So überprüfen Sie Ihre WordPress-Vorlagen auf gültigen Code
Veröffentlicht: 2022-10-21Beim Erstellen einer WordPress-Site ist es wichtig, gültigen Code in Ihren Vorlagen zu verwenden, um sicherzustellen, dass Ihre Site in allen Browsern korrekt angezeigt wird. Es gibt mehrere Möglichkeiten, um nach gültigem Code in Ihren Vorlagen zu suchen. Eine Möglichkeit, auf gültigen Code zu prüfen, ist die Verwendung des W3C Markup Validation Service. Dieser Dienst überprüft Ihren Code auf Fehler und gibt Ihnen einen Bericht über Probleme, die behoben werden müssen. Eine andere Möglichkeit, auf gültigen Code zu prüfen, ist die Installation des Theme Check-Plugins. Dieses Plugin scannt Ihren Code und sucht nach Fehlern. Wenn Fehler gefunden werden, liefert Ihnen das Plugin einen Bericht über die Probleme, damit Sie sie beheben können. Nachdem Sie Ihren Code auf Gültigkeit überprüft haben, können Sie anschließend einen Testservice für WordPress-Themes verwenden, um Ihre Website in verschiedenen Browsern zu testen. Dies hilft Ihnen sicherzustellen, dass Ihre Website in allen Browsern korrekt angezeigt wird.
Wie finde ich den Code eines WordPress-Themes?

Es gibt verschiedene Möglichkeiten, den Code eines WordPress-Themes zu finden. Eine Möglichkeit ist die Verwendung des WordPress Codex . Eine andere Möglichkeit ist die Verwendung einer Suchmaschine wie Google. Schließlich können Sie auch den Quellcode des Themas selbst überprüfen.
Sie können eine von zwei Methoden verwenden, um festzustellen, welches WordPress-Theme derzeit auf Ihrer Website verwendet wird. Im ersten Schritt benötigen Sie ein Design-Erkennungstool, um die Website-URL einzugeben. Das Stylesheet oder Design der Website wurde möglicherweise stark modifiziert, und die zweite Art von Code ist benutzerdefiniert. Die Datei style.html des Themes befindet sich im Quellcode der Website. Wofür steht das WordPress-Theme? Auch dieses kostenlose Online-Tool, das automatisch erkennt, welche WordPress-Themes eine Seite verwendet, kann verwendet werden. Benutzer können ein WordPress-Theme auswählen, indem sie einfach eine URL in das Textfeld eingeben.
Der Quellcode der URL kann manuell konfiguriert werden, um die Details eines WordPress-Themes anzuzeigen. In diesem Abschnitt gehen wir darauf ein, wie man ein WordPress-Theme mithilfe des Quellcodes findet. In Sekunden können Sie den Quellcode-Bildschirm sehen, indem Sie mit der rechten Maustaste darauf klicken. Als Beispiel sehen wir uns Just Homemade an, einen Food-Blog, der einer meiner Favoriten ist. Am Anfang der Datei sollte der Header-Block sichtbar sein. Sie können eine fundierte Entscheidung treffen, wenn Sie sich der verschiedenen Optionen bewusst sind, die eine WordPress-Site haben kann. Just Homemade zum Beispiel basiert auf dem Brunch Pro-Thema von Feast Design Co. Treffen Sie Ihre endgültige Entscheidung basierend auf Ihrer Zielgruppe im Hinterkopf.
Was ist der Wp-Content-Ordner in WordPress?
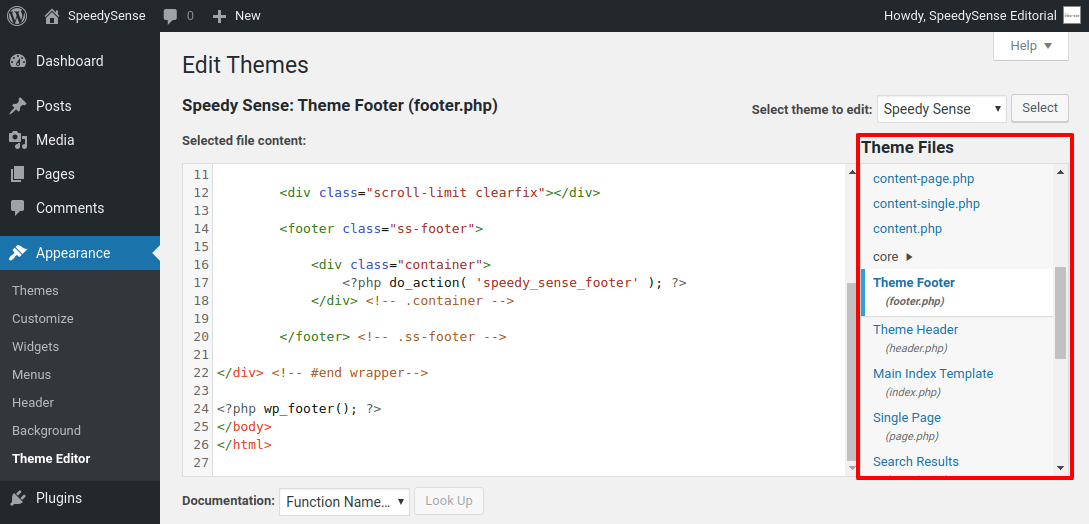
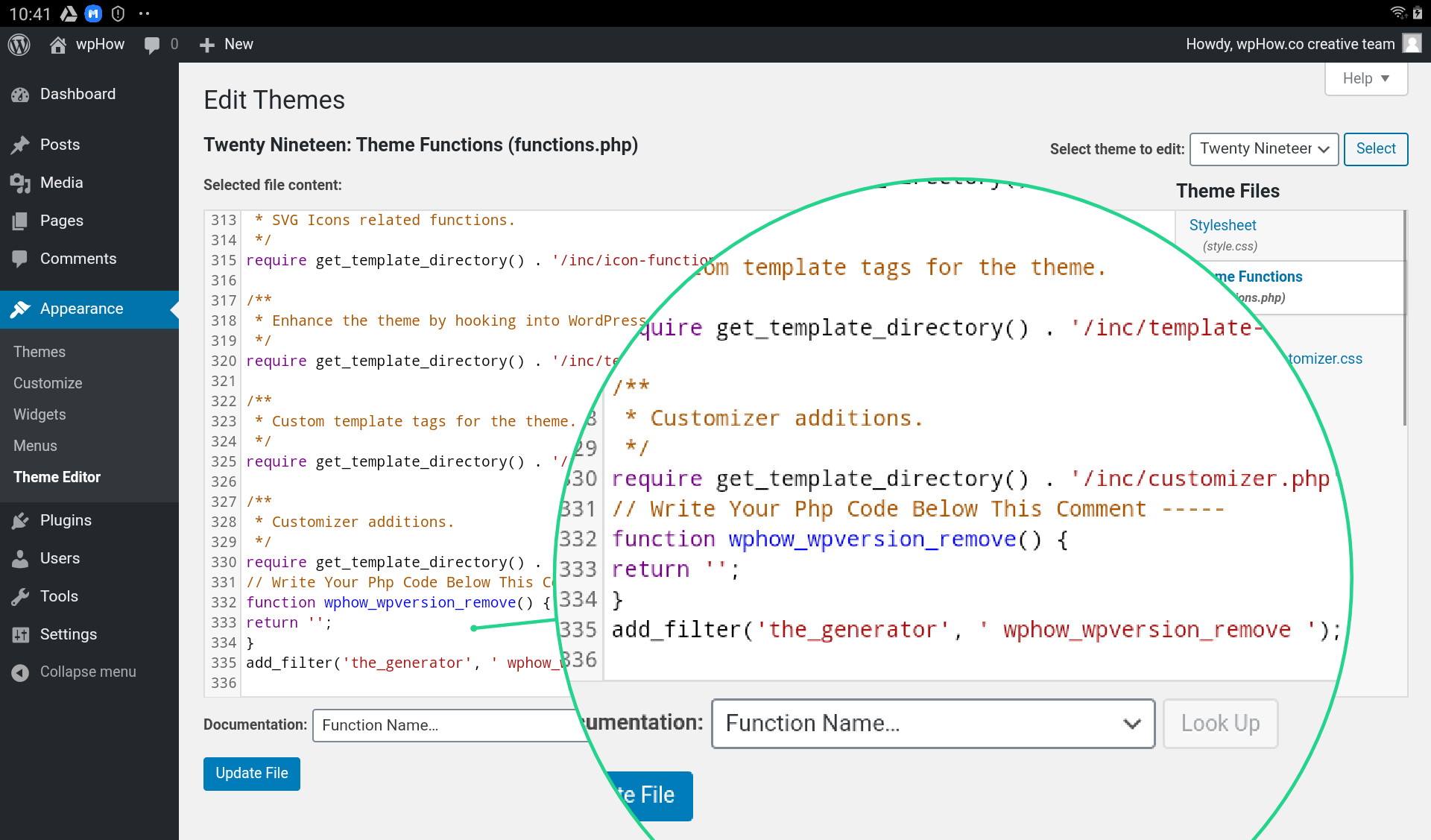
WordPress installiert sich in einem Ordner namens WP-content auf Ihrem Site-Server, der der Speicherort der WordPress-Dateien ist. Dieser Ordner befindet sich im Stammverzeichnis und heißt WP-content. Das Folgende sind die Ordner im WP-Content-Ordner. Gehen Sie dazu wie folgt vor: br>= /*br/br> php: wp-config.php. Die WordPress-Konfigurationsdatei ist die wichtigste. Jedes Mal, wenn Sie WordPress installieren, müssen Sie diese Datei auf alle Ihre Websites kopieren. Themen Einstellungen. WordPress-Theme Alle WordPress-Themes befinden sich in diesem Ordner. Dieser Ordner enthält sowohl neue als auch vorhandene Designs, die mit einem der WordPress-Designs installiert werden können. br>/br> p.js/ WordPress-content/plugins. Alle WordPress-Plugins befinden sich in diesem Ordner. Es gibt zwei Möglichkeiten, ein neues WordPress-Plugin zu installieren: über diesen Ordner oder über die WordPress-Plugin-Liste. WordPress-Theme: Ihr Thema. Der Ordner, in dem Sie die Designdateien Ihrer WordPress-Site speichern, befindet sich. Beim Erstellen einer neuen WordPress-Site kopiert das Installationsprogramm den Ordner wp-content/themes/default in das Stammverzeichnis. Das Standard-WordPress-Theme ist eine kostengünstige Vorlage, die als Ausgangspunkt für die Entwicklung Ihres eigenen Designs verwendet werden kann. Der Theme-Editor kann auch verwendet werden, um die Dateien im Ordner WP-content/themes zu durchsuchen und zu bearbeiten. Im Menü „Darstellung“ finden Sie den Themen-Editor. Besuchen Sie Appearance, um herauszufinden, wie Sie den Code für Ihr WordPress-Theme erhalten. Ein WordPress-Theme-Editor befindet sich auf Ihrem Dashboard. Auf dem Bildschirm wird jetzt eine Warnmeldung angezeigt, dass Sie Designdateien direkt bearbeitet haben. Sie sehen die Dateien und den Code, die Sie verstehen müssen, sobald Sie auf „Ich verstehe“ klicken. Wenn Sie zu Aussehen gehen, können Sie die Dateien in WordPress bearbeiten. Sie können den Design-Editor verwenden, um Ihr Design zu bearbeiten. Navigieren Sie zu dem Ordner, den Sie bearbeiten möchten, und klicken Sie auf die Schaltfläche „Dateien bearbeiten“. Sie können die Dateien im Ordner über das Design-Editor-Fenster anzeigen und bearbeiten.

Wie teste ich ein neues Template in WordPress?

Um eine neue Vorlage in WordPress zu testen, erstellen Sie zunächst eine neue Testseite. Installieren Sie dann die WordPress Theme Unit Test data . Dadurch wird eine Reihe von Inhalten generiert, mit denen Sie Ihre Vorlage testen können. Aktivieren Sie schließlich Ihre neue Vorlage und sehen Sie, wie sie aussieht!
Ein WordPress-Theme ist einer der aufregendsten Aspekte beim Erstellen einer neuen WordPress-Website ; Sie können es vor der Installation testen. In diesem Artikel führen wir Sie in zwei Schritten durch den Prozess unter Verwendung von WordPress Theme Unit Test Data. Mit diesem Tool können Sie das Erscheinungsbild einer Website simulieren, die es schon lange gibt. Die Daten werden von WordPress importiert und es wird eine Vielzahl von Seiten, Menüpunkten, Seitenleisten und anderen Inhalten generiert. Anstatt einen einfachen Test durchzuführen, können Sie Ihr Thema eingehender untersuchen. Nachdem Sie die Theme Unit Test Data heruntergeladen haben, finden Sie das Dashboard Ihrer Test-Site. Um ein neues WordPress-Theme zu testen, ist eine Staging-Site oder eine lokale Entwicklungsumgebung erforderlich.
Beginnen Sie sofort mit der Arbeit, nachdem Sie Ihr neues Design heruntergeladen und aktiviert haben. Wenn das Thema jeden dieser Schritte erreicht, können Sie loslegen. Das Design muss auf Ihrer neuen WordPress-Site konfiguriert werden, aber alles, was nicht stimmt, muss geändert werden.
Wie verwende ich ein WordPress-Theme, ohne es zu aktivieren?
Das Theme Switcha-Plugin ist eine weitere Option. Als Ergebnis können Sie Ihr neues Design in der Vorschau anzeigen, ohne es aktivieren zu müssen. Um es zu verwenden, müssen Sie zuerst das kostenlose Plugin installieren und aktivieren. Gehen Sie zu Einstellungen > und dann zur Einstellungsseite. Das Thema Switcha finden Sie in der linken Seitenleiste Ihres Admin-Panels.
