Cara Memeriksa Kode Valid Di Template WordPress Anda
Diterbitkan: 2022-10-21Saat membuat situs WordPress , penting untuk menggunakan kode yang valid di template Anda untuk memastikan bahwa situs Anda akan ditampilkan dengan benar di semua browser. Ada beberapa cara untuk memeriksa kode yang valid di template Anda. Salah satu cara untuk memeriksa kode yang valid adalah dengan menggunakan Layanan Validasi Markup W3C. Layanan ini akan memeriksa kode Anda untuk kesalahan apa pun dan memberi Anda laporan tentang masalah apa pun yang perlu diperbaiki. Cara lain untuk memeriksa kode yang valid adalah dengan menginstal plugin Theme Check. Plugin ini akan memindai kode Anda dan memeriksa kesalahan apa pun. Jika ada kesalahan yang ditemukan, plugin akan memberi Anda laporan masalah sehingga Anda dapat memperbaikinya. Setelah Anda memeriksa validitas kode Anda, Anda kemudian dapat menggunakan layanan pengujian tema WordPress untuk menguji situs Anda di browser yang berbeda. Ini akan membantu Anda memastikan bahwa situs Anda akan ditampilkan dengan benar di semua browser.
Bagaimana Saya Menemukan Kode Tema WordPress?

Ada beberapa cara agar Anda dapat menemukan kode tema WordPress. Salah satu caranya adalah dengan menggunakan Codex WordPress . Cara lain adalah dengan menggunakan mesin pencari seperti Google. Terakhir, Anda juga dapat memeriksa kode sumber dari tema itu sendiri.
Anda dapat menggunakan salah satu dari dua metode untuk menentukan tema WordPress mana yang saat ini digunakan di situs Anda. Pada langkah pertama, Anda memerlukan alat pendeteksi tema untuk mengetikkan URL situs. Lembar gaya atau tema situs mungkin telah banyak dimodifikasi, dan jenis kode kedua dibuat khusus. File style.html dari tema terletak di kode sumber situs web. Apa singkatan dari Tema WordPress? Alat online gratis ini, yang secara otomatis mendeteksi tema WordPress yang digunakan situs, juga dapat digunakan. Pengguna dapat memilih tema WordPress hanya dengan memasukkan URL ke kolom teks.
Kode sumber URL dapat dikonfigurasi secara manual untuk menampilkan detail tema WordPress. Di bagian ini, kita akan membahas cara menemukan tema WordPress menggunakan kode sumber. Dalam hitungan detik, Anda dapat melihat layar kode sumber dengan mengklik kanan di atasnya. Sebagai contoh, kita akan melihat Just Homemade, sebuah blog makanan yang menjadi salah satu favorit saya. Di bagian atas file, blok header harus terlihat. Anda akan dapat membuat keputusan berdasarkan informasi jika Anda mengetahui berbagai opsi yang mungkin dimiliki situs WordPress. Just Homemade, misalnya, didasarkan pada tema brunch pro di Feast Design Co. Buat keputusan akhir Anda berdasarkan target audiens Anda.
Apa Itu Folder Konten Wp Di WordPress?
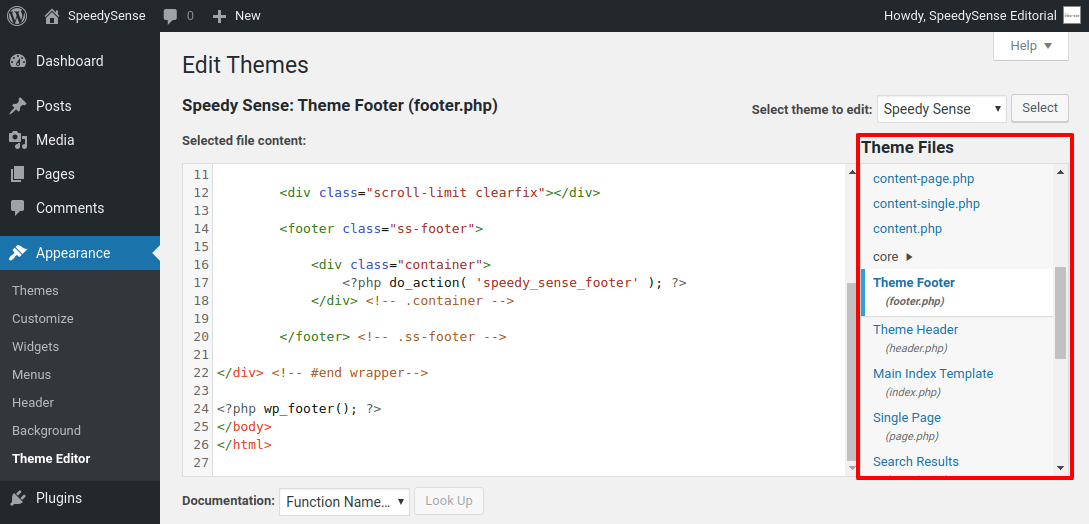
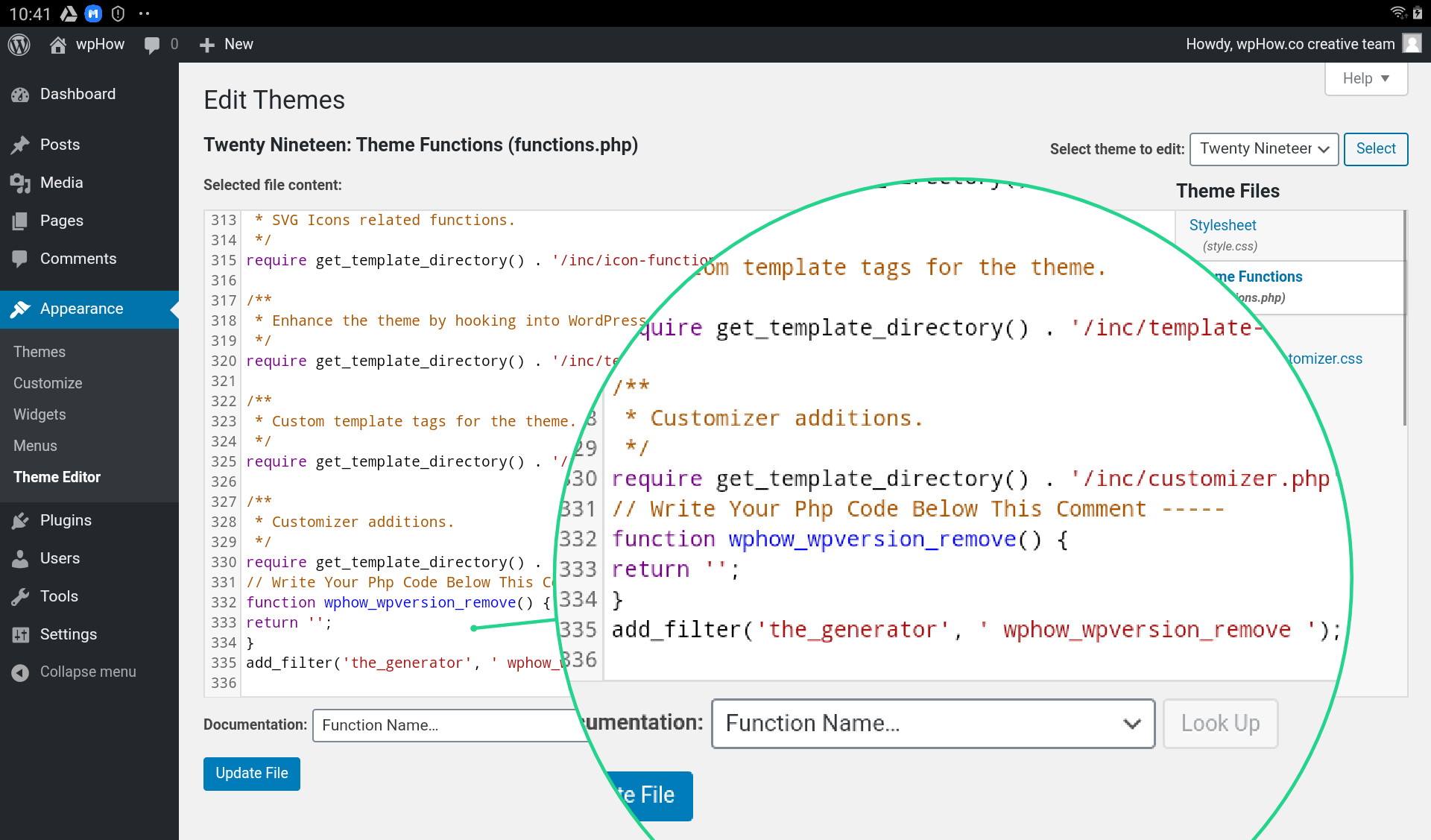
WordPress menginstal sendiri ke dalam folder bernama WP-content di server situs Anda, yang merupakan lokasi file WordPress. Folder ini terletak di direktori root dan diberi nama WP-content. Berikut ini adalah folder-folder yang ada di folder WP-content. Ini dapat dilakukan dengan mengikuti langkah-langkah di bawah ini: br>= /*br/br> php: wp-config.php. File konfigurasi WordPress adalah yang paling penting. Setiap kali Anda menginstal WordPress, Anda harus menyalin file ini ke semua situs web Anda. Pengaturan tema. Tema WordPress Semua tema WordPress berada di folder ini. Folder ini berisi tema baru dan yang sudah ada yang dapat diinstal menggunakan salah satu tema WordPress. br>/br> p.js/ WordPress-content/plugins. Semua plugin WordPress dapat ditemukan di folder ini. Ada dua cara untuk menginstal plugin WordPress baru: melalui folder ini atau melalui daftar plugin WordPress. Tema WordPress: Tema Anda. Folder tempat Anda menyimpan file tema situs WordPress Anda berada. Saat membuat situs WordPress baru, penginstal menyalin folder wp-content/themes/default ke direktori root. Tema WordPress default adalah template murah yang dapat digunakan sebagai titik awal untuk mengembangkan tema Anda sendiri. Editor Tema juga dapat digunakan untuk melihat dan mengedit file di folder WP-content/themes. Di menu Penampilan, Anda akan menemukan Editor Tema. Kunjungi Appearance untuk mengetahui cara mendapatkan kode untuk tema WordPress Anda. Editor tema WordPress dapat ditemukan di dasbor Anda. Ada pesan peringatan di layar sekarang bahwa Anda telah langsung mengedit file tema. Anda akan melihat file dan kode yang perlu Anda pahami segera setelah Anda mengklik "Saya Mengerti." Dengan masuk ke Appearance, Anda dapat mengedit file di WordPress. Anda dapat menggunakan Editor Tema untuk mengedit tema Anda. Arahkan ke folder yang ingin Anda edit dan klik tombol 'Edit File'. Anda akan dapat melihat dan mengedit file dalam folder melalui jendela Theme Editor.

Bagaimana Saya Menguji Template Baru Di WordPress?

Untuk menguji template baru di WordPress, pertama buat situs pengujian baru. Kemudian, instal data Tes Unit Tema WordPress . Ini akan menghasilkan banyak konten yang dapat Anda gunakan untuk menguji template Anda. Terakhir, aktifkan template baru Anda dan lihat tampilannya!
Tema WordPress adalah salah satu aspek paling menarik dalam membuat situs web WordPress baru ; itu memungkinkan Anda untuk mengujinya sebelum menginstalnya. Pada artikel ini, kami akan memandu Anda melalui proses dalam dua langkah menggunakan Data Pengujian Unit Tema WordPress. Alat ini memungkinkan Anda untuk mensimulasikan tampilan dan nuansa situs web yang telah ada sejak lama. Data akan diimpor oleh WordPress, dan itu akan menghasilkan berbagai halaman, item menu, bilah sisi, dan konten lainnya. Alih-alih melakukan tes sederhana, Anda dapat melakukan pemeriksaan yang lebih mendalam terhadap tema Anda. Setelah Anda mengunduh Data Pengujian Unit Tema, Anda akan menemukan dasbor situs pengujian Anda. Situs pementasan atau lingkungan pengembangan lokal akan diperlukan untuk menguji tema WordPress baru.
Mulailah bekerja segera setelah mengunduh dan mengaktifkan tema baru Anda. Jika tema mencapai masing-masing langkah ini, Anda bisa pergi. Tema harus dikonfigurasi di situs WordPress baru Anda, tetapi apa pun yang tidak benar perlu diubah.
Bagaimana Saya Menggunakan Tema WordPress Tanpa Mengaktifkannya?
Plugin Theme Switcha adalah pilihan lain. Hasilnya, Anda dapat melihat pratinjau tema baru Anda tanpa harus mengaktifkannya. Untuk mulai menggunakannya, Anda harus menginstal dan mengaktifkan plugin gratis terlebih dahulu. Buka Pengaturan > lalu ke halaman pengaturan. Tema Switcha dapat ditemukan di bilah sisi kiri panel admin Anda.
