Bir WordPress Yazısına veya Sayfasına SVG Resmi Nasıl Eklenir
Yayınlanan: 2022-09-28Bir eklenti kullanmadan bir WordPress gönderisine veya sayfasına bir SVG görüntüsü eklemek istiyorsanız, bunu yalnızca SVG'nizin kodunu gönderi düzenleyiciye yapıştırarak yapabilirsiniz. Bir WordPress gönderisine veya sayfasına SVG görüntüsü eklerken, SVG'nizin kodunu gönderi düzenleyiciye yapıştırmanız yeterlidir. Bunu yaparken aklınızda bulundurmanız gereken birkaç şey var: -SVG'nizin kodunun yazı düzenleyicide doğru yere yerleştirildiğinden emin olun. Nereye yerleştireceğinizden emin değilseniz, sizin için uygun olanı bulana kadar farklı pozisyonları denemeyi deneyin. -SVG resminiz karmaşıksa, düzgün görüntülenmesi için biraz CSS kodu eklemeniz gerekebilir. Yine, bunu nasıl yapacağınızdan emin değilseniz, işe yarayan bir çözüm bulana kadar denemeyi deneyin. -Yazınızı veya sayfanızı yayınlamadan önce değişikliklerinizi kaydettiğinizden emin olun. Aksi takdirde, SVG resminiz ziyaretçilere gösterilmeyecektir.
WordPress medya yükleyicileri, kullanıcılar tarafından SVG resimleri veya dosyaları yüklemek için kullanılmaz. Ancak, bir eklenti kullanmanıza gerek kalmadan WordPress Media kullanarak SVG dosyalarını yükleyebilir veya etkinleştirebilirsiniz. Ölçeklenebilir Vektör Grafikleri (SVG), etkileşimi ve animasyonu destekleyen iki boyutlu grafikler için XML tabanlı bir vektör görüntü formatıdır. Artık yeni Yükleyici özelliğimizi kullanarak SVG ve.svg dosyalarını WordPress sitenize aktarabilirsiniz. Şimdiye kadar sunucu, sva dosya biçiminde dosya yükleme özelliğini etkinleştirmedi. Yüklemeyi etkinleştirdiğinizde veya etkinleştirdiğinizde, yükleme isteklerinin işlenmesine izin vermelisiniz. Saldırgan, bu yöntemle JavaScript ve Flash gibi harici komut dosyaları ekleyebilir ve bunlara bağlantı verebilir.
Web Siteme Nasıl Svg Yüklerim?
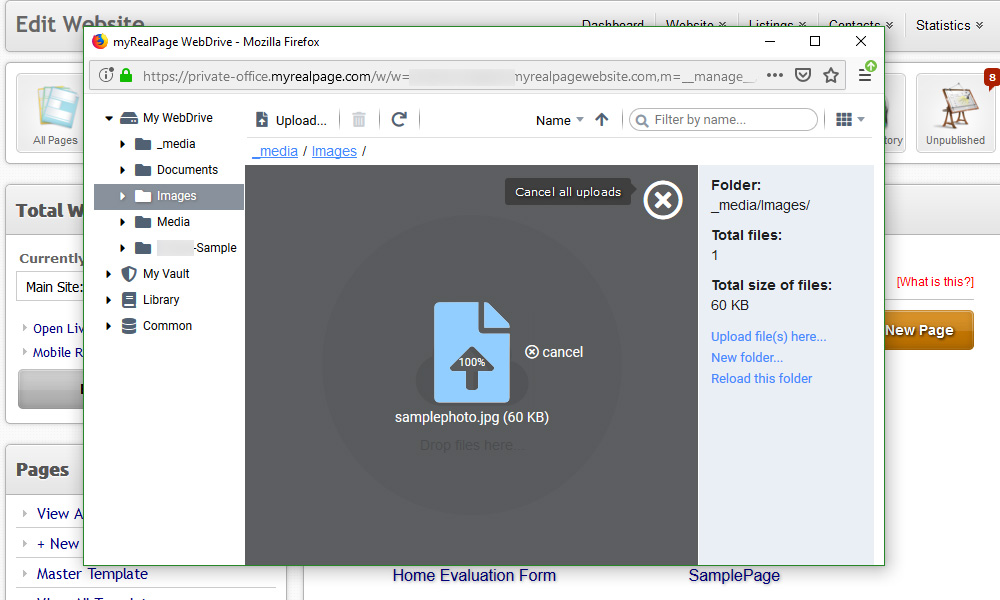
 Kredi bilgileri: help.myrealpage.com
Kredi bilgileri: help.myrealpage.comWeb sitenize bir SVG dosyası yüklemek için Adobe Illustrator, Inkscape veya Sketch gibi bir vektör grafik düzenleyiciniz olması gerekir. SVG dosyanızı oluşturduktan sonra, HTML etiketini kullanarak onu web sitenize yükleyebilirsiniz.
XML, bir görüntüyü açık standart vektör biçiminde SVG depolamak için kullanılabilir. SVG'leri WordPress Medya Kitaplığınıza yüklemek, PNG'leri veya JPEG'leri yüklemek kadar kolay değildir. Buna rağmen, SVG'ler dosya biçimleri olan JPEG ve PNG'lerin aksine koddan oluşan bir vektör görüntüsü türüdür. SVG kaynağınızın güvenilir olduğundan emin olmak için, yalnızca sizin veya başka bir güvenilir kişinin katkıda bulunabilmesi için WordPress sitenize erişimi sınırlandırmalısınız. SVG'lerinizin güvenli olduğundan gerçekten emin olabilmeniz için önce sterilize edilmeleri gerekir. Ücretsiz ve ücretli kullanım için çeşitli eklentiler mevcuttur. Sunucunuz veya web sitenizin ziyaretçileri kötü niyetli koda maruz kalırsa, kötü niyetli bir saldırının hedefi olabilirsiniz.
Bu örneklerin kaldırılması, bu tür kodun bir SVG'sinin çıkarılmasıyla sonuçlanacaktır. Kodu manuel olarak temizlemek de performans için faydalıdır. WordPress sitenizde SVG yüklemelerini etkinleştirmenin birkaç yolu vardır. Ayrıca sitenizdeki function.php dosyasını değiştirerek WordPress'te SVG desteğini manuel olarak etkinleştirebilirsiniz. Artık Medya Kitaplığınıza bir SVG dosyası yükleyebilmelisiniz. Güvenilir kaynaklardan ve/veya temizlenmiş dosyalardan SVG'leri kullanırken dikkatli olun. SVG dosyalarıyla web siteniz için logolar, simgeler ve bilgi grafikleri oluşturabilirsiniz. SVG dosyaları siber saldırılara karşı savunmasız olduğundan, WordPress onları doğal olarak desteklemez. Bu kılavuz, WordPress'te SVG'leri kullanmanın bazı güvenli yöntemlerinde size yol gösterecektir.
SVG formatı , web tasarımında kullanılabilecek bir vektör grafiğidir. EncodeURIComponent() kodlama yöntemi tüm modern tarayıcılarda çalışır, ancak yine de tüm modern tarayıcılar tarafından desteklenir. xmlns=' http: //www.w3.org/2000/svg' XPath kullanan herhangi bir SVG için gereklidir. Böyle bir şey olmadığında, otomatik olarak eklenecektir. HTML sayfaları sva öğeleriyle gömülebilir. SVG formatı, web tasarımında çeşitli amaçlar için yaygın olarak kullanılmaktadır. Bunu bir HTML etiketi olarak kullanmak da mümkündür veya bağımsız bir grafik biçimidir. Karmaşık grafikler ve çizimler oluşturmak için kullanılabilir veya web sitenize biraz yetenek katmak için kullanılabilir.
Svg Yüklemeleri Artık Etkinleştirildi
// php bu betiğin bir uzantısı olarak yazılabilir. SVG yüklemelerini etkinleştir işlevini etkinleştir enableSVG() * add_filter('upload_files','enableSVG'); // SVG yüklemeleri etkinleştirilsin mi?
Svg WordPress İçin Güvenli mi?
 Kredi bilgileri: wpglorify.com
Kredi bilgileri: wpglorify.comEvet, SVG, WordPress'te kullanım için güvenlidir. Çoğu modern tarayıcı tarafından iyi desteklenen ve WordPress'in yerleşik medya kitaplığı aracılığıyla kolayca erişilebilen bir vektör grafik biçimidir. SVG'leri doğrudan WordPress düzenleyicisine bile yükleyebilirsiniz.
SVG can beitization, aşağıdaki kütüphaneler kullanılarak gerçekleştirilir: https://github.com/darylldoyle/svg-sanitizer. Kullanımı oldukça basit olan eklentiyi kullanmak için programlamayı anlamanıza gerek yok. Bir dosya yüklediğinizde, hatalı biçimlendirilmiş veya kötü amaçlı bir SVG'yi kaldırır ve bu dosya geldiğinde şifrelenir ve Ortam Kitaplığınıza döndürülür. Ücretsiz olarak indirilebilen Safe SVG, açık kaynaklı bir işletim sistemidir. Bir geliştirici kiralamak zorunda kalmadan yeni SVG'ler oluşturmanıza veya mevcut SVG'leri değiştirmenize olanak tanır. WordPress minimum sürümü 4.0'dan 4.7'ye, PHP minimum sürümü 5.5'ten 7.0'a değiştirildi. Bu eklentiyle ilgili 64 incelemenin tamamını buradan okuyabilirsiniz.
WordPress'te Svg'ye Neden İzin Verilmiyor?
Kullanıcıların veya diğer yazarların SVG dosyalarını yükleyebileceği web siteleri çalıştırdığınızda, sitenizi potansiyel olarak kötü amaçlı XML varlık saldırılarına, kaba kuvvet saldırılarına ve diğer bilgisayar korsanlığı girişimlerine maruz bırakır. Sonuç olarak WordPress, SVG'leri dinamik olarak ayarlamanıza izin veren bir özellik sağlamaz.
WordPress'e Svg Dosyalarını Nasıl Eklerim?
Bir gönderi düzenleyici oluşturduğunuzda, SVG dosyanız için diğer herhangi bir resim dosyası için kullandığınızla aynı yükleme prosedürünü kullanabilirsiniz. İşlem şu şekildedir: önce düzenleyiciye bir görüntü bloğu ekleyin, ardından SVG dosyasını içe aktarın. WordPress platformu şimdi SVG dosyalarını yüklemenize ve gömmenize izin verecek şekilde güncellendi.
Eklentisiz WordPress Svg
 Kredi bilgileri: w3reign.com
Kredi bilgileri: w3reign.comEklenti olmadan bir WordPress sitesine SVG eklemek mümkündür, ancak önerilmez. HTML etiketini veya WordPress Medya Kitaplığını kullanarak bir WordPress gönderisine veya sayfasına SVG kodu eklemek mümkündür. Ancak, eklenti olmadan SVG kodunuzun doğru şekilde biçimlendirildiğinden ve sitenizin gelecekteki WordPress güncellemeleriyle uyumlu kalacağından emin olmanın bir yolu yoktur.
İki boyutlu formatlardaki görüntüler, Ölçeklenebilir Vektör Grafikleri (SVG) kullanılarak WordPress web sitelerinde görüntülenebilir. Sisteminizi yeniden yapılandırarak bu dosya türündeki bazı logolarınızı ve diğer grafiklerinizi optimize etmek mümkündür. Ölçeklenebilir olduklarından, görüntünün olabildiğince iyi olmasını sağlamak için boyutu gerektiği gibi ayarlayabilirsiniz. WordPress bunları desteklemediğinden, bunları web sitenize dahil etmek için daha çok çalışmanız gerekecektir. Sonraki birkaç bölüm, manuel yöntemlerin yanı sıra bir eklenti aracılığıyla SVG'leri nasıl ekleyeceğinizi gösterecektir. Güvenlik endişeleri, bu dosya türünün WordPress çekirdeğine eklenmesini engelledi. İlk adım, SVG'leri görüntülemek için bir sonraki yöntemi etkinleştirmek için web sitenizin functions.php dosyasını düzenlemektir.
Yöntem 2, HTML'yi manuel olarak etkinleştirmek ve olacaktır. WordPress sitenizde kabul edilecek VG dosyaları. Test etmek için kendi dezenfektanınızı da kullanabilirsiniz. Ardından, bu süreçte neler olduğuna bakacağız. İkinci adım, sitenizde SVG dosyalarının kullanımını etkinleştirmek ve güvence altına almaktır. Bir rolünüz varsa, hangi kullanıcıların SVG'leri yüklemesine izin verildiğini belirtebileceksiniz. Sonuç olarak, dosyaların güvenliğini takip edebileceksiniz.
Svg'yi Html'e Doğrudan Gömebilir misiniz?
*svg* etiketini kullanarak doğrudan bir HTML belgesine resim ekleyebilirsiniz. Bu yöntem, SVG görüntüsünü HTML belgenizin 'gövde' öğesine eklemenize ve ardından VS kodunu veya tercih ettiğiniz IDE'yi kullanarak kodu kopyalamanıza olanak tanır.

WordPress Satır İçi Svg Eklentisi
 Kredi: WordPress
Kredi: WordPressWordPress için bir satır içi SVG eklentisi kullanmanın birçok nedeni vardır. Satır içi SVG'ler özel çizimler, logolar veya simgeler oluşturmak için kullanılabilir. CSS ile biçimlendirilebilirler ve dosya boyutu genellikle geleneksel görüntü dosyalarından daha küçüktür. Ek olarak, satır içi SVG'ler, küçük değişiklikler veya ince ayarlar yapmak için yardımcı olabilecek bir metin düzenleyici ile düzenlenebilir.
WordPress İçin En İyi Svg Eklentisi
WordPress için birkaç harika SVG eklentisi var. SVG Desteği, WP SVG Görüntüleri veya SafeSVG'ye göz atmanızı öneririz. Her üç eklenti de harika özellikler ve SVG dosyaları için destek sunar.
Modern web tasarımında Ölçeklenebilir Vektör Grafiklerinin (SVG) kullanımı popülerlik kazanmıştır. Bu eklenti ile tam SVG dosyanıza kolayca basit bir IMG etiketi ekleyebilirsiniz. IMG öğelerinizde style-svg sınıfını kullanan bu eklenti, bir SVG içeren tüm öğeleri dinamik olarak dosyanızın koduyla değiştirir. 2.3.11 sürümünden sonra hepsini zorlamak artık mümkün. SVG dosyalarını satır içi biçimde işlemek için tek bir onay kutusu kullanırken dikkatli olmalısınız. Artık JS dosyasının küçültülmüş veya genişletilmiş bir sürümünün kullanılıp kullanılmayacağını seçmek mümkündür. Bir gönderi/sayfa, SVG'nizle öne çıkan bir resim olarak kaydedilirse, öne çıkan resim meta kutusunda bir onay kutusu görüntülenecektir.
SVG Desteğinin 2.3 Sürümünde, Gelişmiş Mod olarak bilinen yeni bir ayar bölümü vardır. SVG'nin özelleştiriciyle çalışmasını istiyorsanız, alt temanızın işlev dosyasına bazı kodlar eklemeniz/değiştirmeniz gerekir. IMG etiketiniz değiştirildiyse satır içi SVG'nizi görebilmeniz gerekir. Öğeleri sva dosyanıza uygulamak için CSS veya JS animasyonları kullanılabilir. Açık kaynak kodlu bir yazılımdır. Visual Composer ile kullanıyorsanız, imaja kendi sınıfınızı ekleyebildiğinizden emin olmanız gerekir. Bu durumda, Medya Kitaplığı Yardımcısı'nın.svg ve.svc için isteğe bağlı bir mime türü olmalıdır. Bu sayfada dosyalarınızı yükleyebilirsiniz. Sonuçlar hemen.
WordPress için Svg Yükleme İşlevi
//php'yi etkinleştir //thesvg yükleme işlevini ekle; //Svg yükleyiciyi ekleyin. Thesvg upload fonksiyonu, thesvg uploader eklemek için kullanılır. Add_svg_uploader() herhangi bir veri gerektirmez, ancak dosya adını kullanır. if (! file_exists($file)) * $file = 'https://yoursite.com/uploads/'; if (! is_readable($file)) * die ('Dosya okunamaz: ' * $url = get_template_directory_uri()'/svg.php'; * $svg_file = basename($file); *svg_url = $url = $url # 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 *? ('WP_enqueue_scripts','add_svg_uploader'); //Add_svg_uploader işlevini kullanarak özel bir HTML5 yükleme şablonu ekleyin. Add_svg_uploader işlevi ( ) yükleyicinin adıyla bir dosyayı (FILE__) kaydetmek için ( (*) $file = dizinadı (FILE_prefix) ) If (!) File_exists ( $file ) ='yoursite.com/uploads/'; $file = 'yoursite.com/uploads/ Dosyanın okunabilir olup olmadığından ( $file) veya okunabilir olduğundan emin değilseniz okunamaz, ölebilirsin ('Dosya okunamaz:'). (Dosya – [url] = $dosya); $url = $url = $dosya. 'template_directory_uri' girerseniz, (. ' /svg .php' dosya adıdır ( $file );'$svg_url' dosya URL'sidir. Bu dosya şunları içerir: $svg_file (WP_enqueue_script için, $url'ler vg'); WP_enqueue_script (WordPress için).
Svg WordPress'te Gösterilmiyor
Bir WordPress sitesinde bir SVG resmi görüntülemeye çalışıyorsanız ve çalışmıyorsa, bunun nedeni büyük olasılıkla WordPress'in resimleri işleme biçimiyle ilgili bir çakışmadır. Varsayılan olarak, WordPress varsa bir JPEG görüntüsü görüntülemeye çalışır ve yalnızca JPEG yoksa SVG görüntüsüne geri döner.
Bu sorunu düzeltmenin birkaç yolu vardır. Bunlardan biri, WordPress'i her zaman SVG resimlerini görüntülemeye zorlayacak SVG Desteği gibi bir eklenti kurmaktır. Bir diğeri, WordPress temanızın functions.php dosyasını düzenlemek ve aşağıdaki kodu eklemektir:
function wp_check_for_svg($dosyaadi){
if(substr($dosyaadı,-4) == '.svg'){
header('Content-Type: image/svg+xml');
true döndür;
}
}
add_action('wp_check_filetype_and_ext','wp_check_for_svg');
Bu kod, WordPress'e SVG dosyalarını her zaman resim olarak işlemesini ve onları HTML olarak görüntülemeye çalışmamasını söyler.
XML grafikleri olarak da bilinen Ölçeklenebilir Vektör Grafikleri (SVG), iki boyutlu veya ölçeklenebilir biçimde görüntülenebilen XML tabanlı vektör grafikleridir. Bu dosyalar sonsuz ölçeklenebilir, çözünürlükten bağımsızdır ve pikselleşmeye, kalite kaybına veya dosya boyutunda değişikliğe gerek kalmadan her boyutta canlı, net görüntüler gösterebilir. Sva dosyalarını kullandığınızda, daha az yer kapladıkları için web siteniz daha hızlı yükleme hızına ve daha küçük bir genel boyuta sahip olacaktır. Biraz kod oluşturarak, birkaç dakikalık çalışmanın ardından web sitenize SVG desteği ekleyebilirsiniz. Bu özellik ile SVG'lerinizi canlandırabilir ve stil verebilirsiniz. Gelişmiş sürümü satın almak istiyorsanız, ek özellikler için WPsvg.com adresine gidin. Eklentinin özelliklerinden bazıları, yönetici sunucusuna bağlı kullanıcılarla SVG yüklemelerini kısıtlama yeteneğini içerir.
Functions.php dosyasını düzenleyerek veya bir kod parçacıkları eklentisi kullanarak SVG'leri WordPress web sitenize yükleyebilirsiniz. Daryll Doyle'un çabaları sayesinde SVG'lerinizi çevrimiçi ortamda dezenfekte edebilirsiniz. Bir SVG dezenfektanı oluşturmak veya entegre etmek istiyorsanız, bu açık kaynak paketindeki kod başlamak için harika bir yerdir.
WordPress'te Yaygın Svg Sorunları Nasıl Onarılır
Birkaç olasılık var. MIME türü yanlış olduğundan SVG dosyalarınız WordPress tarafından engelleniyor. Bu, WordPress sitesinin Ayarlar sayfasına gidip Medya sekmesine tıklayarak ve SVG seçeneğini seçerek kontrol edilebilir. Bu durumda, SVG dosyanızın MIME türünü WordPress'in kabul edeceği farklı bir MIME türüyle değiştirmelisiniz. SVG dosyalarınızı yüklemeye çalıştığınızda, ilk sayfa yüklemesine dahil olmadıkları için görüntülenmiyorlar. Bunu kontrol etmek için WordPress sitesinin sayfalar sekmesine gidin, yüklemek istediğiniz belirli SVG dosyası için Sayfalar sekmesini seçin ve ardından Yükle'ye tıklayın. Bu durumda, SVG dosyasını sayfanın HTML koduna dahil ederek ilk sayfa yüklemenize eklemeniz gerekecektir. Yüklenmesine rağmen, bir stil sorunu nedeniyle SVG dosyaları görüntülenmiyor. HTML ve CSS dosyalarınızı biçimlendirmek için kullanacağınız aynı CSS kurallarını izleyerek SVG dosyalarınızı biçimlendirebilirsiniz.
WordPress Svg Logosu
WordPress logosu bir SVG vektörü olarak mevcuttur. Ücretsiz olarak indirebilir ve web sitenizde veya blogunuzda kullanabilirsiniz. WordPress logosu, WordPress Foundation'ın ticari markasıdır.
WordPress, Ölçeklenebilir Vektör Grafikleri (SVG) dosya türünü yerel olarak desteklemez. Kullanıcılar, web sitelerine sva desteği eklemek için çeşitli yöntemler kullanabilir. Dosya biçimini devre dışı bırakırsanız, tüm web sitenizi riske attığınız doğrudur. Kötü amaçlı kod veya güvenlik açıklarını içerecek şekilde komut dosyası oluşturulabilen ve kötü amaçlı yazılım enjekte edilebilen bir görüntü türü. WordPress, dosya türünü kendi yerel durumunda desteklemediğinden, web siteleri için önemli bir tehdit oluşturabilir. SVG'ler için desteği etkinleştirmenin birkaç yöntemi vardır ve bu oldukça basit bir işlemdir. Divi Switch, Divi teması için çeşitli işlevleri gerçekleştirmesini sağlayan güçlü bir eklentidir. Bu sistemle, bunları etkinleştirmek veya devre dışı bırakmak için 50 anahtarı çeşitli konfigürasyonlarda birleştirebilirsiniz. 'SVG Yüklemeleri' anahtarını etkinleştirirseniz, dosya türünü dakikalar içinde görüntüleyebilirsiniz.
Svg, Web Siteniz İçin Bir Logo Oluşturmanın Harika Bir Yoludur.
issvg ne için kullanılır?
Bir sva görüntüsünün logo olarak kullanılabileceği konusunda haklısınız. Çarpıcı ve benzersiz bir web sitesi tasarımı oluşturmak için kullanabilirsiniz. Ücretsiz eğitimlere ek olarak, bir logo oluşturmak için SVG dosyasını nasıl kullanacağınızı öğrenebilirsiniz.
