WordPress の投稿またはページに SVG 画像を追加する方法
公開: 2022-09-28プラグインを使用せずにSVG 画像を WordPress の投稿またはページに追加する場合は、SVG のコードを投稿エディターに貼り付けるだけで実行できます。 SVG 画像を WordPress の投稿またはページに追加する場合、SVG のコードを投稿エディターに貼り付けるだけです。 これを行う際に留意すべき点がいくつかあります: -SVG のコードが投稿エディターの正しい場所に配置されていることを確認します。 どこに配置すればよいかわからない場合は、自分に合った位置が見つかるまで、さまざまな位置を試してみてください。 -SVG 画像が複雑な場合は、正しく表示するために CSS コードを追加する必要がある場合があります。 繰り返しますが、これを行う方法がわからない場合は、うまくいく解決策が見つかるまで試してみてください。 -投稿またはページを公開する前に、変更を保存してください。 そうしないと、SVG 画像が訪問者に表示されません。
ユーザーがSVG 画像やファイルをアップロードするために WordPress メディア アップローダーを使用することはありません。 ただし、プラグインを使用しなくても、WordPress Media を使用して SVG ファイルをアップロードまたは有効にすることができます。 Scalable Vector Graphics (SVG) は、双方向性とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 新しいアップローダー機能を使用して、SVG および .svg ファイルを WordPress サイトにインポートできるようになりました。 これまで、サーバーは .sva ファイル形式のファイル アップロード機能を有効にしていませんでした。 アップロードを有効または有効にするときは、アップロード要求の処理を許可する必要があります。 攻撃者は、このメソッドを介して JavaScript や Flash などの外部スクリプトを添付してリンクすることができます。
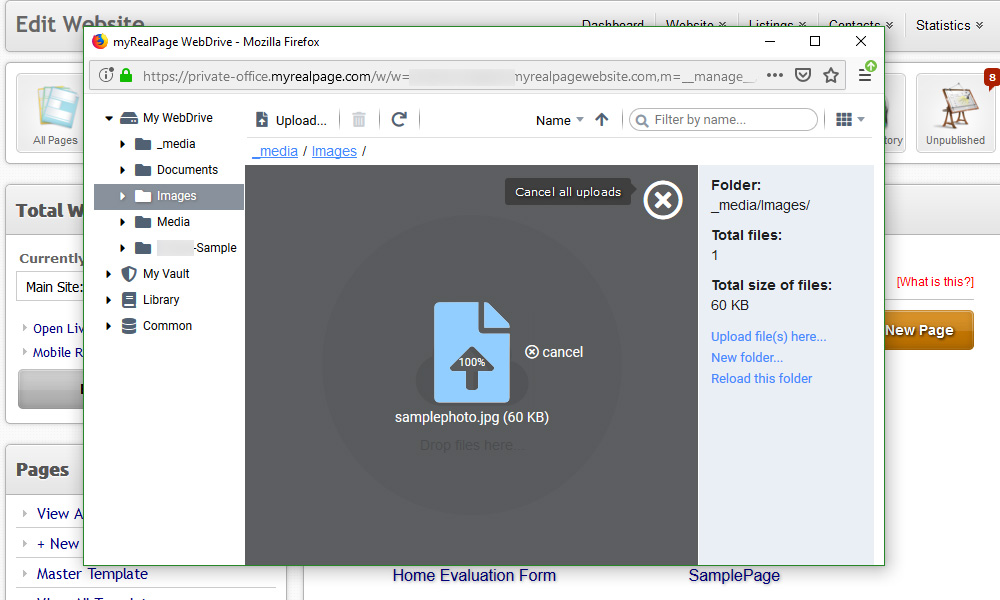
Web サイトに SVG をアップロードするにはどうすればよいですか?
 クレジット: help.myrealpage.com
クレジット: help.myrealpage.comSVG ファイルを Web サイトにアップロードするには、Adobe Illustrator、Inkscape、Sketch などのベクター グラフィック エディターが必要です。 SVG ファイルを作成したら、HTML タグを使用して Web サイトにアップロードできます。
XML を使用して、オープン標準のベクター形式 SVGで画像を保存できます。 SVG を WordPress メディア ライブラリにアップロードするのは、PNG や JPEG をアップロードするほど簡単ではありません。 それにもかかわらず、SVG は、ファイル形式である JPEG や PNG とは異なり、コードで構成される一種のベクター画像です。 SVG のソースが信頼できるものであることを確認するには、WordPress サイトへのアクセスを制限して、自分または別の信頼できる個人のみがサイトに貢献できるようにする必要があります。 SVG が安全であることを本当に確信するには、サニタイズする必要があります。 無料と有料で使用できるプラグインがいくつかあります。 サーバーまたは Web サイトの訪問者が悪意のあるコードにさらされている場合、悪意のある攻撃の標的になる可能性があります。
これらのインスタンスを削除すると、そのようなコードの SVG が削除されます。 コードを手動でクリーンアップすることも、パフォーマンスに役立ちます。 WordPress サイトで SVG アップロードを有効にする方法はいくつかあります。 サイトの functions.php ファイルを変更して、WordPress でSVG サポートを手動で有効にすることもできます。 SVG ファイルをメディア ライブラリにアップロードできるようになりました。 信頼できるソースやサニタイズされたファイルからの SVG を使用する場合は注意してください。 SVG ファイルを使用すると、Web サイトのロゴ、アイコン、インフォグラフィックを作成できます。 SVG ファイルはサイバー攻撃に対して脆弱であるため、WordPress はそれらをネイティブにサポートしていません。 このガイドでは、WordPress で SVG を安全に使用する方法をいくつか紹介します。
SVG 形式は、Web デザインで使用できるベクター グラフィックです。 エンコード方式の encodeURIComponent() は、最新のすべてのブラウザーで機能しますが、最新のすべてのブラウザーで引き続きサポートされています。 xmlns=' http://www.w3.org/2000/svg' は、XPath を使用するすべての SVG に必要です。 無い場合は自動で追加されます。 HTML ページには sva 要素を埋め込むことができます。 SVG 形式は、Web デザインでさまざまな目的で広く使用されています。 HTML タグとして使用することも、スタンドアロンのグラフィック形式として使用することもできます。 複雑なグラフィックやイラストを生成するために使用したり、Web サイトにちょっとしたセンスを加えるために使用したりできます。
Svg アップロードが有効になりました
// php は、このスクリプトの拡張として記述できます。 SVG アップロード機能を有効にする enableSVG() * add_filter('upload_files','enableSVG'); // SVG アップロードを有効にしますか?
Svg は WordPress にとって安全ですか?
 クレジット: wpglorify.com
クレジット: wpglorify.comはい、SVG は WordPress で安全に使用できます。 これは、最新のほとんどのブラウザで十分にサポートされているベクター グラフィック形式であり、WordPress の組み込みメディア ライブラリから簡単にアクセスできます。 SVG を WordPress エディターに直接アップロードすることもできます。
SVG の beitization は、次のライブラリを使用して実行できます: https://github.com/darylloyle/svg-sanitizer。 プラグインを使用するためにプログラミングを理解する必要はなく、非常に簡単に使用できます。 ファイルをアップロードすると、不正な形式または悪意のある SVG が削除されます。これらの SVG は暗号化され、到着時にメディア ライブラリに返されます。 無料でダウンロードできる Safe SVG は、オープン ソースのオペレーティング システムです。 開発者を雇わなくても、新しい SVG を作成したり、既存の SVG を置き換えたりすることができます。 WordPress の最小バージョンが 4.0 から 4.7 に変更され、PHP の最小バージョンが 5.5 から 7.0 に変更されました。 このプラグインに関する 64 件のレビューはすべてここで読むことができます。
WordPressでSvgが許可されていないのはなぜですか?
ユーザーまたは他の作成者が SVG ファイルをアップロードできる Web サイトを実行すると、悪意のある XML エンティティ攻撃、ブルート フォース攻撃、およびその他のハッキングの試みにサイトがさらされる可能性があります。 その結果、WordPress は動的に SVG を設定できる機能を提供していません。
WordPress に Svg ファイルを追加するにはどうすればよいですか?
投稿エディターを作成する場合、SVG ファイルのアップロード手順は、他の画像ファイルの場合と同じです。 プロセスは次のとおりです。まず、画像ブロックをエディターに追加してから、SVG ファイルをインポートします。 WordPress プラットフォームが更新され、SVG ファイルをアップロードして埋め込むことができるようになりました。
プラグインなしの WordPress SVG
 クレジット: w3reign.com
クレジット: w3reign.comプラグインなしで SVG を WordPress サイトに追加することは可能ですが、お勧めしません。 HTML タグまたは WordPress メディア ライブラリを使用して、WordPress の投稿またはページにSVG コードを追加することができます。 ただし、プラグインなしでは、SVG コードが適切にフォーマットされていること、および WordPress の将来の更新に対してサイトの互換性が維持されていることを確認する方法はありません。
2 次元形式の画像は、Scalable Vector Graphics (SVG) を使用して WordPress Web サイトに表示できます。 システムを再構成することで、このファイル タイプのロゴやその他のグラフィックスの一部を最適化することができます。 これらはスケーラブルであるため、必要に応じてサイズを調整して、画像が可能な限り優れたものになるようにすることができます。 WordPress はそれらをサポートしていないため、Web サイトにそれらを含めるにはさらに努力する必要があります。 次のいくつかのセクションでは、プラグインと手動の方法を使用して SVG を追加する方法を示します。 セキュリティ上の懸念により、このファイル タイプは WordPress コアに追加されませんでした。 最初のステップは、Web サイトの functions.php ファイルを編集して、SVG を表示する次の方法を有効にすることです。
方法 2 は、手動で HTML を有効にすることです。 WordPress サイトで受け入れられる VG ファイル。 独自の消毒剤を使用してテストすることもできます。 次に、そのプロセスで何が起こるかを見ていきます。 2 番目のステップは、サイトでの SVG ファイルの使用を有効にして保護することです。 役割を持っている場合は、SVG のアップロードを許可するユーザーを指定できます。 その結果、ファイルのセキュリティを追跡できます。
Svg を Html に直接埋め込むことはできますか?
*svg* タグを使用すると、画像を HTML ドキュメントに直接挿入できます。 この方法では、SVG イメージを HTML ドキュメントの「body」要素に挿入し、VS コードまたは好みの IDE を使用してコードをコピーできます。
WordPress インライン SVG プラグイン
 クレジット: ワードプレス
クレジット: ワードプレスWordPress でインライン SVGプラグインを使用する理由はたくさんあります。 インライン SVG を使用して、カスタムのイラスト、ロゴ、またはアイコンを作成できます。 CSS でスタイルを設定でき、通常、従来の画像ファイルよりもファイル サイズが小さくなります。 さらに、インライン SVG はテキスト エディターで編集できるため、小さな変更や微調整を行うのに役立ちます。

WordPressに最適なSvgプラグイン
WordPress 用の優れた SVG プラグインがいくつかあります。 SVG サポート、WP SVG 画像、または SafeSVG を確認することをお勧めします。 3 つのプラグインはすべて、優れた機能と SVG ファイルのサポートを提供します。
最新の Web デザインでのスケーラブル ベクター グラフィックス (SVG) の使用は、人気が高まっています。 このプラグインを使用すると、単純な IMG タグを完全な SVG ファイルに簡単に追加できます。 IMG 要素でクラス style-svg を使用すると、このプラグインは SVG を含む要素をファイルのコードに動的に置き換えます。 バージョン 2.3.11 以降ですべて強制できるようになりました。 単一のチェックボックスを使用して SVG ファイルをインライン形式でレンダリングする場合は注意が必要です。 JS ファイルの縮小版と拡張版のどちらを使用するかを選択できるようになりました。 投稿/ページが SVG でアイキャッチ画像として保存されている場合、チェックボックスがアイキャッチ画像メタ ボックスに表示されます。
バージョン 2.3 の SVG サポートには、詳細モードと呼ばれる新しい設定セクションがあります。 SVG をカスタマイザーと連携させたい場合は、子テーマの関数ファイルにいくつかのコードを変更または追加する必要があります。 IMG タグが置き換えられていれば、インライン SVG を表示できるはずです。 CSS または JS アニメーションを使用して、要素を sva ファイルに適用できます。 オープンソースのソフトウェアです。 Visual Composer で使用している場合は、イメージに独自のクラスを追加できることを確認する必要があります。 この場合、メディア ライブラリ アシスタントには、.svg と .svc のオプションの MIME タイプが必要です。 このページでは、ファイルをアップロードできます。 結果はすぐにわかります。
WordPress の SVG アップロード機能
//php を有効にする //svg アップロード機能を追加します。 //svg アップローダーを追加します。 svg アップロード機能は、svg アップローダーを追加するために使用されます。 Add_svg_uploader() はデータを必要としませんが、ファイル名を使用します。 If (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('ファイルを読み取れません: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? Enable //php を有効にするAdd-svg_uploader ボタンをクリックして SVG アップロード機能を作成する('WP_enqueue_scripts','add_svg_uploader'); // Add_svg_uploader 関数を使用して、カスタム HTML5 アップロード テンプレートを追加します。 ). もし (!). File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ ('ファイルが読み取れません:'). (File – [url] = $file ); $url = $url = $file. 「template_directory_uri」と入力すると、(. ' /svg .php' はファイル名 ( $file )、'$svg_url' はファイルの URL です。このファイルには以下が含まれます: $svg_file (WP_enqueue_script、$url のvg'); WP_enqueue_script (WordPress 用)。
SVG が WordPress に表示されない
WordPress サイトで SVG 画像を表示しようとしても機能しない場合は、WordPress が画像を処理する方法との競合が原因である可能性があります。 デフォルトでは、WordPress は、存在する場合は JPEG 画像を表示しようとし、JPEG が存在しない場合にのみ SVG 画像にフォールバックします。
この問題を解決するにはいくつかの方法があります。 1 つは、SVG サポートのようなプラグインをインストールすることです。これにより、WordPress は常に SVG 画像を表示するようになります。 もう 1 つは、WordPress テーマの functions.php ファイルを編集して、次のコードを追加することです。
function wp_check_for_svg($filename){
if(substr($filename,-4) == '.svg'){
header('Content-Type: 画像/svg+xml');
true を返します。
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
このコードは、WordPress に SVG ファイルを常に画像として扱い、HTML として表示しないように指示します。
XML グラフィックとも呼ばれる Scalable Vector Graphics (SVG) は、2 次元またはスケーラブルな方法で表示できる XML ベースのベクトル グラフィックです。 これらのファイルは無限にスケーラブルで、解像度に依存せず、ピクセル化、品質の低下、またはファイル サイズの変更を必要とせずに、鮮明でクリアな画像を任意のサイズで表示できます。 sva ファイルを使用すると、Web サイトの読み込み速度が速くなり、全体のサイズが小さくなります。 少しのコードを作成することで、数分の作業で SVG サポートを Web サイトに追加できます。 この機能を使用して、SVG をアニメーション化し、スタイルを設定できます。 高度なバージョンを購入する場合は、追加機能について WPsvg.com にアクセスしてください。 プラグインの機能の一部には、SVG のアップロードを管理サーバーに接続しているユーザーに制限する機能が含まれます。
functions.php ファイルを編集するか、コード スニペット プラグインを使用して、SVG を WordPress Web サイトにアップロードできます。 Daryll Doyle の努力のおかげで、オンラインで SVG をサニタイズできます。 SVG サニタイザーを作成または統合する場合は、このオープン ソース パッケージのコードから始めるのが最適です。
WordPress でよくある SVG の問題を修正する方法
いくつかの可能性があります。 MIME タイプが正しくないため、SVG ファイルが WordPress によってブロックされています。 これは、WordPress サイトの [設定] ページに移動し、[メディア] タブをクリックして、SVG オプションを選択することで確認できます。 この場合、SVG ファイルの MIME タイプを WordPress が受け入れる別のタイプに変更する必要があります。 SVG ファイルを読み込もうとすると、最初のページ読み込みに含まれていないため、表示されません。 これを確認するには、WordPress サイトの [ページ] タブに移動し、読み込む特定の SVG ファイルの [ページ] タブを選択して、[読み込み] をクリックします。 この場合、ページの HTML コード内に SVG ファイルを含めて、最初のページ読み込みに SVG ファイルを含める必要があります。 読み込まれているにもかかわらず、スタイルの問題により SVG ファイルが表示されません。 HTML および CSS ファイルのスタイル設定に使用するものと同じ CSS ルールに従って、SVG ファイルのスタイルを設定できます。
WordPress Svg ロゴ
WordPress ロゴはSVG ベクターとして利用できます。 無料でダウンロードして、ウェブサイトやブログで使用できます。 WordPress ロゴは、WordPress Foundation の商標です。
WordPress は、スケーラブル ベクター グラフィックス (SVG) ファイル タイプをネイティブにサポートしていません。 ユーザーは、さまざまな方法を使用して、Web サイトに sva のサポートを追加できます。 ファイル形式を無効にすると、Web サイト全体が危険にさらされることは事実です。 悪意のあるコードや脆弱性を含むスクリプトを作成したり、マルウェアを挿入したりできるイメージ タイプ。 WordPress はネイティブ状態のファイル形式をサポートしていないため、Web サイトに重大な脅威をもたらす可能性があります。 SVG のサポートを有効にする方法はいくつかありますが、それはかなり単純なプロセスです。 Divi Switch は、さまざまな機能を実行できるようにする Divi テーマ用の強力なプラグインです。 このシステムでは、50 個のスイッチをさまざまな構成で組み合わせて有効または無効にすることができます。 「SVG Uploads」スイッチを有効にすると、ファイルの種類を数分で表示できます。
Svg は、Web サイトのロゴを作成するのに最適な方法です。
issvg は何に使用されますか?
sva 画像をロゴとして使用できることは正しいです。 これを使用して、魅力的でユニークな Web サイトのデザインを作成できます。 無料のチュートリアルに加えて、SVG ファイルを使用してロゴを作成する方法を学ぶことができます。
