dati di WordPress Theme Unit Test . Questo genererà una serie di contenuti che puoi utilizzare per testare il tuo modello. Infine, attiva il tuo nuovo modello e guarda come appare!
Un tema WordPress è uno degli aspetti più interessanti della creazione di un nuovo sito Web WordPress ; ti permette di testarlo prima di installarlo. In questo articolo, ti guideremo attraverso il processo in due passaggi utilizzando i dati di test unitari del tema di WordPress. Questo strumento ti consente di simulare l'aspetto e la sensazione di un sito Web in circolazione da molto tempo. I dati verranno importati da WordPress e genererà una varietà di pagine, voci di menu, barre laterali e altri contenuti. Invece di eseguire un semplice test, puoi condurre un esame più approfondito del tuo tema. Dopo aver scaricato i dati del test dell'unità del tema, troverai la dashboard del tuo sito di test. Sarà necessario un sito di staging o un ambiente di sviluppo locale per testare un nuovo tema WordPress.
Inizia a lavorare subito dopo aver scaricato e attivato il tuo nuovo tema. Se il tema raggiunge ciascuno di questi passaggi, puoi andare. Il tema deve essere configurato sul tuo nuovo sito WordPress, ma tutto ciò che non va bene dovrà essere cambiato.
Come posso utilizzare un tema WordPress senza attivarlo?
Il plugin Theme Switcha è un'altra opzione. Di conseguenza, puoi visualizzare in anteprima il tuo nuovo tema senza doverlo attivare. Per iniziare ad usarlo, devi prima installare e attivare il plugin gratuito. Vai su Impostazioni > e poi sulla pagina delle impostazioni. Il tema Switcha si trova nella barra laterale sinistra del pannello di amministrazione.
