如何檢查 WordPress 模板中的有效代碼
已發表: 2022-10-21在構建WordPress 網站時,在模板中使用有效代碼以確保您的網站在所有瀏覽器中正確顯示非常重要。 有幾種方法可以檢查模板中的有效代碼。 檢查有效代碼的一種方法是使用 W3C 標記驗證服務。 該服務將檢查您的代碼是否有任何錯誤,並向您報告任何需要修復的問題。 檢查有效代碼的另一種方法是安裝 Theme Check 插件。 該插件將掃描您的代碼並檢查是否有任何錯誤。 如果發現任何錯誤,該插件將為您提供問題報告,以便您修復它們。 一旦您檢查了代碼的有效性,您就可以使用 WordPress 主題測試服務在不同的瀏覽器中測試您的網站。 這將幫助您確保您的網站在所有瀏覽器中都能正確顯示。
如何找到 WordPress 主題的代碼?

有幾種方法可以找到 WordPress 主題的代碼。 一種方法是使用WordPress Codex 。 另一種方法是使用搜索引擎,例如 Google。 最後,您還可以查看主題本身的源代碼。
您可以使用兩種方法之一來確定您的網站上當前正在使用哪個 WordPress 主題。 第一步,您需要一個主題檢測工具來輸入站點 URL。 網站的樣式表或主題可能已經過大量修改,第二種代碼是定制的。 主題的 style.html 文件位於網站的源代碼中。 WordPress 主題代表什麼? 這個免費的在線工具可以自動檢測網站使用的 WordPress 主題,也可以使用。 用戶只需在文本字段中輸入 URL 即可選擇 WordPress 主題。
可以手動配置 URL 的源代碼以顯示 WordPress 主題的詳細信息。 在本節中,我們將介紹如何使用源代碼查找 WordPress 主題。 在幾秒鐘內,您可以通過右鍵單擊它來查看源代碼屏幕。 例如,我們將看看 Just Homemade,這是我最喜歡的美食博客之一。 在文件的頂部,標題塊應該是可見的。 如果您了解 WordPress 網站可能具有的各種選項,您將能夠做出明智的決定。 例如,Just Homemade 以 Feast Design Co. 的早午餐專業主題為基礎。根據您的目標受眾做出最終決定。
WordPress 中的 Wp-content 文件夾是什麼?
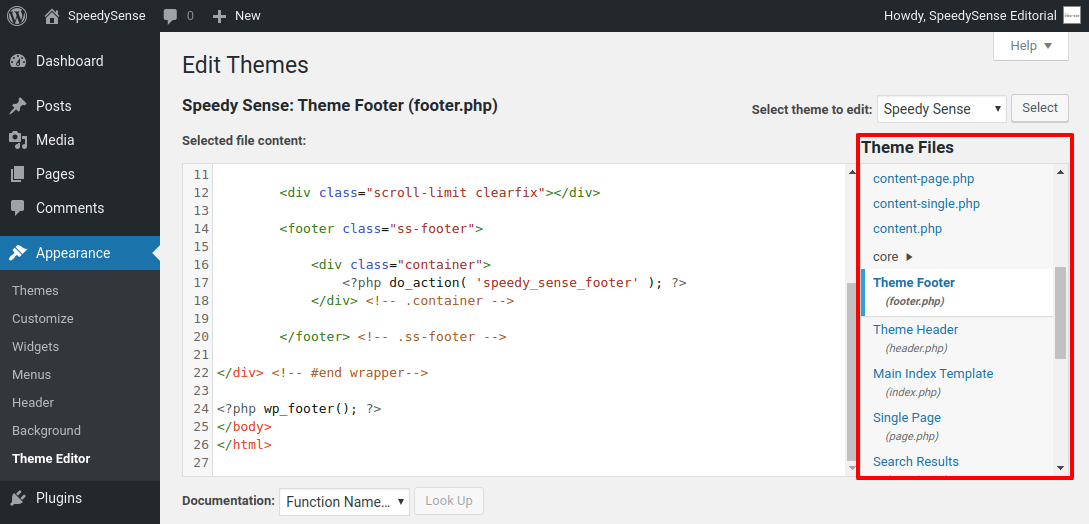
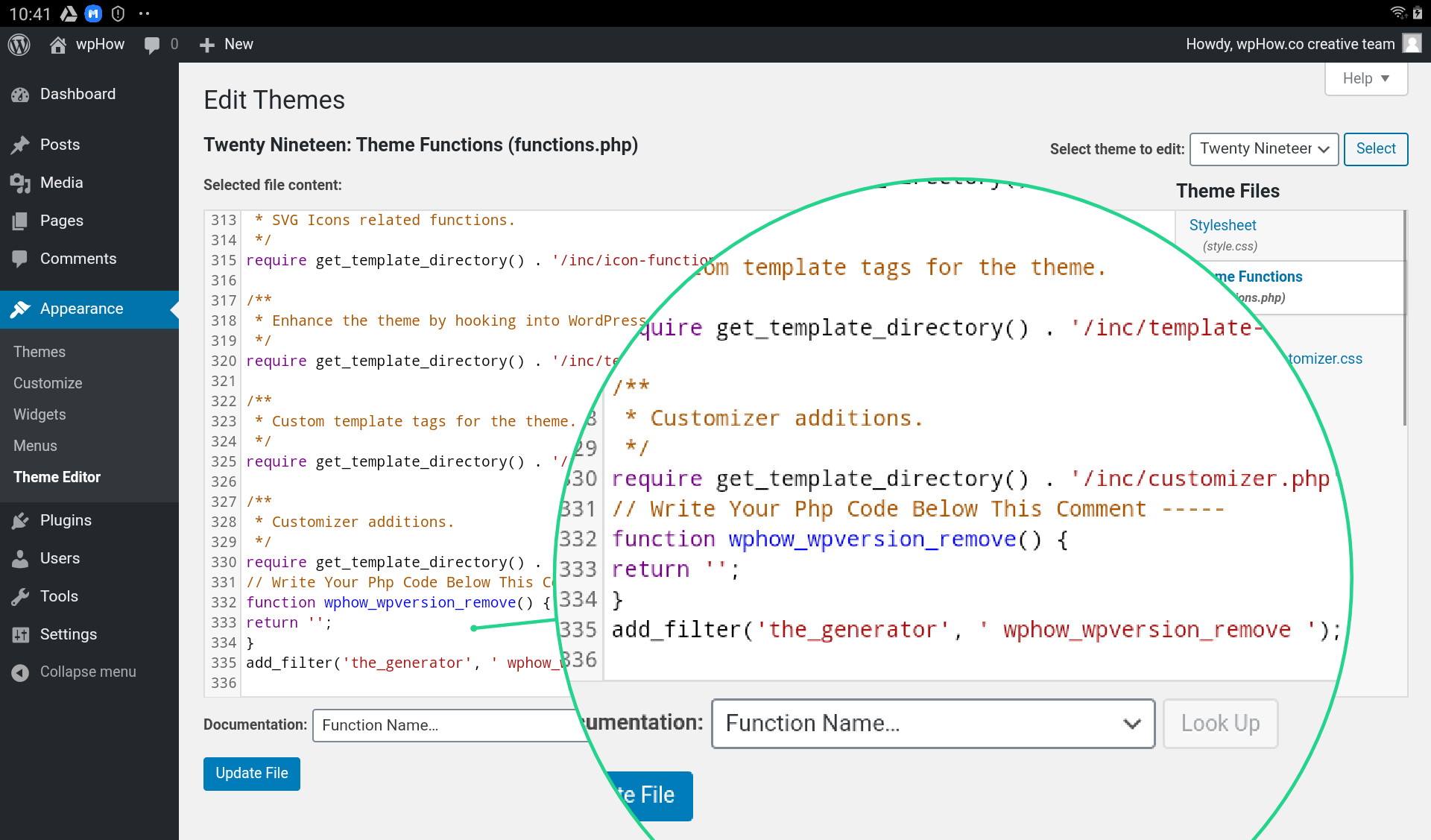
WordPress 將自身安裝到站點服務器上名為 WP-content 的文件夾中,該文件夾是 WordPress 文件的位置。 此文件夾位於根目錄中,名為 WP-content。 以下是 WP-content 文件夾中的文件夾。 這可以通過以下步驟來完成:br>= /*br/br> php: wp-config.php。 WordPress 配置文件是最重要的一個。 每次安裝 WordPress 時,都必須將此文件複製到所有網站。 主題設置。 WordPress 主題 所有 WordPress 主題都位於此文件夾中。 此文件夾包含可以使用 WordPress 主題之一安裝的新主題和現有主題。 br>/br> p.js/ WordPress 內容/插件。 所有的 WordPress 插件都可以在這個文件夾中找到。 安裝新的 WordPress 插件有兩種方法:通過此文件夾或通過 WordPress 插件列表。 WordPress 主題:您的主題。 您存儲 WordPress 網站主題文件的文件夾位於。 創建新的 WordPress 站點時,安裝程序會將 wp-content/themes/default 文件夾複製到根目錄。 默認的 WordPress 主題是一個低成本的模板,可以用作開發您自己的主題的起點。 主題編輯器還可用於查看和編輯 WP-content/themes 文件夾中的文件。 在外觀菜單中,您會找到主題編輯器。 訪問外觀以了解如何獲取 WordPress 主題的代碼。 可以在您的儀表板上找到 WordPress 主題編輯器。 現在您已經直接編輯了主題文件,屏幕上會出現一條警告消息。 單擊“我了解”後,您將看到需要了解的文件和代碼。 通過轉到外觀,您可以編輯 WordPress 中的文件。 您可以使用主題編輯器來編輯您的主題。 導航到要編輯的文件夾,然後單擊“編輯文件”按鈕。 您將能夠通過主題編輯器窗口查看和編輯文件夾中的文件。

如何在 WordPress 中測試新模板?

要在 WordPress 中測試新模板,首先要創建一個新的測試站點。 然後,安裝WordPress 主題單元測試數據。 這將生成一堆可用於測試模板的內容。 最後,激活您的新模板並查看它的外觀!
WordPress 主題是創建新 WordPress 網站最令人興奮的方面之一; 它允許您在安裝之前對其進行測試。 在本文中,我們將使用 WordPress 主題單元測試數據分兩步引導您完成該過程。 這個工具可以讓你模擬一個已經存在很長時間的網站的外觀和感覺。 數據將由 WordPress 導入,並生成各種頁面、菜單項、側邊欄和其他內容。 您可以對您的主題進行更深入的檢查,而不是進行簡單的測試。 下載主題單元測試數據後,您將找到測試站點的儀表板。 為了測試新的 WordPress 主題,需要一個臨時站點或本地開發環境。
下載並激活新主題後立即開始工作。 如果主題實現了這些步驟中的每一個,你就可以走了。 必須在您的新 WordPress 網站上配置主題,但任何不正確的地方都需要更改。
如何在不激活的情況下使用 WordPress 主題?
Theme Switcha 插件是另一種選擇。 因此,您無需激活即可預覽新主題。 要開始使用它,您必須首先安裝並激活免費插件。 轉到設置>,然後轉到設置頁面。 主題 Switcha 可以在管理面板的左側邊欄中找到。
