Como verificar o código válido em seus modelos do WordPress
Publicados: 2022-10-21Ao construir um site WordPress , é importante usar um código válido em seus templates para garantir que seu site seja exibido corretamente em todos os navegadores. Existem algumas maneiras de verificar se há código válido em seus modelos. Uma maneira de verificar se há um código válido é usar o Serviço de validação de marcação W3C. Este serviço verificará seu código em busca de erros e fornecerá um relatório de quaisquer problemas que precisem ser corrigidos. Outra maneira de verificar o código válido é instalar o plugin Theme Check. Este plug-in verificará seu código e verificará se há erros. Se algum erro for encontrado, o plug-in fornecerá um relatório dos problemas para que você possa corrigi-los. Depois de verificar a validade do seu código, você pode usar um serviço de teste de tema do WordPress para testar seu site em diferentes navegadores. Isso ajudará você a garantir que seu site seja exibido corretamente em todos os navegadores.
Como faço para encontrar o código de um tema WordPress?

Existem algumas maneiras de encontrar o código de um tema do WordPress. Uma maneira é usar o WordPress Codex . Outra maneira é usar um mecanismo de pesquisa como o Google. Por fim, você também pode verificar o código-fonte do próprio tema.
Você pode usar um dos dois métodos para determinar qual tema do WordPress está sendo usado no seu site. Na primeira etapa, você precisará de uma ferramenta detectora de temas para digitar a URL do site. A folha de estilo ou tema do site pode ter sido muito modificado, e o segundo tipo de código é personalizado. O arquivo style.html do tema está localizado no código fonte do site. O que significa o Tema WordPress? Essa ferramenta online gratuita, que detecta automaticamente quais temas do WordPress um site usa, também pode ser usada. Os usuários podem selecionar um tema WordPress simplesmente inserindo um URL no campo de texto.
O código-fonte da URL pode ser configurado manualmente para exibir os detalhes de um tema do WordPress. Nesta seção, veremos como encontrar um tema do WordPress usando o código-fonte. Em segundos, você pode ver a tela do código-fonte clicando com o botão direito do mouse. Como exemplo, veremos o Just Homemade, um blog de culinária que é um dos meus favoritos. Na parte superior do arquivo, o bloco de cabeçalho deve estar visível. Você poderá tomar uma decisão informada se estiver ciente das várias opções que um site WordPress pode ter. Just Homemade, por exemplo, é baseado no tema brunch pro da Feast Design Co. Tome sua decisão final com base no seu público-alvo em mente.
O que é a pasta de conteúdo Wp no WordPress?
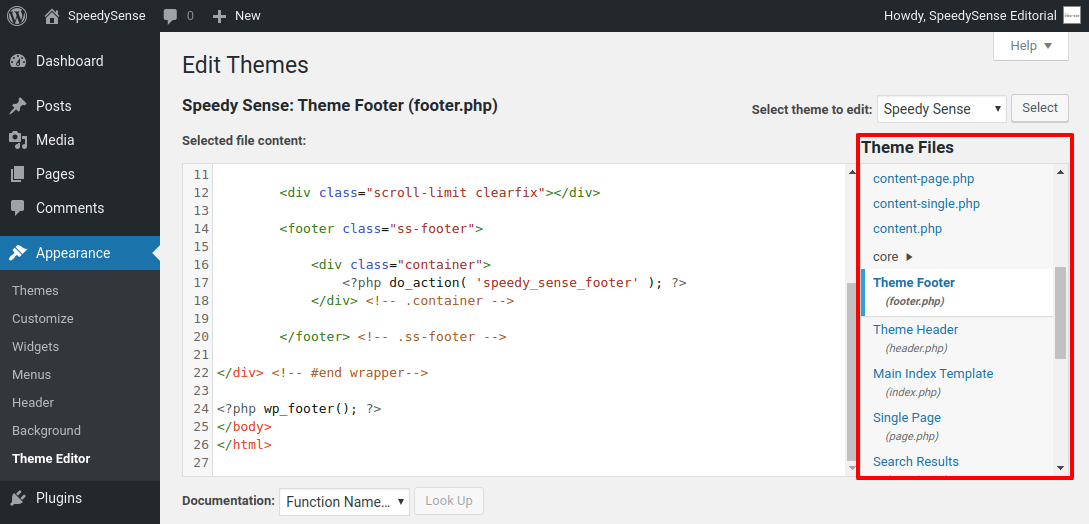
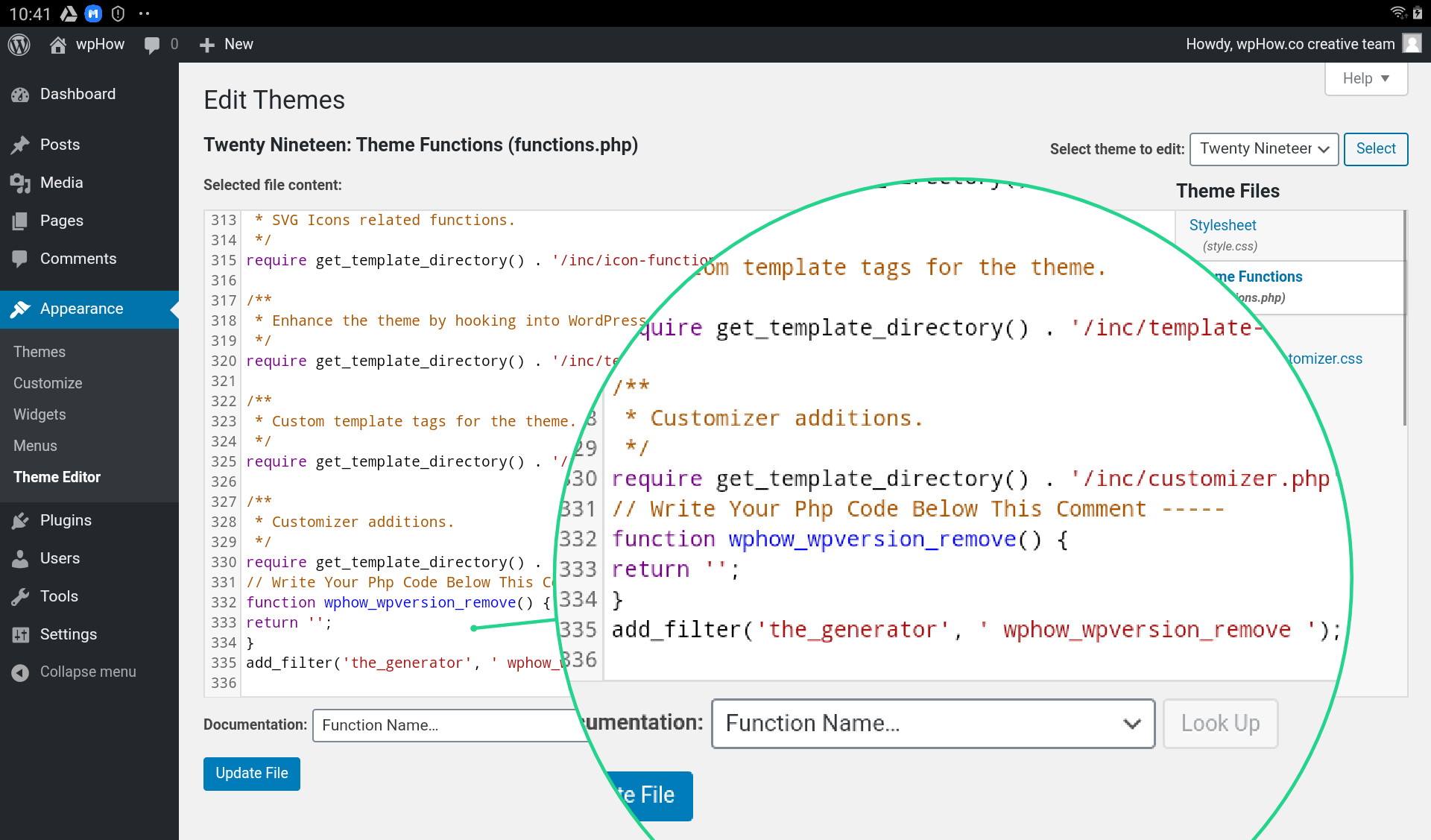
O WordPress se instala em uma pasta chamada WP-content no servidor do seu site, que é o local dos arquivos do WordPress. Essa pasta está localizada no diretório raiz e é chamada de conteúdo WP. A seguir estão as pastas na pasta WP-content. Isso pode ser feito seguindo os passos abaixo: br>= /*br/br> php: wp-config.php. O arquivo de configuração do WordPress é o mais importante. Toda vez que você instalar o WordPress, você deve copiar esse arquivo para todos os seus sites. Configurações de tema. Tema WordPress Todos os temas WordPress estão localizados nesta pasta. Esta pasta contém temas novos e existentes que podem ser instalados usando um dos temas do WordPress. br>/br> p.js/ WordPress-content/plugins. Todos os plugins do WordPress podem ser encontrados nesta pasta. Existem duas maneiras de instalar um novo plugin do WordPress: através desta pasta ou através da lista de plugins do WordPress. Tema WordPress: Seu tema. A pasta onde você armazena os arquivos de tema do seu site WordPress está localizada. Ao criar um novo site WordPress, o instalador copia a pasta wp-content/themes/default para o diretório raiz. O tema padrão do WordPress é um modelo de baixo custo que pode ser usado como ponto de partida para desenvolver seu próprio tema. O Editor de Temas também pode ser usado para examinar e editar os arquivos na pasta WP-content/themes. No menu Aparência, você encontrará o Editor de Temas. Visite Aparência para descobrir como obter o código para o seu tema WordPress. Um editor de temas do WordPress pode ser encontrado em seu painel. Há uma mensagem de aviso na tela agora que você editou diretamente os arquivos do tema. Você verá os arquivos e o código que precisa entender assim que clicar em "Entendo". Ao acessar Aparência, você pode editar os arquivos no WordPress. Você pode usar o Editor de Temas para editar seu tema. Navegue até a pasta que deseja editar e clique no botão 'Editar arquivos'. Você poderá visualizar e editar os arquivos na pasta através da janela do Editor de Temas.

Como faço para testar um novo modelo no WordPress?

Para testar um novo modelo no WordPress, primeiro crie um novo site de teste. Em seguida, instale os dados do WordPress Theme Unit Test . Isso gerará um monte de conteúdo que você pode usar para testar seu modelo. Por fim, ative seu novo modelo e veja como fica!
Um tema WordPress é um dos aspectos mais interessantes da criação de um novo site WordPress ; ele permite testá-lo antes de instalá-lo. Neste artigo, vamos orientá-lo no processo em duas etapas usando os dados de teste de unidade de tema do WordPress. Esta ferramenta permite simular a aparência de um site que existe há muito tempo. Os dados serão importados pelo WordPress e gerarão uma variedade de páginas, itens de menu, barras laterais e outros conteúdos. Em vez de realizar um teste simples, você pode realizar um exame mais aprofundado do seu tema. Depois de baixar os dados de teste de unidade de tema, você encontrará o painel do seu site de teste. Um site de teste ou ambiente de desenvolvimento local será necessário para testar um novo tema do WordPress.
Comece a trabalhar imediatamente após baixar e ativar seu novo tema. Se o tema atingir cada uma dessas etapas, você pode ir. O tema deve ser configurado em seu novo site WordPress, mas qualquer coisa que não esteja correta precisará ser alterada.
Como uso um tema WordPress sem ativá-lo?
O plugin Theme Switcha é outra opção. Como resultado, você pode visualizar seu novo tema sem precisar ativá-lo. Para começar a usá-lo, você deve primeiro instalar e ativar o plugin gratuito. Vá para Configurações > e depois para a página de configurações. O tema Switcha pode ser encontrado na barra lateral esquerda do seu painel de administração.
