如何检查 WordPress 模板中的有效代码
已发表: 2022-10-21在构建WordPress 网站时,在模板中使用有效代码以确保您的网站在所有浏览器中正确显示非常重要。 有几种方法可以检查模板中的有效代码。 检查有效代码的一种方法是使用 W3C 标记验证服务。 该服务将检查您的代码是否有任何错误,并向您报告任何需要修复的问题。 检查有效代码的另一种方法是安装 Theme Check 插件。 该插件将扫描您的代码并检查是否有任何错误。 如果发现任何错误,该插件将为您提供问题报告,以便您修复它们。 一旦您检查了代码的有效性,您就可以使用 WordPress 主题测试服务在不同的浏览器中测试您的网站。 这将帮助您确保您的网站在所有浏览器中都能正确显示。
如何找到 WordPress 主题的代码?

有几种方法可以找到 WordPress 主题的代码。 一种方法是使用WordPress Codex 。 另一种方法是使用搜索引擎,例如 Google。 最后,您还可以查看主题本身的源代码。
您可以使用两种方法之一来确定您的网站上当前正在使用哪个 WordPress 主题。 第一步,您需要一个主题检测工具来输入站点 URL。 网站的样式表或主题可能已经过大量修改,第二种代码是定制的。 主题的 style.html 文件位于网站的源代码中。 WordPress 主题代表什么? 这个免费的在线工具可以自动检测网站使用的 WordPress 主题,也可以使用。 用户只需在文本字段中输入 URL 即可选择 WordPress 主题。
可以手动配置 URL 的源代码以显示 WordPress 主题的详细信息。 在本节中,我们将介绍如何使用源代码查找 WordPress 主题。 在几秒钟内,您可以通过右键单击它来查看源代码屏幕。 例如,我们将看看 Just Homemade,这是我最喜欢的美食博客之一。 在文件的顶部,标题块应该是可见的。 如果您了解 WordPress 网站可能具有的各种选项,您将能够做出明智的决定。 例如,Just Homemade 以 Feast Design Co. 的早午餐专业主题为基础。根据您的目标受众做出最终决定。
WordPress 中的 Wp-content 文件夹是什么?
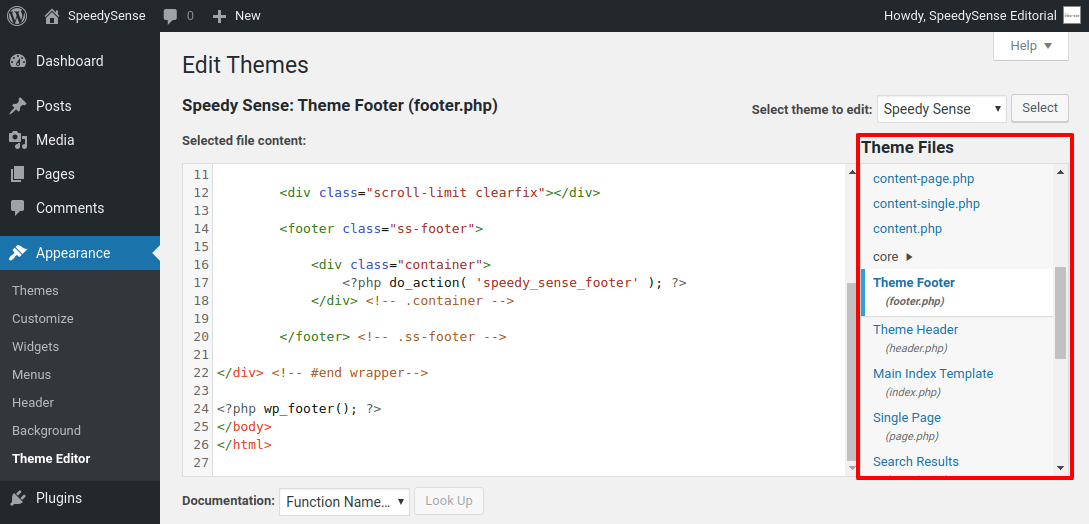
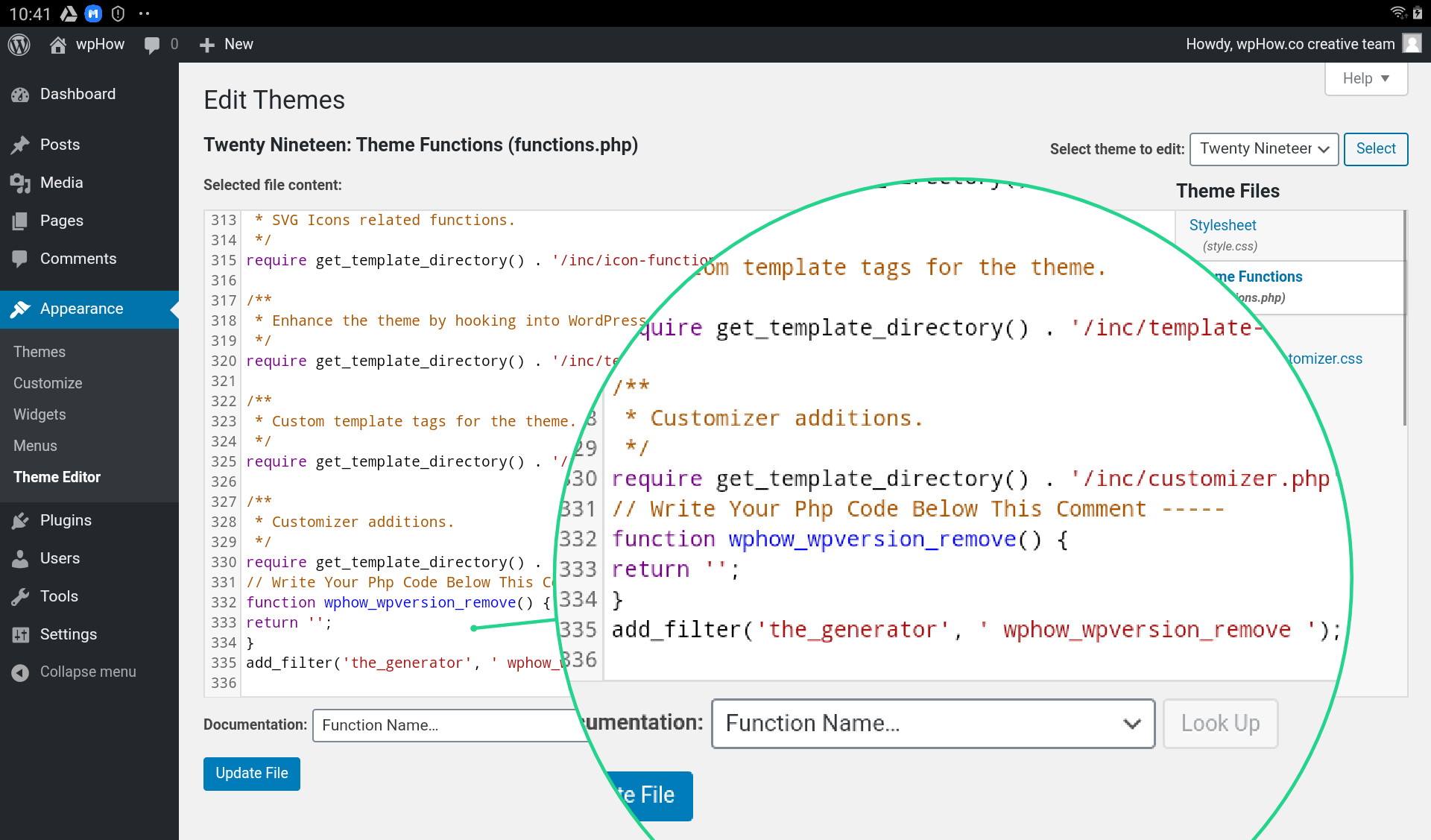
WordPress 将自身安装到站点服务器上名为 WP-content 的文件夹中,该文件夹是 WordPress 文件的位置。 此文件夹位于根目录中,名为 WP-content。 以下是 WP-content 文件夹中的文件夹。 这可以通过以下步骤来完成:br>= /*br/br> php: wp-config.php。 WordPress 配置文件是最重要的一个。 每次安装 WordPress 时,都必须将此文件复制到所有网站。 主题设置。 WordPress 主题 所有 WordPress 主题都位于此文件夹中。 此文件夹包含可以使用 WordPress 主题之一安装的新主题和现有主题。 br>/br> p.js/ WordPress 内容/插件。 所有的 WordPress 插件都可以在这个文件夹中找到。 安装新的 WordPress 插件有两种方法:通过此文件夹或通过 WordPress 插件列表。 WordPress 主题:您的主题。 您存储 WordPress 网站主题文件的文件夹位于。 创建新的 WordPress 站点时,安装程序会将 wp-content/themes/default 文件夹复制到根目录。 默认的 WordPress 主题是一个低成本的模板,可以用作开发您自己的主题的起点。 主题编辑器还可用于查看和编辑 WP-content/themes 文件夹中的文件。 在外观菜单中,您会找到主题编辑器。 访问外观以了解如何获取 WordPress 主题的代码。 可以在您的仪表板上找到 WordPress 主题编辑器。 现在您已经直接编辑了主题文件,屏幕上会出现一条警告消息。 单击“我了解”后,您将看到需要了解的文件和代码。 通过转到外观,您可以编辑 WordPress 中的文件。 您可以使用主题编辑器来编辑您的主题。 导航到要编辑的文件夹,然后单击“编辑文件”按钮。 您将能够通过主题编辑器窗口查看和编辑文件夹中的文件。

如何在 WordPress 中测试新模板?

要在 WordPress 中测试新模板,首先要创建一个新的测试站点。 然后,安装WordPress 主题单元测试数据。 这将生成一堆可用于测试模板的内容。 最后,激活您的新模板并查看它的外观!
WordPress 主题是创建新 WordPress 网站最令人兴奋的方面之一; 它允许您在安装之前对其进行测试。 在本文中,我们将使用 WordPress 主题单元测试数据分两步引导您完成该过程。 这个工具可以让你模拟一个已经存在很长时间的网站的外观和感觉。 数据将由 WordPress 导入,并生成各种页面、菜单项、侧边栏和其他内容。 您可以对您的主题进行更深入的检查,而不是进行简单的测试。 下载主题单元测试数据后,您将找到测试站点的仪表板。 为了测试新的 WordPress 主题,需要一个临时站点或本地开发环境。
下载并激活新主题后立即开始工作。 如果主题实现了这些步骤中的每一个,你就可以走了。 必须在您的新 WordPress 网站上配置主题,但任何不正确的地方都需要更改。
如何在不激活的情况下使用 WordPress 主题?
Theme Switcha 插件是另一种选择。 因此,您无需激活即可预览新主题。 要开始使用它,您必须首先安装并激活免费插件。 转到设置>,然后转到设置页面。 主题 Switcha 可以在管理面板的左侧边栏中找到。
