So ändern Sie Ihr Design auf einer selbst gehosteten WordPress-Site
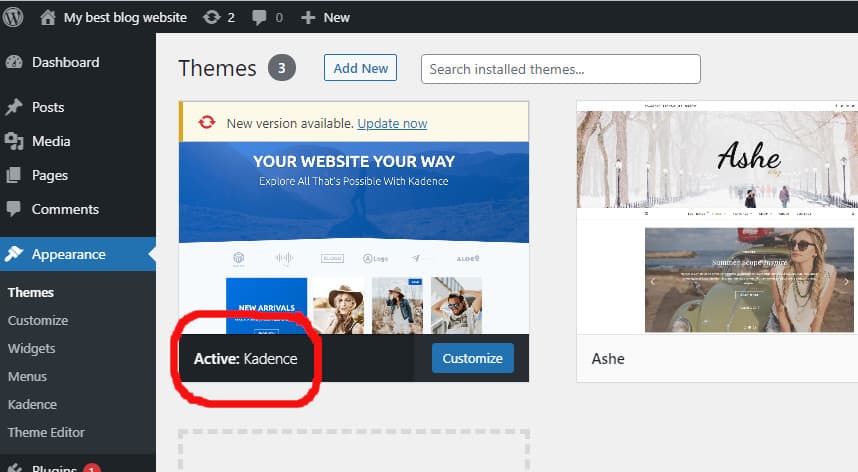
Veröffentlicht: 2022-10-21Wenn Sie Ihr Design auf einer selbst gehosteten WordPress-Site ändern möchten, müssen Sie einige Schritte befolgen. Zuerst müssen Sie sich bei Ihrer WordPress-Site anmelden. Sobald Sie angemeldet sind, müssen Sie zum Abschnitt Aussehen gehen, der sich in der linken Seitenleiste befindet. Im Abschnitt Aussehen sehen Sie eine Registerkarte mit der Bezeichnung Themen. Klicken Sie auf diese Registerkarte. Auf der Seite Themes sehen Sie eine Liste aller Themes, die auf Ihrer WordPress-Site installiert sind. Um Ihr Design zu ändern, klicken Sie einfach auf die Schaltfläche mit der Bezeichnung Aktivieren. Ihr neues Design wird nun aktiviert.
So ändern Sie das WordPress-Design auf der Live-Site

Wenn Sie Ihr WordPress-Design auf Ihrer Live-Site ändern möchten, müssen Sie sich bei Ihrem WordPress-Admin-Panel anmelden. Sobald Sie eingeloggt sind, gehen Sie zum Abschnitt Aussehen und klicken Sie auf Themen. Auf der Seite Themes sehen Sie eine Liste aller installierten Themes. Um das Design zu ändern, klicken Sie einfach auf die Schaltfläche Aktivieren für das Design, das Sie verwenden möchten.
Wenn Sie ein WordPress-Theme haben, besteht die Möglichkeit, dass es keine Änderungen an Ihrer Website verursacht. In einigen Fällen kann ein neues Design jedoch das Erscheinungsbild einer WordPress-Site so verändern, dass sie nicht mehr funktionsfähig ist. Ein WordPress-Theme kann getestet werden, ohne dass Ihre Live-Website offline geht. Analytics sind in WP nicht verfügbar. Benutzer müssen Google Analytics für ihre WordPress-Sites installieren. Benutzer können dem WordPress-Theme auch Code-Snippets für Google Analytics, Adsense, Sitemap und Google Search Console hinzufügen. Ein WordPress-Theme kann auf drei verschiedene Arten geändert werden, ohne dass es live wird.
Viele WordPress- Webhosting-Dienste bieten WordPress-Site-Staging in einer Staging-Umgebung an. Bevor die Site gestartet werden kann, muss sie an die Bedürfnisse des Site-Eigentümers angepasst werden. Websites können so inszeniert werden, dass sie Webinhalte und Plugins bearbeiten und WordPress-Themes testen können. Nachdem die gesamte Bearbeitung des WordPress-Themes abgeschlossen ist, können die Änderungen online angewendet werden. Eine Anleitung erklärt, wie man ein WordPress-Theme kostenlos ändert, ohne tatsächlich eine Website zu erstellen. Sie sollten ein paar einfache Schritte befolgen, wenn Sie Ihr Design ändern möchten. Es ist immer eine gute Idee, Ihre Website zu sichern, bevor Sie sie auf den Server hochladen. Wenn Sie außerdem die Möglichkeit haben, den Wartungsmodus zu aktivieren, möchten Sie möglicherweise eine aktive Seite anstelle einer defekten Seite ausführen.
3 Tipps zum sicheren Aktualisieren Ihres WordPress-Themes
Es gibt ein paar Dinge, die Sie beachten sollten, wenn Sie Änderungen an Ihrem WordPress-Theme vornehmen. Danach solltest du immer darauf achten, dass WordPress auf der aktuellsten Version läuft. Bevor Sie Änderungen an Ihrer Website vornehmen, sichern Sie diese immer. Stellen Sie schließlich sicher, dass Sie Ihre Änderungen testen, bevor Sie sie veröffentlichen.
So ändern Sie den Theme-Namen in WordPress

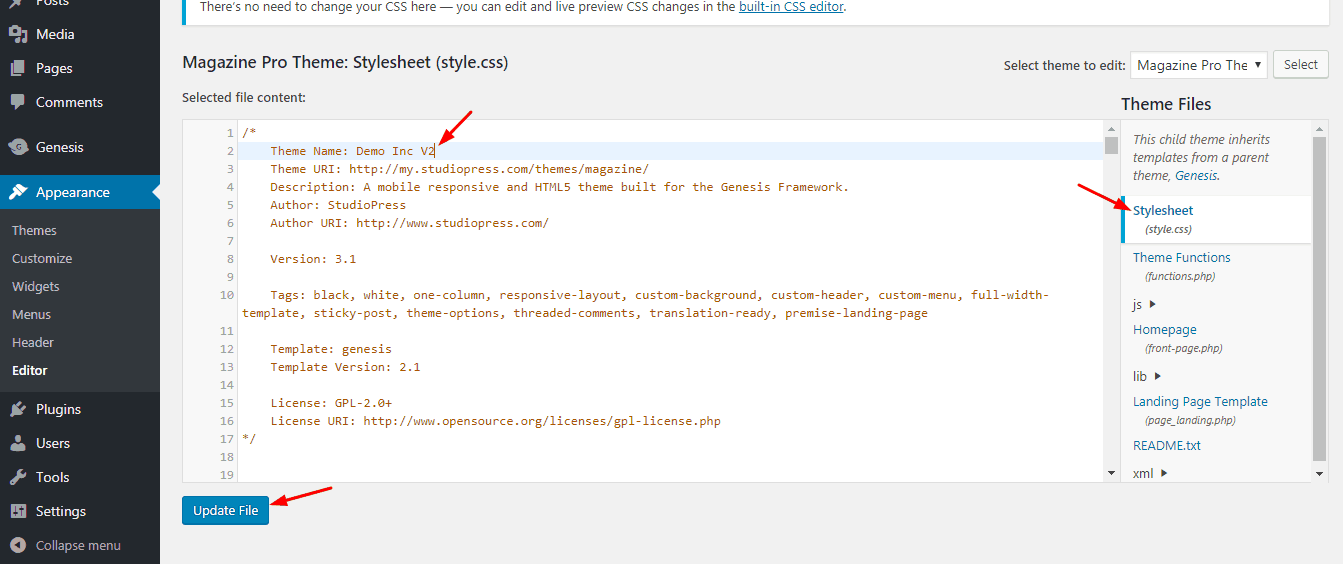
Wenn Sie den Namen Ihres WordPress-Themes ändern möchten, können Sie dies tun, indem Sie diesen einfachen Schritten folgen: 1. Melden Sie sich bei Ihrem WordPress-Admin-Dashboard an. 2. Gehen Sie zu Darstellung > Themen. 3. Suchen Sie das Design, das Sie umbenennen möchten, und klicken Sie auf den Link „ Designdetails “. 4. Geben Sie im Feld „Designname“ den neuen Namen für Ihr Design ein. 5. Klicken Sie auf die Schaltfläche „Design aktualisieren“. Und das ist alles, was dazu gehört! Ihr WordPress-Theme hat jetzt den neuen Namen, den Sie angegeben haben.
Wenn Sie ein Child- oder Parent-Theme mit einer Umbenennung des Parent-Theme-Ordners verwenden, sollte nach Schritt 3 auch der Parent-Theme-Pfad (Vorlagenfeld) geändert werden. wo Sie Designanpassungen vom alten Design zum neuen Design vornehmen können. Dies wird durch die Verwendung der Datenbank erreicht. Ein Ordnerwechsel ist in wenigen Minuten problemlos möglich. Wenn Sie in Zukunft Änderungen vornehmen möchten, kann es sinnvoller sein, ein Child-Theme anzulegen. Wenn sie vorhanden sind, gehen Sie zu WP-content/themes/your site name folder/style.css und ändern Sie sie; andernfalls sind keine Änderungen zulässig.

So migrieren Sie eine WordPress-Site in ein neues Design

Wenn Sie planen, auf ein neues WordPress-Theme umzusteigen, müssen Sie einige Dinge beachten, um einen reibungslosen Übergang für Ihre Website zu gewährleisten. Zunächst ist es wichtig, Ihre bestehende WordPress-Site zu sichern, damit Sie einen Fallback haben, falls während des Migrationsprozesses etwas schief geht. Nachdem Sie Ihre Website gesichert haben, können Sie mit der Installation Ihres neuen Designs beginnen. Stellen Sie sicher, dass Sie Ihr neues Design aktivieren und in der Vorschau anzeigen, bevor Sie es auf Ihrer Website live schalten. Sobald Sie mit dem Aussehen Ihres neuen Designs zufrieden sind, können Sie fortfahren und es auf Ihrer WordPress-Site aktivieren.
Der beste Weg, um zu oder von WordPress zu migrieren. Die Migration der aktuellen Inhalte Ihrer Website auf ein Jupiter-Theme wird im folgenden Abschnitt näher erläutert. Ein guter Ausgangspunkt ist die Artbees-Dokumentation. Wenn Sie etwas an Ihrer Website ändern müssen, ist es immer am besten, zuerst ein Backup zu erstellen. Wenn Sie das Design wechseln, stellen Sie möglicherweise fest, dass sich die Widget-Konfiguration Ihres alten Designs von der eines neuen unterscheidet. Stellen Sie sicher, dass Sie ein Logo und ein GIF in Ihre Website einfügen. Dieser Artikel enthält eine detaillierte Erklärung jeder dieser Einstellungen.
Sobald Sie sich für ein neues Thema entschieden haben, können Sie Ihre Logos und Flyer hinzufügen, und Sie sind fast fertig. Der beste Weg, Ihr neues Design zu testen, besteht darin, es in allen gängigen Browsern zu verwenden, einschließlich Internet Explorer, Firefox, Safari und Google Chrome. Wenn Sie neue Funktionen einzuführen haben, ist es eine gute Idee, diese Ihren Lesern zu beschreiben, damit sie sie so schnell wie möglich verstehen.
Bevor Sie WordPress-Designs wechseln
WordPress-Designs stellen sicher, dass alle Ihre Inhalte wie Medien, Seiten, Beiträge und Kommentare sicher bleiben, wenn Sie eines verwenden. Es hat keine Auswirkungen auf Ihr Dashboard und Sie müssen keine dieser Informationen verschieben.
Sie können ein Design in WordPress in Sekundenschnelle ändern. Vor und nach einer Änderung an einem Thema ist es jedoch wichtig, bestimmte Aspekte im Auge zu behalten. Bevor Sie Änderungen vornehmen, sollten Sie zunächst alle Ihre Inhalte speichern. Sie sollten sich der Auswirkungen bewusst sein, die eine Änderung des Designs Ihrer Website haben kann. Durch das Importieren deiner XML-Datei in WordPress.com nach dem Theme-Wechsel wird sichergestellt, dass keine Daten verloren gehen.
WordPress-Themen
WordPress-Themes sind Vorlagen, die das Erscheinungsbild Ihrer Website bestimmen. Sie sind in einer Vielzahl von Designs erhältlich, sodass Sie eines auswählen können, das zu Ihrer Marke und Ihrem Stil passt. Sie können Ihr Thema auch bis zu einem gewissen Grad anpassen, wodurch Sie eine einzigartige Website erstellen können, die Ihr Unternehmen repräsentiert.
WordPress ist heute das am weitesten verbreitete Content-Management-System (CMS) auf dem Markt. Laut W3Techs wird WordPress von 59 % aller CMS-Plattformen verwendet. Mit diesem sehr vielseitigen System können Sie praktisch jede Art von Website erstellen. WordPress-Themes können auf jede Website angewendet und mit bereits vorhandenen Layouts entworfen und erstellt werden. Es ist nicht notwendig, ein Webentwickler zu sein, um eine WordPress-Seite zu personalisieren; Sie können ein Design verwenden, um es fantastisch aussehen zu lassen, und das Dashboard anpassen. Bei ThemeForest, der Heimat einer globalen Community von Kreativen, ist eine vielfältige Auswahl an WordPress-Themes verfügbar.
