วิธีตรวจสอบรหัสที่ถูกต้องในเทมเพลต WordPress ของคุณ
เผยแพร่แล้ว: 2022-10-21เมื่อสร้าง ไซต์ WordPress สิ่งสำคัญคือต้องใช้โค้ดที่ถูกต้องในเทมเพลตของคุณ เพื่อให้แน่ใจว่าไซต์ของคุณจะแสดงอย่างถูกต้องในเบราว์เซอร์ทั้งหมด มีสองสามวิธีในการตรวจสอบรหัสที่ถูกต้องในเทมเพลตของคุณ วิธีหนึ่งในการตรวจสอบรหัสที่ถูกต้องคือการใช้บริการตรวจสอบความถูกต้องของมาร์กอัป W3C บริการนี้จะตรวจสอบรหัสของคุณเพื่อหาข้อผิดพลาดและให้รายงานปัญหาที่ต้องแก้ไข อีกวิธีในการตรวจสอบรหัสที่ถูกต้องคือการติดตั้งปลั๊กอินตรวจสอบธีม ปลั๊กอินนี้จะสแกนโค้ดของคุณและตรวจหาข้อผิดพลาด หากพบข้อผิดพลาดใด ๆ ปลั๊กอินจะให้รายงานปัญหาเพื่อให้คุณสามารถแก้ไขได้ เมื่อคุณตรวจสอบความถูกต้องของโค้ดแล้ว คุณสามารถใช้บริการทดสอบธีมของ WordPress เพื่อทดสอบไซต์ของคุณในเบราว์เซอร์ต่างๆ ซึ่งจะช่วยให้คุณมั่นใจได้ว่าเว็บไซต์ของคุณจะแสดงอย่างถูกต้องในทุกเบราว์เซอร์
ฉันจะค้นหาโค้ดของธีม WordPress ได้อย่างไร

มีสองสามวิธีที่คุณสามารถค้นหาโค้ดของธีม WordPress ได้ วิธีหนึ่งคือการใช้ WordPress Codex อีกวิธีหนึ่งคือการใช้เครื่องมือค้นหาเช่น Google สุดท้าย คุณยังสามารถตรวจสอบซอร์สโค้ดของธีมได้ด้วย
คุณสามารถใช้วิธีใดวิธีหนึ่งจากสองวิธีในการพิจารณาว่ากำลังใช้ธีม WordPress ใดในไซต์ของคุณ ในขั้นตอนแรก คุณจะต้องใช้ เครื่องมือตรวจจับธีม เพื่อพิมพ์ URL ของไซต์ สไตล์ชีตหรือธีมของไซต์อาจมีการปรับเปลี่ยนอย่างมาก และโค้ดประเภทที่สองสร้างขึ้นเอง ไฟล์ style.html ของธีมจะอยู่ในซอร์สโค้ดของเว็บไซต์ ธีม WordPress ย่อมาจากอะไร? เครื่องมือออนไลน์ฟรีนี้ ซึ่งตรวจจับโดยอัตโนมัติว่าไซต์ใช้ธีมของ WordPress อะไร ก็สามารถใช้ได้เช่นกัน ผู้ใช้สามารถเลือกธีม WordPress ได้โดยเพียงแค่ป้อน URL ลงในช่องข้อความ
สามารถกำหนดค่าซอร์สโค้ดของ URL ด้วยตนเองเพื่อแสดงรายละเอียดของธีม WordPress ในส่วนนี้ เราจะพูดถึงวิธีค้นหาธีม WordPress โดยใช้ซอร์สโค้ด ในไม่กี่วินาที คุณจะเห็นหน้าจอซอร์สโค้ดโดยคลิกขวาที่หน้าจอ ตัวอย่างเช่น เราจะดู Just Homemade บล็อกเกี่ยวกับอาหารที่ฉันชอบ ที่ด้านบนของไฟล์ ควรมองเห็นบล็อกส่วนหัว คุณจะสามารถตัดสินใจได้อย่างมีข้อมูล หากคุณทราบถึงตัวเลือกต่างๆ ที่ไซต์ WordPress อาจมี ตัวอย่างเช่น Just Homemade อิงตามธีมบรันช์โปรที่ Feast Design Co. ตัดสินใจขั้นสุดท้ายโดยพิจารณาจากกลุ่มเป้าหมายของคุณ
โฟลเดอร์เนื้อหา Wp ใน WordPress คืออะไร?
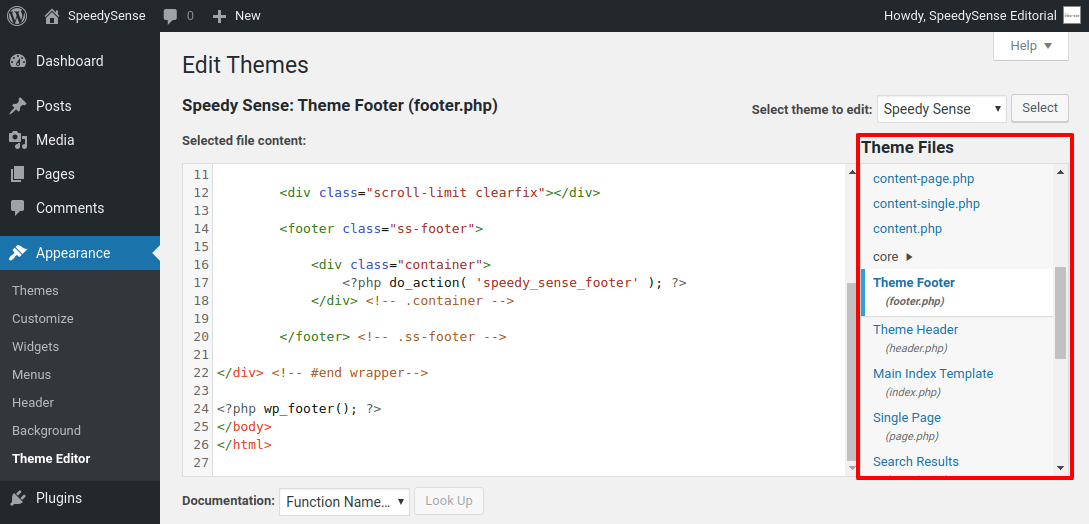
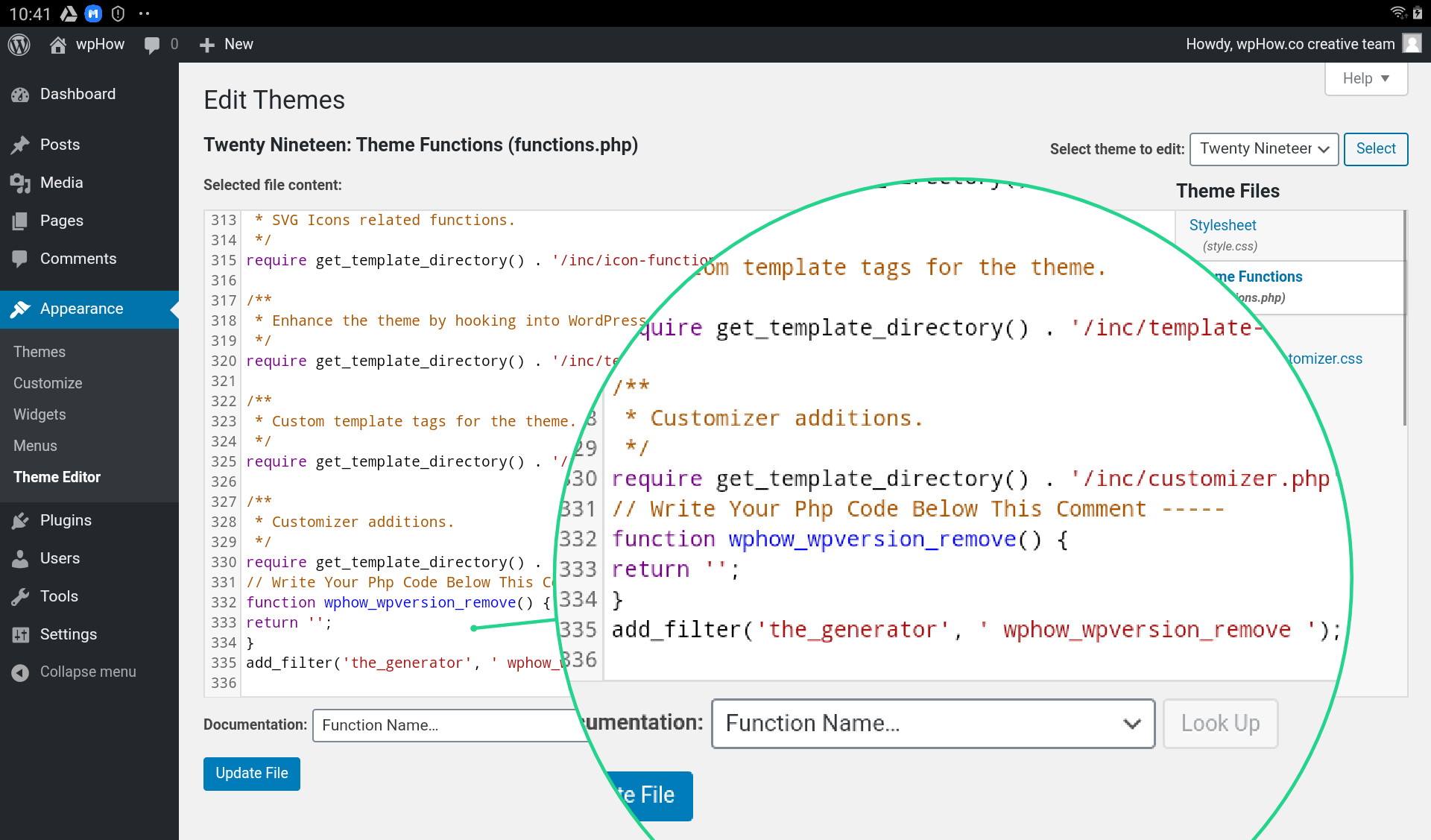
WordPress ติดตั้งตัวเองลงในโฟลเดอร์ชื่อ WP-content บนเซิร์ฟเวอร์ไซต์ของคุณ ซึ่งเป็นตำแหน่งของไฟล์ WordPress โฟลเดอร์นี้อยู่ในไดเร็กทอรีรากและมีชื่อว่า WP-content ต่อไปนี้เป็นโฟลเดอร์ในโฟลเดอร์เนื้อหา WP สามารถทำได้โดยทำตามขั้นตอนด้านล่าง: br>= /*br/br> php: wp-config.php ไฟล์กำหนดค่าของ WordPress เป็นไฟล์ที่สำคัญที่สุด ทุกครั้งที่คุณติดตั้ง WordPress คุณต้องคัดลอกไฟล์นี้ไปยังเว็บไซต์ทั้งหมดของคุณ การตั้งค่าธีม ธีม WordPress ธีม WordPress ทั้งหมดอยู่ในโฟลเดอร์นี้ โฟลเดอร์นี้มีทั้งธีมใหม่และธีมที่มีอยู่ซึ่งสามารถติดตั้งได้โดยใช้หนึ่งในธีม WordPress br>/br> p.js/ เนื้อหา WordPress/ปลั๊กอิน ปลั๊กอิน WordPress ทั้งหมดมีอยู่ในโฟลเดอร์นี้ มีสองวิธีในการติดตั้งปลั๊กอิน WordPress ใหม่: ผ่านโฟลเดอร์นี้หรือผ่านรายการปลั๊กอินของ WordPress ธีม WordPress: ธีมของคุณ โฟลเดอร์ที่คุณเก็บไฟล์ธีมของไซต์ WordPress ของคุณอยู่ เมื่อสร้างไซต์ WordPress ใหม่ โปรแกรมติดตั้งจะคัดลอกโฟลเดอร์ wp-content/themes/default ไปยังไดเร็กทอรีราก ธีมเริ่มต้นของ WordPress คือเทมเพลตราคาประหยัดที่สามารถใช้เป็นจุดเริ่มต้นในการพัฒนาธีมของคุณเองได้ ตัวแก้ไขธีมสามารถใช้เพื่อดูและแก้ไขไฟล์ในโฟลเดอร์ WP-content/themes ในเมนูลักษณะที่ปรากฏ คุณจะพบตัวแก้ไขธีม ไปที่ Appearance เพื่อดูวิธีรับโค้ดสำหรับธีม WordPress ของคุณ ตัวแก้ไขธีม WordPress สามารถพบได้บนแดชบอร์ดของคุณ ขณะนี้มีข้อความเตือนว่าคุณได้แก้ไขไฟล์ธีมโดยตรงแล้ว คุณจะเห็นไฟล์และโค้ดที่คุณต้องเข้าใจทันทีที่คุณคลิก "ฉันเข้าใจ" เมื่อไปที่ Appearance คุณสามารถแก้ไขไฟล์ใน WordPress ได้ คุณสามารถใช้ Theme Editor เพื่อแก้ไขธีมของคุณได้ ไปที่โฟลเดอร์ที่คุณต้องการแก้ไขและคลิกที่ปุ่ม 'แก้ไขไฟล์' คุณจะสามารถดูและแก้ไขไฟล์ในโฟลเดอร์ได้ผ่านทางหน้าต่างตัวแก้ไขธีม

ฉันจะทดสอบเทมเพลตใหม่ใน WordPress ได้อย่างไร

หากต้องการทดสอบเทมเพลตใหม่ใน WordPress ก่อนอื่นให้สร้างไซต์ทดสอบใหม่ จากนั้น ติดตั้ง ข้อมูลการทดสอบหน่วยธีมของ WordPress สิ่งนี้จะสร้างเนื้อหาจำนวนมากที่คุณสามารถใช้เพื่อทดสอบเทมเพลตของคุณ สุดท้าย เปิดใช้งานเทมเพลตใหม่ของคุณและดูว่าหน้าตาเป็นอย่างไร!
ธีม WordPress เป็นหนึ่งในแง่มุมที่น่าตื่นเต้นที่สุดในการสร้าง เว็บไซต์ WordPress ใหม่ ช่วยให้คุณสามารถทดสอบก่อนติดตั้งได้ ในบทความนี้ เราจะแนะนำคุณตลอดกระบวนการในสองขั้นตอนโดยใช้ข้อมูลการทดสอบหน่วยธีมของ WordPress เครื่องมือนี้ช่วยให้คุณจำลองรูปลักษณ์และความรู้สึกของเว็บไซต์ที่มีมาเป็นเวลานาน ข้อมูลจะถูกนำเข้าโดย WordPress และจะสร้างหน้า รายการเมนู แถบด้านข้าง และเนื้อหาอื่นๆ ที่หลากหลาย แทนที่จะทำแบบทดสอบง่ายๆ คุณสามารถทำการตรวจสอบธีมของคุณในเชิงลึกยิ่งขึ้นได้ หลังจากที่คุณดาวน์โหลด Theme Unit Test Data แล้ว คุณจะพบแดชบอร์ดของไซต์ทดสอบของคุณ จำเป็นต้องมีไซต์การแสดงละครหรือสภาพแวดล้อมการพัฒนาในพื้นที่เพื่อทดสอบธีม WordPress ใหม่
เริ่มทำงานทันทีหลังจากดาวน์โหลดและเปิดใช้งานธีมใหม่ของคุณ หากธีมทำสำเร็จในแต่ละขั้นตอนเหล่านี้ คุณก็ไปได้เลย ธีมต้องได้รับการกำหนดค่าบนไซต์ WordPress ใหม่ของคุณ แต่สิ่งใดก็ตามที่ไม่ถูกต้องจะต้องเปลี่ยน
ฉันจะใช้ธีม WordPress โดยไม่ต้องเปิดใช้งานได้อย่างไร
ปลั๊กอิน Theme Switcha เป็นอีกทางเลือกหนึ่ง คุณจึงดูตัวอย่างธีมใหม่ได้โดยไม่ต้องเปิดใช้งาน ในการเริ่มต้นใช้งาน คุณต้องติดตั้งและเปิดใช้งานปลั๊กอินฟรีก่อน ไปที่การตั้งค่า > จากนั้นไปที่หน้าการตั้งค่า ชุดรูปแบบ Switcha สามารถพบได้ในแถบด้านข้างด้านซ้ายของแผงการดูแลระบบของคุณ
