WordPress 템플릿에서 유효한 코드를 확인하는 방법
게시 됨: 2022-10-21WordPress 사이트 를 구축할 때 템플릿에 유효한 코드를 사용하여 사이트가 모든 브라우저에서 올바르게 표시되도록 하는 것이 중요합니다. 템플릿에서 유효한 코드를 확인하는 몇 가지 방법이 있습니다. 유효한 코드를 확인하는 한 가지 방법은 W3C Markup Validation Service를 사용하는 것입니다. 이 서비스는 코드에 오류가 있는지 확인하고 수정해야 할 문제에 대한 보고서를 제공합니다. 유효한 코드를 확인하는 또 다른 방법은 Theme Check 플러그인을 설치하는 것입니다. 이 플러그인은 코드를 스캔하고 오류가 있는지 확인합니다. 오류가 발견되면 플러그인에서 문제 보고서를 제공하여 수정할 수 있습니다. 코드의 유효성을 확인한 후에는 WordPress 테마 테스트 서비스를 사용하여 다른 브라우저에서 사이트를 테스트할 수 있습니다. 이렇게 하면 사이트가 모든 브라우저에서 올바르게 표시되는지 확인하는 데 도움이 됩니다.
WordPress 테마의 코드는 어떻게 찾습니까?

WordPress 테마의 코드를 찾을 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 WordPress Codex 를 사용하는 것입니다. 또 다른 방법은 Google과 같은 검색 엔진을 사용하는 것입니다. 마지막으로 테마 자체의 소스 코드도 확인할 수 있습니다.
두 가지 방법 중 하나를 사용하여 현재 사이트에서 사용 중인 WordPress 테마를 확인할 수 있습니다. 첫 번째 단계에서 사이트 URL을 입력하려면 테마 감지기 도구 가 필요합니다. 사이트의 스타일시트 또는 테마가 많이 수정되었을 수 있으며 두 번째 유형의 코드는 사용자 정의 빌드입니다. 테마의 style.html 파일은 웹사이트의 소스코드에 있습니다. WordPress 테마는 무엇을 의미합니까? 사이트에서 사용하는 WordPress 테마를 자동으로 감지하는 이 무료 온라인 도구도 사용할 수 있습니다. 사용자는 텍스트 필드에 URL을 입력하기만 하면 WordPress 테마를 선택할 수 있습니다.
URL의 소스 코드는 WordPress 테마의 세부 정보를 표시하도록 수동으로 구성할 수 있습니다. 이 섹션에서는 소스 코드를 사용하여 WordPress 테마를 찾는 방법을 살펴보겠습니다. 몇 초 만에 소스 코드 화면을 마우스 오른쪽 버튼으로 클릭하여 볼 수 있습니다. 예를 들어, 제가 가장 좋아하는 음식 블로그인 Just Homemade를 살펴보겠습니다. 파일 맨 위에 헤더 블록이 표시되어야 합니다. WordPress 사이트에 있을 수 있는 다양한 옵션을 알고 있다면 정보에 입각한 결정을 내릴 수 있습니다. 예를 들어 Just Homemade는 Feast Design Co의 브런치 프로 테마를 기반으로 합니다. 최종 결정은 타겟 고객을 염두에 두고 결정하십시오.
WordPress의 Wp-content 폴더는 무엇입니까?
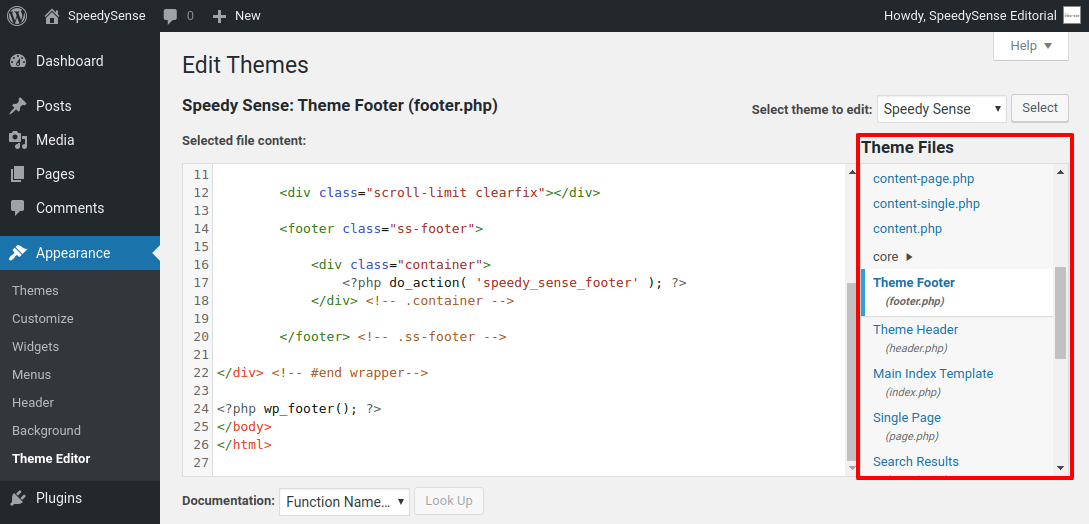
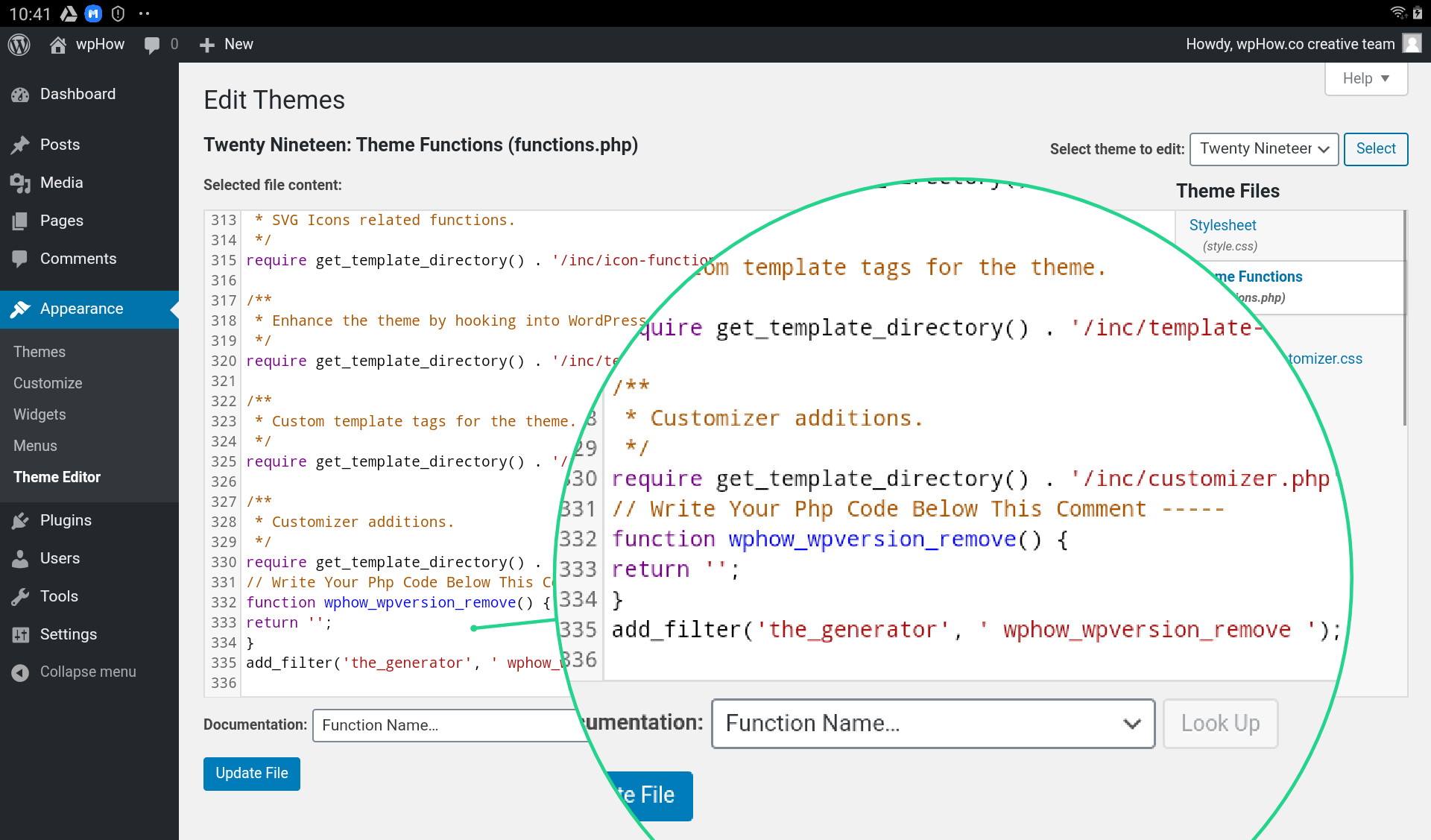
WordPress는 WordPress 파일의 위치인 사이트 서버의 WP-content라는 폴더에 자체적으로 설치됩니다. 이 폴더는 루트 디렉터리에 있으며 이름은 WP-content입니다. 다음은 WP-content 폴더에 있는 폴더입니다. 이것은 다음 단계에 따라 수행할 수 있습니다. br>= /*br/br> php: wp-config.php. WordPress 구성 파일이 가장 중요한 파일입니다. WordPress를 설치할 때마다 이 파일을 모든 웹사이트에 복사해야 합니다. 주제 설정. WordPress 테마 모든 WordPress 테마는 이 폴더에 있습니다. 이 폴더에는 WordPress 테마 중 하나를 사용하여 설치할 수 있는 새 테마와 기존 테마가 모두 포함되어 있습니다. br>/br> p.js/ WordPress-content/plugins. 모든 WordPress 플러그인은 이 폴더에서 찾을 수 있습니다. 새 WordPress 플러그인을 설치하는 방법에는 이 폴더를 통하거나 WordPress 플러그인 목록을 통하는 두 가지 방법이 있습니다. WordPress 테마: 귀하의 테마. WordPress 사이트의 테마 파일을 저장하는 폴더가 있습니다. 새 WordPress 사이트를 만들 때 설치 프로그램은 wp-content/themes/default 폴더를 루트 디렉터리에 복사합니다. 기본 WordPress 테마는 나만의 테마 개발을 위한 출발점으로 사용할 수 있는 저렴한 템플릿입니다. 테마 편집기를 사용하여 WP-content/themes 폴더의 파일을 살펴보고 편집할 수도 있습니다. 모양 메뉴에서 테마 편집기를 찾을 수 있습니다. WordPress 테마에 대한 코드를 얻는 방법을 알아보려면 모양을 방문하세요. WordPress 테마 편집기는 대시보드에서 찾을 수 있습니다. 테마 파일을 직접 편집했으므로 화면에 경고 메시지가 표시됩니다. "이해합니다"를 클릭하는 즉시 이해해야 하는 파일과 코드가 표시됩니다. 모양으로 이동하여 WordPress에서 파일을 편집할 수 있습니다. 테마 편집기를 사용하여 테마를 편집할 수 있습니다. 편집할 폴더로 이동하여 '파일 편집' 버튼을 클릭합니다. 테마 편집기 창을 통해 폴더에 있는 파일을 보고 편집할 수 있습니다.

WordPress에서 새 템플릿을 어떻게 테스트합니까?

WordPress에서 새 템플릿을 테스트하려면 먼저 새 테스트 사이트를 만드십시오. 그런 다음 WordPress 테마 단위 테스트 데이터 를 설치합니다. 그러면 템플릿을 테스트하는 데 사용할 수 있는 많은 콘텐츠가 생성됩니다. 마지막으로 새 템플릿을 활성화하고 어떻게 보이는지 확인하십시오!
WordPress 테마는 새로운 WordPress 웹사이트 를 만들 때 가장 흥미로운 부분 중 하나입니다. 설치하기 전에 테스트할 수 있습니다. 이 기사에서는 WordPress 테마 단위 테스트 데이터를 사용하여 두 단계로 프로세스를 안내합니다. 이 도구를 사용하면 오랫동안 존재했던 웹사이트의 모양과 느낌을 시뮬레이션할 수 있습니다. 데이터는 WordPress에서 가져오고 다양한 페이지, 메뉴 항목, 사이드바 및 기타 콘텐츠를 생성합니다. 간단한 테스트를 수행하는 대신 주제에 대한 보다 심층적인 검토를 수행할 수 있습니다. 테마 단위 테스트 데이터를 다운로드하면 테스트 사이트의 대시보드를 찾을 수 있습니다. 새로운 WordPress 테마를 테스트하려면 스테이징 사이트 또는 로컬 개발 환경이 필요합니다.
새 테마를 다운로드하고 활성화한 후 즉시 작업을 시작하십시오. 테마가 이러한 각 단계를 달성하면 갈 수 있습니다. 테마는 새 WordPress 사이트에서 구성해야 하지만 올바르지 않은 것은 변경해야 합니다.
WordPress 테마를 활성화하지 않고 어떻게 사용합니까?
Theme Switcha 플러그인은 또 다른 옵션입니다. 따라서 활성화하지 않고도 새 테마를 미리 볼 수 있습니다. 사용을 시작하려면 먼저 무료 플러그인을 설치하고 활성화해야 합니다. 설정 >으로 이동한 다음 설정 페이지로 이동합니다. 테마 Switcha는 관리자 패널의 왼쪽 사이드바에서 찾을 수 있습니다.
