WordPress Şablonlarınızda Geçerli Kodu Nasıl Kontrol Edebilirsiniz?
Yayınlanan: 2022-10-21Bir WordPress sitesi oluştururken, sitenizin tüm tarayıcılarda doğru bir şekilde görüntülenmesini sağlamak için şablonlarınızda geçerli kod kullanmanız önemlidir. Şablonlarınızda geçerli kodu kontrol etmenin birkaç yolu vardır. Geçerli kodu kontrol etmenin bir yolu, W3C İşaretleme Doğrulama Hizmetini kullanmaktır. Bu hizmet, kodunuzda herhangi bir hata olup olmadığını kontrol edecek ve düzeltilmesi gereken sorunlar hakkında size bir rapor verecektir. Geçerli kodu kontrol etmenin başka bir yolu da Tema Kontrol eklentisini kurmaktır. Bu eklenti kodunuzu tarar ve herhangi bir hata olup olmadığını kontrol eder. Herhangi bir hata bulunursa, eklenti, bunları düzeltebilmeniz için size sorunların bir raporunu sunar. Kodunuzun geçerliliğini kontrol ettikten sonra, sitenizi farklı tarayıcılarda test etmek için bir WordPress tema test hizmeti kullanabilirsiniz. Bu, sitenizin tüm tarayıcılarda doğru şekilde görüntülenmesini sağlamanıza yardımcı olacaktır.
Bir WordPress Temasının Kodunu Nasıl Bulurum?

Bir WordPress temasının kodunu bulmanın birkaç yolu vardır. Bir yol, WordPress Kodeksini kullanmaktır. Başka bir yol, Google gibi bir arama motoru kullanmaktır. Son olarak, temanın kendisinin kaynak kodunu da kontrol edebilirsiniz.
Şu anda sitenizde hangi WordPress temasının kullanıldığını belirlemek için iki yöntemden birini kullanabilirsiniz. İlk adımda, site URL'sini yazmak için bir tema algılama aracına ihtiyacınız olacak. Sitenin stil sayfası veya teması büyük ölçüde değiştirilmiş olabilir ve ikinci kod türü özel olarak oluşturulmuştur. Temanın style.html dosyası web sitesinin kaynak kodunda yer almaktadır. WordPress Teması ne anlama geliyor? Bir sitenin kullandığı WordPress temalarını otomatik olarak algılayan bu ücretsiz çevrimiçi araç da kullanılabilir. Kullanıcılar, metin alanına bir URL girerek bir WordPress teması seçebilirler.
URL'nin kaynak kodu, bir WordPress temasının ayrıntılarını görüntülemek için manuel olarak yapılandırılabilir. Bu bölümde, kaynak kodunu kullanarak bir WordPress temasının nasıl bulunacağını gözden geçireceğiz. Saniyeler içinde sağ tıklayarak kaynak kod ekranını görebilirsiniz. Örnek olarak, favorilerimden biri olan bir yemek blogu olan Just Homemade'e bakacağız. Dosyanın üst kısmında başlık bloğu görünür olmalıdır. Bir WordPress sitesinin sahip olabileceği çeşitli seçeneklerin farkındaysanız, bilinçli bir karar verebileceksiniz. Örneğin Just Homemade, Feast Design Co.'daki profesyonel brunch temasına dayanmaktadır. Nihai kararınızı hedef kitlenize göre verin.
WordPress'teki Wp-içerik Klasörü Nedir?
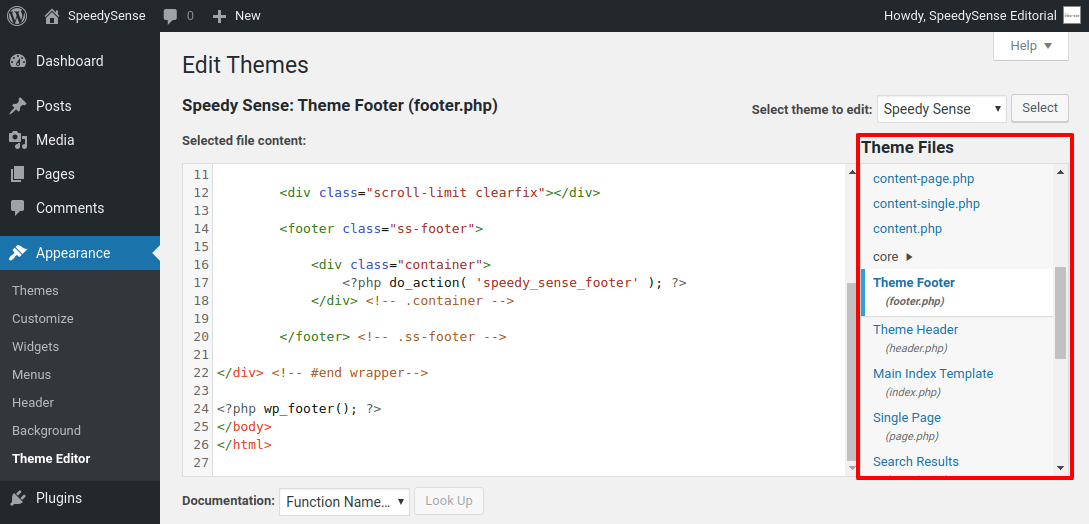
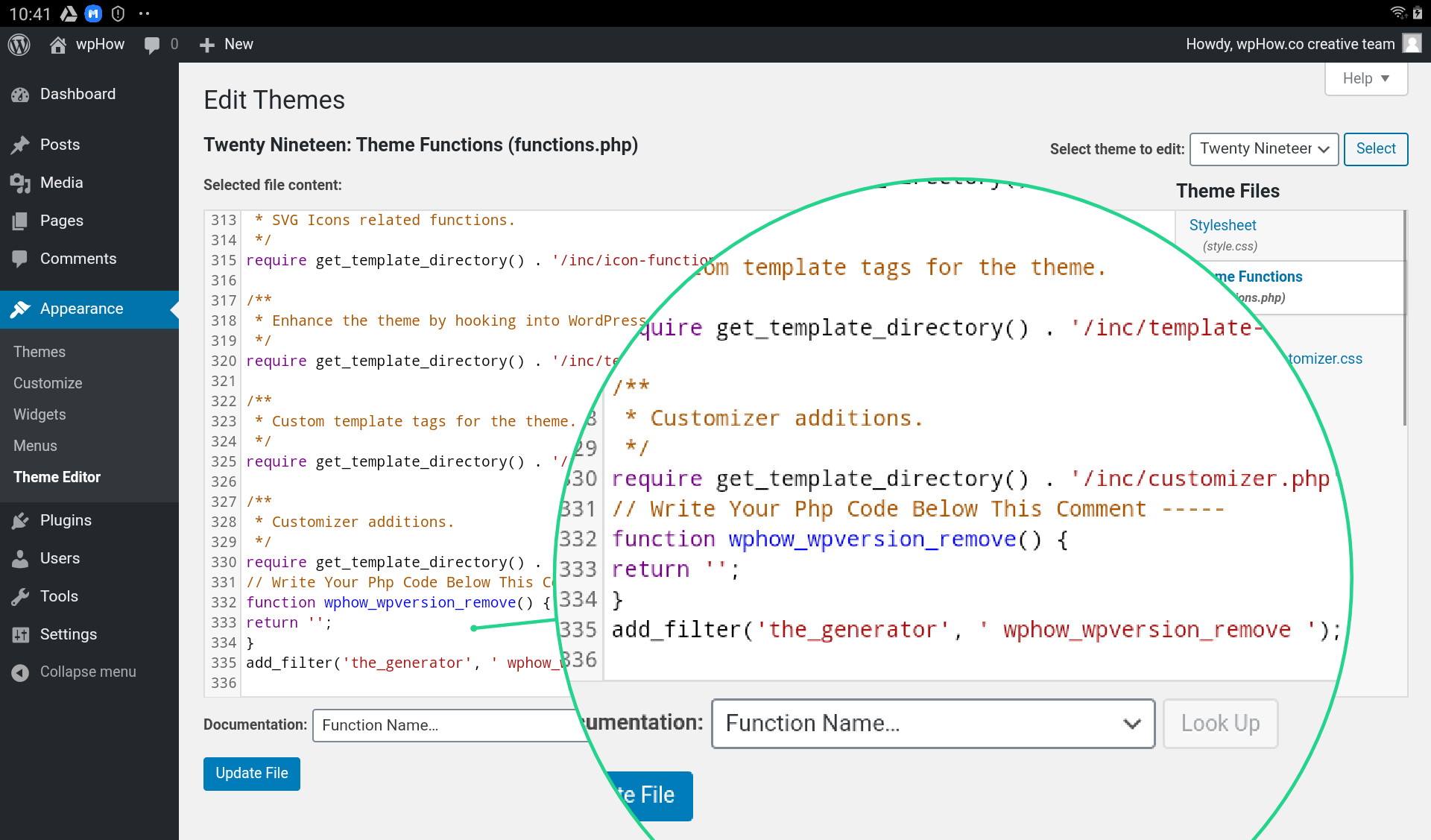
WordPress, kendisini site sunucunuzda WordPress dosyalarının bulunduğu WP-content adlı bir klasöre kurar. Bu klasör kök dizinde bulunur ve WP içeriği olarak adlandırılır. Aşağıdakiler, WP-içerik klasöründeki klasörlerdir. Bu, aşağıdaki adımları izleyerek yapılabilir: br>= /*br/br> php: wp-config.php. WordPress yapılandırma dosyası en önemlisidir. WordPress'i her yüklediğinizde, bu dosyayı tüm web sitelerinize kopyalamanız gerekir. Tema ayarları. WordPress Teması Tüm WordPress temaları bu klasörde bulunur. Bu klasör, WordPress temalarından biri kullanılarak yüklenebilen hem yeni hem de mevcut temaları içerir. br>/br> p.js/ WordPress içeriği/eklentiler. Tüm WordPress eklentileri bu klasörde bulunabilir. Yeni bir WordPress eklentisi kurmanın iki yolu vardır: bu klasör aracılığıyla veya WordPress eklenti listesi aracılığıyla. WordPress Teması: Sizin Temanız. WordPress sitenizin tema dosyalarını sakladığınız klasör bulunur. Yeni bir WordPress sitesi oluştururken, yükleyici wp-content/themes/default klasörünü kök dizine kopyalar. Varsayılan WordPress teması, kendi temanızı geliştirmek için bir başlangıç noktası olarak kullanılabilecek düşük maliyetli bir şablondur. Tema Düzenleyici, WP-content/themes klasöründeki dosyalara bakmak ve bunları düzenlemek için de kullanılabilir. Görünüm menüsünde Tema Düzenleyiciyi bulacaksınız. WordPress temanız için kodu nasıl alacağınızı öğrenmek için Görünüm'ü ziyaret edin. Kontrol panelinizde bir WordPress tema düzenleyicisi bulunabilir. Artık tema dosyalarını doğrudan düzenlediğinize dair ekranda bir uyarı mesajı var. “Anladım”a tıkladığınız anda anlamanız gereken dosyaları ve kodları göreceksiniz. Görünüm'e giderek, WordPress'teki dosyaları düzenleyebilirsiniz. Temanızı düzenlemek için Tema Düzenleyici'yi kullanabilirsiniz. Düzenlemek istediğiniz klasöre gidin ve 'Dosyaları Düzenle' düğmesini tıklayın. Tema Düzenleyici penceresi aracılığıyla klasördeki dosyaları görüntüleyebilir ve düzenleyebilirsiniz.

WordPress'te Yeni Bir Şablonu Nasıl Test Edebilirim?

WordPress'te yeni bir şablonu test etmek için önce yeni bir test sitesi oluşturun. Ardından, WordPress Tema Birimi Test verilerini yükleyin. Bu, şablonunuzu test etmek için kullanabileceğiniz bir sürü içerik üretecektir. Son olarak, yeni şablonunuzu etkinleştirin ve nasıl göründüğüne bakın!
Bir WordPress teması, yeni bir WordPress web sitesi oluşturmanın en heyecan verici yönlerinden biridir; yüklemeden önce test etmenizi sağlar. Bu makalede, WordPress Tema Birimi Test Verilerini kullanarak iki adımda size yol göstereceğiz. Bu araç, uzun süredir var olan bir web sitesinin görünümünü ve hissini simüle etmenize olanak tanır. Veriler WordPress tarafından içe aktarılacak ve çeşitli sayfalar, menü öğeleri, kenar çubukları ve diğer içerikler oluşturacaktır. Basit bir test yapmak yerine temanızın daha derinlemesine bir incelemesini yapabilirsiniz. Tema Birimi Test Verilerini indirdikten sonra, test sitenizin kontrol panelini bulacaksınız. Yeni bir WordPress temasını test etmek için bir hazırlama sitesi veya yerel geliştirme ortamı gerekecektir.
Yeni temanızı indirip etkinleştirdikten hemen sonra çalışmaya başlayın. Tema bu adımların her birini başarırsa, gidebilirsiniz. Tema, yeni WordPress sitenizde yapılandırılmalıdır, ancak doğru olmayan her şeyin değiştirilmesi gerekecektir.
Bir WordPress Temasını Etkinleştirmeden Nasıl Kullanırım?
Tema Switcha eklentisi başka bir seçenektir. Sonuç olarak, yeni temanızı etkinleştirmek zorunda kalmadan önizleyebilirsiniz. Kullanmaya başlamak için önce ücretsiz eklentiyi yüklemeli ve etkinleştirmelisiniz. Ayarlar >'a ve ardından ayarlar sayfasına gidin. Switcha teması, yönetici panelinizin sol kenar çubuğunda bulunabilir.
